(1) ECAIオリジナルフォームテンプレートから利用したいZipファイルをダウンロード
>テンプレートダウンロード
↓
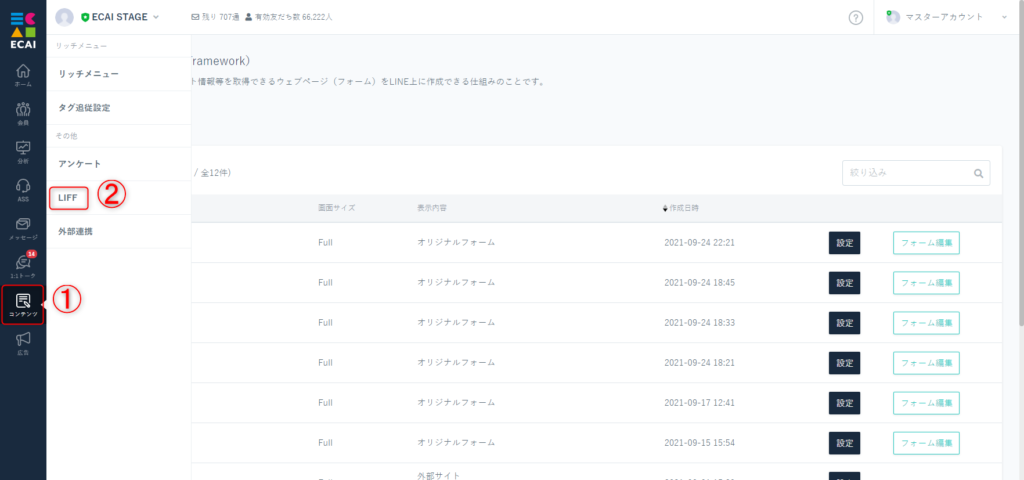
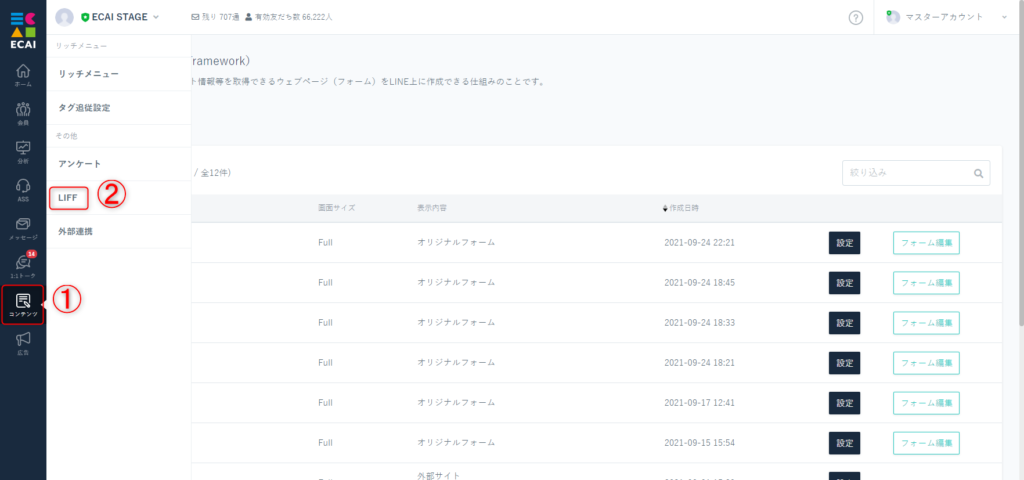
(2) コンテンツ>LIFF ページに移動

↓
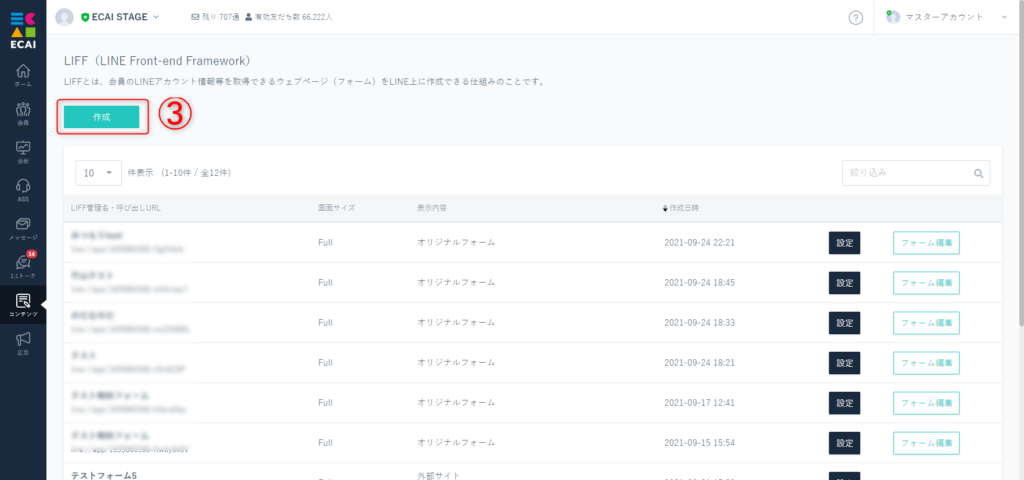
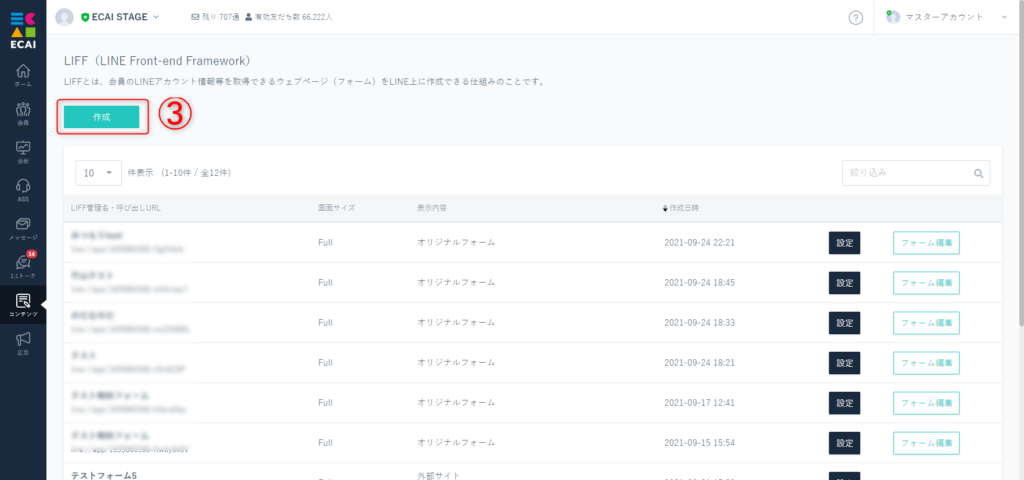
(3) 「作成」ボタンをクリック

↓
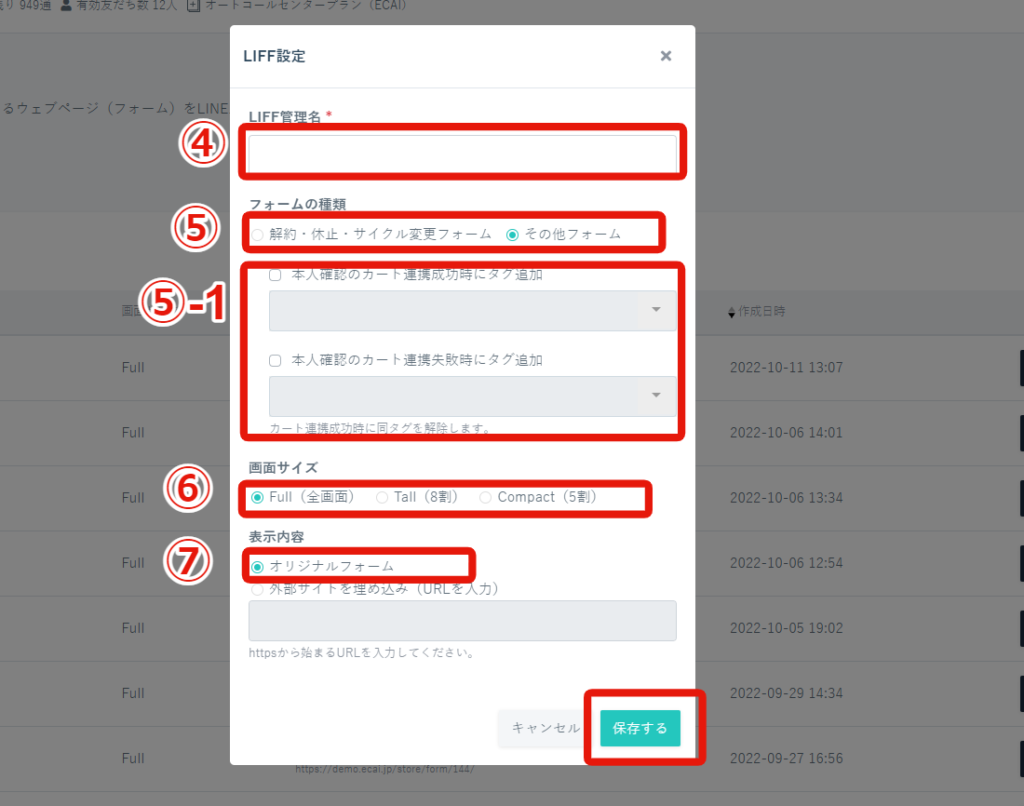
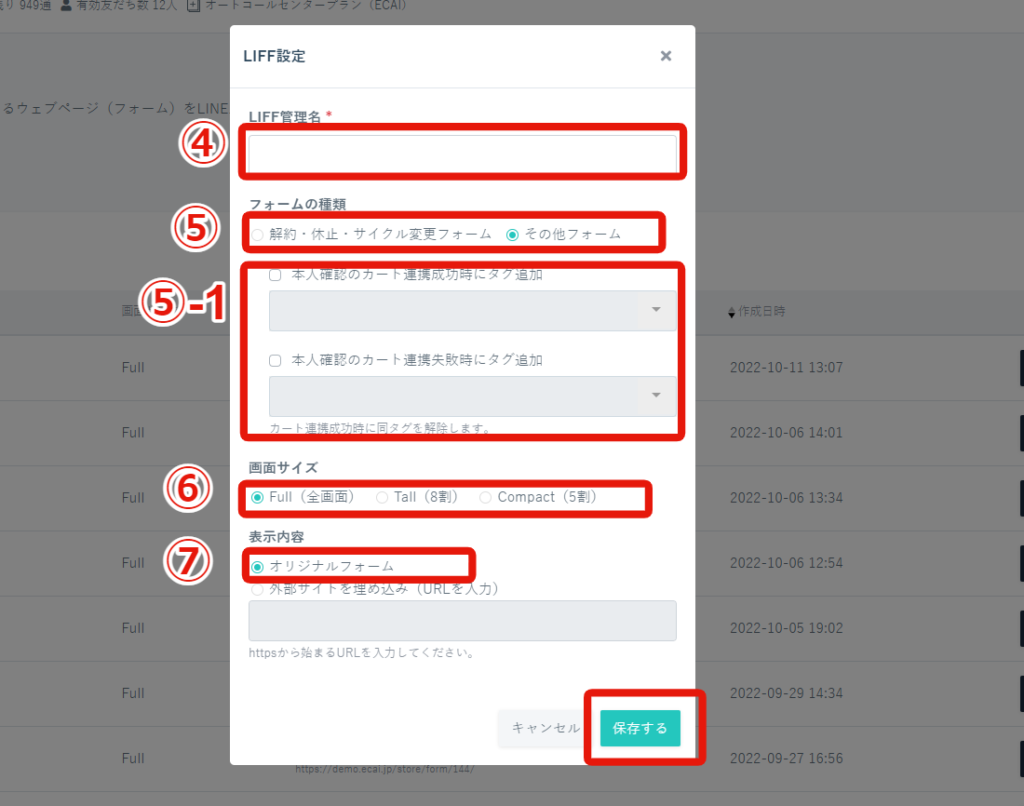
(4) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

↓
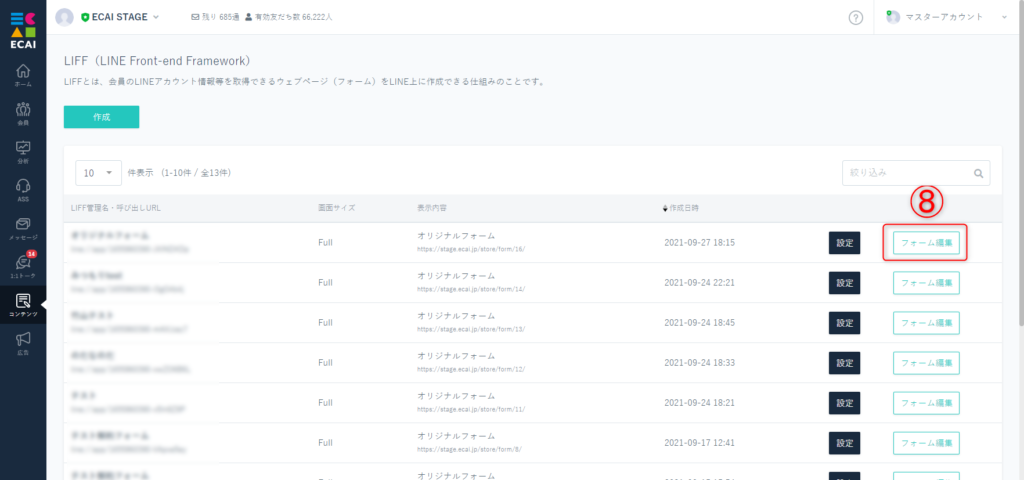
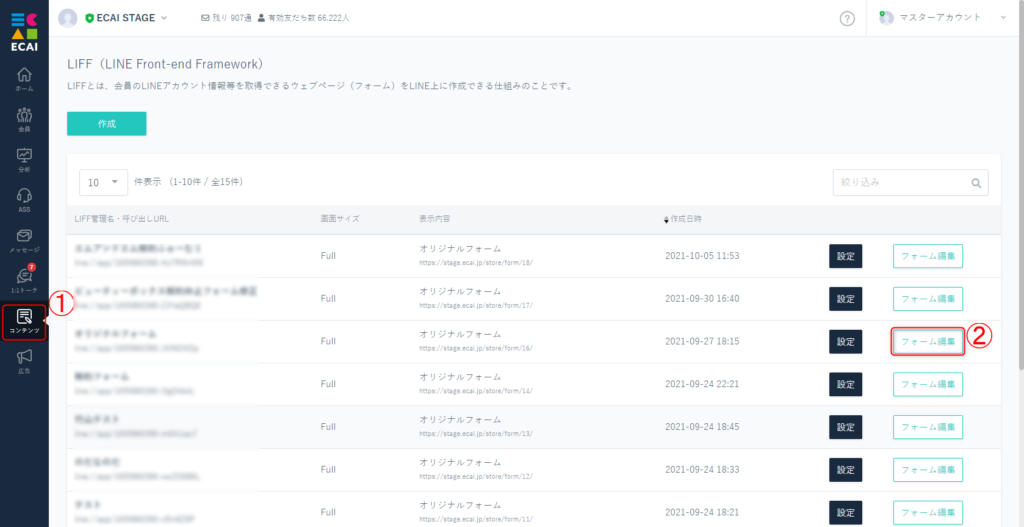
(5) 作成したフォームの右側「フォーム編集」をクリック

↓
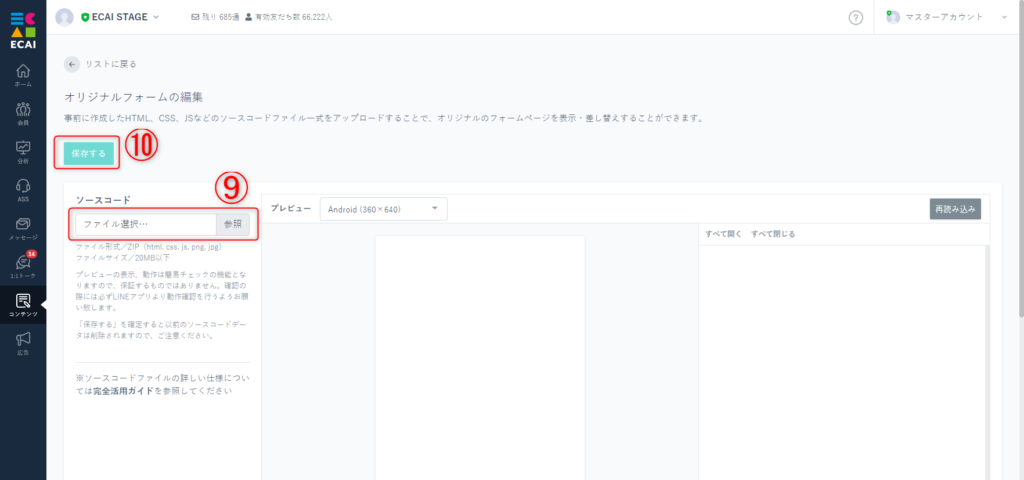
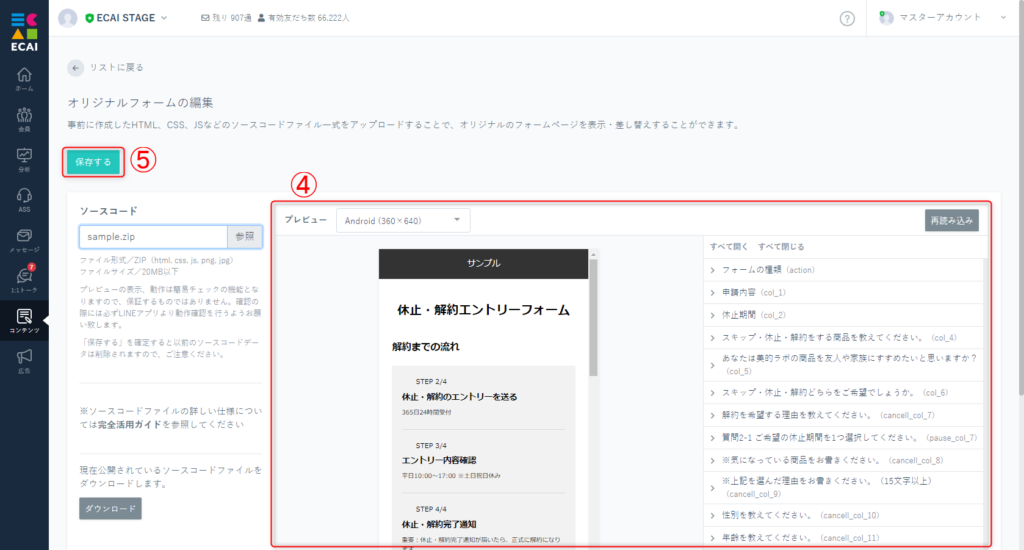
(6) 「参照」ボタンをクリックして(1)でダウンロードしたZipファイルを選択、「保存する」をクリック

↓
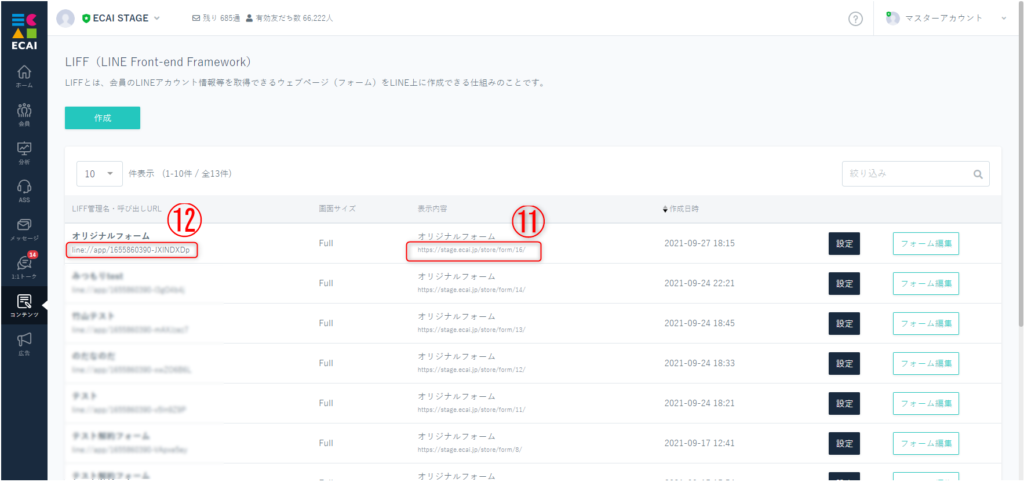
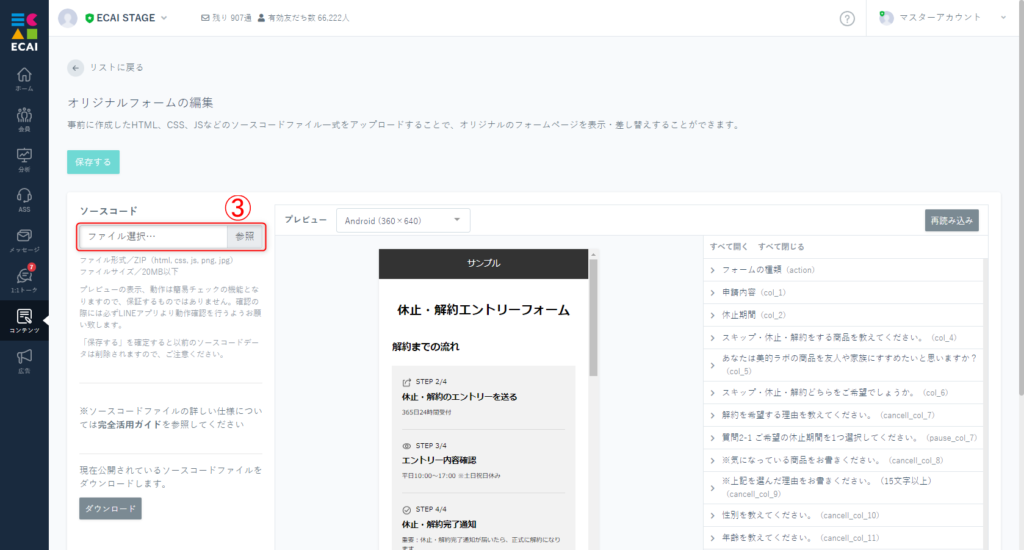
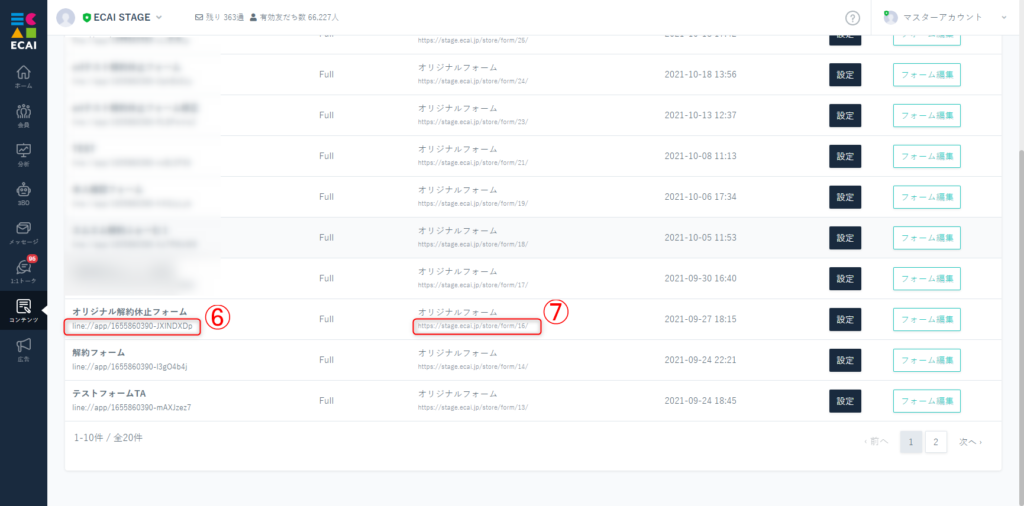
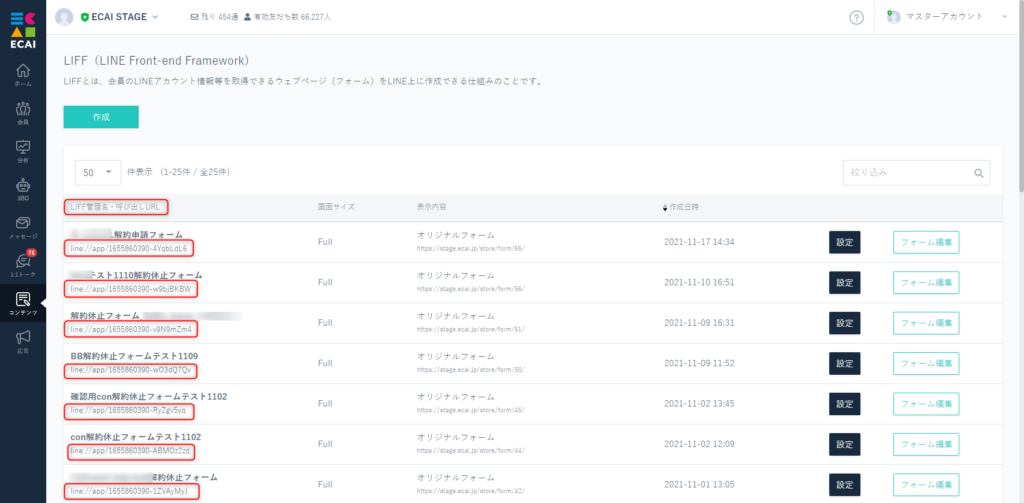
(7) ⑫一覧ページ、LIFF管理名の下にある「呼び出しURL」を利用しLINEアプリより表示を確認 「呼び出しURL」は各種メッセージやリッチメニューなどに設定して使用できます。

※⑪表示内容の下にあるURLはwebでデザインをチェックするときに使用するものです。
こちらで表示されるデザインは保証されるものではありません。確認の際は必ず呼び出しURLを利用しLINEアプリより確認をお願いします。
(1) コンテンツ > LIFF

↓
(2) 「作成」ボタンをクリック

↓
(3) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

LIFFの新規作成は以上となります。
この後は表示内容を設定します。
テンプレートから行う場合と、スケルトンの状態から作成する場合があります。
下記ガイドから表示設定を行ってください。
テンプレートを使って作成>
スケルトンの状態から作成>

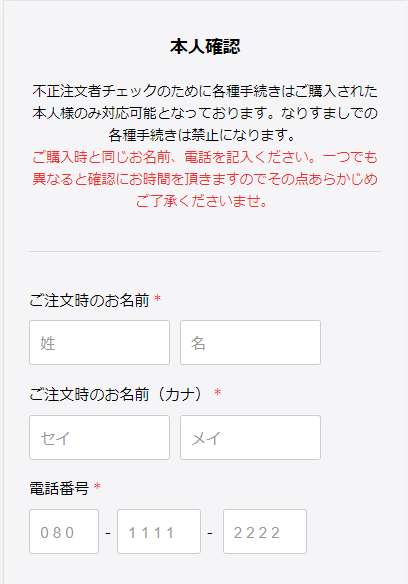
■目的 名字と名前を分けて入力したいときや、電話番号の桁数を正確に入力したいときに使用します。 ■セット所有時間 おおよそ30分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)氏名のセパレート入力 ①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(88~99行目)
<!-- 氏名セパレート -->
<input type="hidden" name="col_1_title" value="ご注文時のお名前">
<input type="hidden" id="col_1" name="col_1_name" value="">
<dt>ご注文時のお名前<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name" name="last_name" placeholder="姓" class="validate[required]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name" name="first_name" placeholder="名" class="validate[required]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(173~180行目)
//氏名
$('#last_name, #first_name').change(function () {
var lastName = $('#last_name').val();//姓
var firstName = $('#first_name').val();//名
if (lastName != '' && firstName != '') { //全部選択しているかチェック
$("#col_1").val(lastName + firstName); //姓名を格納
}
});(2)氏名(カナ)のセパレート入力
①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(100~111行目)
<!-- 氏名(カナ)セパレート -->
<input type="hidden" name="col_2_title" value="ご注文時のお名前(カナ)">
<input type="hidden" id="col_2" name="col_2_kana_name" value="">
<dt>ご注文時のお名前(カナ)<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name_kana" name="last_name_kana" placeholder="セイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name_kana" name="first_name_kana" placeholder="メイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(181~188行目)
//氏名(カナ)
$('#last_name_kana, #first_name_kana').change(function () {
var lastNameKana = $('#last_name_kana').val();//セイ
var firstNameKana = $('#first_name_kana').val();//メイ
if (lastNameKana != '' && firstNameKana != '') { //全部選択しているかチェック
$("#col_2").val(lastNameKana + firstNameKana); //セイメイを格納
}
});(3)電話番号のセパレート入力 ①style(38~55行目)
.tel{
display: flex;
}
.tel > div{
width: 30%;
}
.tel > div:first-child{
width: 25%;
}
.tel > div::after{
content: "-";
}
.tel > div:last-child::after{
content: "";
}
.tel input{
width: 80%;
}②html(112~126行目) ※各項目の入力桁数はminSize,maxSizeで調整してください。
<!-- 電話番号セパレート -->
<input type="hidden" name="col_3_title" value="電話番号">
<input type="hidden" id="col_3" name="col_3_tel" value="">
<dt>電話番号<span>*</span></dt>
<dd class="tel">
<div>
<input type="tel" id="tel_first" name="tel_first" placeholder="0 8 0" class="validate[required,custom[number],minSize[2],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_second" name="tel_second" placeholder="1 1 1 1" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_third" name="tel_third" placeholder="2 2 2 2" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(189~197行目)
//電話番号
$('#tel_first, #tel_second, #tel_third').change(function () {
var telFirst = $('#tel_first').val();
var telSecond = $('#tel_second').val();
var telThird = $('#tel_third').val();
if (telFirst != '' && telSecond != '' && telThird != '') { //全部選択しているかチェック
$("#col_3").val(telFirst + telSecond + telThird); //電話番号を格納
}
});(1)対象フォームの選択

↓ (2)ZIPファイルをアップ

ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 >ZIPファイルの構造説明 ※1.アップロードファイルは圧縮されている必要があります。 >フォームの圧縮方法について ※2.圧縮する場合はindex.htmlが存在する階層を全選択して圧縮してください。 >全選択可能な圧縮ツール(推奨)ダウンロード ※3.ファイル内に文字化けがないかご確認ください。
↓
(3) プレビューを確認して保存

正常にファイルを読み込めない場合は下記ガイドをご確認ください。 >フォームの圧縮方法について プレビューが正常に表示されない場合は、一旦保存してから再度編集画面より確認してください。
↓ (4) ⑥一覧ページ、LIFF管理名のしたにある呼び出しURLを利用しLINEアプリより表示を確認

※⑦表示内容の下にあるURLはwebでデザインをチェックするときに使用するものです。
こちらで表示されるデザインは保証されるものではありません。確認の際は必ず呼び出しURLを利用しLINEアプリより確認をお願いします。

(1)下記より本人確認フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を管理画面で設定したタグコードに変更 タグの作成につきましてはこちら> タグ設定の詳細はこちら>

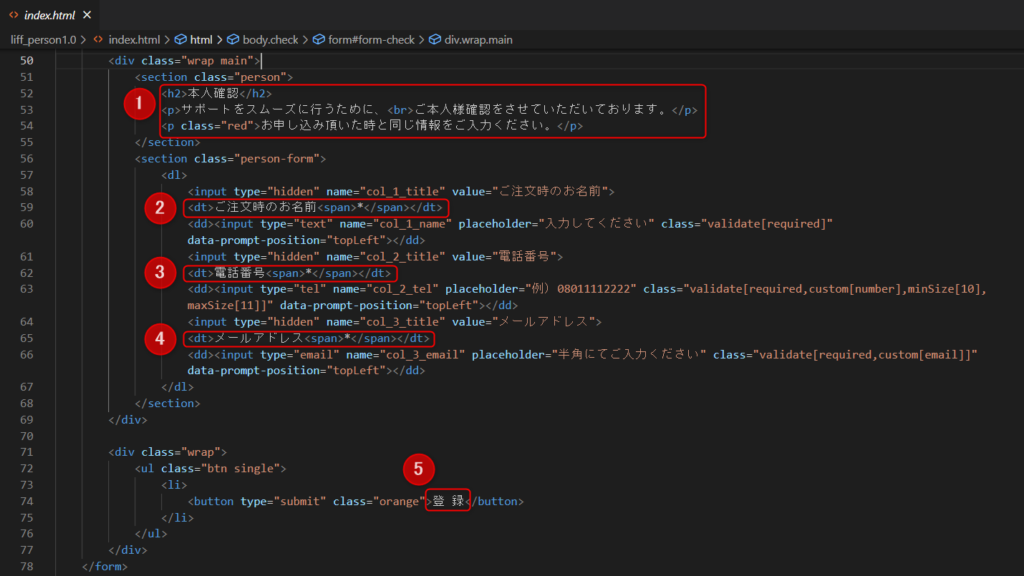
↓↓↓ (3)テキストの変更が必要な場合は下記の該当箇所を編集してください。 ①ヘッダー部分テキスト ②お名前入力項目 ③電話番号入力項目 ④メールアドレス入力項目 ⑤ボタン部分テキスト htmlファイルの詳細の説明はこちら>

↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 本人確認フォームのテスト送信方法>オリジナルフォームの編集方法の流れ

既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」
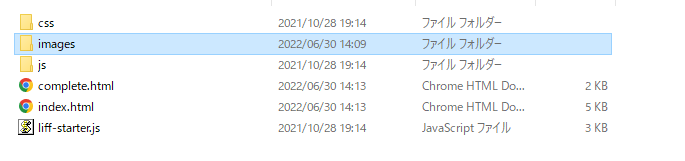
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>【フォーム】ZIPファイルの構造説明

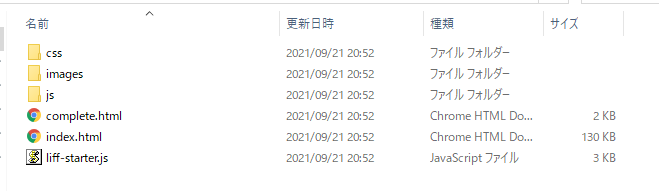
・cssフォルダ :各種スタイルファイルが入っています
・imagesフォルダ :画像ファイルが入っています。
・jsフォルダ :jsファイルが入っています。
・complete.html :送信完了ページ(サンクス画面)
・index.html :フォーム入力ページ
・liff-starter.js :Liff画面を立ち上げるためのjsファイル(削除禁止)
※テンプレートフォルダよりダウンロードしたzipファイルを解凍しますと上記のような構造となります。
編集する際はこちらの構造を保持したまま編集をお願い致します。
>テンプレートダウンロード
※ファイル内に文字化けがないかご確認ください。 解凍ツール(推奨)https://www.ponsoftware.com/archiver/download.htm
※フォームを表示する「index.html」とサンクス画面を表示する「complete.html」は必ずセットで作成する必要があります。「complete.html」だけ未作成・アップロードされていない場合、送信後の画面が表示されない状態となりますので、ご注意ください。
オリジナルフォームの編集方法
既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」 〈フォームの詳細について〉 【フォーム】ZIPファイルの構造説明> 本人確認フォームのHTMLファイル内容説明> 【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明>
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>オリジナルフォームの送信内容をスプレッドシートへ反映させる方法

■目的 オリジナルフォームの送信内容をスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 20分 ■セット方法 スプレッドシートへ反映を行うためには、Googleアカウントが必要になります。 無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成>
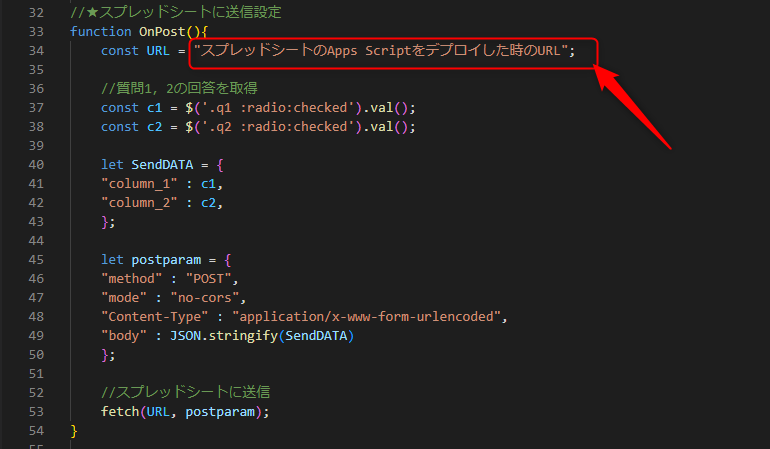
(1)オリジナルフォームの送信設定
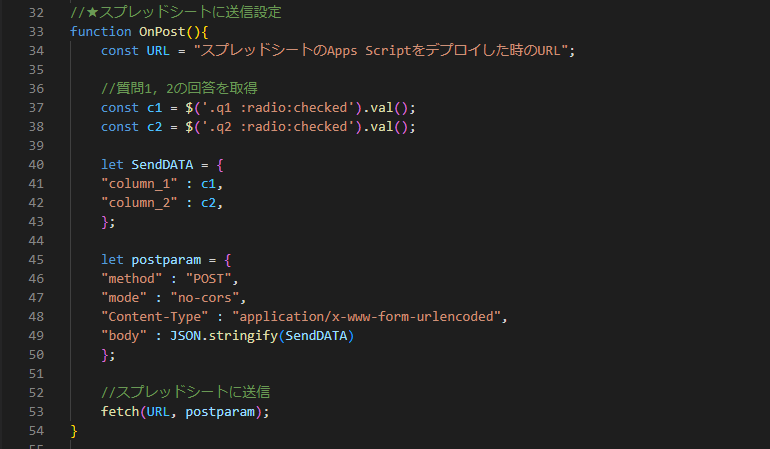
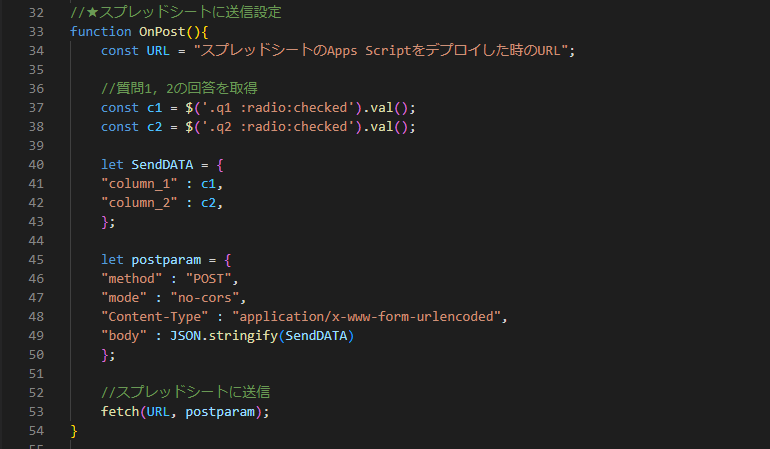
下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートへの送信設定

【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
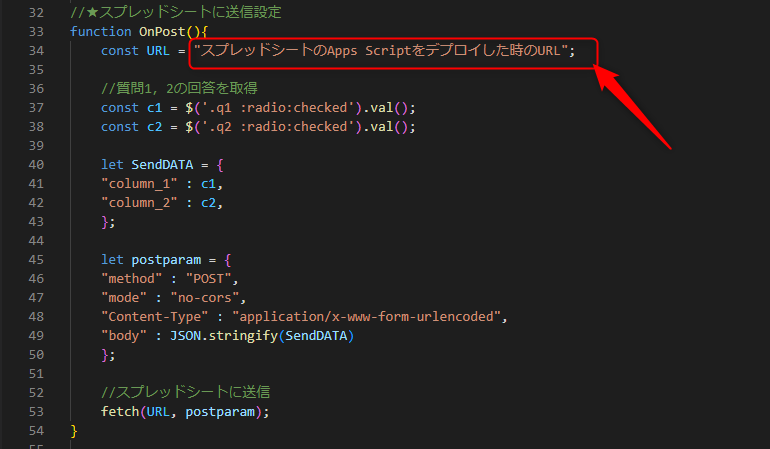
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
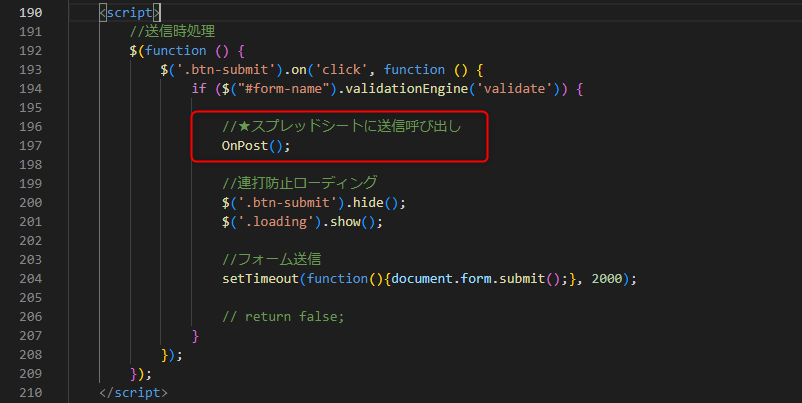
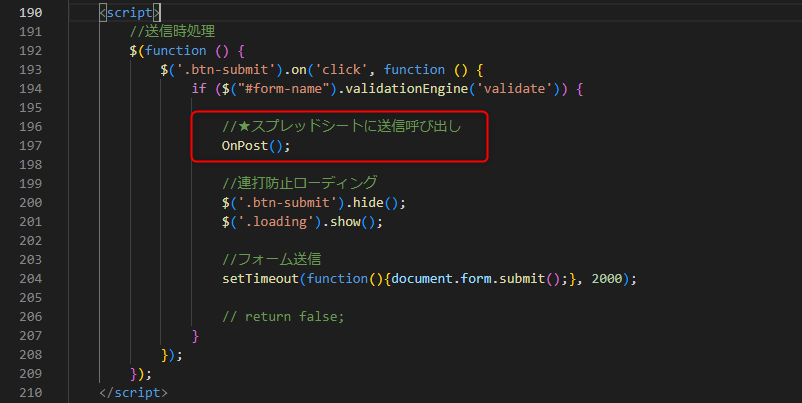
}↓ ②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

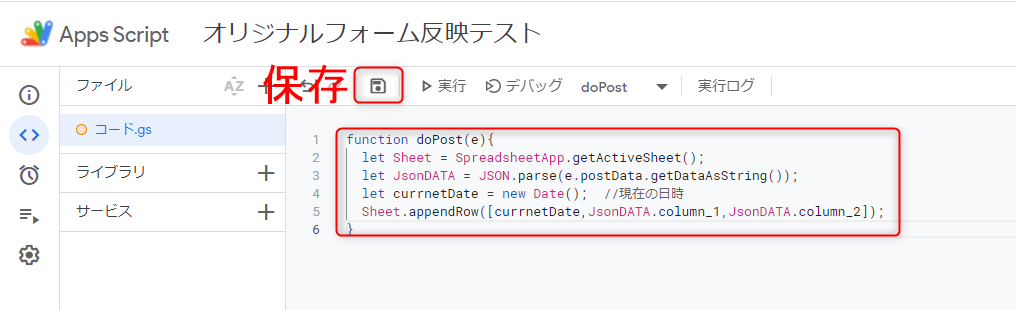
↓ ② Apps Script設定 スプレッドシートへ書き込む処理は、それ以降の「doPost()」に設定します。 下記コードをコピペし保存します。 記入されたスプレッドシートの最後の行に追加されます。

【コピペ用】
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
}
↓
③ Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

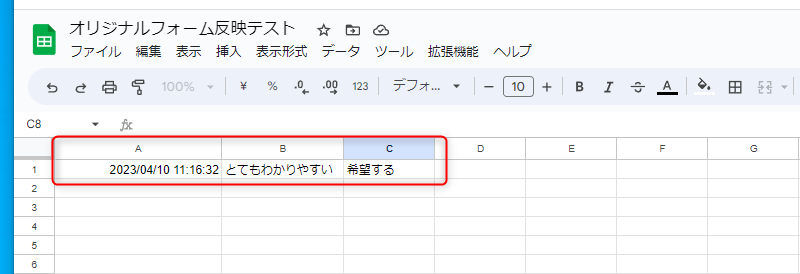
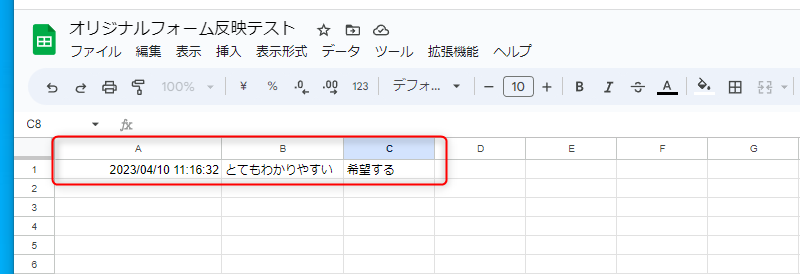
(3)送信確認
オリジナルフォームから送信して、スプレッドシートへ反映されましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォーム生成アプリの使い方
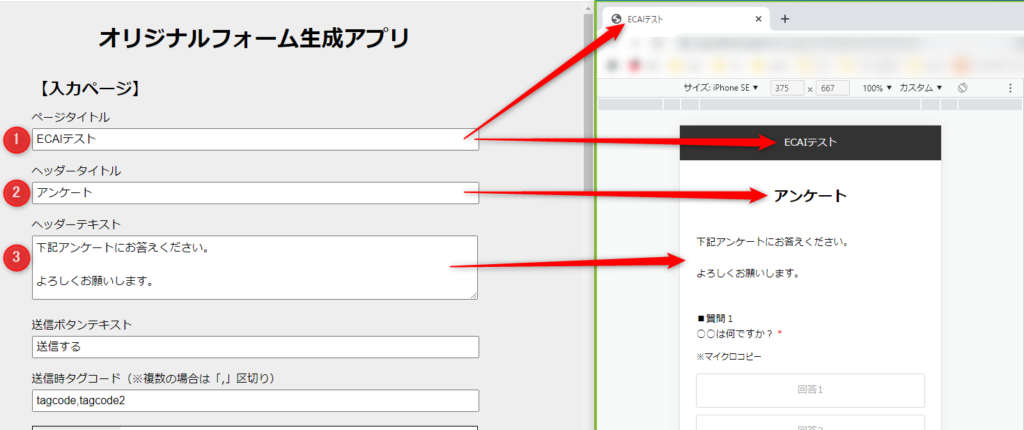
■目的 こちらのアプリは入力項目にテキストを打ち込むだけでオリジナルフォームを生成することができます。 これにより作業効率をアップさせることができるのと、HTMLの知識がない方でも誰でもオリジナルフォームを生成することができるようになります。 オリジナルフォーム生成アプリはこちら> ■セット所要時間 15分(※作成するコンテンツ量によります) ■セットの流れ まず完成形としては、下記のようなフォームが簡単に作成できます。 サンプルフォーム> (1)入力ページのヘッダー部分 ①ページタイトル:ブラウザのタブ、フォームの最上部 ②ヘッダータイトル ③ヘッダーテキスト

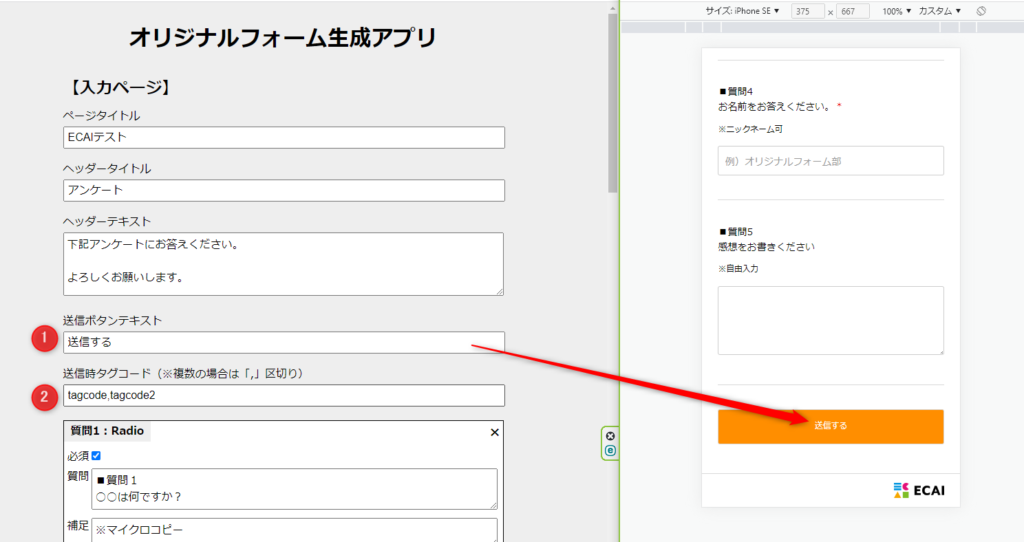
↓ (2)送信ボタン、タグコード ①送信ボタンテキスト ②送信時タグコード:ここで設定したタグが送信時に付与されます

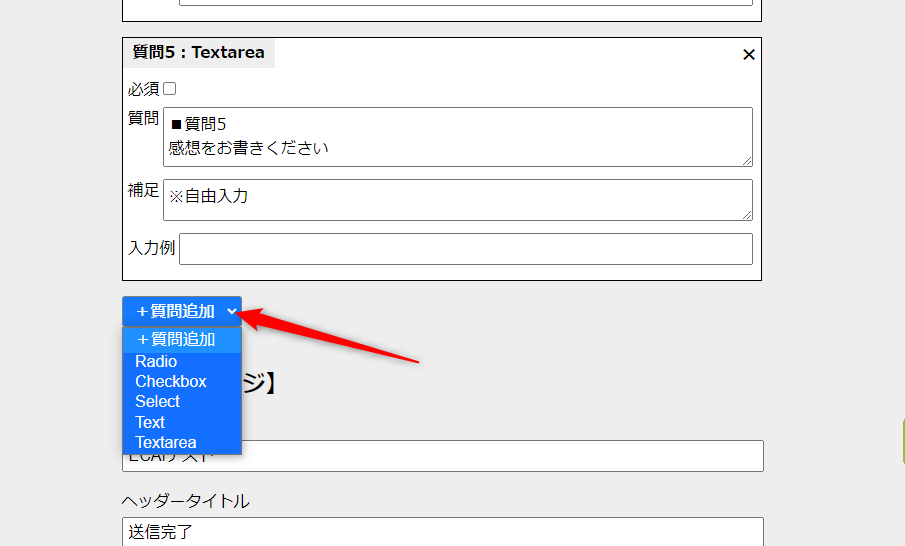
↓ (3)質問追加 +質問追加:クリックで下記5種類の質問が追加できます Radio:ラジオボタン Checkbox:チェックボックス(※複数選択可) Select:プルダウン Text:1行テキスト入力 Textarea:複数行テキスト入力

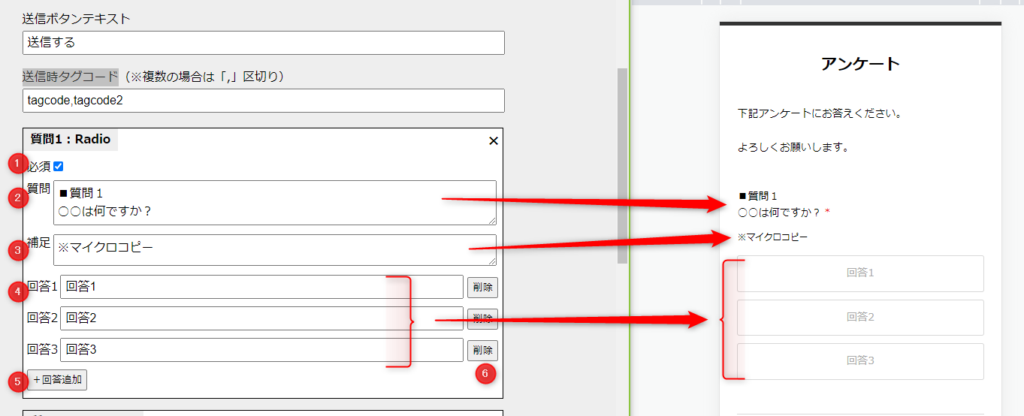
↓ (4)ラジオボタンの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

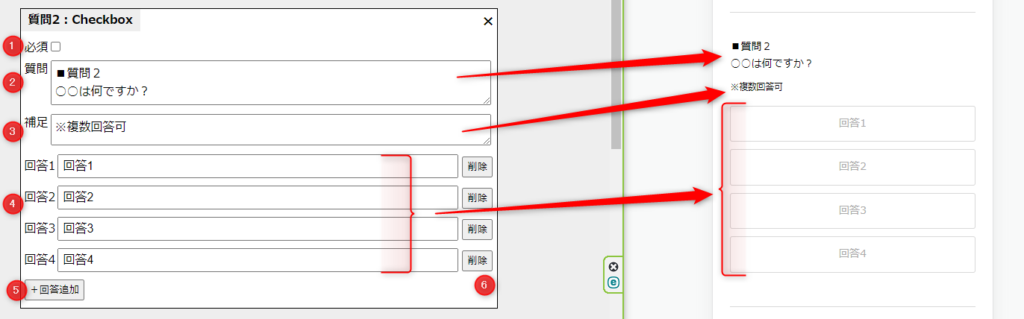
↓ (5)チェックボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

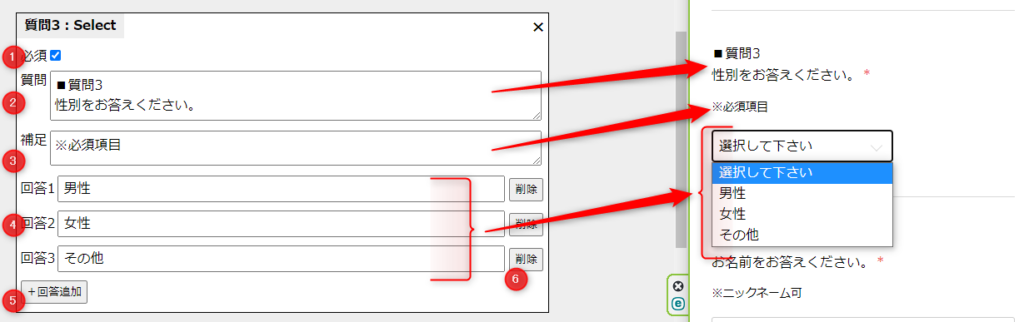
↓ (6)セレクトボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定(プルダウンでの選択式) ⑤回答追加 ⑥削除

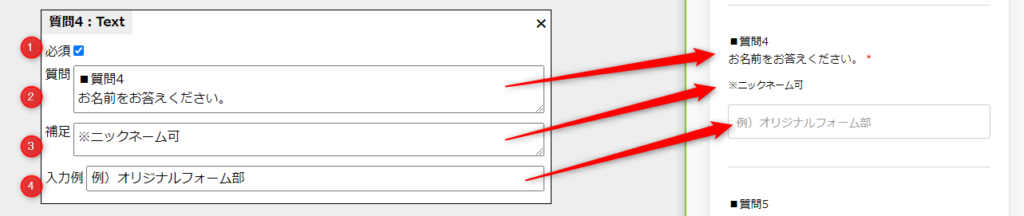
↓ (7)テキスト入力(1行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(入力すると消えます)

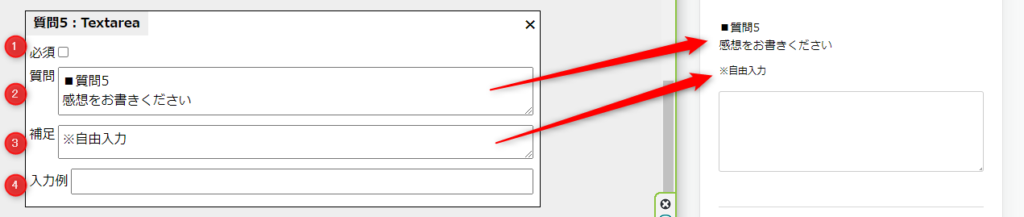
↓ (8)テキスト入力(複数行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(サンプルは設定なし)

↓
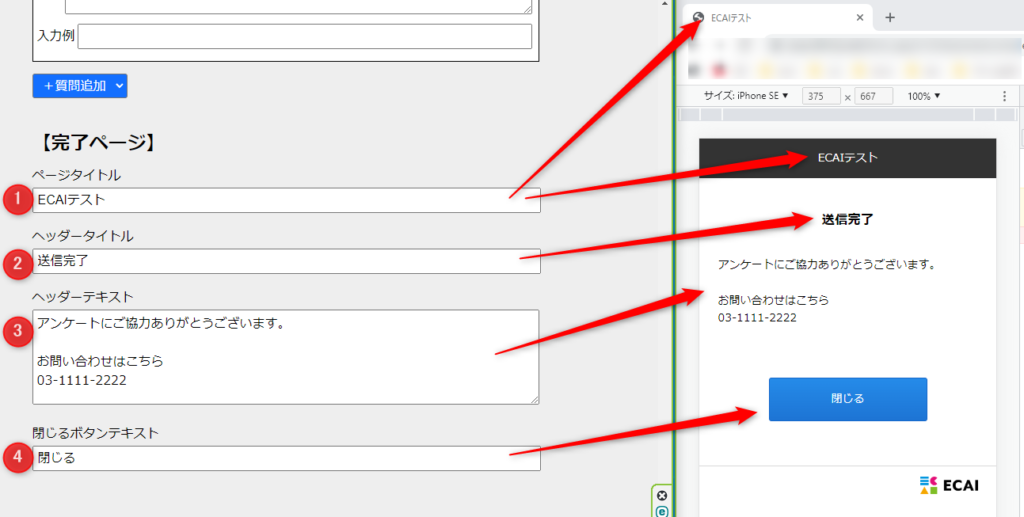
(9)完了ページ
完了ページを表示するには、入力ページを送信することで表示されます。
①ページタイトル:ブラウザのタブ、フォームの最上部
②ヘッダータイトル
③ヘッダーテキスト
④閉じるボタンテキスト

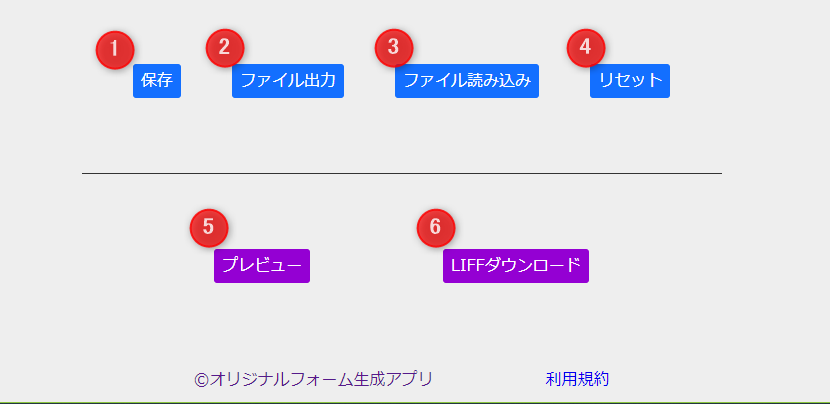
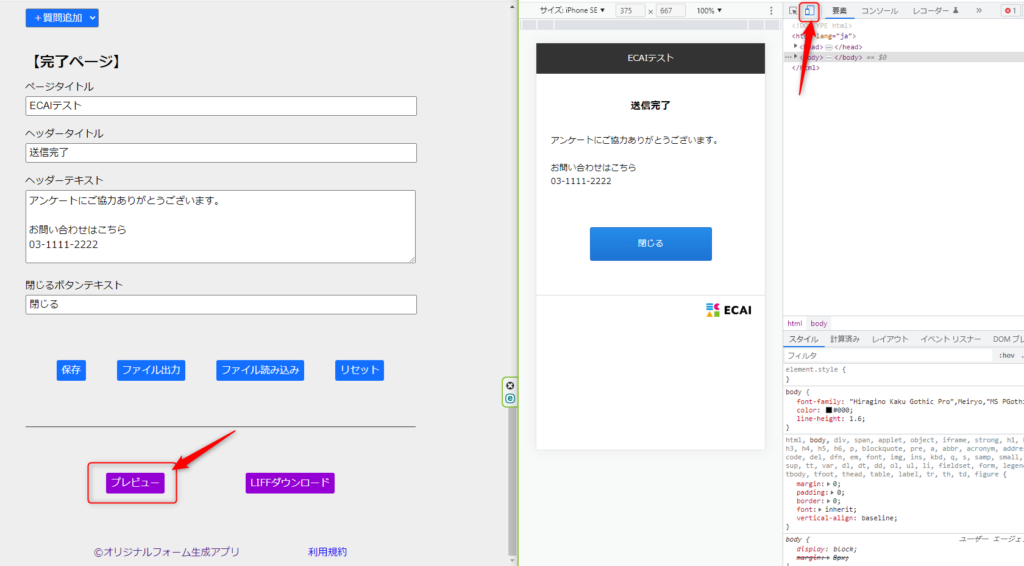
↓ (10)フッターボタンの説明 ①保存:入力した内容をブラウザのストレージ(保存ファイル)に保存 ②ファイル出力:保存したファイルを出力。途中から作業を再開したり、バックアップファイルになります。 ③ファイル読み込み:②のファイルを読み込むとフォームに反映されます。 ④リセット:入力内容をすべて削除 ⑤プレビュー:ブラウザで完成フォームを見れます。F12でスマホ表示にするのがおすすめです。 ⑥LIFFダウンロード:ECAIにアップロードするファイルのダウンロード

【プレビューの補足】 プレビュー後にWindowsの場合、F12で開発ツールが開きます。スマホのマークをクリックするとスマホのプレビューに切り替わります。

↓ (11)LIFFファイルをアップロードする (10)の⑥でダウンロードしたLIFFファイルをECAIの管理画面からZIPファイルのままアップロードして完成です。 LIFFのアップロード方法はこちら> オリジナルフォームの新規作成はこちら> また、ダウンロードしたLIFFファイルをさらに手動で編集することも可能です。 オリジナルフォームの編集方法>【オリジナルフォーム】日付のカレンダー入力

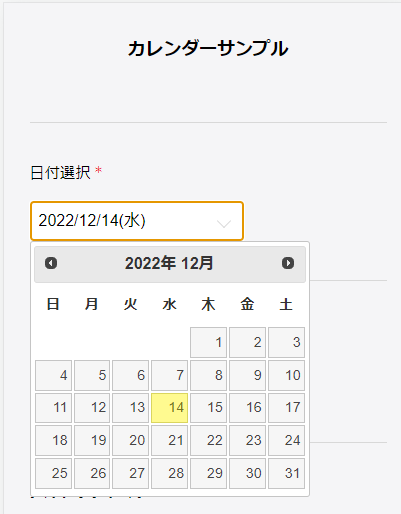
■目的 オリジナルフォームの日付入力時に、カレンダーを出して選択する方法のガイドです。 inputのdateタイプを使用した時に、デバイスによる差異をなくすことができます。 ■セット所有時間 おおよそ20分 ■セットの流れ
下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)必要ファイル、スタイル読み込み head内に必要なファイル、スタイルの読み込みを行います。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<style>
.check h3 span {
color: #ef3030;
margin: 0 0 0 3px;
}
.q input[type="date"],
.q input[type="time"] {
-webkit-appearance: none;
display: inline-block;
width: 60%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: #fff;
}
input[type="date"]::-webkit-date-and-time-value,
input[type="time"]::-webkit-date-and-time-value {
text-align: left;
}
input[type=time]::-webkit-calendar-picker-indicator {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
.q input[type="date"]:after,
.q input[type="time"]:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
.datepicker_bg{
position: relative;
display: inline-block;
width: 60%;
background-color: #fff;
}
.datepicker_bg > input {
-webkit-appearance: none;
display: inline-block;
width: 100%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: transparent;
z-index: 1;
}
.datepicker_bg:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
</style>
<script>
//今日の日付取得
var year = new Date().getFullYear();
var month = ('00' + (new Date().getMonth()+1)).slice(-2);
var date = ('00' + new Date().getDate()).slice(-2);
var day_arr = ['日', '月', '火', '水', '木', '金', '土'];
var day = day_arr[new Date().getDay()];
// var today = year + '-' + month + '-' + date;
var today2 = year + '/' + month + '/' + date + '('+ day + ')';
$(function () {
$('.datepicker_bg > input').val(today2);
});
</script>(2)カレンダー部分 初期表示は当日の日付が入ります。 ※name属性は適宜ご変更ください。
<section class="q date">
<input type="hidden" name="col_1_title" value="日付選択">
<div class="txt">
<h3>日付選択<span>*</span></h3>
</div>
<div class="datepicker_bg">
<input type="text" id="datepicker"class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">
</div>
</section>(3)datepickerの呼び出し body閉じの直上で、datepickerの呼び出し、オプション設定を行います。 その他のオプションについては公式ページなどご確認ください。
<script>
//日付設定オプション
$("[id=datepicker]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});
</script>(4)カレンダーを複数使用する場合 カレンダーを複数使用する場合は、(2)(3)を複製したのち、下記2か所のid属性の値をユニークなものへ変更をお願いします。 (例)id属性を「datepicker2」にする
<input type="text" id="datepicker2" class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">$("[id=datepicker2]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LIFFとは?

■LIFFとは?
LIFFの正式名称は、「LINE Front-end Framework」です。
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。
ECAIでLIFFを使用する場合、「オリジナルフォーム」と「外部サイトを埋め込む」の2種類の使用方法があります。
■LIFFを使用するケース
下記ケースに当てはまらない場合はLIFFを使用する必要はありません。
・オリジナルフォームを使用してアンケートの回答を取得(ECAIに保存)する場合 ・オリジナルフォームを使用してアンケートの回答ごとにタグを付ける場合 ・オリジナルのURLをユーザーに表示したくないなどの理由から「外部サイトのURL」をLIFFの呼び出しURLで表示したい場合 ・サイトを開いた際の画面サイズをTall(8割)、Compact(5割)で表示したい場合
■「オリジナルフォーム」を使用するメリット
・オリジナルフォームの送信データをECAIで使用したり、タグ付与ができます。
・htmlを使用したサイトを表示できる。
┗ファイル形式/ZIP(html, css, js, png, jpg)
┗ファイルサイズ/20MB以下
┗ファイルの構造について>
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
オリジナルフォーム(LIFF)の新規作成>
■「外部サイトを埋め込む」を使用するメリット
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
・LIFFアプリで開くため、ブラウザ内で操作できるメニューが限定される。
・URLがLIFFの呼び出しURLになる。
(例)line://app/1655906054-Xwlz4Lxo
※LINE内でWEBページを表示させるだけでしたら、「外部サイトを埋め込む」を使用する必要はありません。
外部サイトの設定方法>

■目的 オリジナルフォームの入力途中でフォームを閉じる ■セット所有時間 10分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページ:complete.html サンプルページを例に説明をしていきます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記コードを追加 ※既に記載がある場合は記載しなくてOKです。
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)閉じるアクションを起こしたいボタンなどに下記を追加
onclick="liffclose();"
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームの使い方
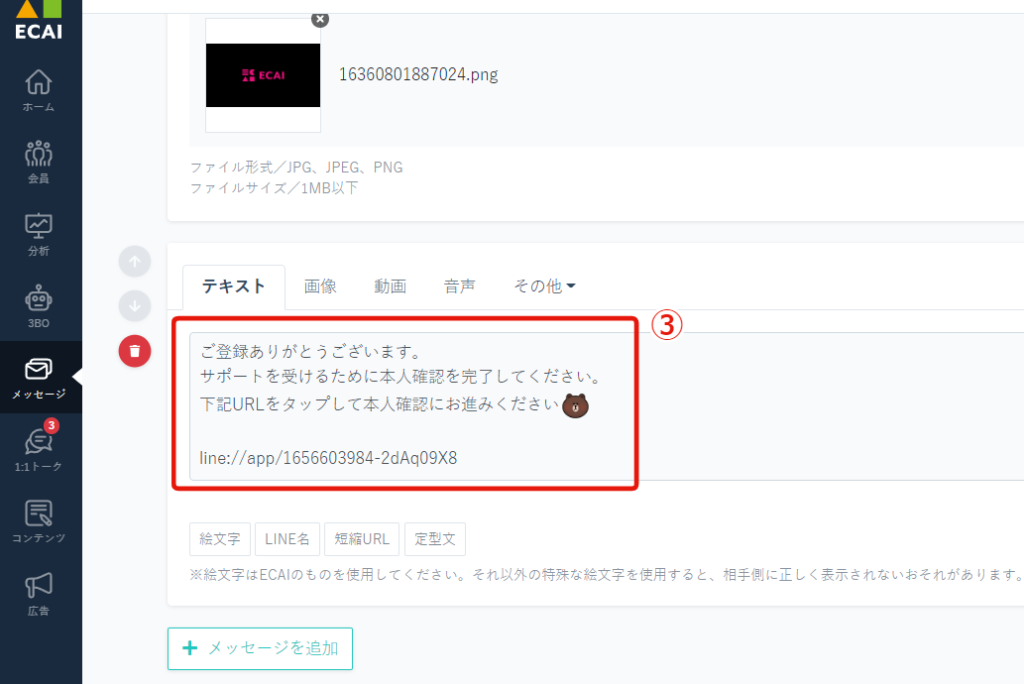
作成したオリジナルフォームは「あいさつメッセージ」や「一斉配信メッセージ」でユーザーに送信して本人情報入力やアンケート回答をしてもらってください。
▼オリジナルフォームの確認場所
コンテンツ>LIFF>呼び出しURLをコピー

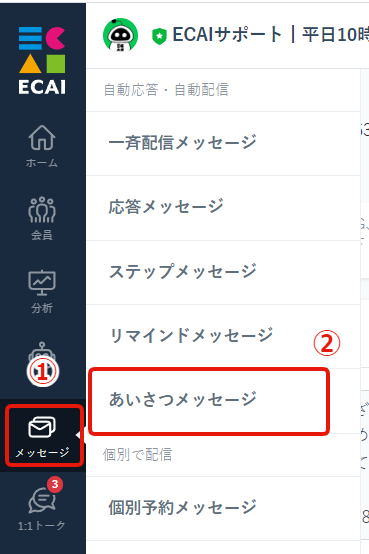
▼あいさつメッセージにてオリジナルフォームを送信する方法

↓
②あいさつメッセージ
↓

※記載方法は画像を参考にしてください
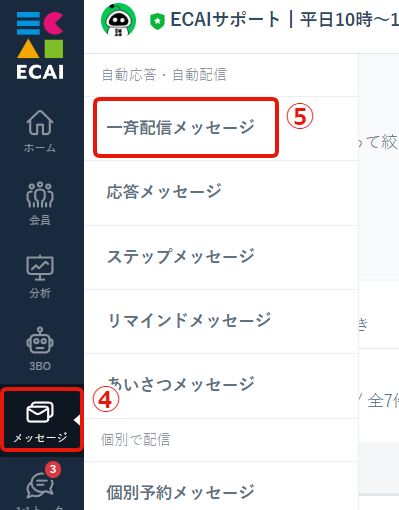
▼一斉配信メッセージにてオリジナルフォームを送信する方法

↓
⑤一斉配信メッセージ
↓

↓

※記載方法は画像を参考にしてください

■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
②Apps Scriptの設定
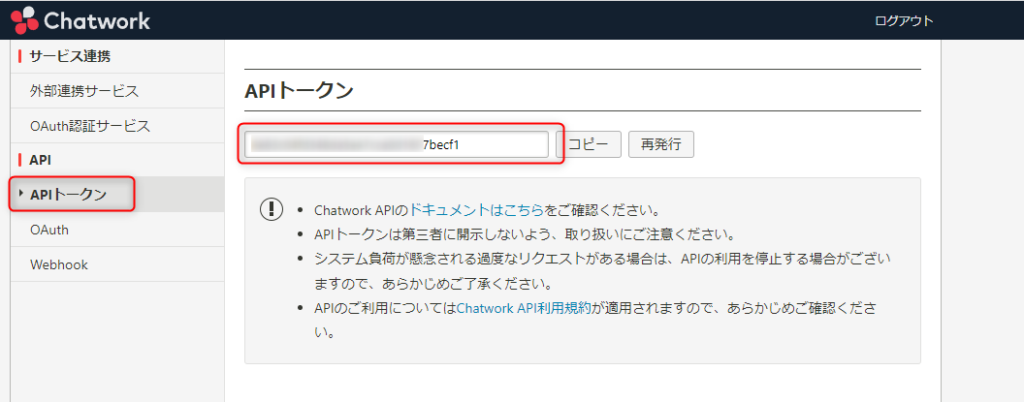
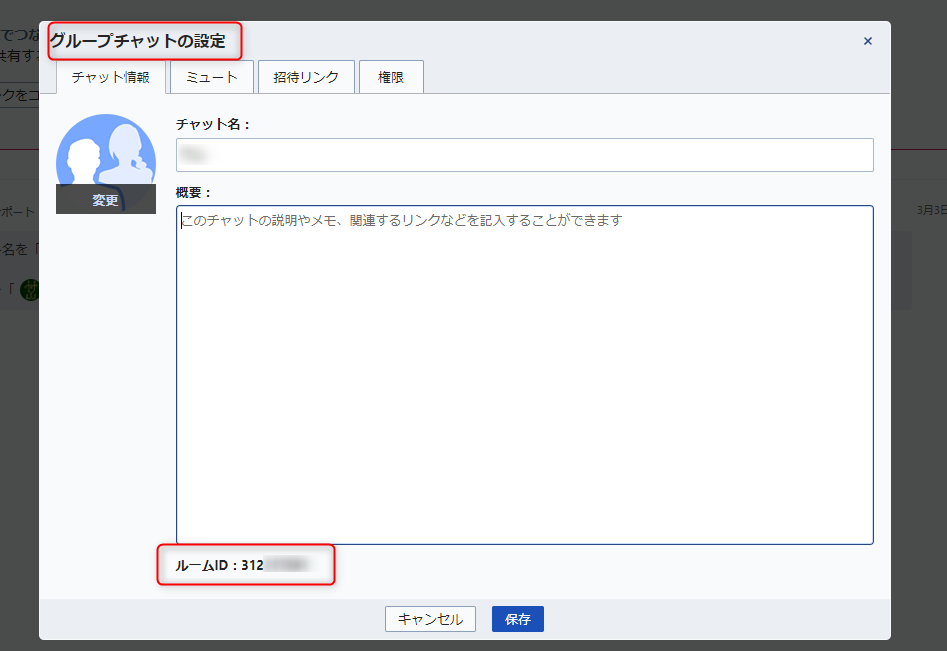
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
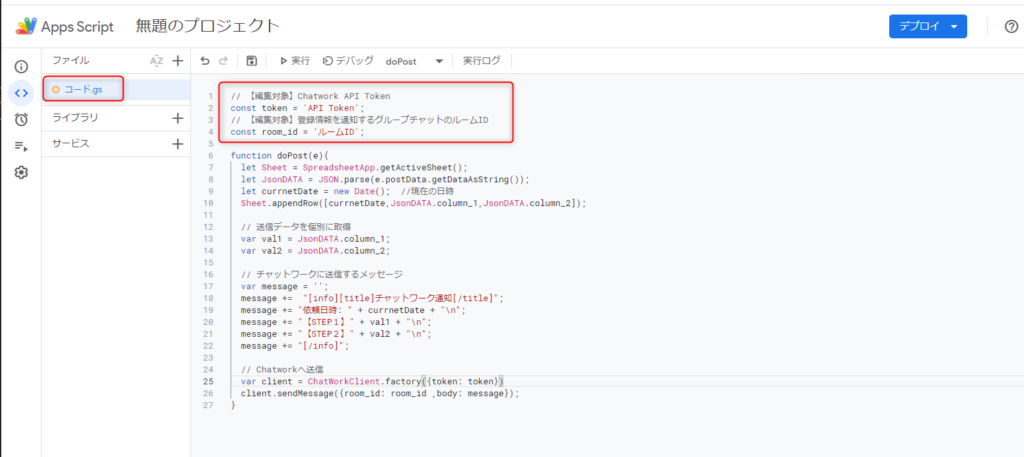
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
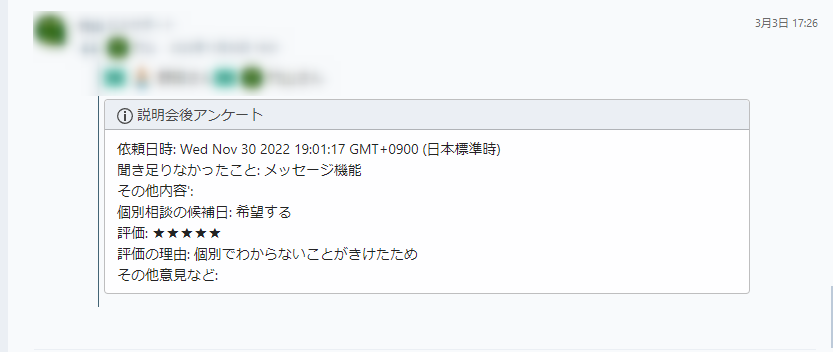
// チャットワークに送信するメッセージ
var message = '';
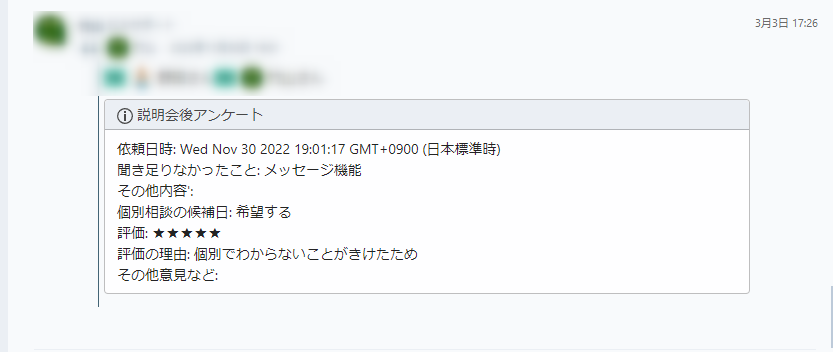
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
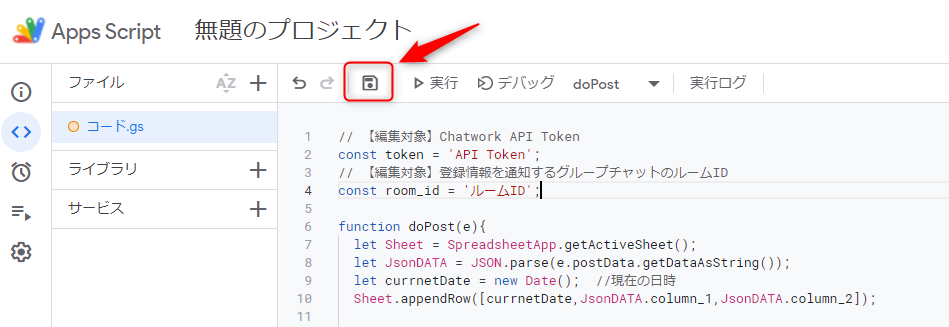
編集が終わりましたら保存します

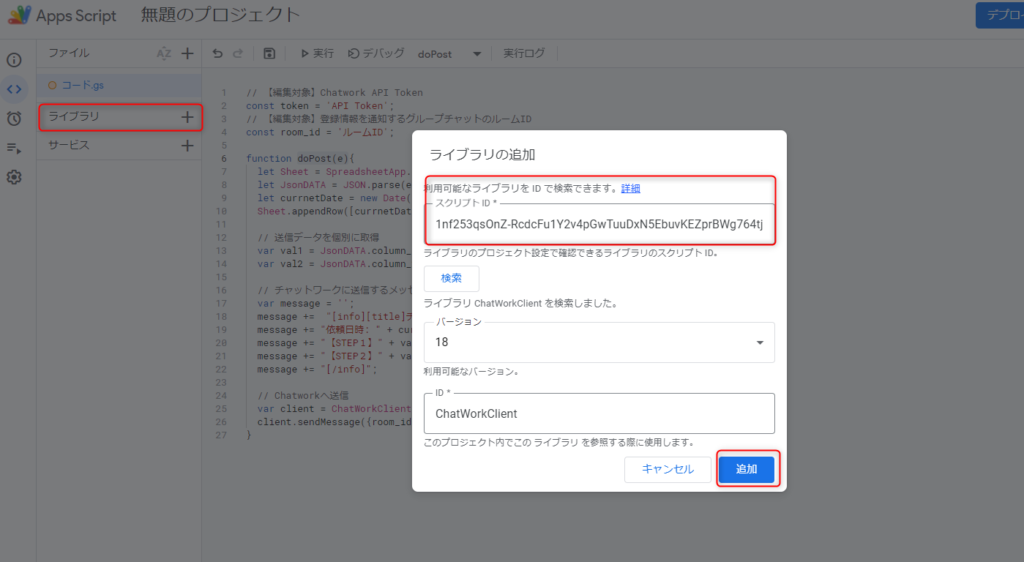
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

(3)送信確認
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォームで画像をアップロードする方法
■目的 オリジナルフォームで画像を取得したい場合に使用します。 取得した画像は、受信BOX、1:1トーク内で確認ができます。 ※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。 ■セット所要時間 10分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ オリジナルフォームの編集方法につきましてはこちら> (1)<form>タグに「enctype="multipart/form-data"」を指定する 例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">(2)画像添付用のフォームを作成 name属性は記載ルールに従ってご変更ください。 例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>(3)デザインの調整 サンプルページのスタイルに合わせる場合にご使用ください。 ▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
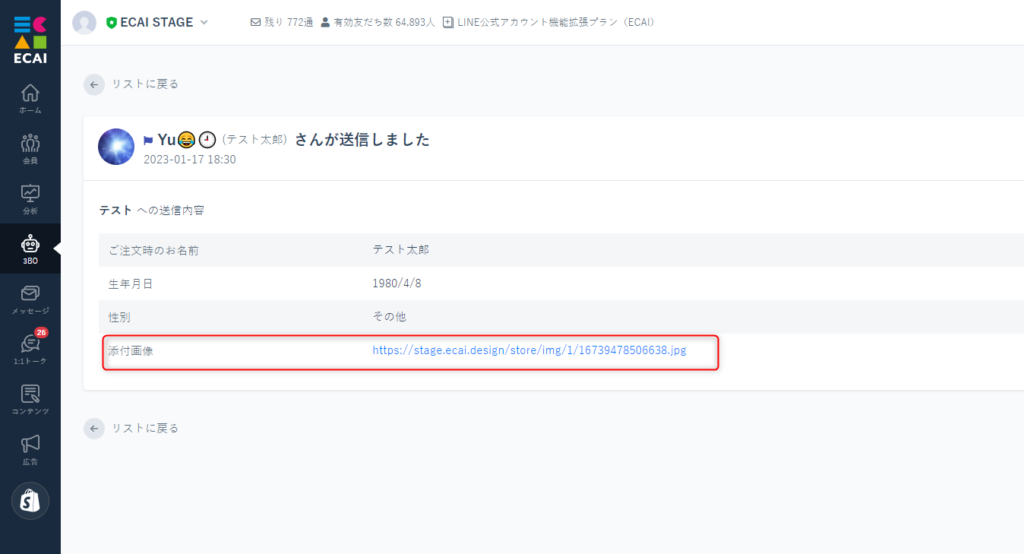
</script>(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認 ▼受信BOX

▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。 ※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
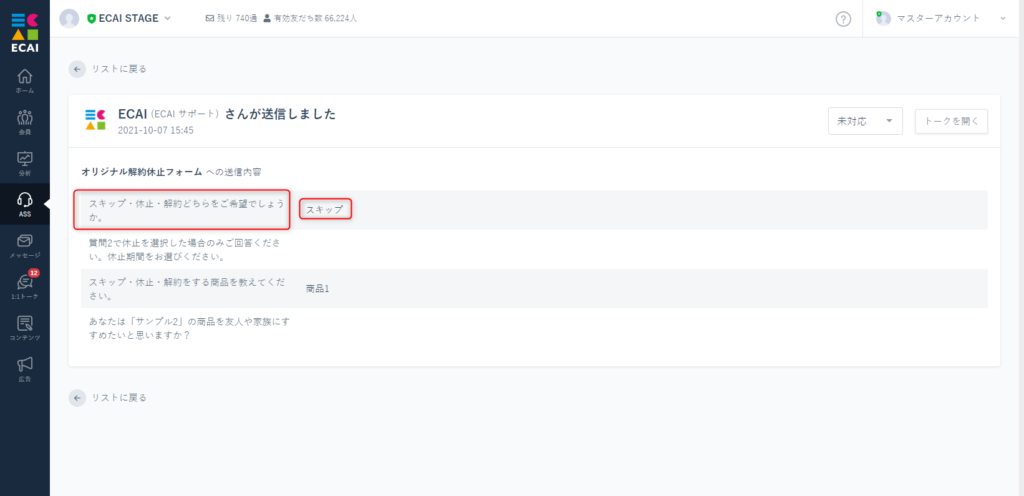
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール
下記フォームサンプルページのソースコードと併せてご確認ください。
フォームサンプルページ
https://help.ecai.jp/form/demo01/
※ソースコード確認方法
windows:Ctrl + U
mac:option + command + U
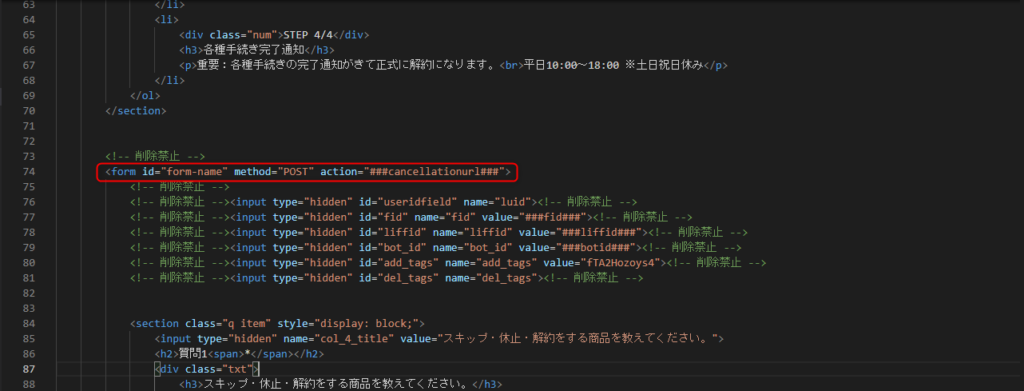
1-1 必須コードにおいて、「###cancellationurl###」を指定した場合に限りこのルールが有効となります。

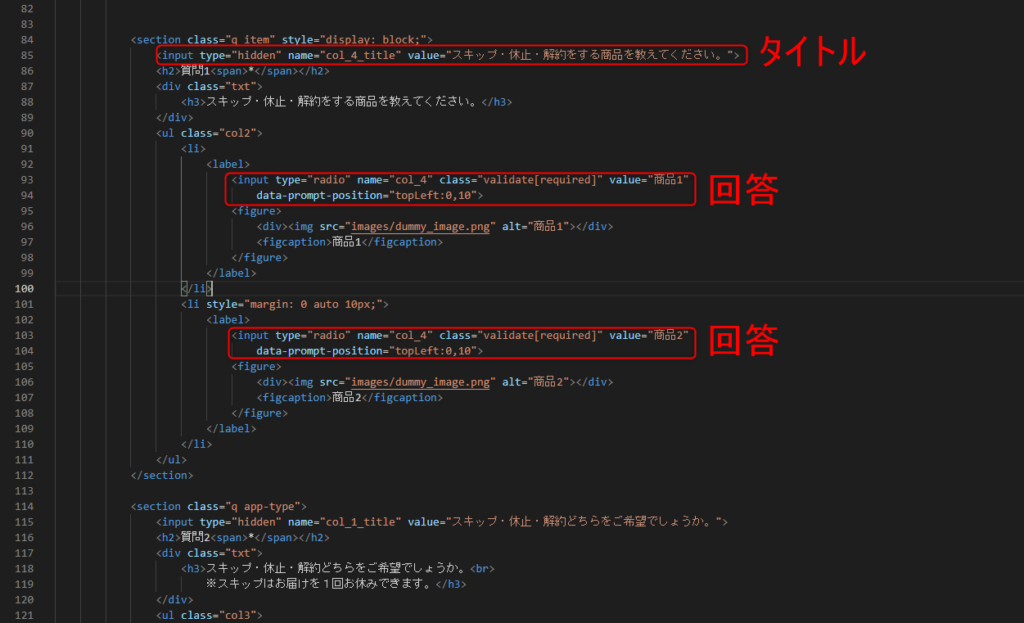
1-2 各質問のname属性に起きまして、タイトル(送信内容のタイトル)と回答は必ずセットで設定する必要があります。
1-3 タイトルは必ずtype=”hidden”で設定する必要があります。

※タイトルの動的生成の禁止
ECAIではフォームの申請を受信した際に一つ前に申請された際の質問項目と照合を行い、変更の可否によってバージョン管理を行っております。
その為、バージョンを意図して変更しないように禁止とさせて頂いております。
1-4 checkbox及びradioタイプの回答において「value」属性は選択に利用している表示文字列を指定してください。指定文字列が回答結果としてそのまま取り込まれます。

(表示例)

1-5 質問項目は解約・休止・サイクル変更の申請種別ごとに最大45問となります。それ以上の質問項目は受け付けられません。
1-6 col_1_title ~ col_5_title及びcol_1 ~ col_5は下記の指定通りの設定をしてください。指定数字を変更すると正しく受け付けられなくなります。
1-7 共通項目:col_1_title ~ col_5_title及びcol_1 ~ col_5
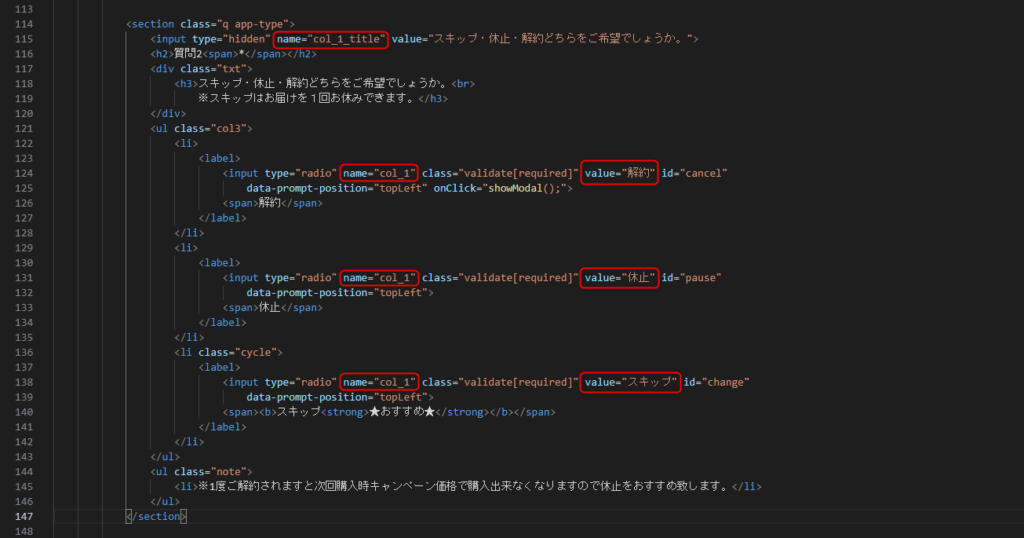
※「name」属性の指定が正しければ、フォーム内の表示順は順不同で問題ありません
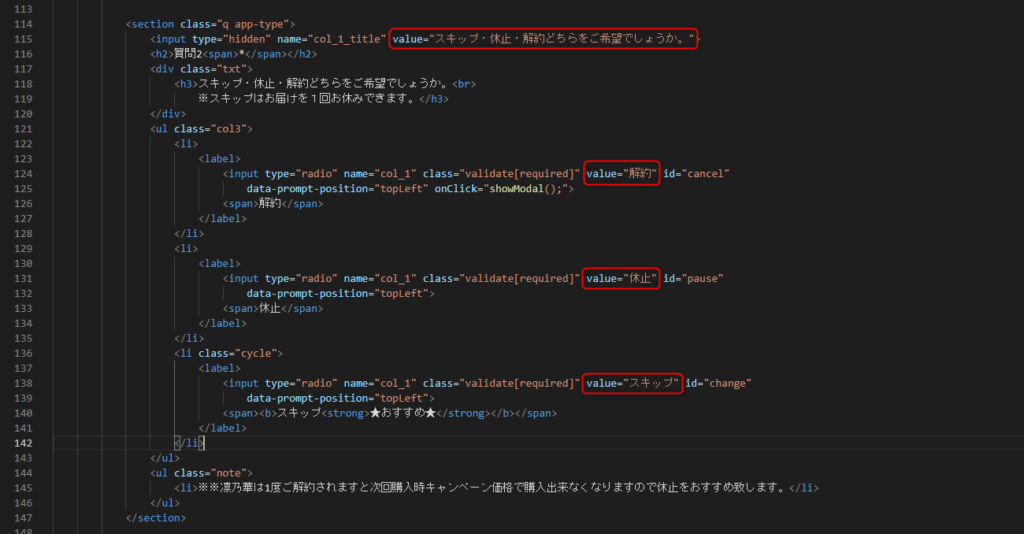
col_1_title:申請の種別に関する回答を指定します。
「value」属性に「解約」「サイクル変更」「休止」「スキップ」のいずれかを指定してください。
それ以外は完了ページで受付致しません。

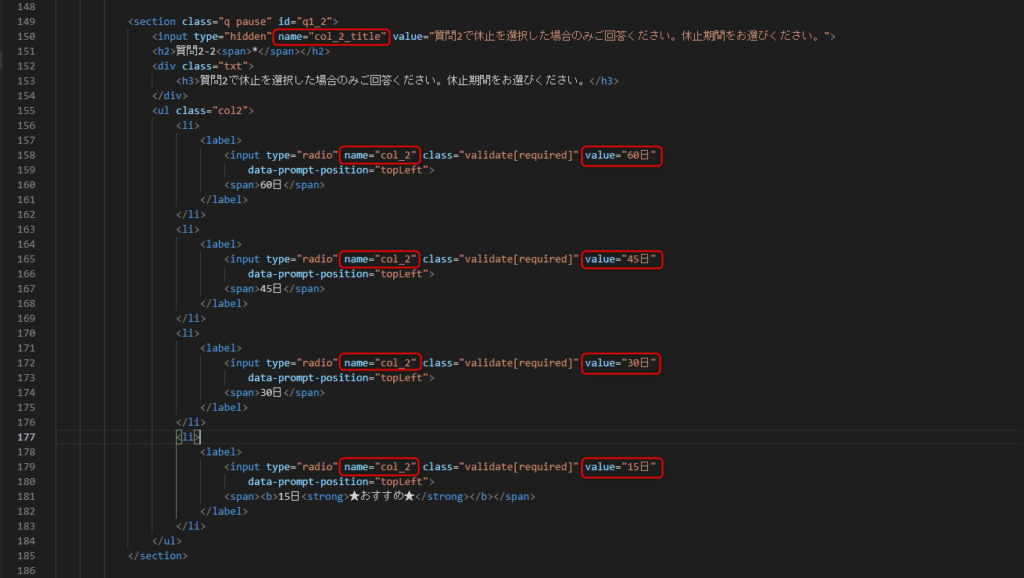
col_2_title:休止期間に関する回答を指定します。
「value」属性に「10日」「20日」「30日」等の文字列を指定してください。
文字列は期間に相当する文字を入れ、指定の文言である必要はありません。

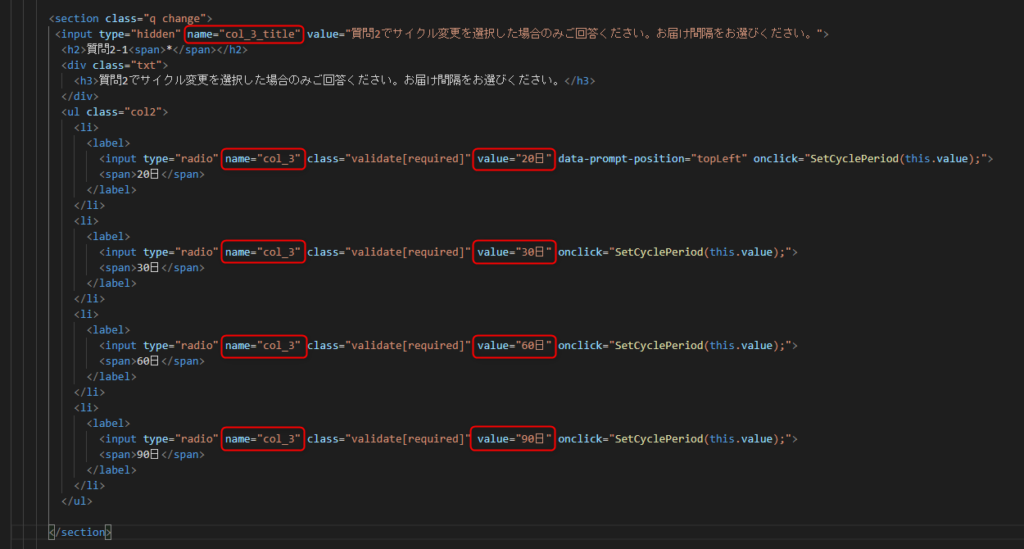
col_3_title:サイクル変更期間に関する回答を指定します。
「value」属性に「60日」「90日」「180日」等の文字列を入れてください。
文字列は期間に相当する文字を入れ、指定の文言である必要はありません。
※サイクル変更期間に関してはサンプルページに設定はございません。

col_4_title:選択する商品に関する回答を指定します。
「value」属性に商品名の文字列を指定してください。

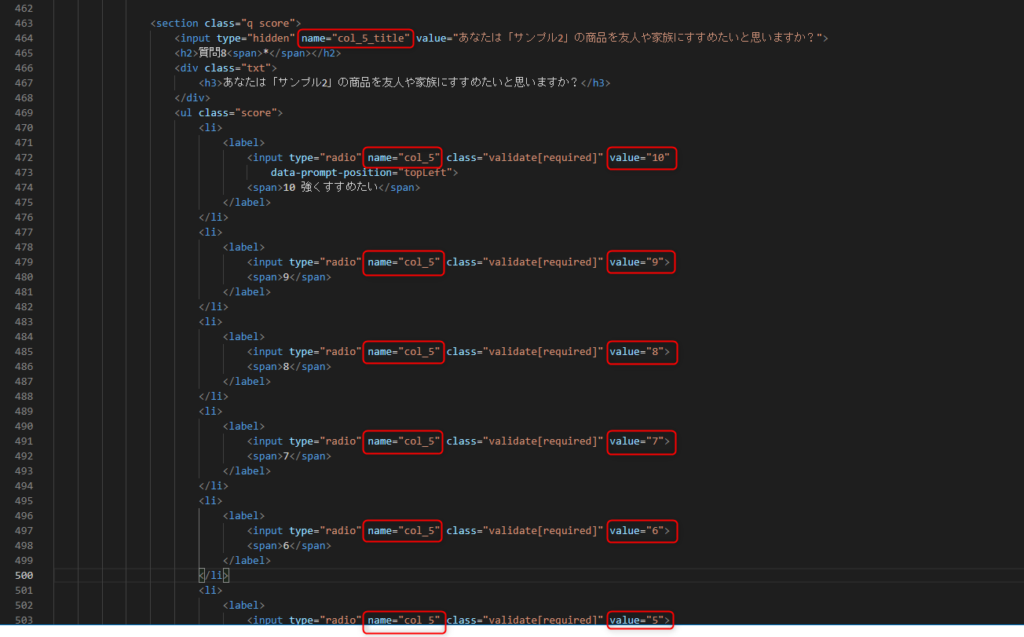
col_5_title:顧客満足度に関する回答を指定します。
「value」属性は数字で設定してください。

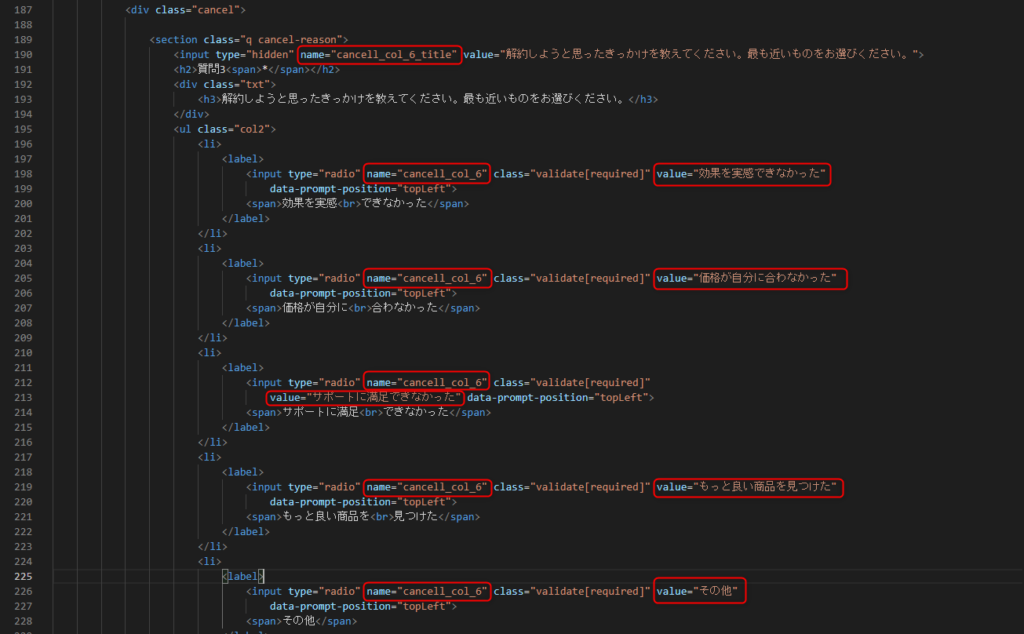
1-8 col_6以降の数字については下記の通り、申請種別ごとに回答が設定可能となります。
〈申請種別〉
解約申請用:cancell_col_6 ~ cancell_col_50
サイクル変更用:cycle_col_6 ~ cycle_col_50
休止申請用:pause_col_6 ~ pause_col_50
※申請種別ごとに回答が取り込まれます。
※cancell_col_1~cancell_col_5、cycle_col_1~cycle_col_5、pause_col_1~pause_col_5は利用出来ません。
※設定できるのは最大でcol_50までとなります。
※二重に定義されていると、後に定義されているcolで上書きされ、一部受信が出来なくなります。
※管理画面の表示は番号の若い順に表示されます。詳細のルールはこちら>
(記述例)

※「name」属性の数字(cancell_col_6など)は質問の並び順に合わせてください。
数字の順番に取り込まれる回答が取り込まれます。

1-9 申請種別にかかわらず、共通項目として回答を取得したい場合は、name属性に「cancell_」「cycle_」「pause_」を指定せず設定してください。 この場合の回答は、すべて受信BOXに送信されます。 例)col_6_title col_6 ※col_1_title ~ col_5_title 及び col_1 ~ col_5 は固定で使用しているため利用できません。 ※設定できるのは最大でcol_50までとなります。 ※管理画面の表示は番号の若い順に表示されます。詳細のルールはこちら>
【注意点】 本人確認フォームと併用はできません。 理由としてはフォームの種別が異なるためです。 本人確認フォームを使用する場合は、フォームを2つに分けて運用をお願いします。 なお本人確認の内容にかかわらない情報取得の場合は、併用可となります。 本人確認フォームについてはこちら>【オリジナルフォーム】回答内容によって複数のタグを付与する方法
■目的 フォーム送信時の回答内容によって複数のタグを付与します。 複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。 ■回答内容によって複数のタグを付与するケース ※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与) ・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与) ・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間 30分 ■セットの流れ オリジナルフォームのHTML、Javascript編集が必要になります。 オリジナルフォームの編集方法> 下記サンプルフォームのソースコードをご参照ください。 サンプルフォーム> サンプルフォームダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。 付与するタグの作成方法はこちら> フォームを送信するときの処理にタグを付与する設定を行います。 下記コードを参照いただき、送信時の設定を追加してください。 すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

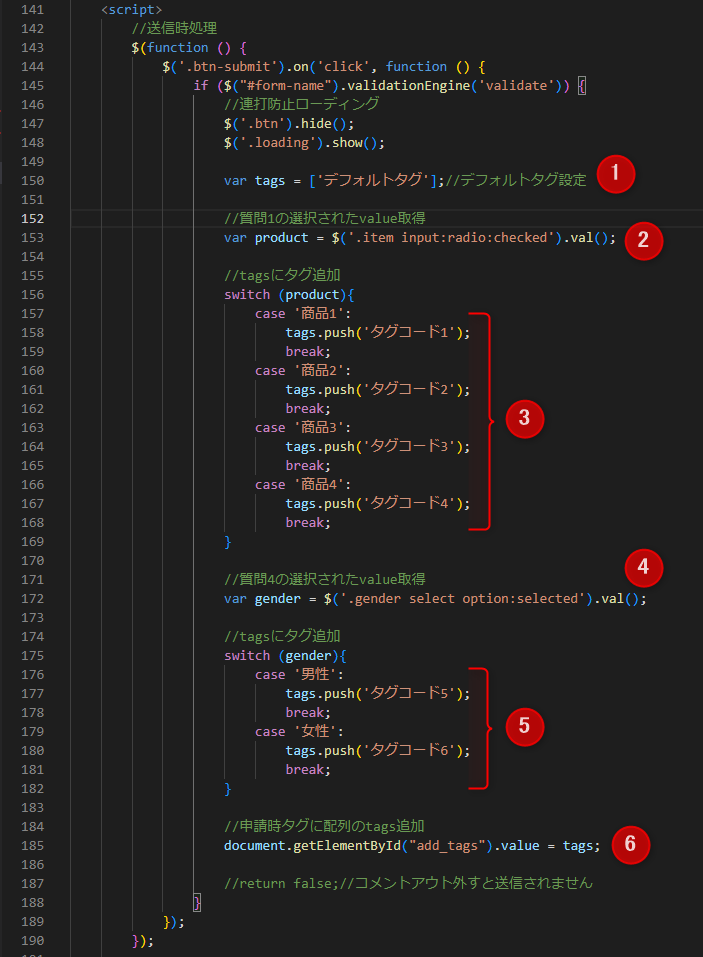
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加 ②質問1で選択されたvalue取得 ③質問1の回答に合わせて、作成したタグコードを設定します ④質問4で選択されたvalue取得 ⑤質問4の回答に合わせて、作成したタグコードを設定します ⑥すべてのタグを送信 〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
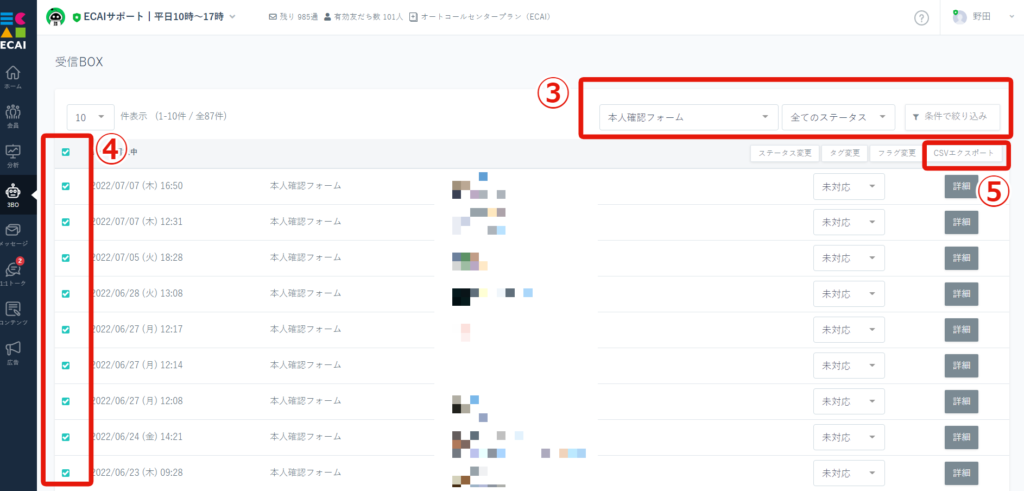
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム(LIFF)で取得したデータをCSVでダウンロードする方法

↓
②受信BOX
↓

↓
④CSVダウンロードしたいデータにチェック
↓
⑤CSVエクスポート
↓

↓
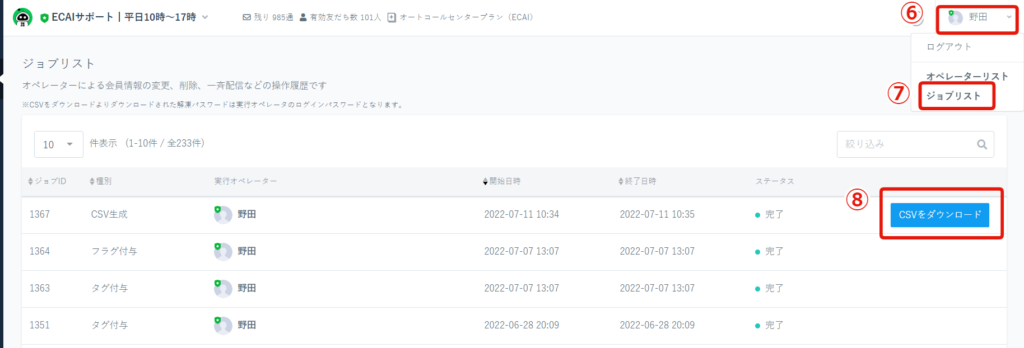
⑦ジョブリスト
↓
⑧CSVをダウンロード
※CSVファイルを開く際のパスワードはECAIログインパスワードと同じ
※CSVダウンロードのボタンが出るまで3分ほどかかる場合があります。ボタンが出ない場合はページをリロードしてください。
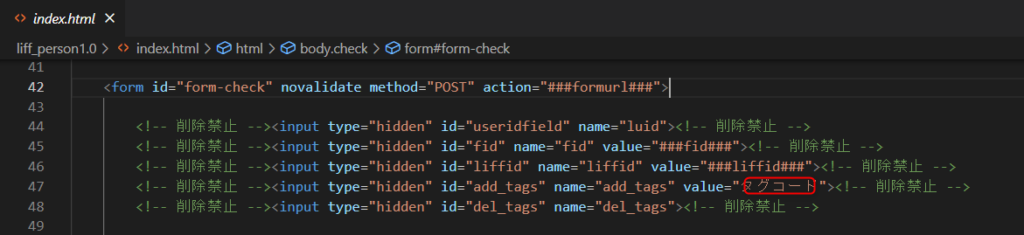
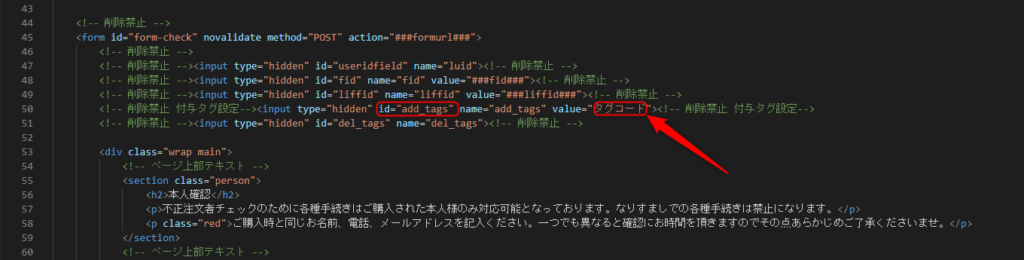
本人確認フォームで送信ボタンを押したときにタグを付与するには、対象フォームのHTMLファイル内にタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="add_tags"」の「value」に付与したいタグコードを記述してください。 タグコードとは> 記述後ファイルの上書きを忘れずにしてください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/liff_person1.0/ DL:https://help.ecai.jp/form/liff_person1.0.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Uオリジナルフォームを送信後にトーク画面に戻る方法
■目的 オリジナルフォーム送信後に完了ページを表示させずトーク画面に戻る方法です。 ■セット所有時間 5分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページを例に説明をしていきます。 編集ファイル:complete.html フォーム送信後に表示される完了ページ(complete.html)に、自動でLIFFを閉じる動作を入れます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記2つのコードを追加
<!-- 削除禁止 -->
<script>
liffclose();
</script>
<!-- 削除禁止 -->※下記2つ目のコードは、フォーム内に既に記載がある場合は記載しなくてOKです
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)完了ページのコンテンツ部分は、コメントアウトか削除して非表示にする
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】入力チェックの設定について

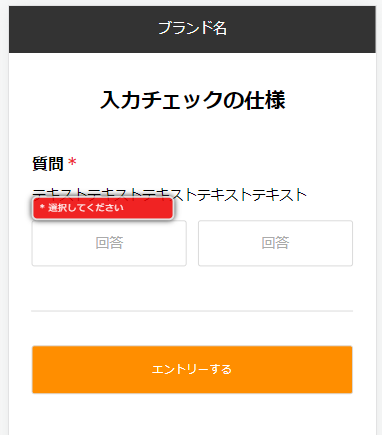
■目的 オリジナルフォームの入力チェックの設定についての説明 ■セット所要時間 10分 ■セットの流れ 下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
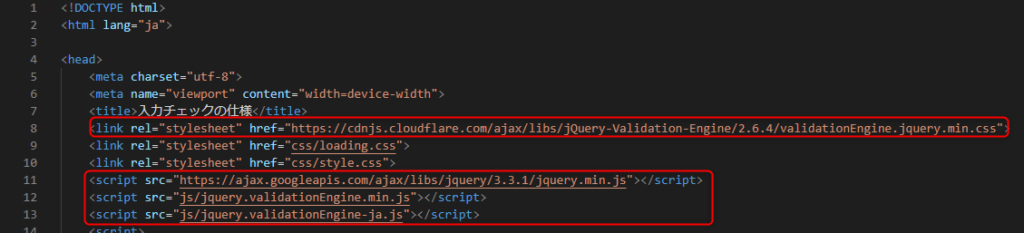
(1)必要ファイルは4つ 下記4ファイルを<head>内で読み込んでください。 (※ECAIのテンプレートを使用している場合、すでに設置されています。) ・jquery本体 ・validationEngine.css ・validationEngine.js ・日本語化ファイル

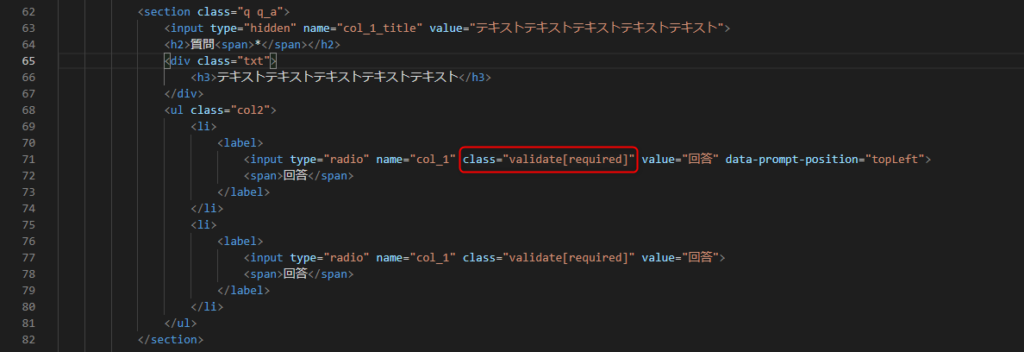
(2)回答のclassに”validate[required]”を指定
※data-prompt-positionでアラート表示の位置を調整できます。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。申請種別の質問をフォーム内に2回以上使用する場合

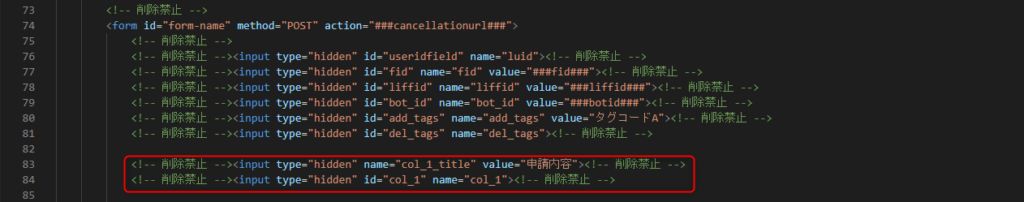
申請種別(col_1)はフォーム内に1つのみ設定できるというルールがあります。 そのため申請種別の質問を複数設置する場合は、最終回答が「col_1」に格納される必要があります。 col(name属性)の記載ルールは下記参照 ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(16) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)申請種別にあたる「col_1_title」,「col_1」をtype="hidden"にて設置

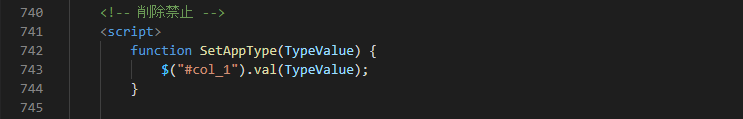
↓ (2)col_1に格納するための呼び出し関数をJavascriptで設定

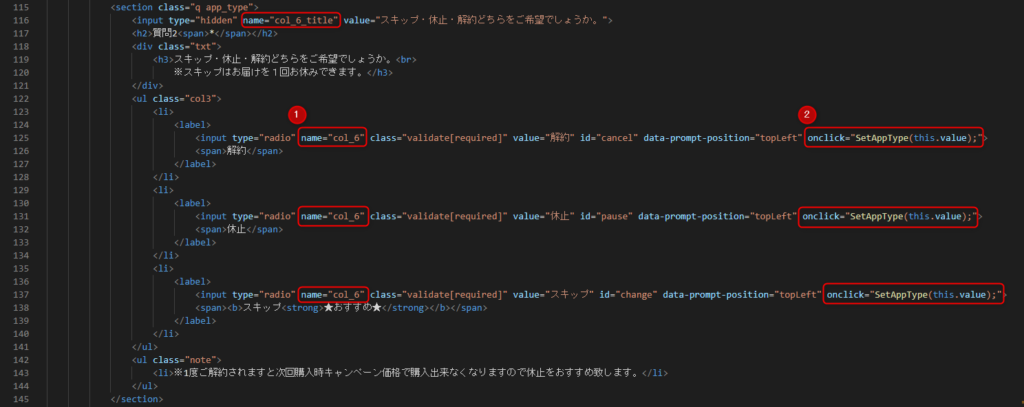
↓ (3)1つ目の申請種別に関する質問 ①col_6以降の任意の順番で設定 ②SetAppType();を呼び出して、選択内容をcol_1に格納する

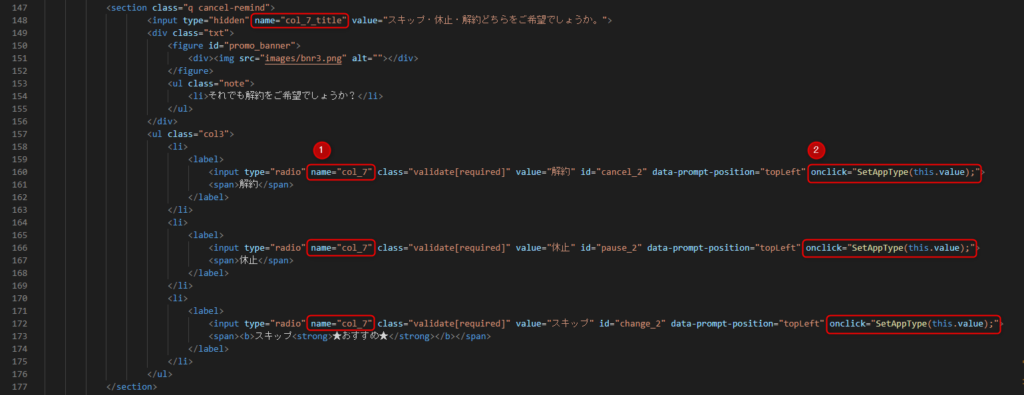
↓ (4)2つ目の申請種別に関する質問 ①col_6以降の任意の順番で設定 ②SetAppType();を呼び出して、選択内容をcol_1に格納する(上書きされます)

■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
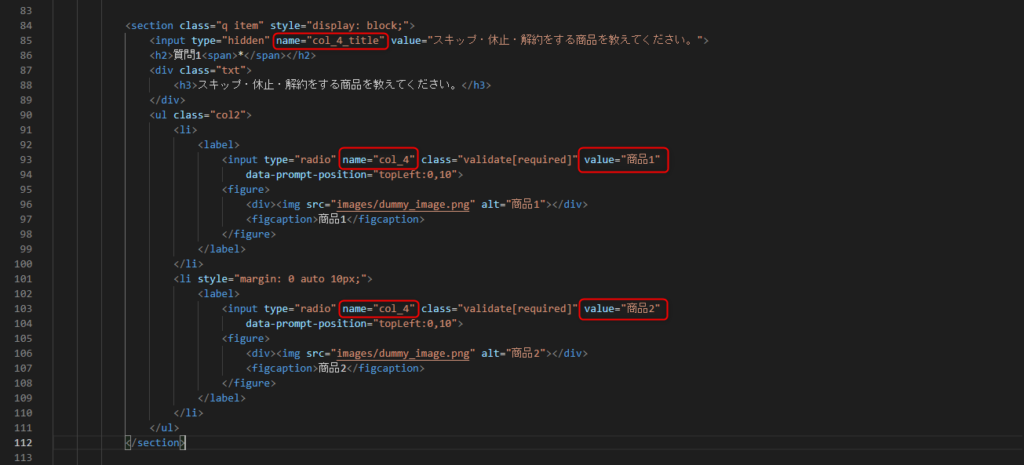
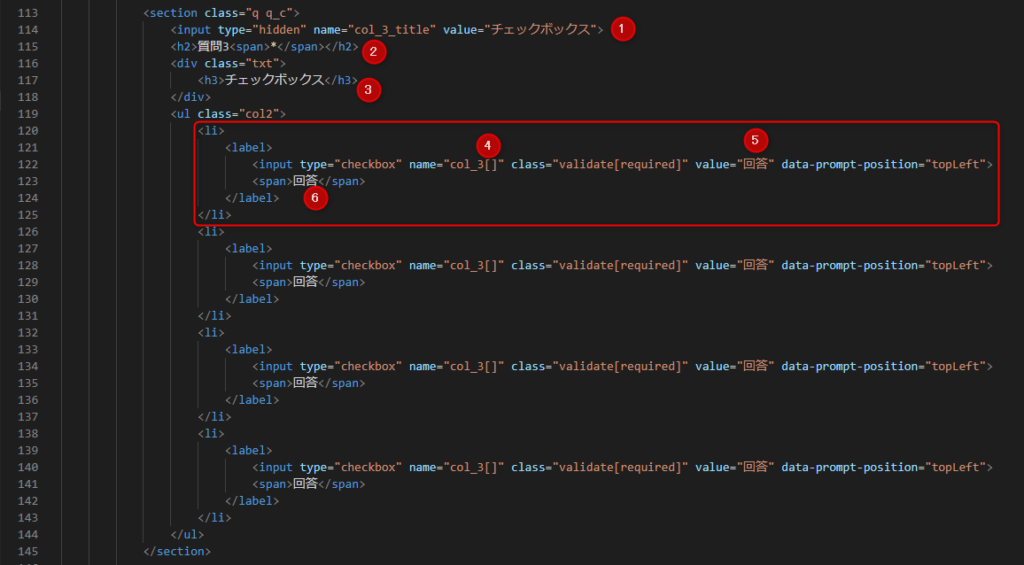
フォームサンプルページの質問3が「チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①ECAI側で表示されるタイトルを「value」に設定(フォームには表示されません) ②質問番号を指定 ③質問テキストを指定 ④name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定 ⑤value属性は送信内容を指定(⑤⑥は同じだとわかりやすい) ⑥選択支の表示テキストを指定 選択支を増やすときは<li></li>までをコピペで追加して増やす
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。お客様チェックシート┃フォームのアップロードができない
「フォームがうまくアップロードできない」場合は下記をご確認ください。 ①対象BOTを選択してください。 ②ファイルは圧縮して、ZIPファイルにしてください。 index.htmlが存在する階層を全選択して圧縮する必要があります。 ⇒フォームの圧縮方法について ③アップロードするZIPファイルは20MB以下にしてください。 ④ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 ⇒ZIPファイルの構造説明 ⑤ファイル内に文字化けがないかご確認ください。 アップロード方法につきましては下記を参照ください。 ⇒オリジナルフォーム(LIFF)のアップロード方法新機能#07┃【高速PDCAを実現】お客様ご自身でフォームの編集、変更が可能になりました!!!
遂に!!!
お客様ご自身で、オリジナルフォームの作成、解約フォームの編集ができるようになりました!!!
今まで小さな修正でもわざわざ弊社にご連絡いただいていた手間がすべてなくなります!
(テキストを赤にするだけ、太字にするだけでお時間いただいてしまい大変失礼いたしました・・・。)
これにより、
・ポップアップバナーを変更したい。
・休止ではなくてスキップにしたい。
・休止にデフォルトチェックを付けたい。
・商品を追加したい。
など
全て自分たちのタイミングで変更が可能です。
オリジナルフォームの作成・編集は、「ホーム>コンテンツ>LIFF」から可能です。
各種設定は下記をご確認ください!
オリジナルフォーム(LIFF)の作成>
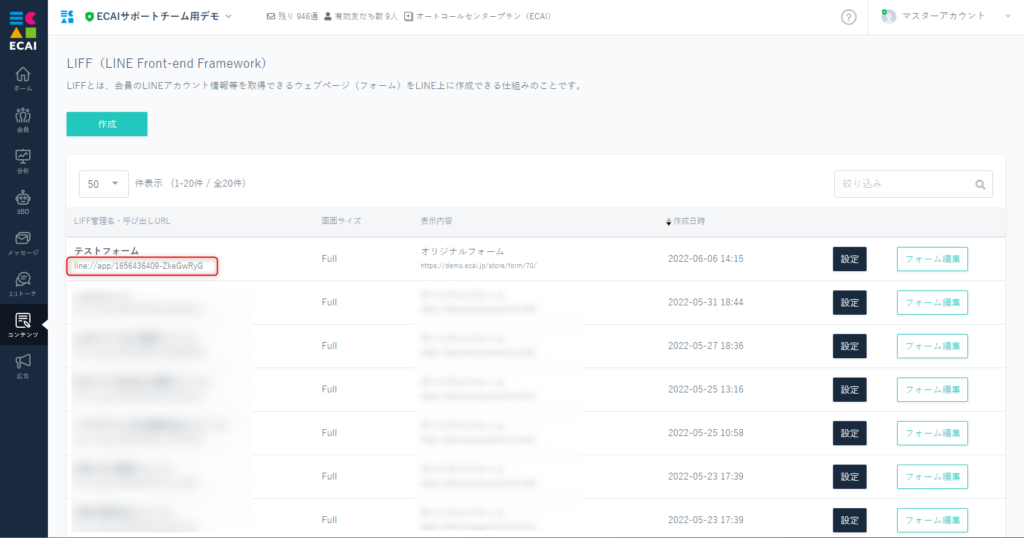
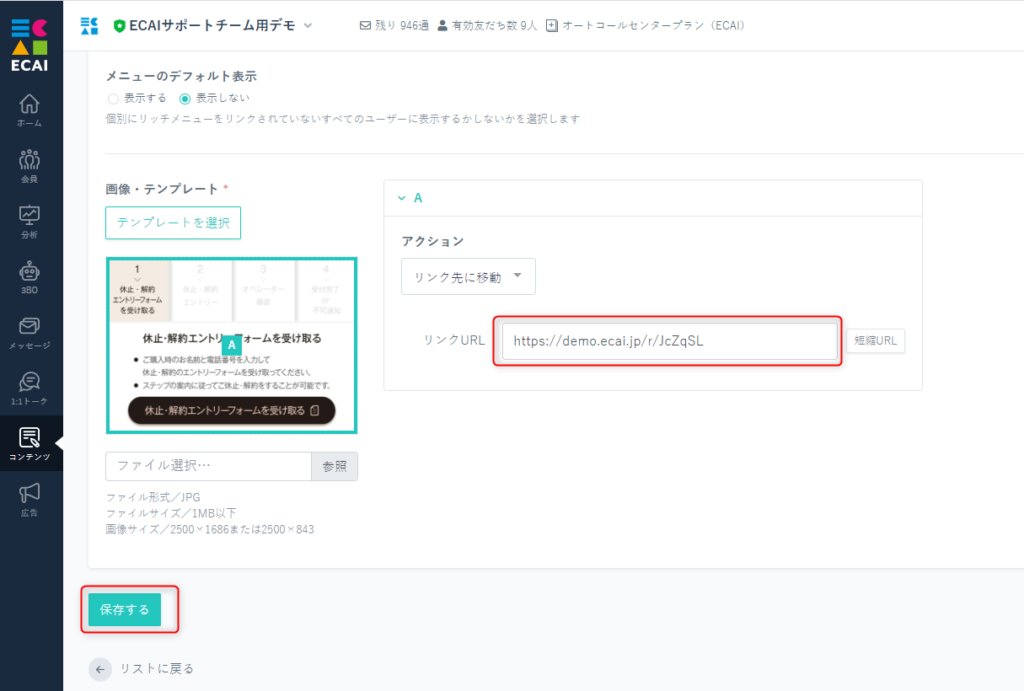
短縮URL機能を使用して、オリジナルフォーム(LIFF)のPV(クリック数)を計測できます。 (1)LIFF呼び出しURLをコピーする

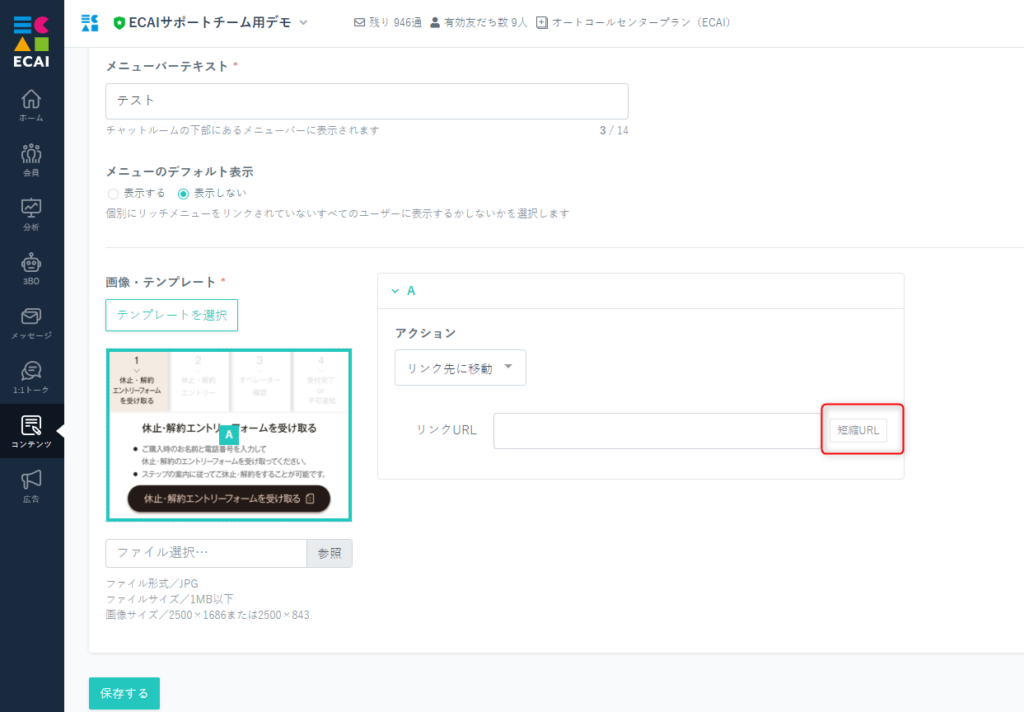
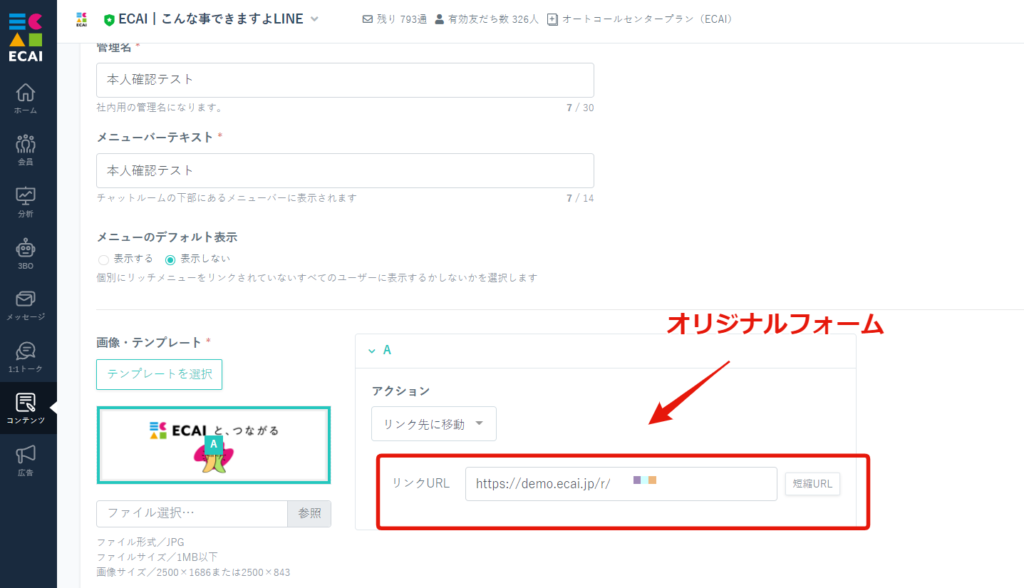
↓ (2)リッチメニューなどオリジナルフォームにリンクする部分で短縮URLを設定する ※今回は解約・休止フォームを例に挙げておりますが、その他のフォームでも設定可能です

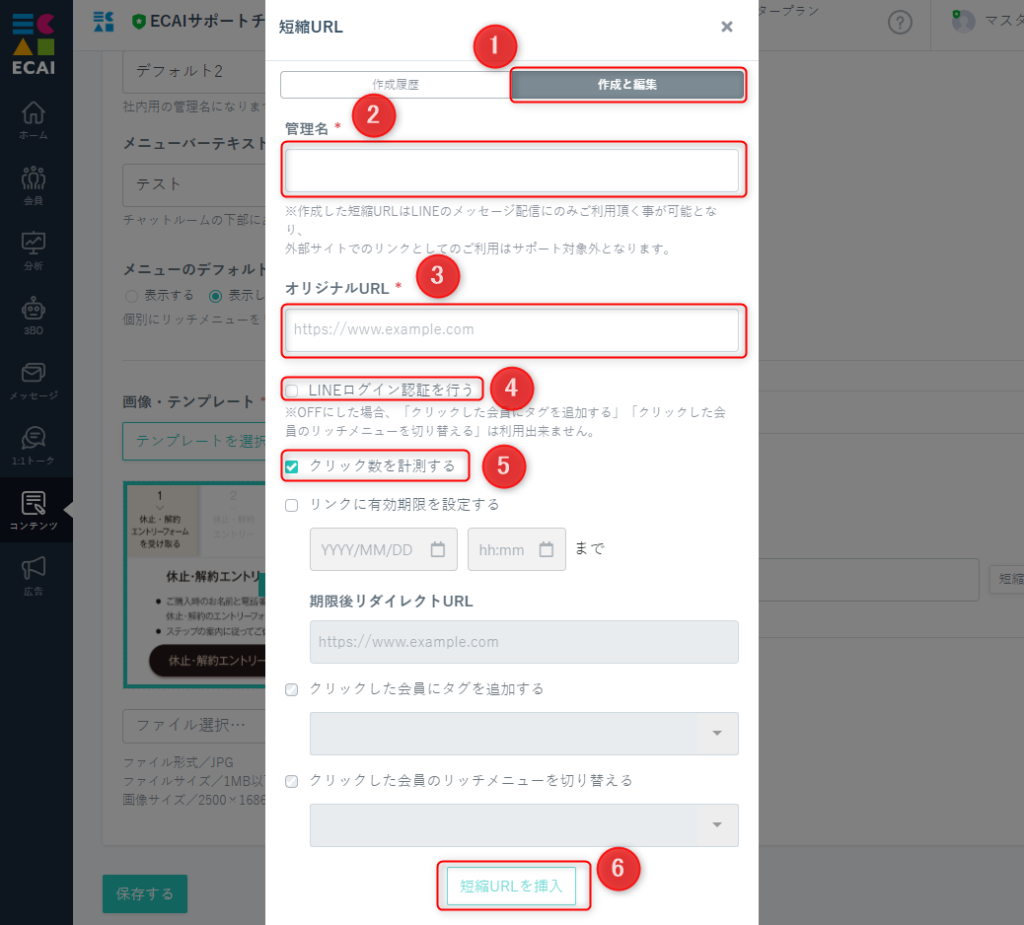
↓ (3)短縮URLの作成 ①作成と編集のタブを選択 ②管理名 ③(1)でコピーしたLIFF呼び出しURLを張り付け ④必要がない場合はチェックを外す ※解約・休止フォームの場合は通常ログインしている状態となります。 ⑤チェックする ⑥挿入(保存) ※すでに作成済みの場合は作成履歴より挿入して下さい。

↓ (4)短縮URLが挿入されていることを確認し保存

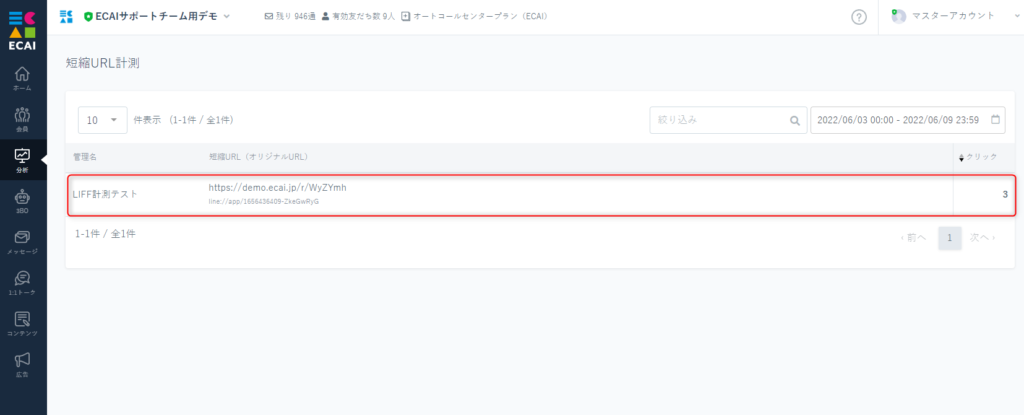
↓ (5)計測結果を見る 分析 > 短縮URL 設定した短縮URLのクリック数(=PV)を確認できます

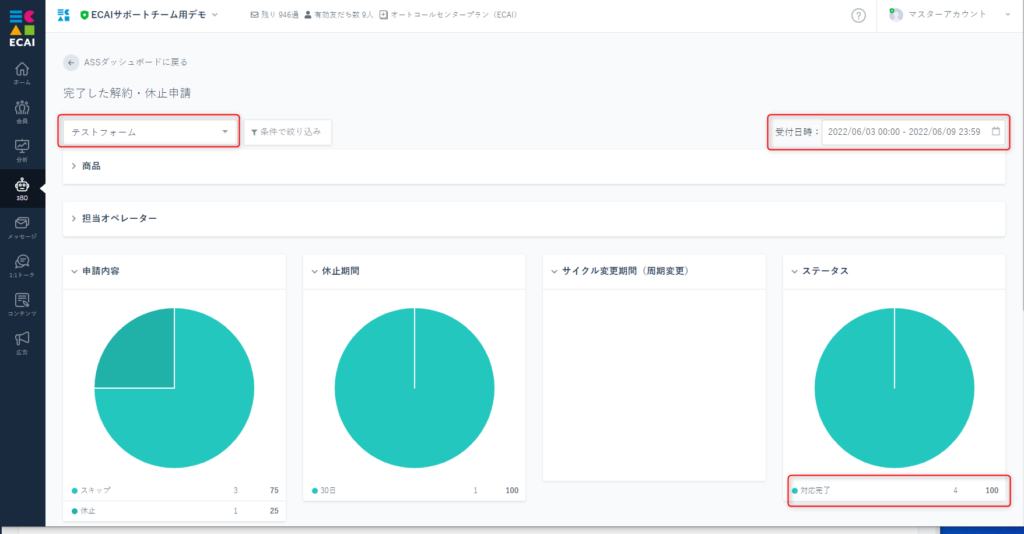
↓ (6)オリジナルフォームの離脱率を算出する 申請数 ÷ PV × 100 = 離脱率 対応フォーム、計測期間を合わせて、対応完了した申請数を上記式に当てはめてください。

オリジナルフォームの回答を1度しか回答できない設定にすることはできません。
しかしリッチメニューをタップした際にオリジナルフォームを開かせる設定にすることで、実質1度しか回答できないようにすることが可能です。
※メッセージでオリジナルフォームを送信させる場合はトーク履歴にオリジナルフォームのURLが残るため制御できません
▼手順
①オリジナルフォームを送信した際に指定のタグが付与されるように設定
⇒オリジナルフォームで送信ボタンを押したらタグを付与する方法はこちら
↓
②オリジナルフォームを設置したリッチメニュー、オリジナルフォームを設置していないリッチメニューの2種類用意
┗未回答にはオリジナルフォーム設置あり、回答済みにはオリジナルフォーム設置なしを用意するイメージ
※オリジナルフォーム設置なしのリッチメニューは「回答いただきありがとうございました」などのデザインにし、リッチメニューアクションは「何もしない」にする
↓
➂タグ追従設定(リッチメニュー)で「①」でセットしたタグが付与された際に、「②」のオリジナルフォーム設置なしのリッチメニューになるように設定
⇒タグ追従設定(リッチメニュー)の作成方法はこちら
これにより、ユーザーがオリジナルフォームを回答すると自動でタグが付与されリッチメニューが変更されるため、その後オリジナルフォームが開かず実質1度しか回答できないようになります。
▼オリジナルフォームをリッチメニューにセットした際(参考)

フォームの申請内容がECAIに届かない。という事象の際は下記をご確認ください。
①実機(スマートフォン)で行う ②LINEアプリ内で申請する ③LINEアプリ内で申請する際は対象フォームの「LIFF呼び出しURL」を使用する (※表示確認URLとは異なります)


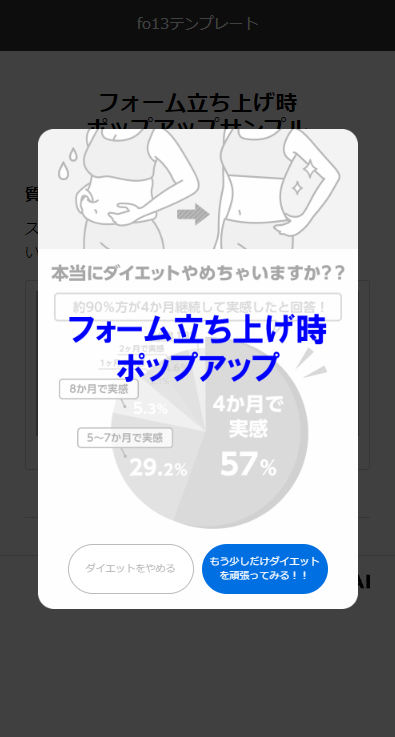
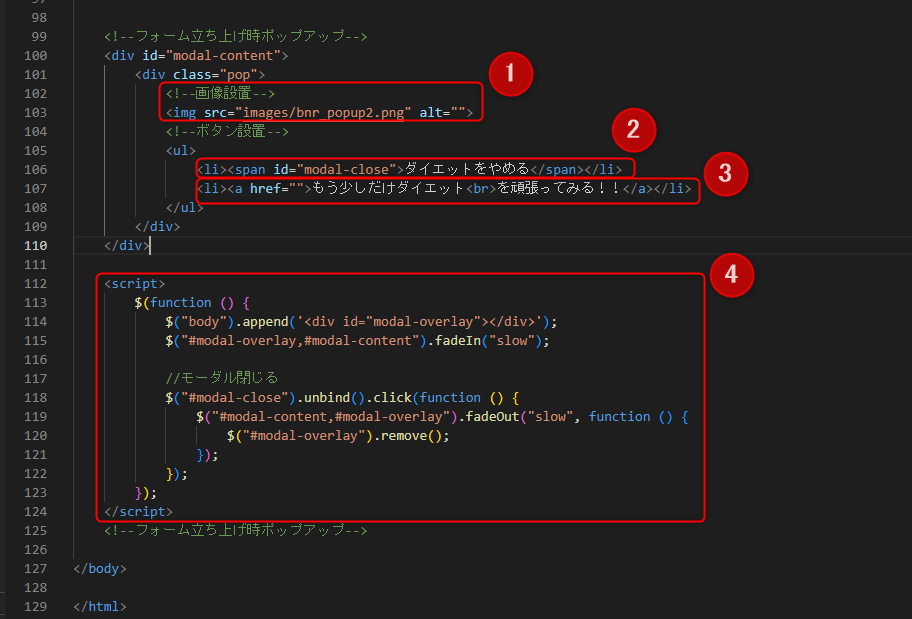
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(1)index.html ①画像の設定 ②閉じるボタン ③離脱ボタン ④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->(2)style.css 738~793行目、 1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
}(3)ポップアップバナーの画像をimagesフォルダに格納