指定のタグが付いているユーザーのオリジナルフォームを表示させない方法です。 フォームの回答に回数制限をつけたいときなどに有効です。 下記フォームサンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 フォームサンプルダウンロード> フォームサンプルページ> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※PCのブラウザで開いても正常に動作しません。 ■処理の流れ ①ローディング表示 ↓ ②指定のタグがあるかチェック ↓ ③指定のタグがある場合はフォームを閉じます ■編集ファイル:index.html (1)ローディングの初期設定 フォームアクセス時に、指定タグの情報を問い合わせている間、ローディング画面を表示させる必要があります。 推奨のローディング設定をする場合は、既存のローディング設定を削除(コメントアウト)してください。 (※既存のローディング設定をそのまま使って組み込むことも可能です。) 例)
//loader
// $(window).on('load', function () {
// $("#loader").addClass('loaded');
// });
// $(function () {
// setTimeout(function () {
// $("#loader").fadeOut();
// }, 5000);
// });
<!-- <div id="loader">
<div class="line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div> -->(2)ローディング用のスタイル追加 backgroundのURLにローディング用の画像パスを設定
<style>
/* ローディング用 */
header,
.wrap,
footer{
display: none;
}
#nowLoading {
display: table;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #fff;
opacity: 0.8;
}
#innerMsg {
display: table-cell;
text-align: center;
vertical-align: middle;
padding-top: 140px;
z-index:100;
background: url("./images/loading_cl.svg") center center no-repeat;
}
</style>(3)ローディング画像の設定
<script>
//ローディング画像表示
function dispLoading(msg){
// 引数なしの場合、メッセージは非表示。
if(msg === undefined ) msg = "";
// 画面表示メッセージを埋め込み
var innerMsg = "<div id='innerMsg'>" + msg + "</div>";
// ローディング画像が非表示かどうかチェックし、非表示の場合のみ出力。
if($("#nowLoading").length == 0){
$("body").append("<div id='nowLoading'>" + innerMsg + "</div>");
}
}
//ローディング画像非表示
function removeLoading(){
$("#nowLoading").fadeOut();
$("header, .wrap, footer").show();
}
dispLoading();
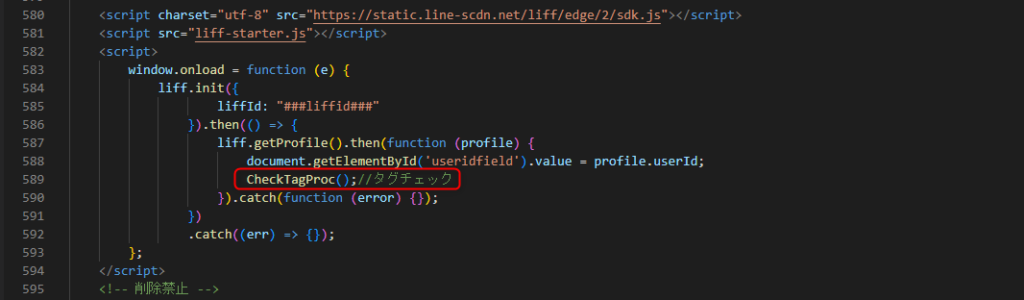
</script>(4)タグチェックの非同期処理の設置 ※フォームアクセス時のテキストはこちらで変更可
//タグチェック
function CheckTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#check_tags").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/chk",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
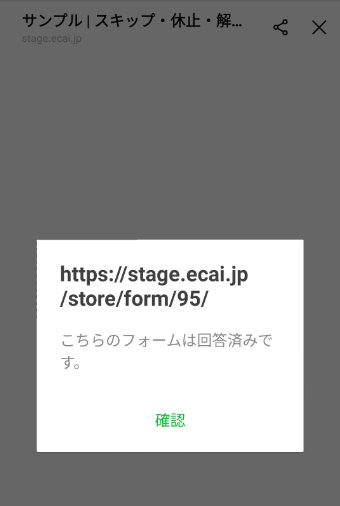
success: function(j_data) { if (j_data['result'] == 'Granted'){alert("こちらのフォームは回答済みです。");liffclose();} },
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
//■Response
//error_code 正常な場合は「200」、指定されたタグが存在しない・会員情報が存在しない等の場合は「500」
//result error_codeが500の場合は「ParamMissing」、指定タグコードが付与済みの場合は「Granted」、指定タグコードが未付与の場合は「NotGranted」(5)非同期処理のコール処理を追加

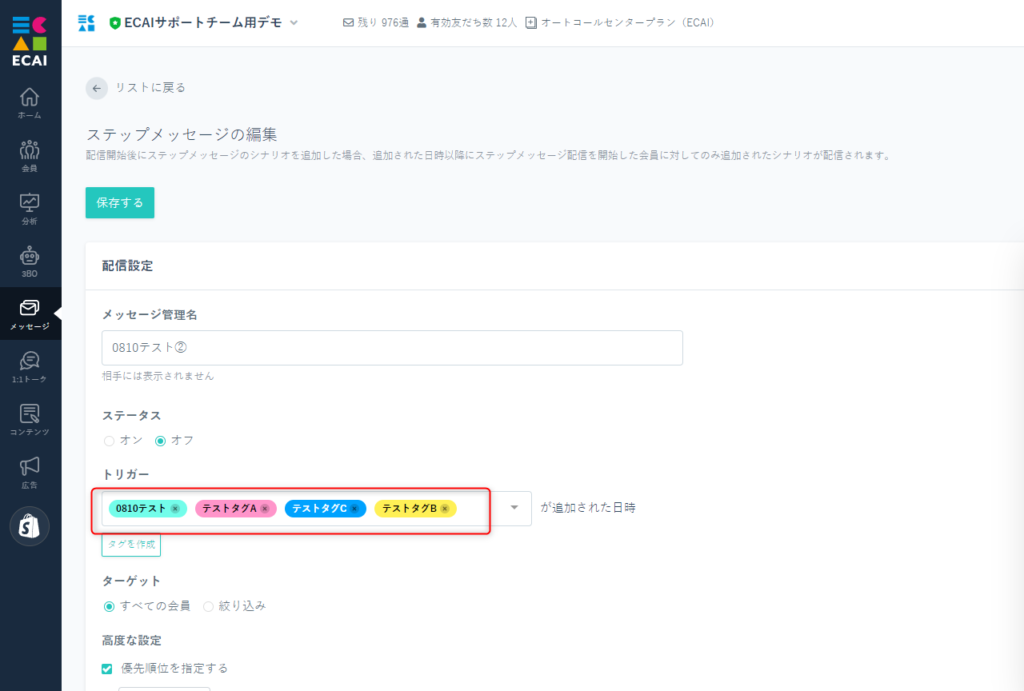
(6)指定のタグを設置 valueにタグを指定、複数の場合は「,」で区切る

(7)指定のタグがあるユーザーがフォームを開くと、アラート表示後に閉じます。

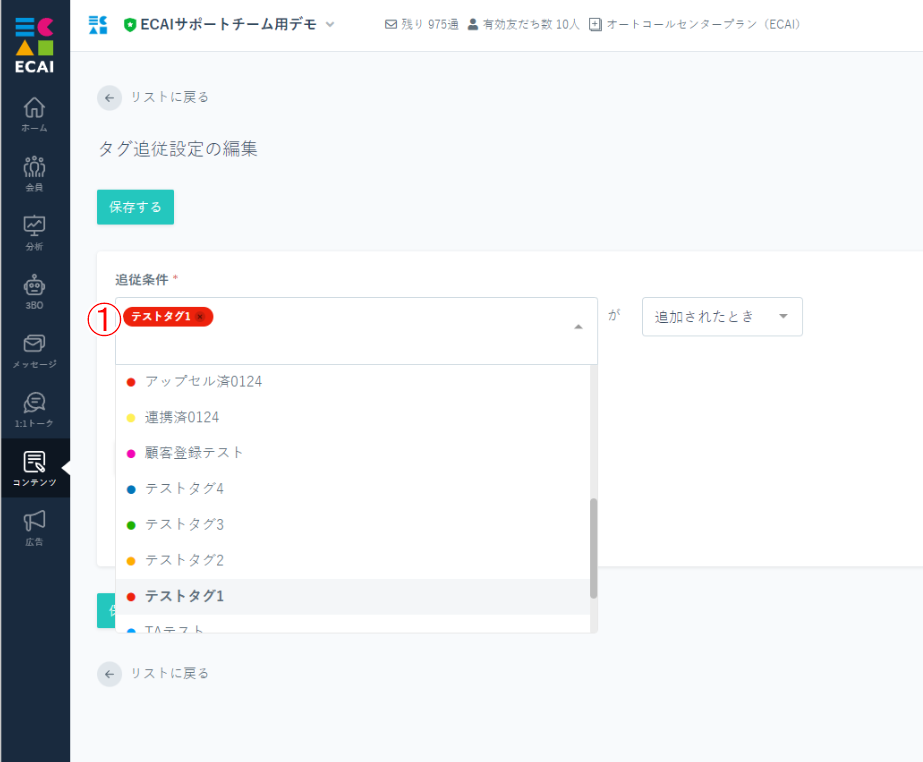
「タグトリガーステップメッセージ」や「タグ追従設定」などで下記の設定が可能です。
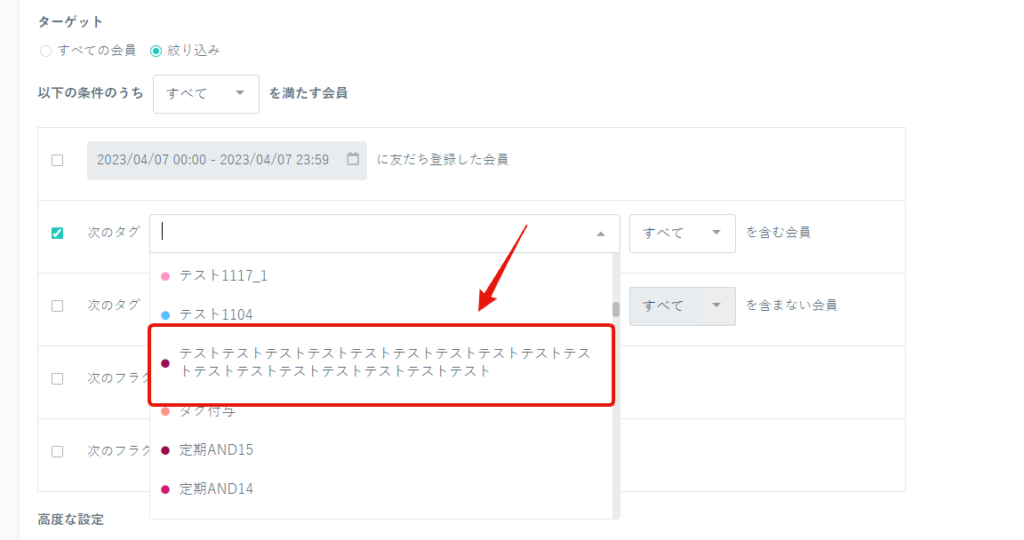
プルダウンでタグを1つ選択した後に、追加で他のタグを選択し複数のタグを1度に設定することが可能です。
①タグを選択
↓

②別のタグを選択
↓

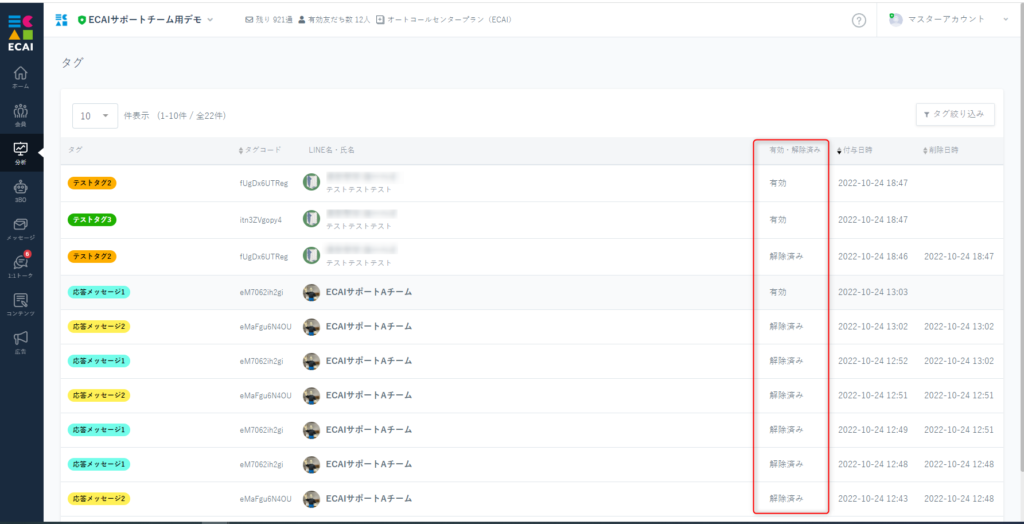
タグ付与、解除の現在のステータスと、過去の履歴となります。 タグ付与時は「有効」となり、削除すると「解除済み」となります。 タグの付与と解除が1セットで、一度タグ解除したタグを新たに付与すると、 新しい行に有効データとして記録されます。

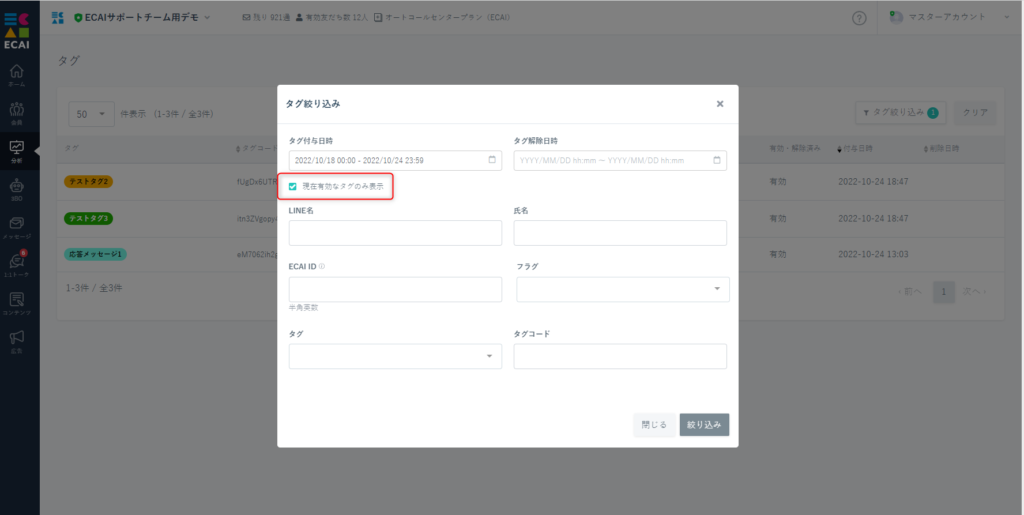
また有効なタグのみ表示させたい場合は、絞り込み機能で「現在有効なタグのみ表示」にチェックを入れてください。

■目的
タグの自動設定の更新頻度が15分に短縮されました!
これにより、カート連携によって取得された情報を条件にした自動タグ付与の時間を短縮できるため、カート連携情報を元にしたメッセージをより早くより正確にユーザーへ配信することが可能になります。
タグ自動設定の設定方法はこちら>
タグの自動設定の更新頻度15分に1回です。 15分におおよそ10,000件の自動タグ付与・削除が可能です。 ※タグの自動設定は毎時00分と15分と30分と45分に更新されます
■セット所要時間
無し
■補足
・サーバーの混雑状況により自動タグ付与・削除の件数前後します。
・タグの自動設定を設定した順に自動付与・削除をします。
(さらに該当者のECAI IDの若い順に自動付与・削除します)
・タグの自動設定をしているタグの数によって自動タグ付与・削除までの時間が前後します。
・カート情報をトリガーにタグの自動設定をする場合、確認工程が遅いため15分で処理しきれずにタグ付与・削除に大幅に時間がかかる場合があります。
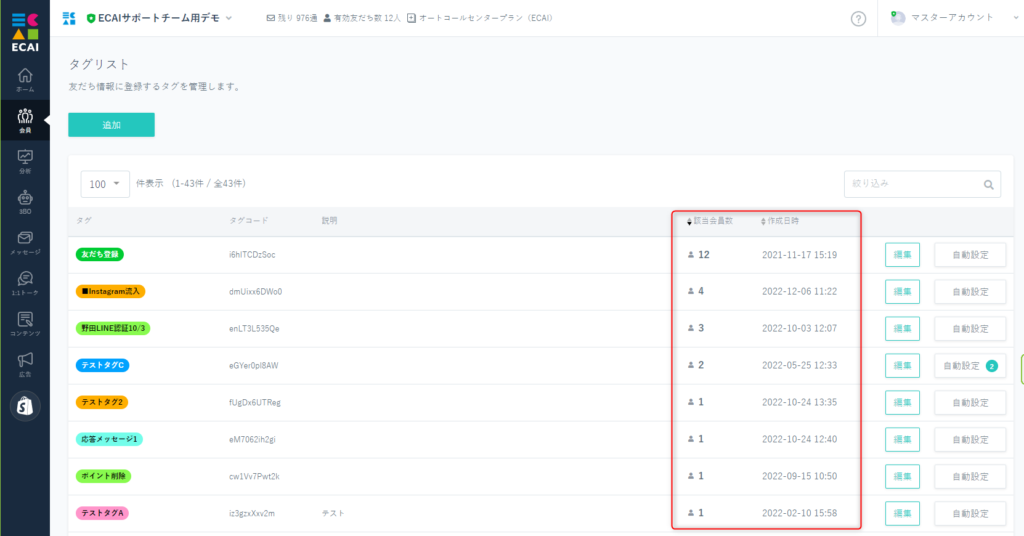
■タグリスト 初期表示は該当会員数の多いい順、同一の該当会員数の場合は作成日時が新しい順

■1:1トーク 作成日時が新しい順

■会員リスト タグ付与された順

■ステップメッセージ タグ付与された順

■タグ絞り込み タグ追加した順

■タグサジェスト タグリストの順番と同じ (※初期表示は該当会員数の多いい順、同一の該当会員数の場合は作成日時が新しい順)

タグトリガーメッセージは、すべて足し算になり付与されたタグに命令されているすべてのステップメッセージが配信される仕様になっております。
例)
・Aタグが付いたら、ステップメッセージAが配信される、Bタグが付いたら。ステップメッセージBが配信される。
という状況の際に、Aタグが付いてステップメッセージAが配信されている人に、
Bタグが付与された場合は、A,B両方のステップメッセージが配信されていきます。
これは、C,Dと増えていっても同じ考え方になりすべてが足し算で増えていきます。
※重要
何かしらの設定で、Aタグが外れた場合はステップメッセージAは配信されなくなります。
ですので、ステップメッセージAが配信されている人にBの配信がスタートをしたらAを止めたい際は、
タグ設定にて、「Bタグが付いたらAタグが外れる」という設定すれば同時に配信をさせなくすることが可能です。
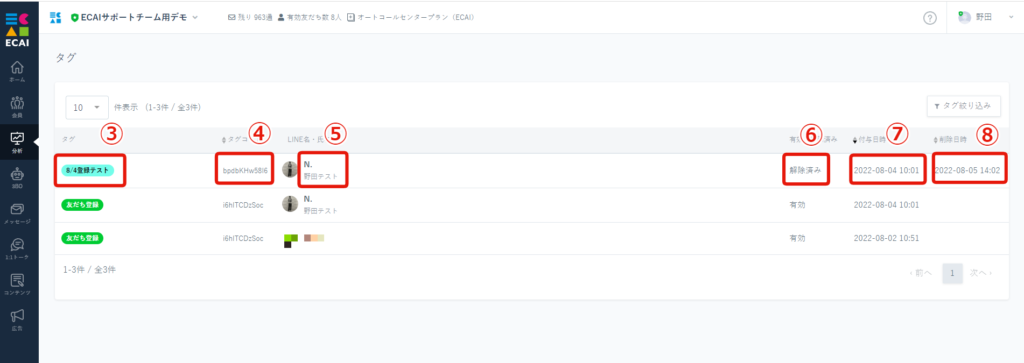
新機能#035┃タグが付与された日時が追えるようになりました!タグが付与された日時が追えるようになりました!
これによりタグ付与・削除の日時の確認できるため、よりユーザーの状態を把握しやすくなります。
▼確認手順
①分析
↓
②タグ

↓
➂タグ名表示
↓
④タグコード表示
↓
⑤LINE名・氏名表示
↓
⑥有効・解除済み表示
↓
⑦タグ付与日時表示
↓
⑧削除日時表示 ※ユーザーからタグを削除した場合のみ表示されます

デフォルトで直近7日間の情報が表示されます。
7日よりも前の情報は絞り込みを使用しご確認ください。
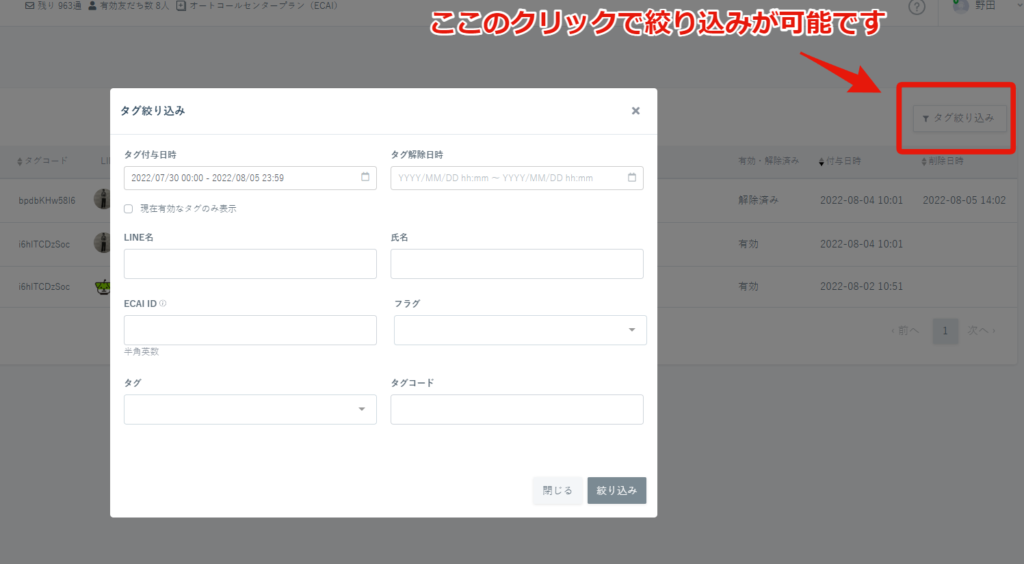
▼絞り込み方法
「タグ絞り込み」をクリックすることで絞り込みが可能です。
┗タグ付与日時 ※デフォルトで直近7日間が設定されています
┗タグ解除日時
┗現在有効なタグのみ表示
┗LINE名
┗氏名
┗フラグ
┗ECAI ID ※カンマ区切りで複数検索が可能
┗フラグ
┗タグ
┗タグコード

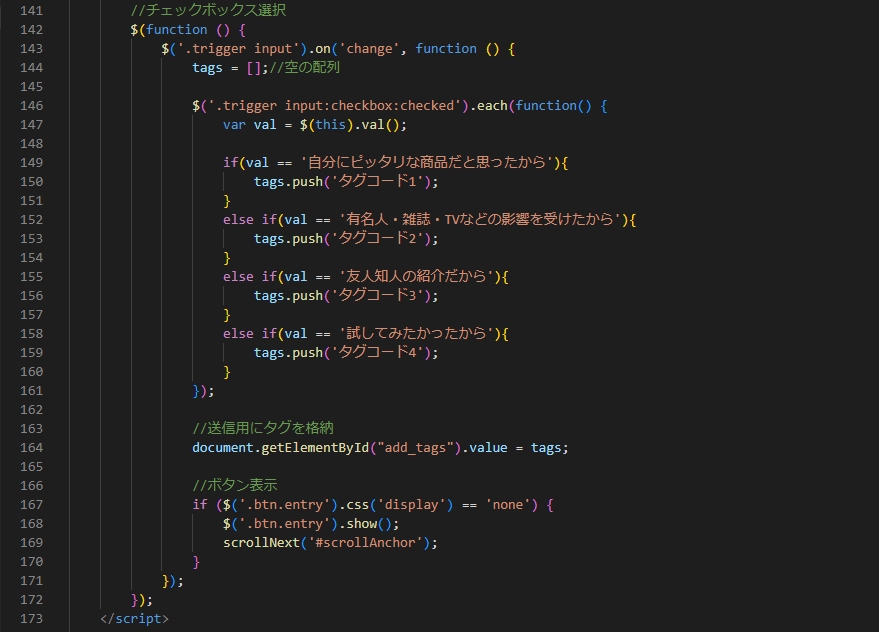
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ チェックボックスが選択されたタイミングでid="add_tags"のvalueにタグを格納します。 フォームが送信されると格納されたタグが付与されます。 タグコードに本番用のタグコードをご設定ください。

<script>
//チェックボックス選択
$(function () {
$('.trigger input').on('change', function () {
tags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
tags.push('タグコード1');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
tags.push('タグコード2');
}
else if(val == '友人知人の紹介だから'){
tags.push('タグコード3');
}
else if(val == '試してみたかったから'){
tags.push('タグコード4');
}
});
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。機能改善#065┃「分析>タグ」に詳細ボタンとトークを開くボタンを追加しました!
■目的
「分析>タグ」に詳細ボタンとトークを開くボタンを追加しました!
これによりボタン1クリックで対象会員の「会員情報」「1:1トーク」に飛べるため作業効率がアップします!
■セット所要時間
無し
■表示

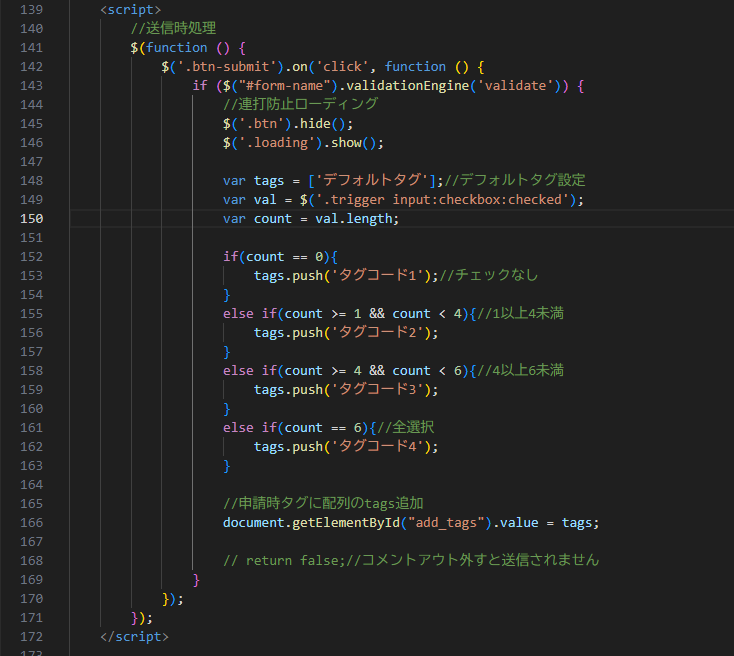
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ フォーム送信時にチェックされている数を数えて、その個数によってそれぞれタグを付与します。 タグコードに本番用のタグコードをご設定ください。 ※デフォルトタグは必要な場合に設定してください。

<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
var val = $('.trigger input:checkbox:checked');
var count = val.length;
if(count == 0){
tags.push('タグコード1');//チェックなし
}
else if(count >= 1 && count < 4){//1以上4未満
tags.push('タグコード2');
}
else if(count >= 4 && count < 6){//4以上6未満
tags.push('タグコード3');
}
else if(count == 6){//全選択
tags.push('タグコード4');
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
// return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。ポイント機能の使い方例
【基本機能】 ポイント数に応じてタグを一斉付与する方法> ポイント数に応じてタグを一斉削除する方法> 自動でポイント付与・削減する方法> ユーザー側でポイントを確認する方法> ポイント数に応じて自動でタグを付与する方法> 【活用事例】 ポイント数に応じてサービスや商品をプレゼントする方法>指定のタグが付いていないと、フリーメッセージ許可しない方法
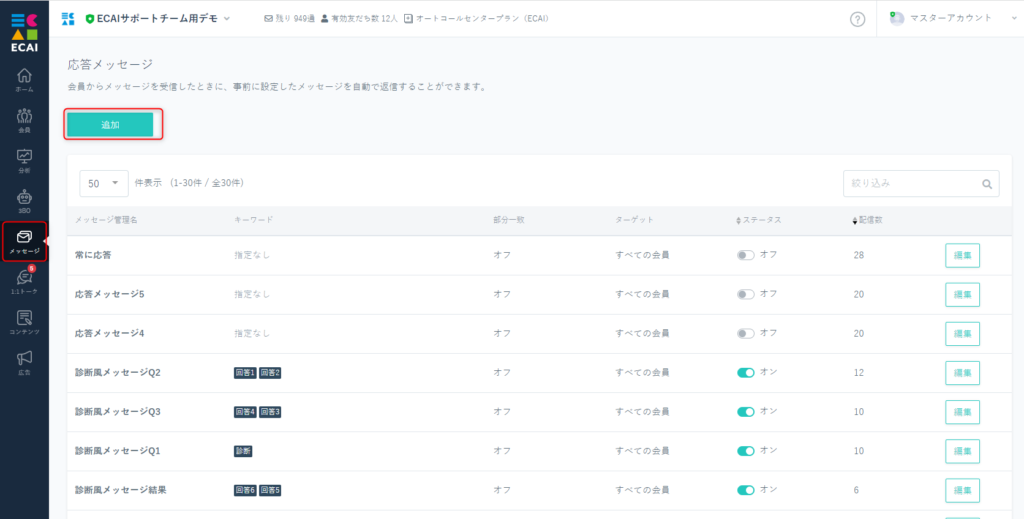
応答メッセージのターゲット指定でタグ除外設定を行います。 友だち登録したユーザーがフリーメッセージを送った後にブロックしてしまうのを防ぐことができます。 (1)メッセージ > 応答メッセージ > 追加 ※応答メッセージの作成方法はこちら>

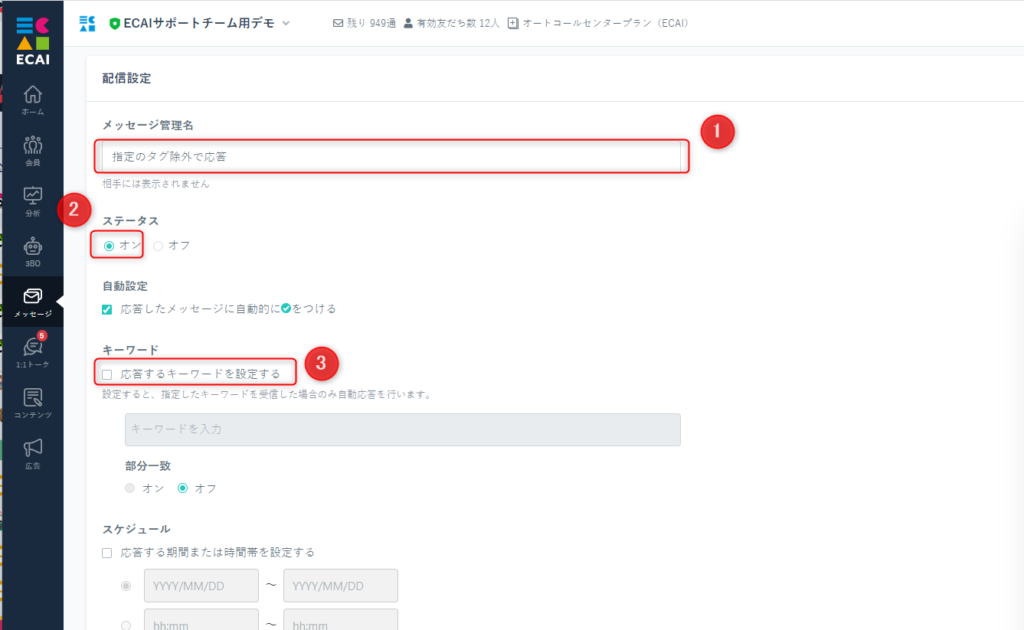
↓ (2)応答メッセージ設定 ①任意の管理名入力 ②ステータスはオン ③キーワード設定はなし(チェックしない)

↓
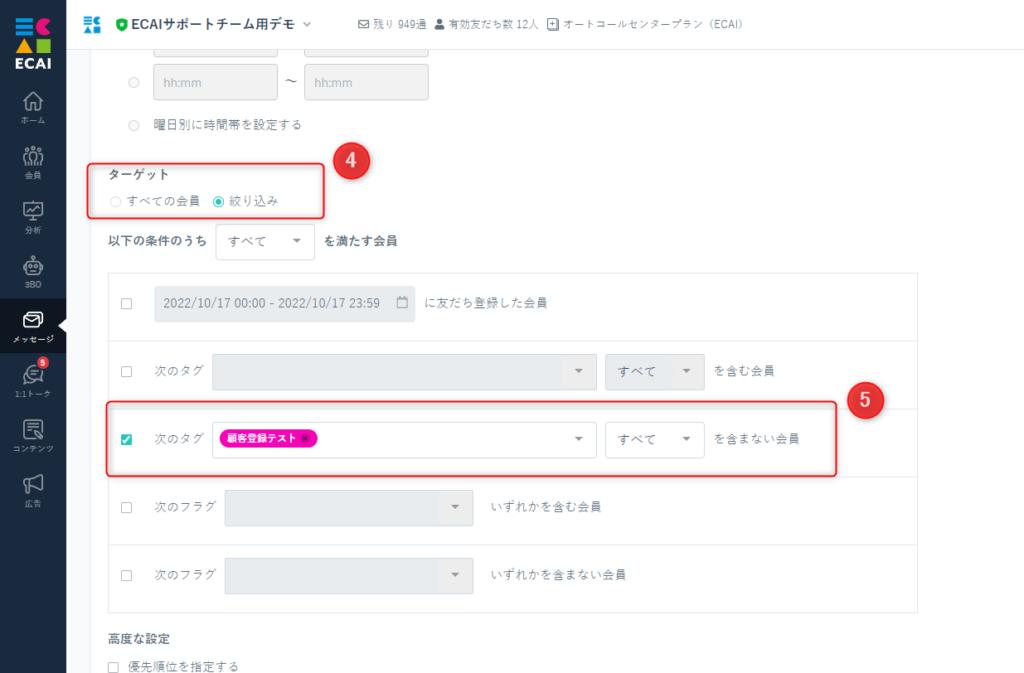
④ターゲット 絞り込みにチェック
⑤タグの除外設定
※ここで設定したタグが付いていない人に対して、応答メッセージを送ります。
※本人確認フォームで付与するタグを指定

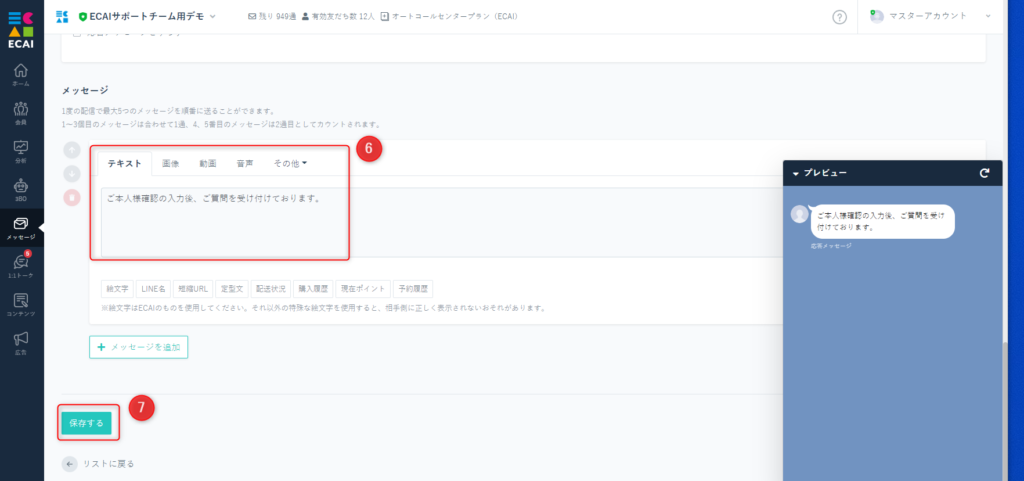
↓ ⑥メッセージテキストを入力 ┗⑤のタグが付いていないユーザーにこのメッセージが流れます。 ⑦保存

各種メッセージ作成画面でタグの作成ができるようになりました!
これにより「ステップメッセージ作成前にタグを作り忘れた」「ステップメッセージ作成時に急にタグが必要になった」というケースを解消できるため、作業効率をアップさせることができます。
▼作成画面でタグ作成ができる対象メッセージ
・一斉配信メッセージ(高度な設定) ・応答メッセージ(高度な設定) ・ステップメッセージ(トリガータグ、シナリオ>高度な設定) ・リマインドメッセージ(シナリオ>高度な設定) ・ブロック解除時メッセージ(高度な設定)
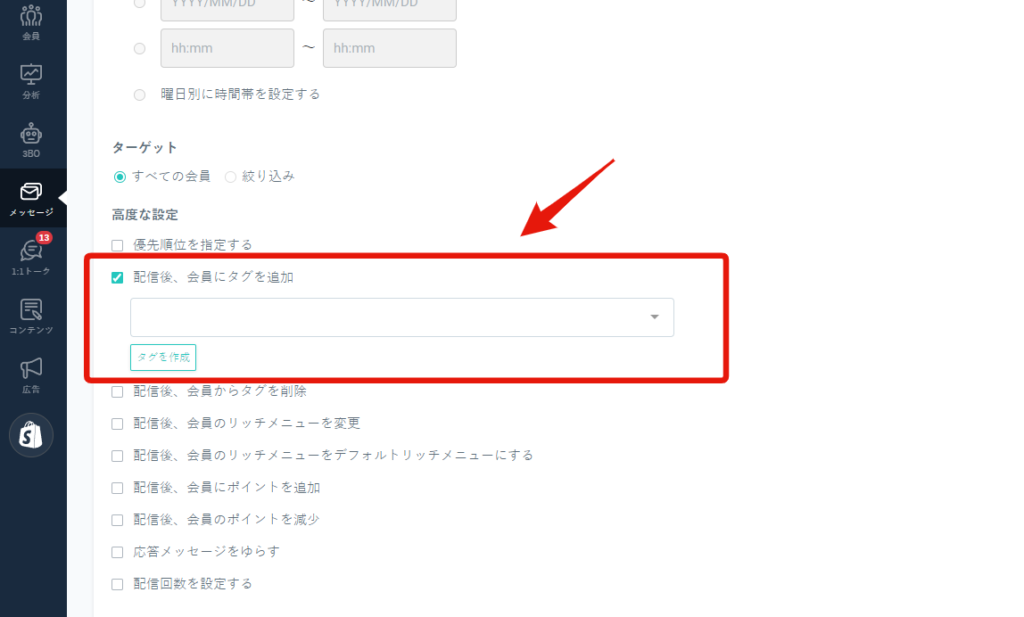
▼作成手順
①「配信後、会員にタグを追加」にチェック
↓
②タグを作成

↓
➂タグ名を入力
↓
④保存する

↓
⑤作成したタグがプルダウンで選択できるようになります

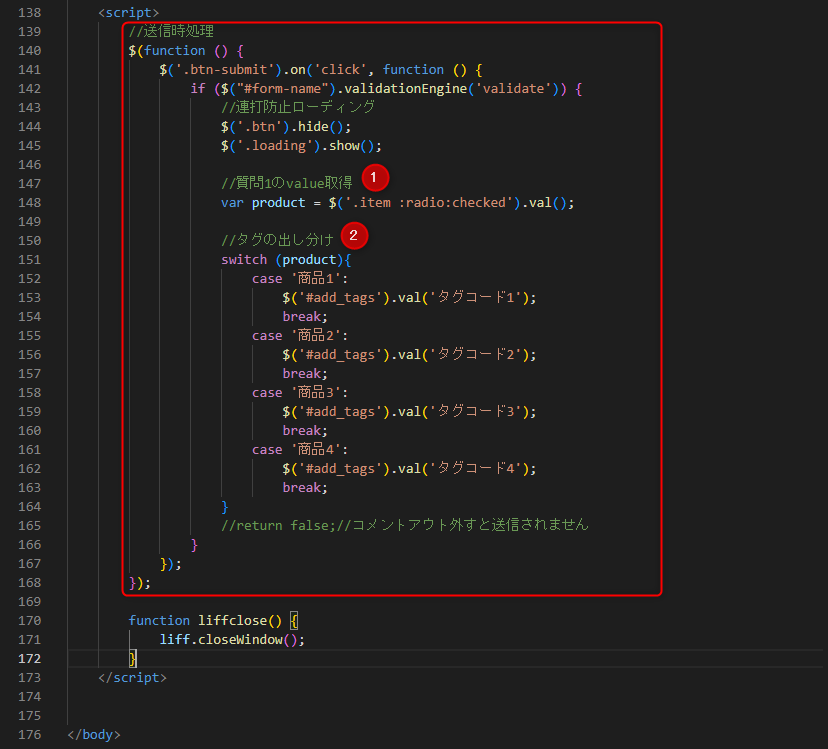
■目的 フォーム送信時に選択内容によってタグを出し分けて付与する方法の説明になります。 フォーム送信時に処理を行うため、最終的な回答に対してタグを付与することができます。 ■セット所要時間 20分 下記フォームサンプルページのソースコードをご参照ください。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルフォームでは質問1で選択された商品によってそれぞれにタグが付与されます。 (1)index.htmlファイルに送信時に関する処理を追加 すでに記載がある場合は、内容を修正して設定を進めてください。 ① 質問1の回答を取得 ② 回答に合わせて、タグを付与 ※タグコード部分に、作成したタグを設定してください。

$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//質問1のvalue取得
var product = $('.item :radio:checked').val();
//タグの出し分け
switch (product){
case '商品1':
$('#add_tags').val('タグコード1');
break;
case '商品2':
$('#add_tags').val('タグコード2');
break;
case '商品3':
$('#add_tags').val('タグコード3');
break;
case '商品4':
$('#add_tags').val('タグコード4');
break;
}
//return false;//コメントアウト外すと送信されません
}
});
});(2)送信後、対象会員に選択ごとにタグが付与されていれば完成です。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。一斉配信やステップ配信のタグ絞込みを使った際はいつのタイミングでタグを保持している人を絞り込んでますか?
■50人以下 ・一斉配信の予約配信日時の時点で指定のタグが付いてる人に配信 ■50人以上 ・一斉配信の予約配信日時から30分前時点でタグが付与されていた人 かつ 予約配信日時迄にタグが付与された人
例)
8月1日AM10:00に配信予約がされていた際は8月1日AM10:00時点にタグが付いてる人を対象とします。
※フラグなどの絞り込みも同じタイミングになりますが、「除く」に関しては配信日時の30分前の情報が最新となり絞り込まれます。
■目的 オリジナルフォームを開いた時にタグ付与する方法の説明になります。 タグ付与によって、セグメントが切れたり、クリックの計測などが可能になります。 タグはフォームを開くたびに上書きされて付与されます。 ■セット所有時間 おおよそ10分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(1)下記コードを</body>タグの直上に設置 (サンプルページのindex.html 117~158行目)
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
$(window).on('load', function(){
setTimeout(delaySend, 1000);
});
AddTag('タグコード');//タグセット
var delaySend = function () {
AddTagProc();//タグ送信
}
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)タグ設定
AddTag('タグコード');のタグコード部分に付与したいタグを設置
タグ作成についてはこちら>
オリジナルフォームの編集についてはこちら>
(3)フォームをアップロード
オリジナルフォームをLINEで開いてタグが付与されていれば完成です。
タグはフォームを開くたびに上書きされて付与されます。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。特定のタグが付いているユーザーを会員リストで絞り込みしてリッチメニュー変更する方法
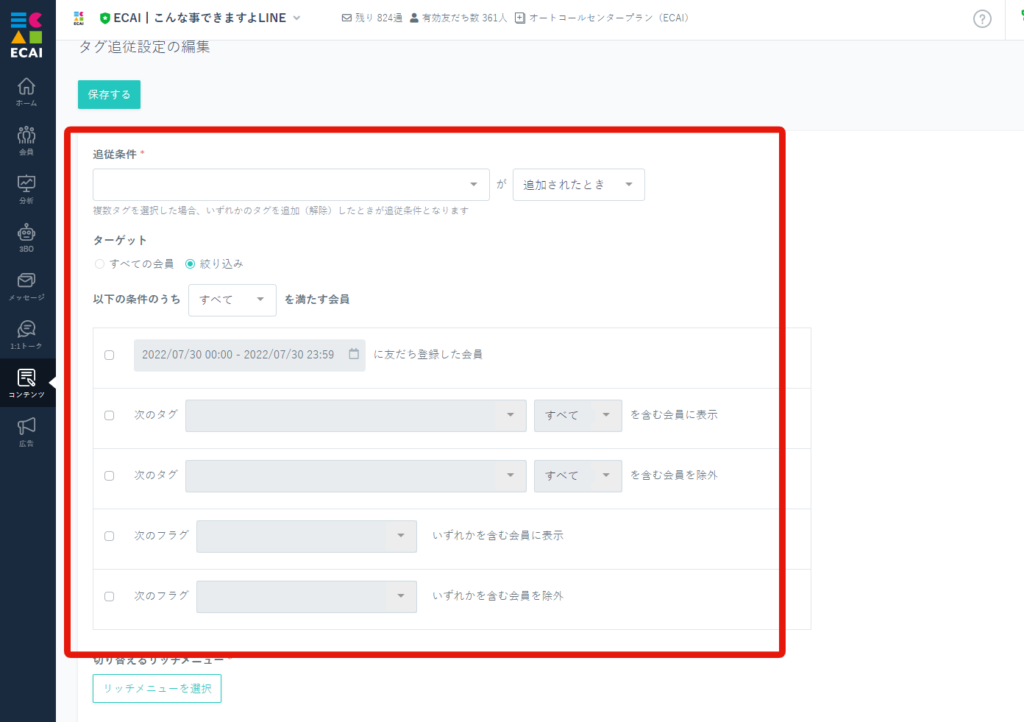
①タグ追従設定(リッチメニュー)の設定
タグ追従設定の設定方法はこちら>
↓
②特定のタグが何かを確認する
例:本人確認フォーム入力後に付与されるタグ、解約休止申請フォーム送信時に付与されるタグ
↓
➂会員リストから「②」のタグで絞り込みをし一括タグ変更によりリッチメニュー変更する。
一括タグ変更方法はこちら>
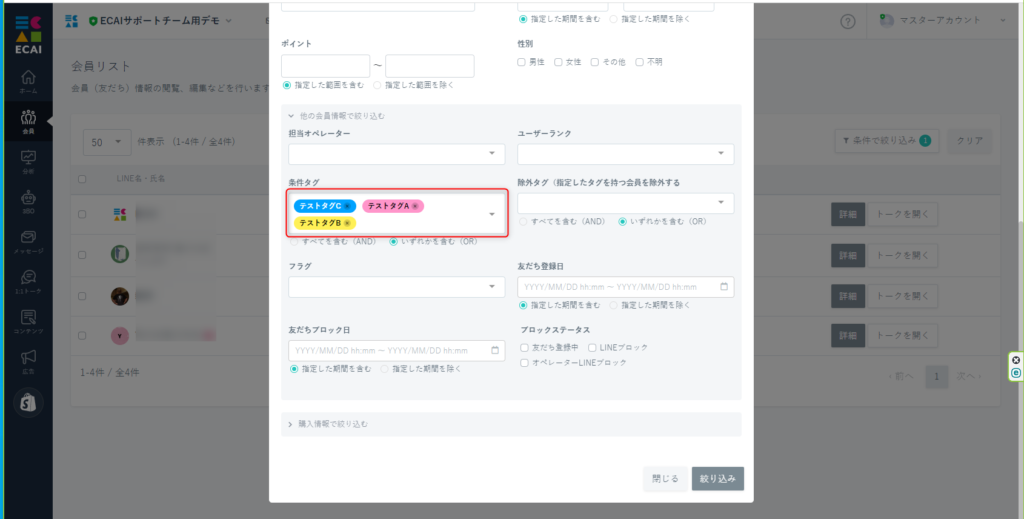
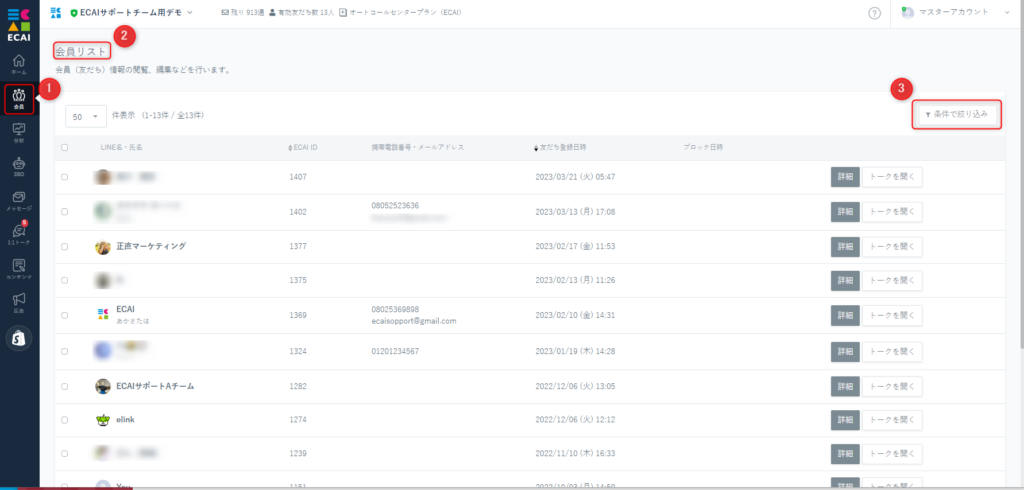
■目的 会員リストの絞り込みで、タグ付与日時での絞り込みができるようになりました。 これにより、より細かいセグメント分けが可能になりますので、配信内容の効果を上げることができます。 ■セット所要時間 3分 ■セットの流れ (1)会員 > 会員リスト > 条件で絞り込み

↓↓↓ (2)絞り込み ①他の会員情報で絞り込む ②条件タグを設定 ③タグ付与日時を設定 ④絞り込み

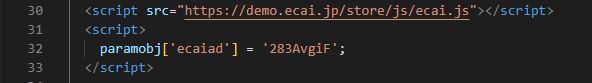
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 通常のLPからの計測の応用版になります。 LPからの計測設定についてはこちら> 上記の設定に加えて、計測タグの下に下記コードを追加してください。 ※広告コードは指定のものに変更
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

※キャンペーンURLを使用しても、しなくてもクリックが1で計測されます。新機能#033┃タグ追従リッチメニューに絞り込み機能が付きました!
付与されたタグを起点にリッチメニューを自動で変更する「タグ追従リッチメニュー」に絞り込み機能が付きました!
これによりタグ起点でリッチメニューを変更したいのだが、特定のこの人だけは変えちゃダメだ!という設定ができるようになります。
↓↓↓

使用例)
リッチメニューを変えたくないオファーをしているユーザーがいた際に、除外設定でその方のリッチメニューのみ変更しないという設定が可能になります!
お客様からメッセージが送信されたタイミングでタグ付与する方法■目的
お客様からメッセージが送信されたタイミングでタグ付与し、メッセージ送信者として識別させる。
■セット所有時間
5分
■セット箇所
応答メッセージの高度な設定「配信後、会員にタグを追加」にチェックを入れタグ選択することで、メッセージ送信後にタグを追加することが可能。
応答メッセージの作成方法はこちら>

特定のユーザーのみにタグトリガーステップメッセージを送る方法は、1:1トーク画面にて対象ユーザーのトリガータグを「削除→保存→付与→保存」することで再度ステップメッセージを最初から配信することができます。
1:1トーク画面での会員へのタグの付与、削除方法はこちら>
▼補足
・LINE公式アカウントの配信数上限などで配信できなかったメッセージのみ送る場合などは、対象のメッセージのみ1:1トークで個別に配信してください。
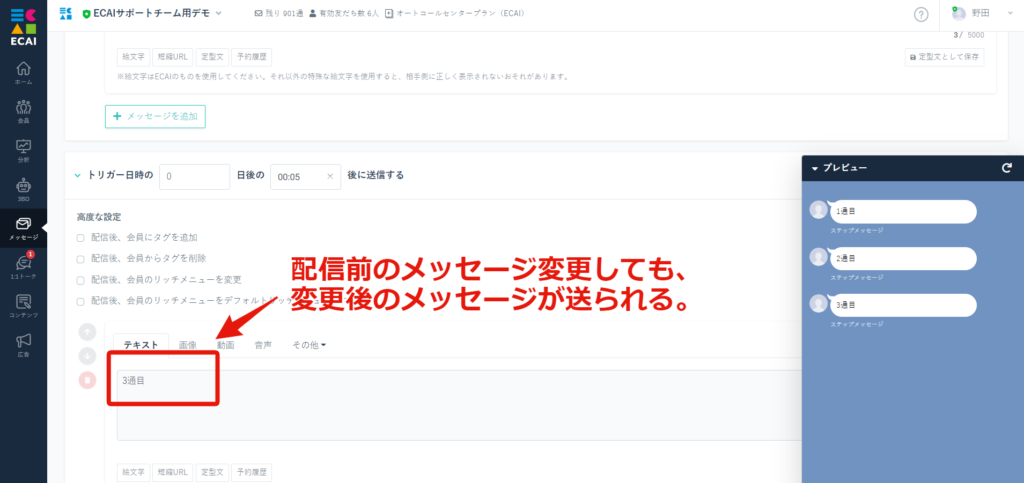
ステップメッセージの配信対象者がいる状態で、セットしているメッセージ編集をしてもメッセージは送られます。
▼シーン
タグトリガーステップメッセージで5通のシナリオが登録されていたとして、「トリガータグ」が付いて1通目・2通目まで送られた状態で3通目のメッセージ編集をしたとします。
元のメッセージが「3通目です」から、「3通目変更後です」に変更したとしても、変更後のメッセージが配信されます。
また、ステップメッセージの編集画面を開いた状態のままでも3通目以降のメッセージは送られます。

■補足
本当に送られるかどうかのテストをする際はシナリオの時間を短くすることで、短時間で挙動確認ができます。
┗例:1通目0分後、2通目2分後、3通目4分後でセットする
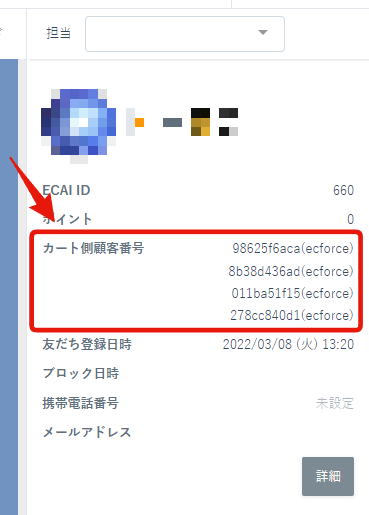
下記画像のようにカート連携により複数顧客番号が反映されている場合、全ての顧客番号に紐づく購入情報を取得します。
顧客番号が複数存在し何種類か商品を購入していて、それらの商品が自動設定によりタグ付与される設定をしていると、購入している商品全てのタグが付与されます。
▼対応カート
・ecforce ・リピスト(プレックス) ・サブスクストア ・楽楽リピート ・Shopify
▼複数顧客番号が反映

解約不可時にタグ付けをするには、基本条件で設定できる内容が条件となります。
「基本条件」で設定できない内容については解約不可時にタグ付けはできません。

▼基本条件設定例
・次回配送予定日から〇日以前は解約不可 ・お届け回数〇回以前は解約不可 ・対応状況〇〇〇の際対応不可 ┗RPA設定画面のプルダウンで設定できる対応状況のみ設定が可能 ・決済状況〇〇〇の際対応不可 ・読み込み〇〇〇に〇〇〇が記載されていたら解約不可
▼補足
商品の受け取りをしていないユーザー以外は解約不可にしその際にタグを付ける。のような設定はできません。
※「配送番号が追跡サイトに反映されていない」「配送番号がカート側に入っていない」などが基本条件によって判定できないためです
解除後に「タグを手動で付与した」または「自動付与設定で付与された」ことが原因と考えられます。
タグに自動付与設定がされている場合は、解除をしても条件が一致している会員にはまた自動で付与されます。
「タグの自動設定でタグの追加または解除の設定方法」はこちら
フォーム離脱時にタグを付与する方法フォーム離脱時にタグを付与する方法になります。 オリジナルフォームの編集が必要となりますので 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("タグコード"); 例:AddTagProc(); フォームを閉じるときは「liffclose」をcallしてください。 例:liffclose(); 【設定方法の詳細】 (1)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく ※記述がない場合はコピペしてください。
<!-- 削除禁止 -->
<script>
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) { },
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
complete: function () { }
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->↓ (2)付与されるタグを格納するinputを設置
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (3)離脱時(設問選択時)に設定した関数3つをcall ※タグコードは実際のものに置き換える
<script>
$(function () {
$('.q :radio').on('change', function () {
if ($('.q :radio:checked').val() == '継続する') {
AddTag('タグコード');//タグ設定
AddTagProc();//タグ送信
liffclose();//LIFF閉じる
}
});
});
</script>↓ (4)記述が終わりましたら、付与したタグの動作確認を行ってください。 付与したタグの動作確認方法>タグ別に応答メッセージの内容を分ける方法
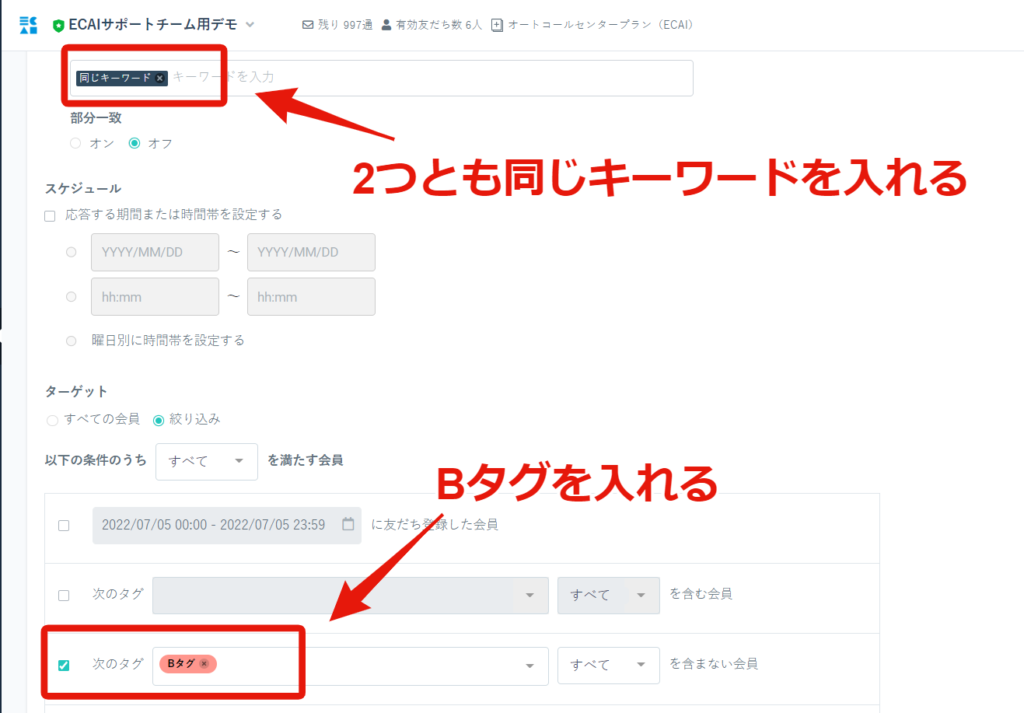
同じキーワードの応答メッセージを2つ作成することで、タグ別に応答メッセージの返信内容を分けることが可能です。
応答メッセージの新規作成はこちら>
▼手順
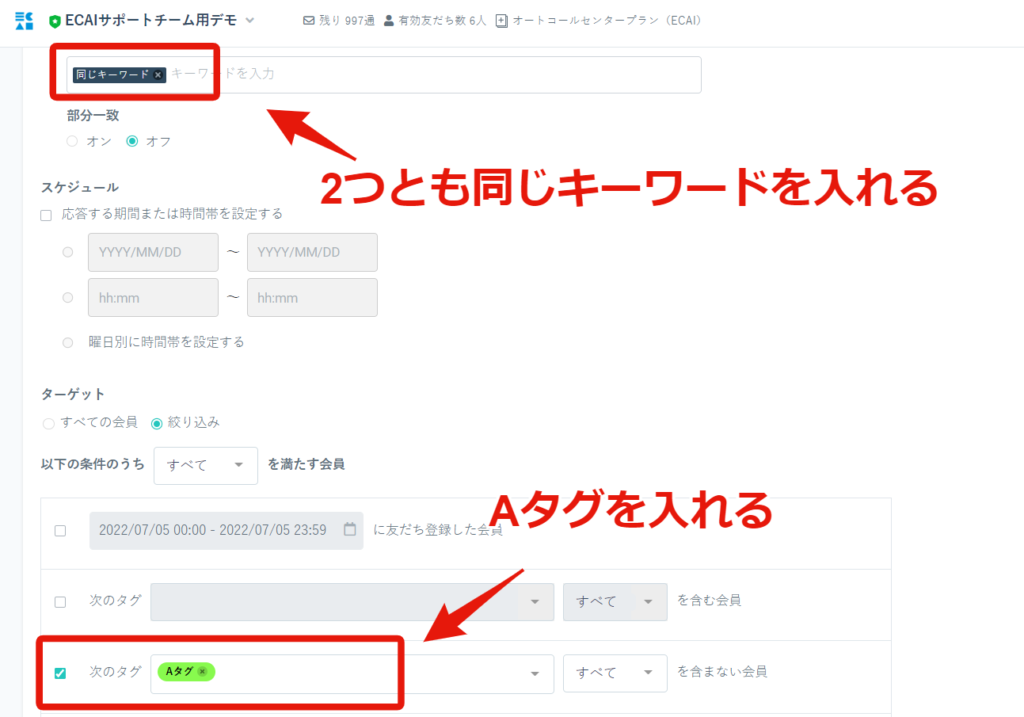
例:Aタグがついてる人はメッセージXを、Bタグがついてる人はメッセージYを送信
①同じキーワードの応答メッセージを2つ用意します。
↓
②1つ目に「Aタグ」を入れ、メッセージXの内容をセットします。

↓
➂2つ目に「Bタグ」を入れ、メッセージYの内容をセットします。

▼補足
それぞれのタグを付与しメッセージ発言をして、希望する内容が返ってくるか確認しご使用ください。
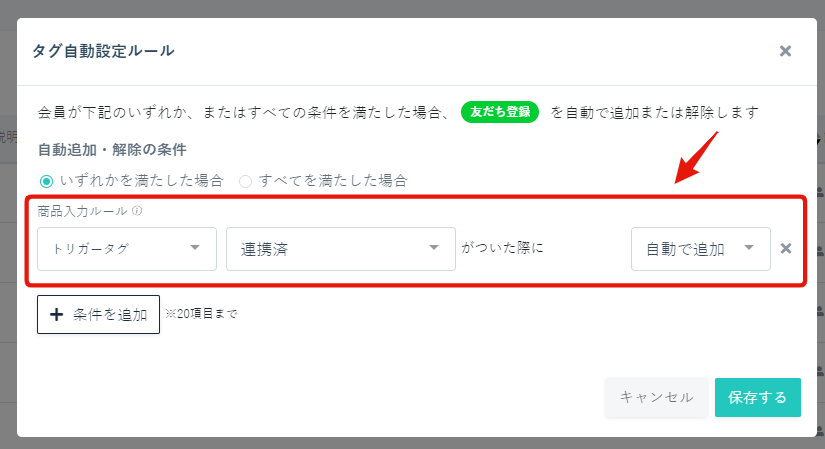
タグの自動設定でトリガータグAが付いたら自動でBタグを付与。という設定ができるようになりました!
今まではトリガータグAが付いたら自動でBタグを解除しかできませんでした。
▼設定箇所
タグの自動設定方法はこちら>

■目的
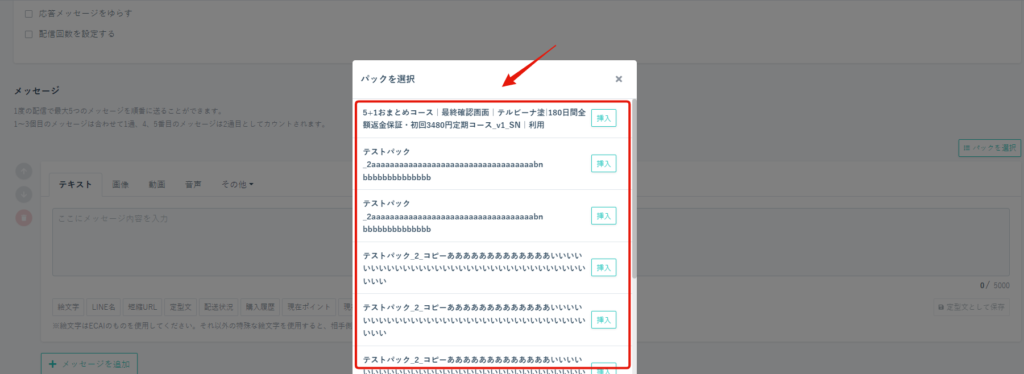
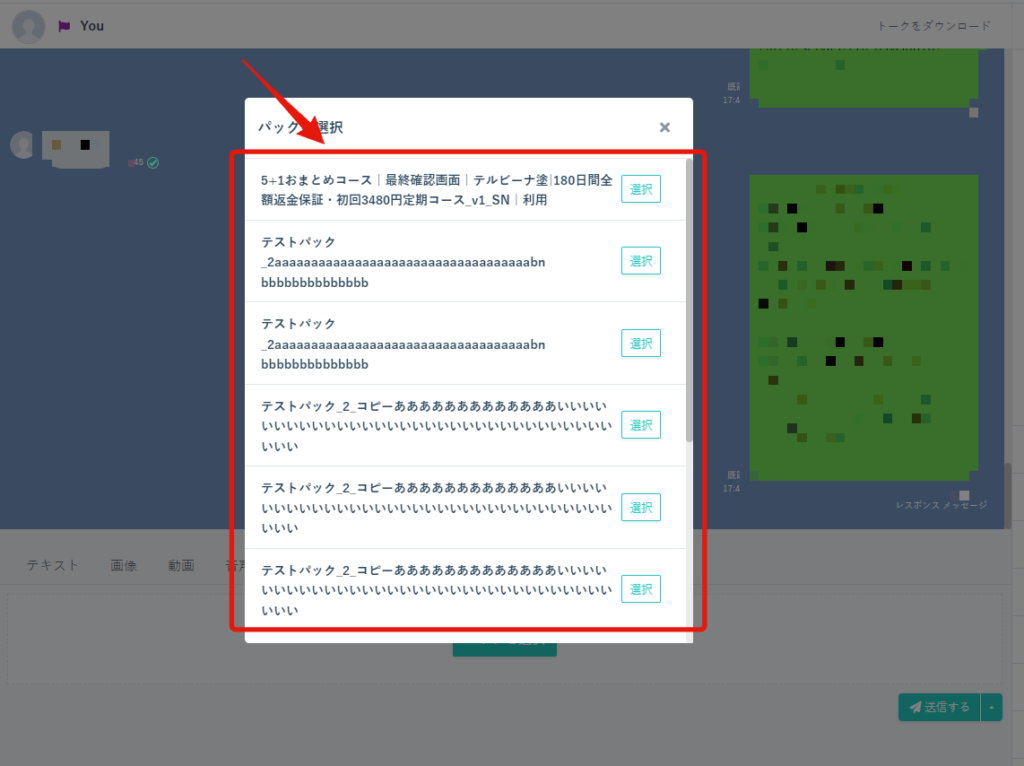
今までは「各種メッセージ設定」と「1:1トーク」でパックメッセージ名とタグ名が見切れてしまい確認作業が発生してしまっていました。
この機能改善によって正確な「パックメッセージ名」と「タグ名」を確認できるので、確認による作業コストを削減することができます!
■セット時間
無し
■表示
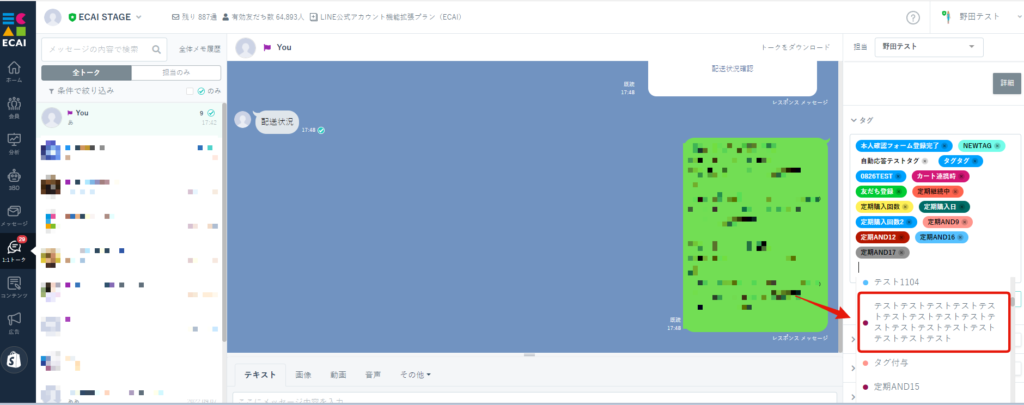
下記赤枠のように長い「パックメッセージ名」「タグ名」でも見切れずに全表示できるようになりました。
—パックメッセージ—


—タグ名—