■目的 フォーム送信時の回答内容によって複数のタグを付与します。 複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。 ■回答内容によって複数のタグを付与するケース ※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与) ・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与) ・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間 30分 ■セットの流れ オリジナルフォームのHTML、Javascript編集が必要になります。 オリジナルフォームの編集方法> 下記サンプルフォームのソースコードをご参照ください。 サンプルフォーム> サンプルフォームダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。 付与するタグの作成方法はこちら> フォームを送信するときの処理にタグを付与する設定を行います。 下記コードを参照いただき、送信時の設定を追加してください。 すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

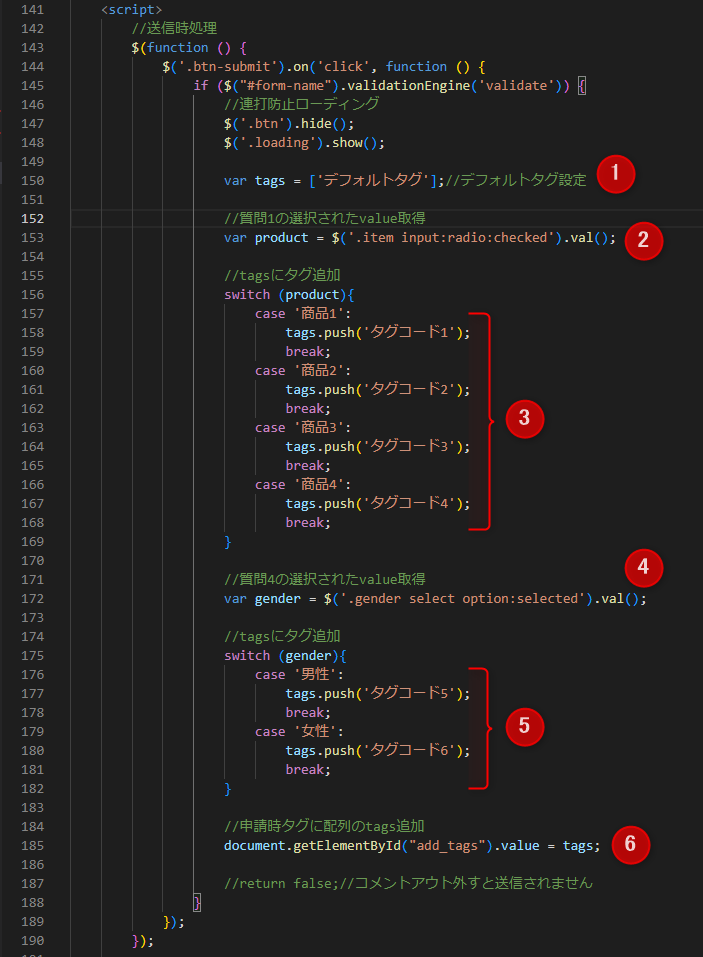
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加 ②質問1で選択されたvalue取得 ③質問1の回答に合わせて、作成したタグコードを設定します ④質問4で選択されたvalue取得 ⑤質問4の回答に合わせて、作成したタグコードを設定します ⑥すべてのタグを送信 〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。新機能#60┃オリジナルフォームに回答があったことをメールに通知させることが可能になりました!
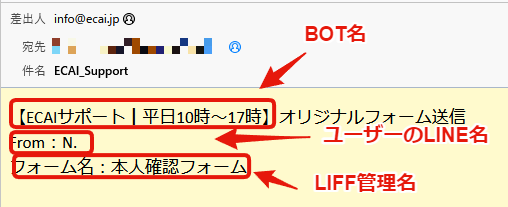
—メール通知—

■目的
オリジナルフォームの回答をメールに通知させることで、オリジナルフォームの回答をしたことをいち早く知ることができるので、お客様対応の品質向上に繋げることが可能です。
■セット所要時間
5分
■セットの流れ
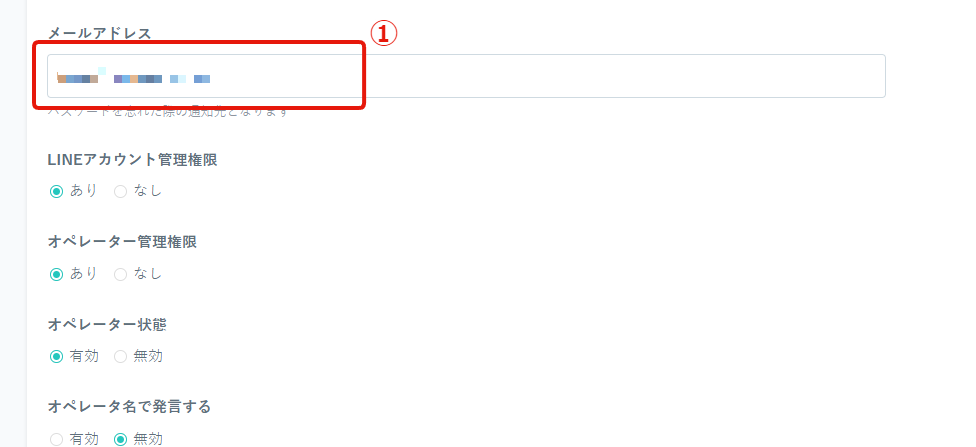
①オペレーター設定でメールアドレスを設定
┗設定したメールアドレスにメール送信をします
┗オペレーター設定方法はこちら>

↓
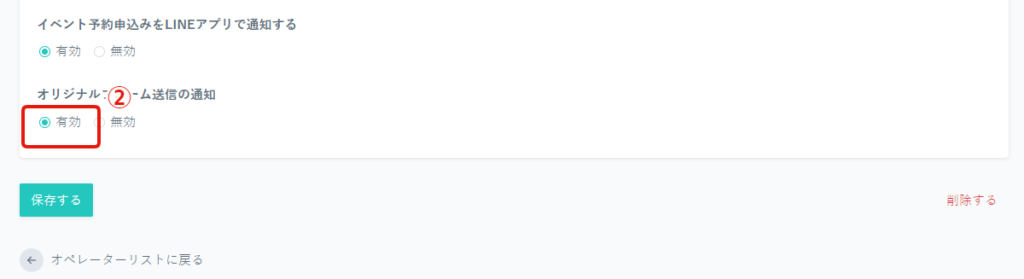
②オペレーター設定で「オリジナルフォーム送信の通知」を有効にする

↓
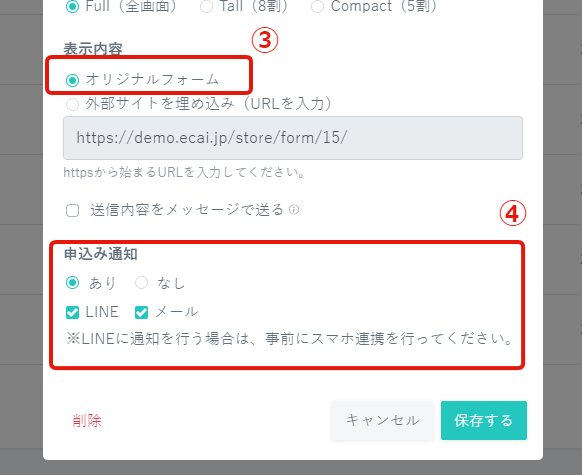
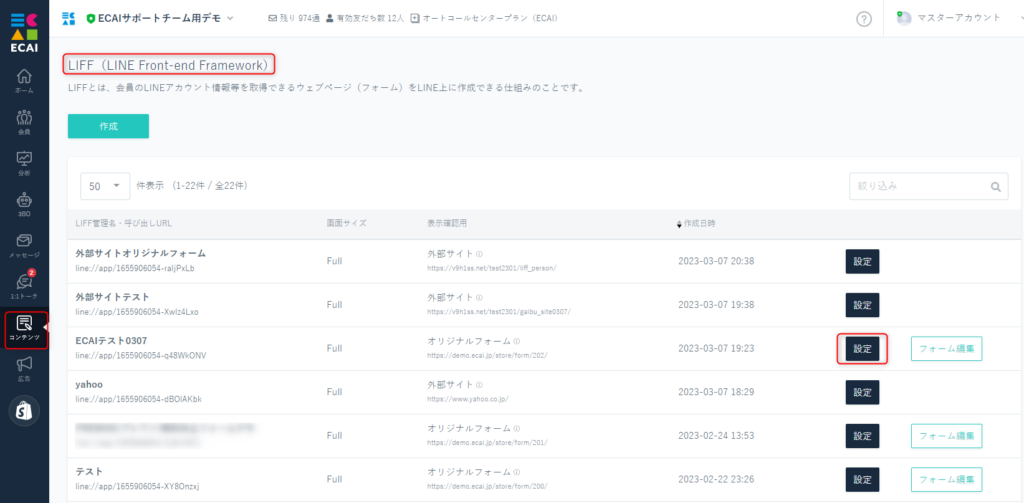
➂オリジナルフォームにチェックが入っていることを確認する。
※「オリジナルフォーム」を選択されている場合のみLINE・メール通知が利用可能
↓
④「コンテンツ>LIFF>設定」で申込み通知「あり」を選択し、「メール」にチェックを入れ保存。

↓
⑤通知設定したLIFFの呼び出しURLからオリジナルフォーム回答をして、設定したメールアドレスに通知が届くかテストしてからご使用ください。
オリジナルフォームの回答を1度しか回答できない設定にすることはできません。
しかしリッチメニューをタップした際にオリジナルフォームを開かせる設定にすることで、実質1度しか回答できないようにすることが可能です。
※メッセージでオリジナルフォームを送信させる場合はトーク履歴にオリジナルフォームのURLが残るため制御できません
▼手順
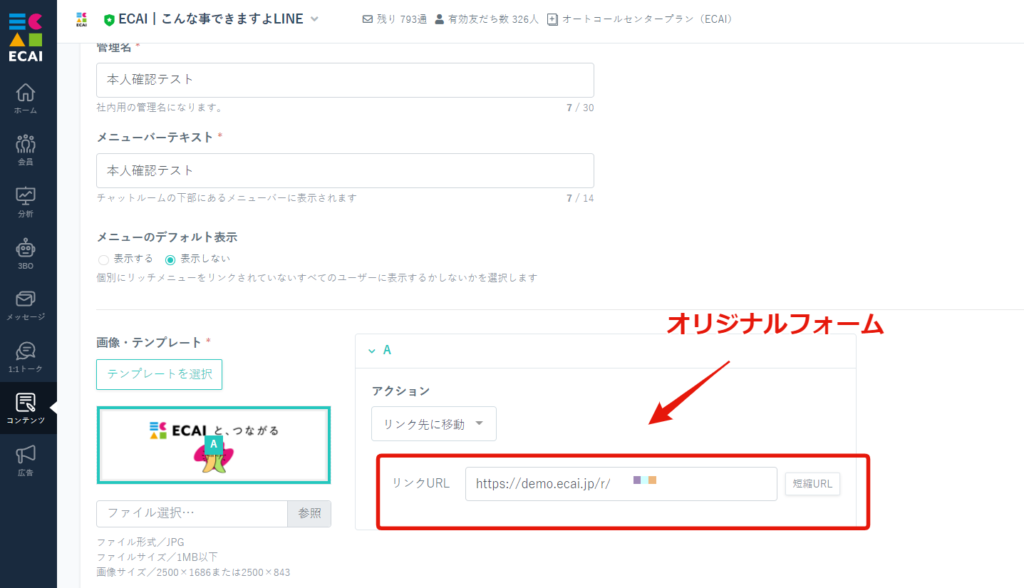
①オリジナルフォームを送信した際に指定のタグが付与されるように設定
⇒オリジナルフォームで送信ボタンを押したらタグを付与する方法はこちら
↓
②オリジナルフォームを設置したリッチメニュー、オリジナルフォームを設置していないリッチメニューの2種類用意
┗未回答にはオリジナルフォーム設置あり、回答済みにはオリジナルフォーム設置なしを用意するイメージ
※オリジナルフォーム設置なしのリッチメニューは「回答いただきありがとうございました」などのデザインにし、リッチメニューアクションは「何もしない」にする
↓
➂タグ追従設定(リッチメニュー)で「①」でセットしたタグが付与された際に、「②」のオリジナルフォーム設置なしのリッチメニューになるように設定
⇒タグ追従設定(リッチメニュー)の作成方法はこちら
これにより、ユーザーがオリジナルフォームを回答すると自動でタグが付与されリッチメニューが変更されるため、その後オリジナルフォームが開かず実質1度しか回答できないようになります。
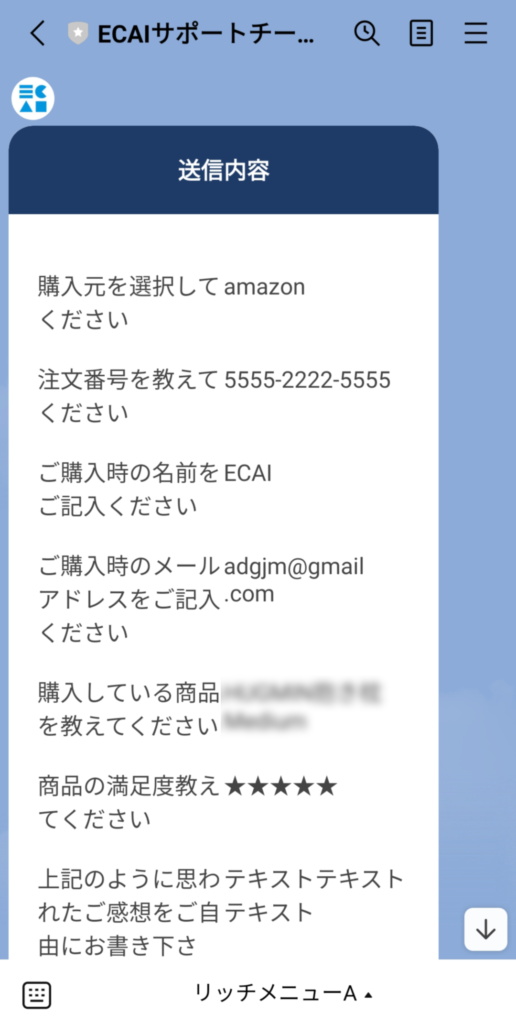
▼オリジナルフォームをリッチメニューにセットした際(参考)


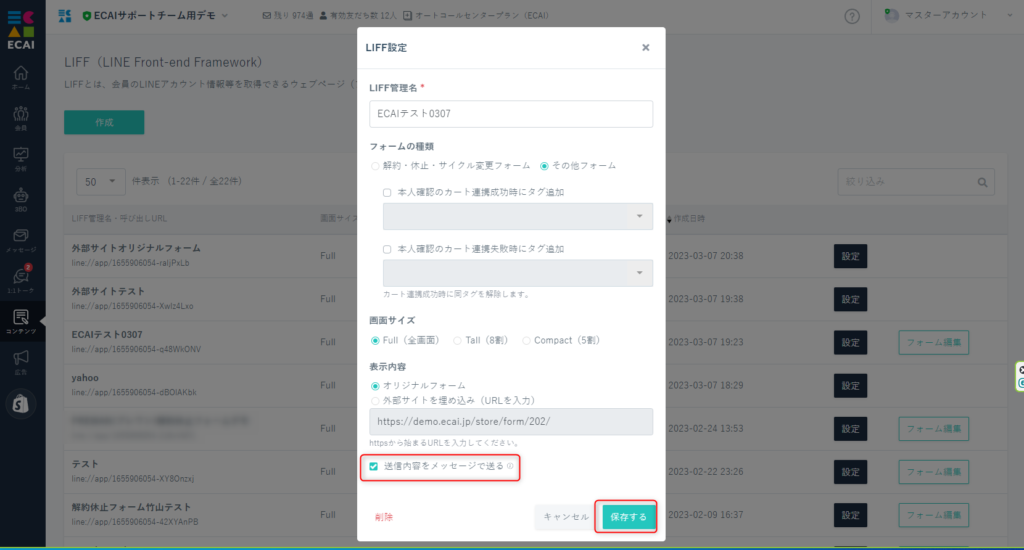
■目的 オリジナルフォーム送信後、送信内容をメッセージでリマインド配信することができます。 ■セット所要時間 1分 ■セットの流れ (1)コンテンツ > LIFF > 設定 対象のオリジナルフォームの設定をひらく

↓ (2)「送信内容をメッセージで送る」にチェックを入れて保存

↓ (3)送信テスト LIFF-URLから送信テストを行い、メッセージで送信内容が送られてくれば設定完了です。 オリジナルフォームのテスト送信方法>
回答内容がすべて配信されるため、設定する前に必ず配信される回答内容を確認してください。 質問で分岐がされている場合、ユーザーの操作によっては内容が重複して送信されることがあります。 そのような場合はオリジナルフォームを修正することで重複を防ぐことができます。
↓ (4)メッセージも同時に送りたい場合 フォーム送信時にタグ付与を行い、タグトリガーステップメッセージを設定してください。 オリジナルフォームで、送信ボタンを押したらタグを付与する方法> 「タグトリガーステップメッセージ」の作成方法>【オリジナルフォーム】2つの質問の回答を1つのname属性にまとめる方法
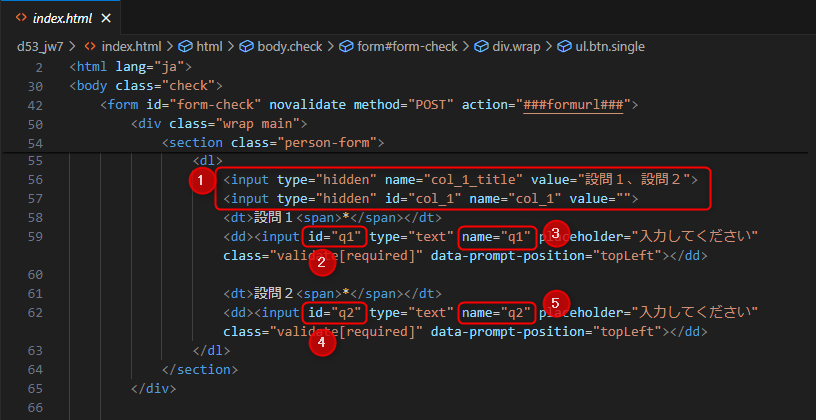
■目的 通常はname属性を2つに分ければ良いのですが、何らかの理由で2つの質問の回答を1つにまとめる必要があるときに使用します。 実装にはJavascriptの知識が必要となります。 ■セット所要時間 10分 ■セットの流れ サンプルページをベースに説明しますので下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) サンプルページではname属性のcol_1に2つの回答を持たせる処理を実装します。 name属性の記載ルールにつきましてはこちら> ①col_1(連番は任意)のタイトルと回答をtype="hidden"にする。回答の方には任意のid属性を振る(今回はid="col_1") ②1つ目の回答に任意のid属性を振る(今回はid="q1") ③1つ目の回答に任意のname属性を振る(今回はname="q1") ④2つ目の回答に任意のid属性を振る(今回はid="q2") ⑤2つ目の回答に任意のname属性を振る(今回はname="q2")

<section class="person-form">
<dl>
<input type="hidden" name="col_1_title" value="設問1、設問2">
<input type="hidden" id="col_1" name="col_1" value="">
<dt>設問1<span>*</span></dt>
<dd><input id="q1" type="text" name="q1" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
<dt>設問2<span>*</span></dt>
<dd><input id="q2" type="text" name="q2" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
</dl>
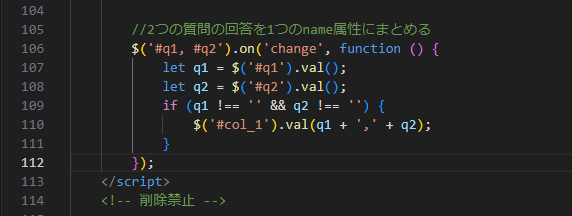
</section>↓ (2) 設問が回答されたタイミングで2つの設問の回答をname属性のcol_1にまとめる

<script>
$('#q1, #q2').on('change', function () {
let q1 = $('#q1').val();
let q2 = $('#q2').val();
if (q1 !== '' && q2 !== '') {
$('#col_1').val(q1 + ',' + q2);
}
});
</script>