(1) ECAIオリジナルフォームテンプレートから利用したいZipファイルをダウンロード
>テンプレートダウンロード
↓
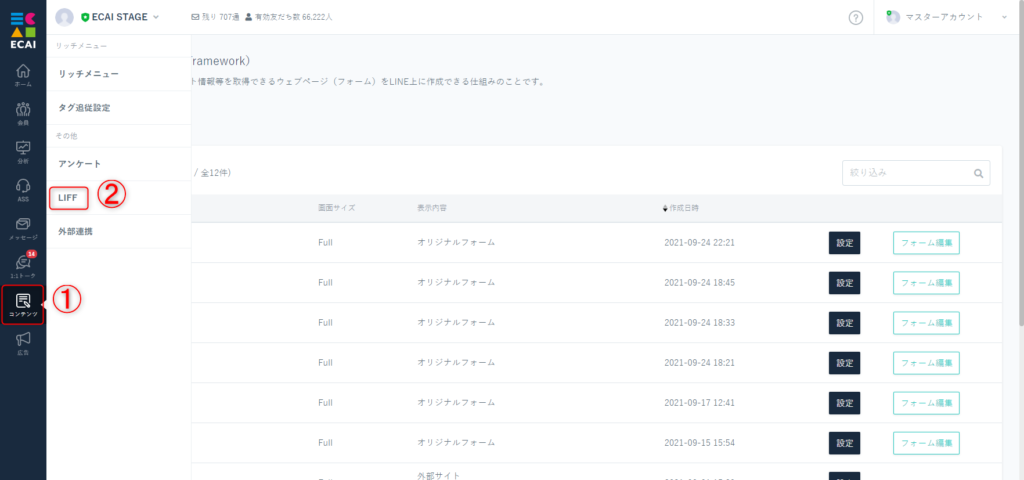
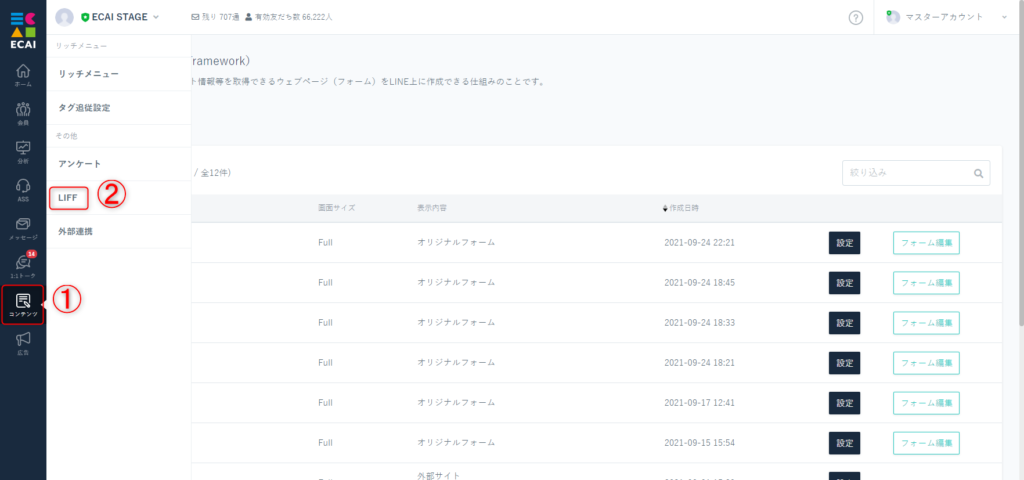
(2) コンテンツ>LIFF ページに移動

↓
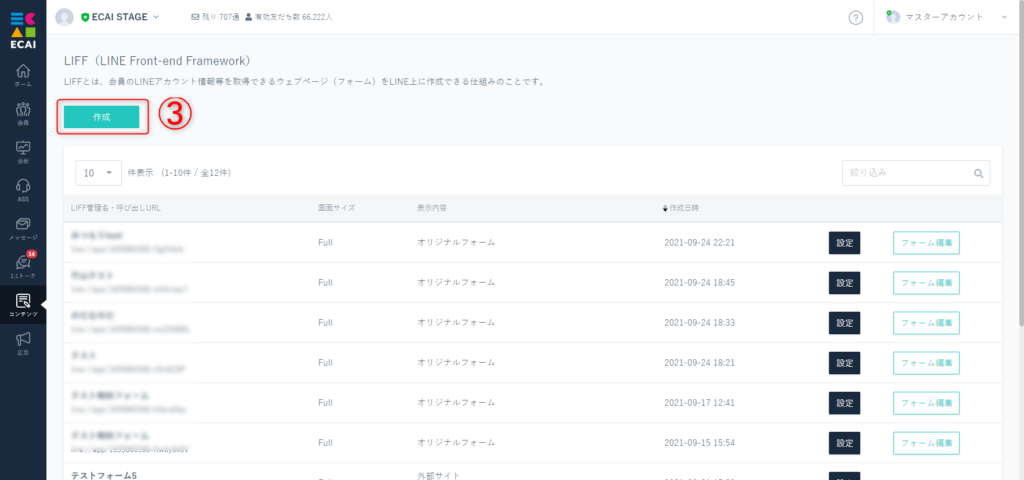
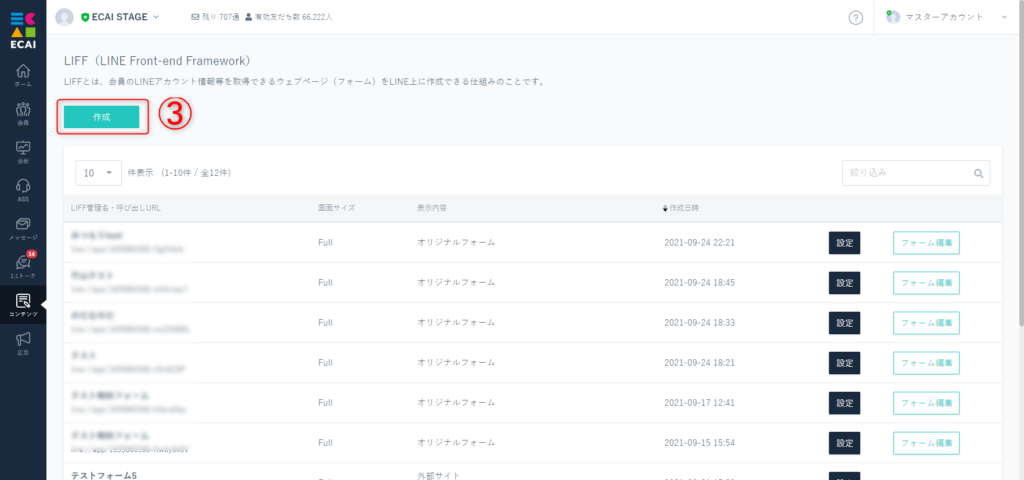
(3) 「作成」ボタンをクリック

↓
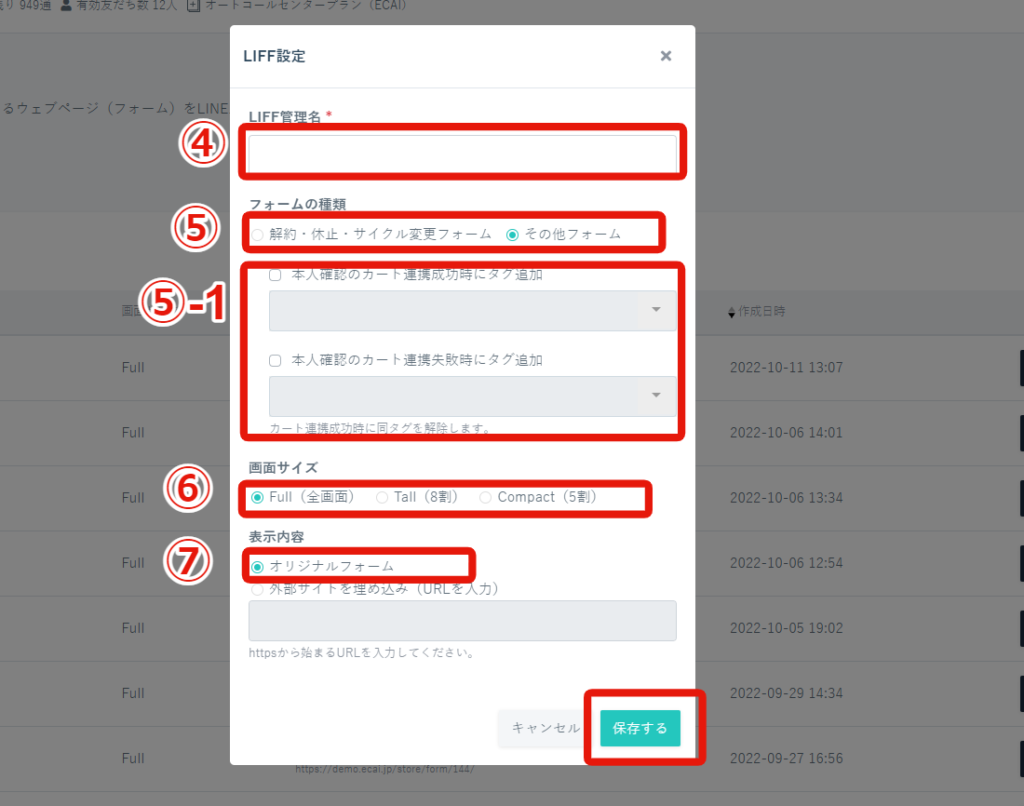
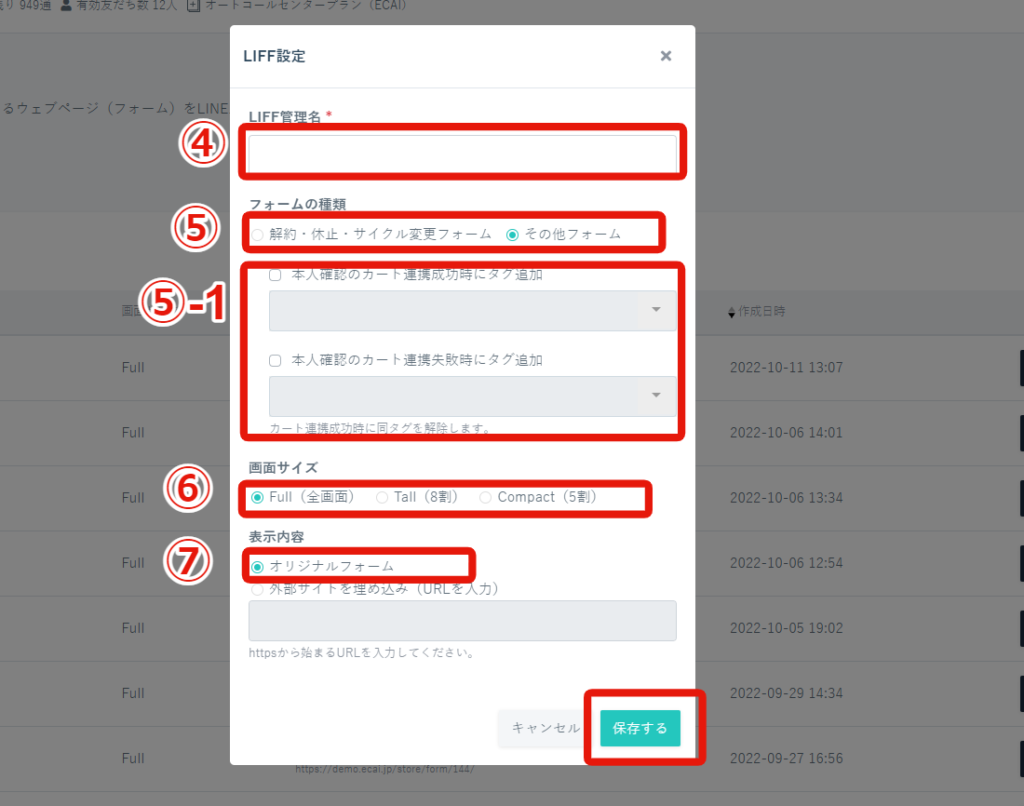
(4) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

↓
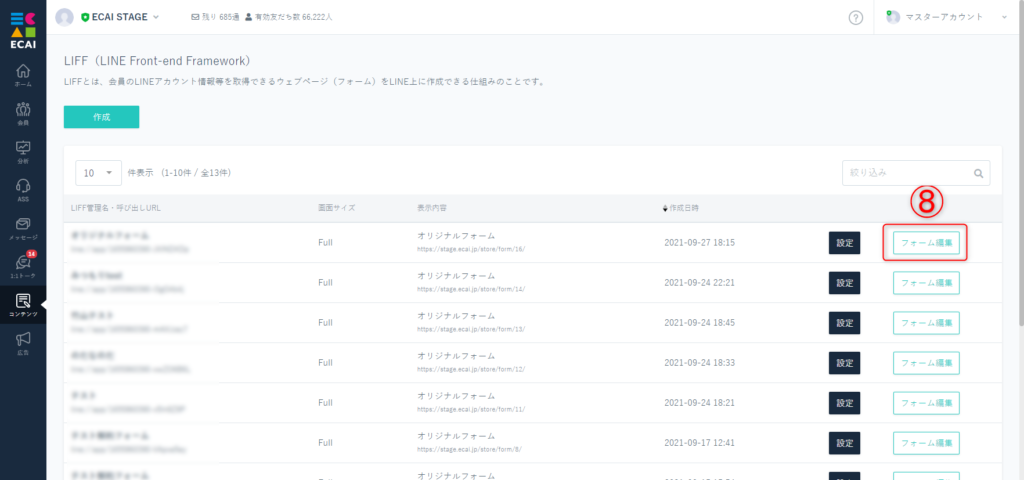
(5) 作成したフォームの右側「フォーム編集」をクリック

↓
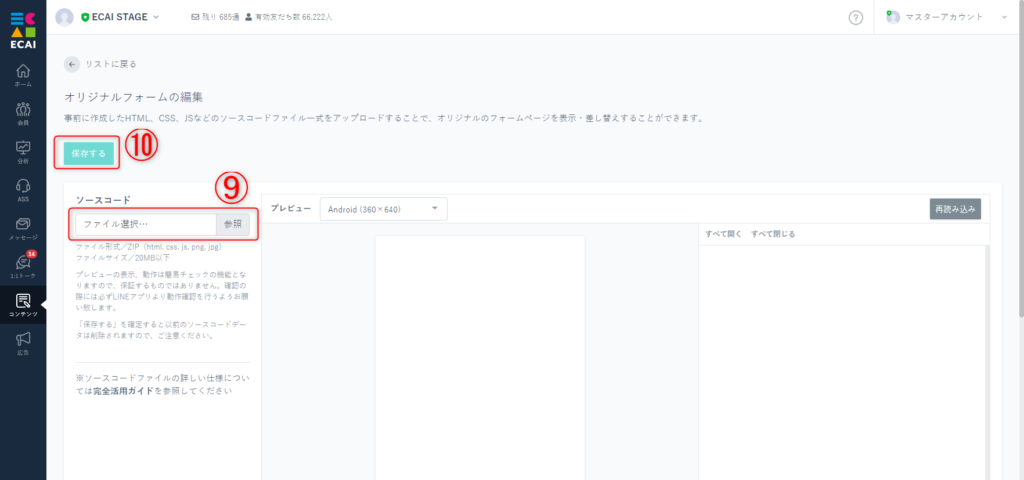
(6) 「参照」ボタンをクリックして(1)でダウンロードしたZipファイルを選択、「保存する」をクリック

↓
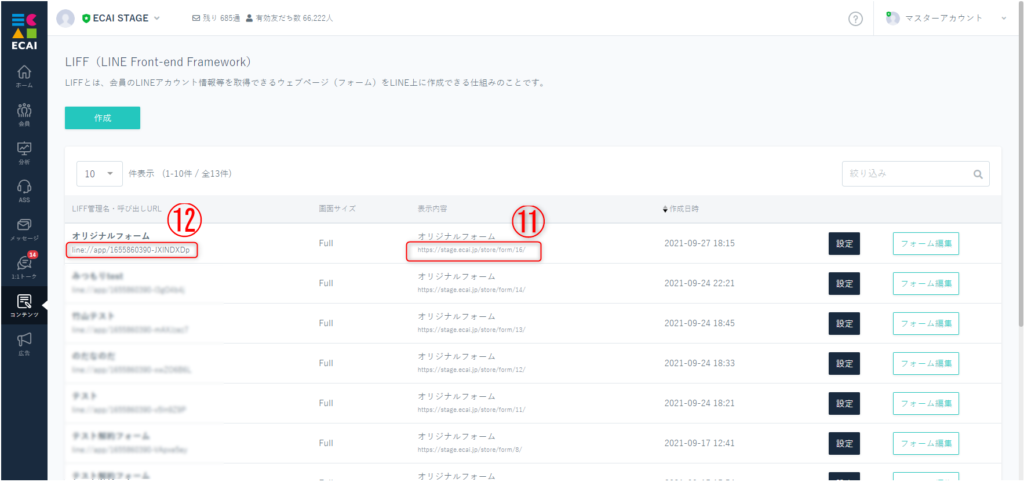
(7) ⑫一覧ページ、LIFF管理名の下にある「呼び出しURL」を利用しLINEアプリより表示を確認 「呼び出しURL」は各種メッセージやリッチメニューなどに設定して使用できます。

※⑪表示内容の下にあるURLはwebでデザインをチェックするときに使用するものです。
こちらで表示されるデザインは保証されるものではありません。確認の際は必ず呼び出しURLを利用しLINEアプリより確認をお願いします。
(1) コンテンツ > LIFF

↓
(2) 「作成」ボタンをクリック

↓
(3) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

LIFFの新規作成は以上となります。
この後は表示内容を設定します。
テンプレートから行う場合と、スケルトンの状態から作成する場合があります。
下記ガイドから表示設定を行ってください。
テンプレートを使って作成>
スケルトンの状態から作成>

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード(12)> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
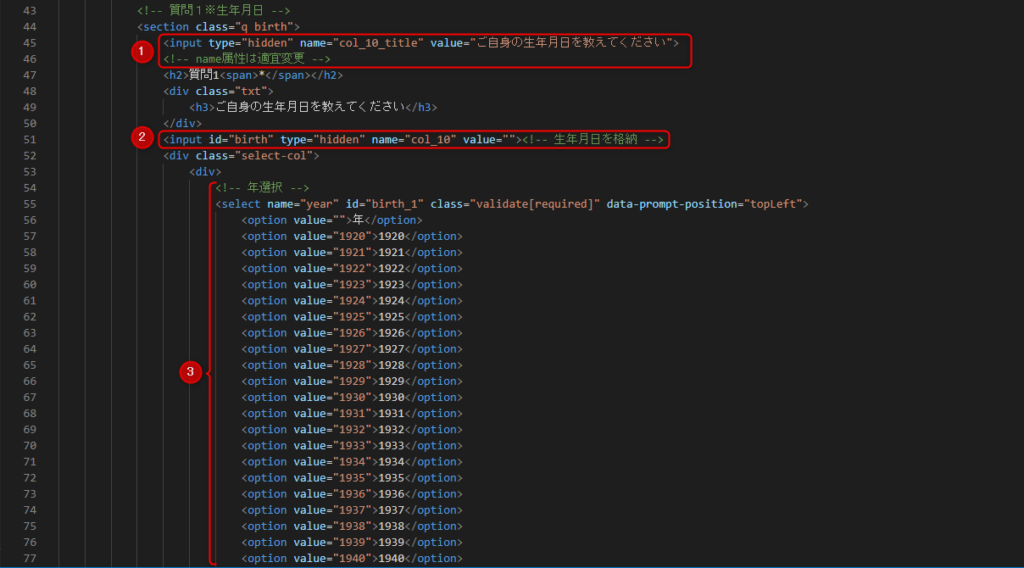
【編集ファイル】 index.html ①タイトルを設定(※name属性は組み込む内容に合わせて適宜変更) ②生年月日をつなげた文字列を格納 ③年選択

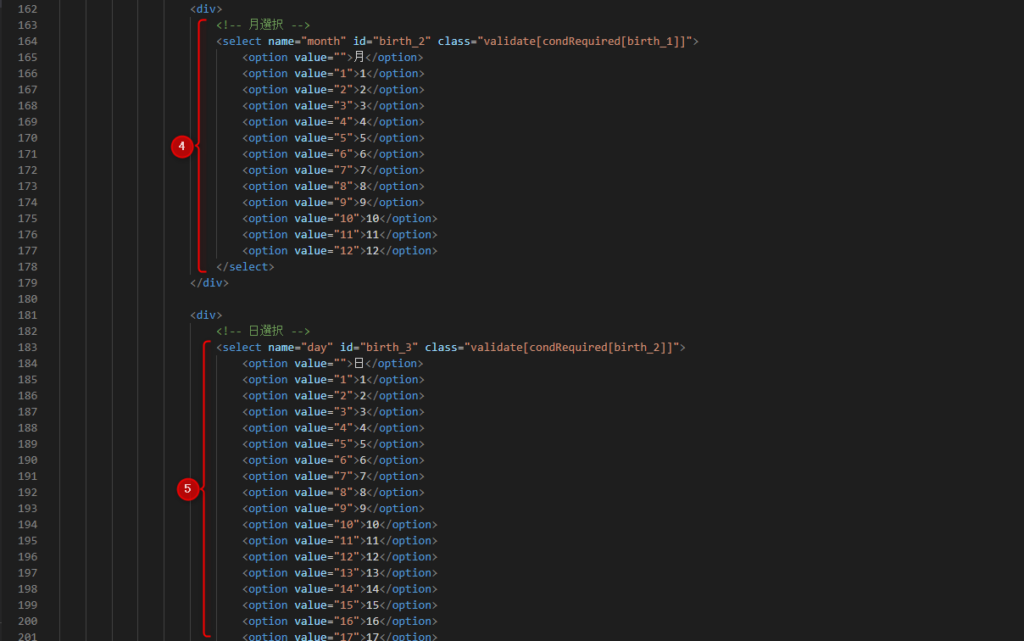
④月選択 ⑤日選択

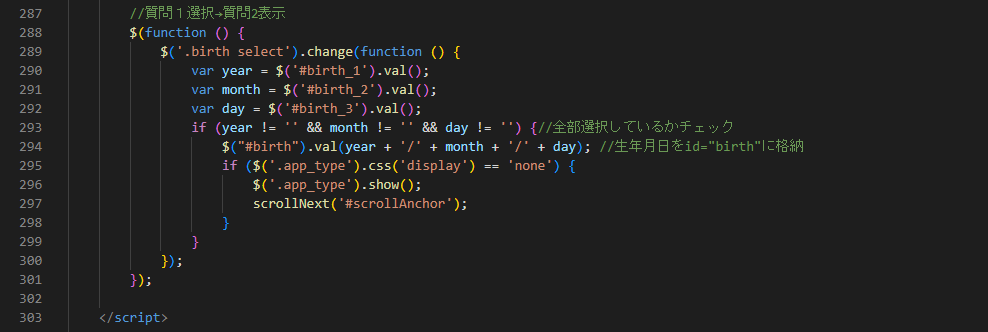
⑥JS処理部分 ・年、月、日が全部選択されると質問2が表示される ・生年月日それぞれのセレクトボックスの値を連結させて格納


■目的 名字と名前を分けて入力したいときや、電話番号の桁数を正確に入力したいときに使用します。 ■セット所有時間 おおよそ30分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)氏名のセパレート入力 ①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(88~99行目)
<!-- 氏名セパレート -->
<input type="hidden" name="col_1_title" value="ご注文時のお名前">
<input type="hidden" id="col_1" name="col_1_name" value="">
<dt>ご注文時のお名前<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name" name="last_name" placeholder="姓" class="validate[required]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name" name="first_name" placeholder="名" class="validate[required]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(173~180行目)
//氏名
$('#last_name, #first_name').change(function () {
var lastName = $('#last_name').val();//姓
var firstName = $('#first_name').val();//名
if (lastName != '' && firstName != '') { //全部選択しているかチェック
$("#col_1").val(lastName + firstName); //姓名を格納
}
});(2)氏名(カナ)のセパレート入力
①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(100~111行目)
<!-- 氏名(カナ)セパレート -->
<input type="hidden" name="col_2_title" value="ご注文時のお名前(カナ)">
<input type="hidden" id="col_2" name="col_2_kana_name" value="">
<dt>ご注文時のお名前(カナ)<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name_kana" name="last_name_kana" placeholder="セイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name_kana" name="first_name_kana" placeholder="メイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(181~188行目)
//氏名(カナ)
$('#last_name_kana, #first_name_kana').change(function () {
var lastNameKana = $('#last_name_kana').val();//セイ
var firstNameKana = $('#first_name_kana').val();//メイ
if (lastNameKana != '' && firstNameKana != '') { //全部選択しているかチェック
$("#col_2").val(lastNameKana + firstNameKana); //セイメイを格納
}
});(3)電話番号のセパレート入力 ①style(38~55行目)
.tel{
display: flex;
}
.tel > div{
width: 30%;
}
.tel > div:first-child{
width: 25%;
}
.tel > div::after{
content: "-";
}
.tel > div:last-child::after{
content: "";
}
.tel input{
width: 80%;
}②html(112~126行目) ※各項目の入力桁数はminSize,maxSizeで調整してください。
<!-- 電話番号セパレート -->
<input type="hidden" name="col_3_title" value="電話番号">
<input type="hidden" id="col_3" name="col_3_tel" value="">
<dt>電話番号<span>*</span></dt>
<dd class="tel">
<div>
<input type="tel" id="tel_first" name="tel_first" placeholder="0 8 0" class="validate[required,custom[number],minSize[2],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_second" name="tel_second" placeholder="1 1 1 1" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_third" name="tel_third" placeholder="2 2 2 2" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(189~197行目)
//電話番号
$('#tel_first, #tel_second, #tel_third').change(function () {
var telFirst = $('#tel_first').val();
var telSecond = $('#tel_second').val();
var telThird = $('#tel_third').val();
if (telFirst != '' && telSecond != '' && telThird != '') { //全部選択しているかチェック
$("#col_3").val(telFirst + telSecond + telThird); //電話番号を格納
}
});
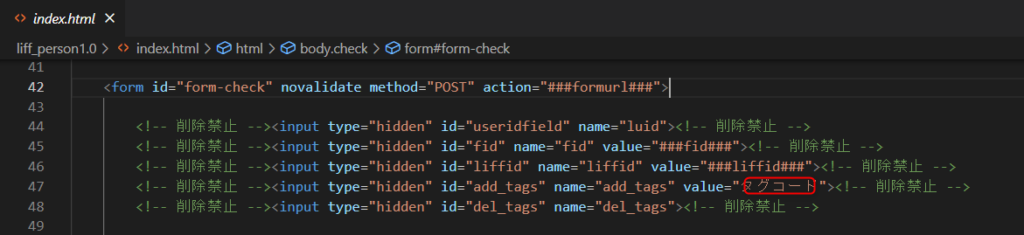
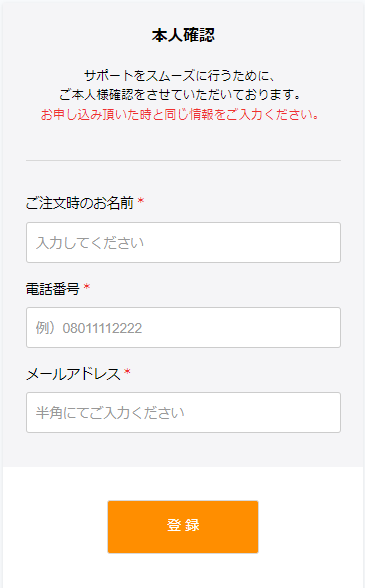
(1)下記より本人確認フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を管理画面で設定したタグコードに変更 タグの作成につきましてはこちら> タグ設定の詳細はこちら>

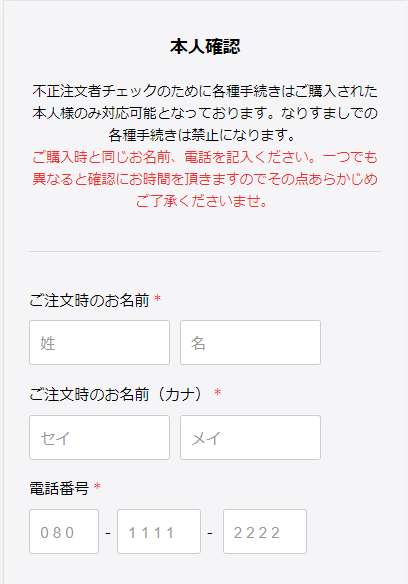
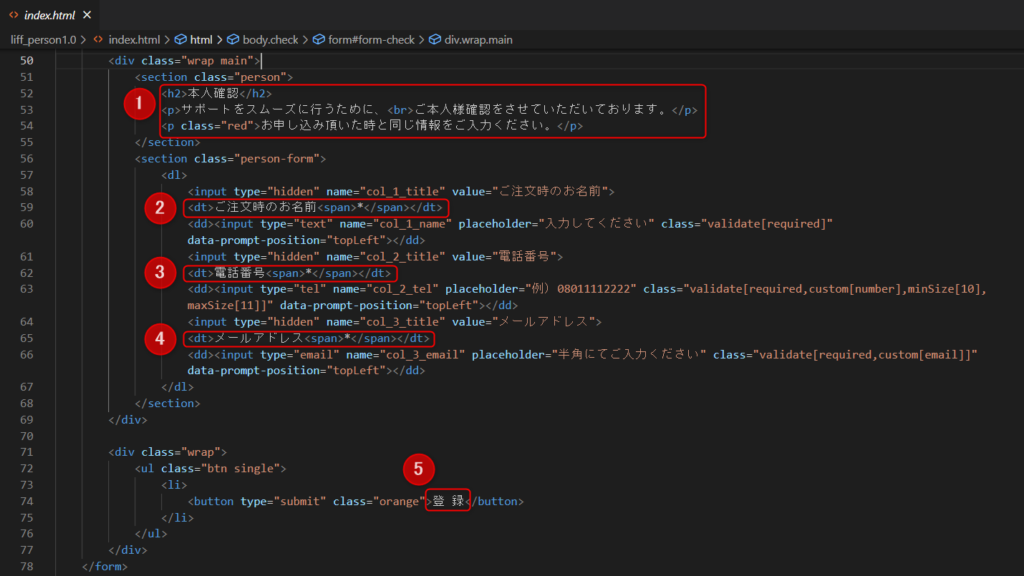
↓↓↓ (3)テキストの変更が必要な場合は下記の該当箇所を編集してください。 ①ヘッダー部分テキスト ②お名前入力項目 ③電話番号入力項目 ④メールアドレス入力項目 ⑤ボタン部分テキスト htmlファイルの詳細の説明はこちら>

↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 本人確認フォームのテスト送信方法>オリジナルフォームの使い方
作成したオリジナルフォームは「あいさつメッセージ」や「一斉配信メッセージ」でユーザーに送信して本人情報入力やアンケート回答をしてもらってください。
▼オリジナルフォームの確認場所
コンテンツ>LIFF>呼び出しURLをコピー

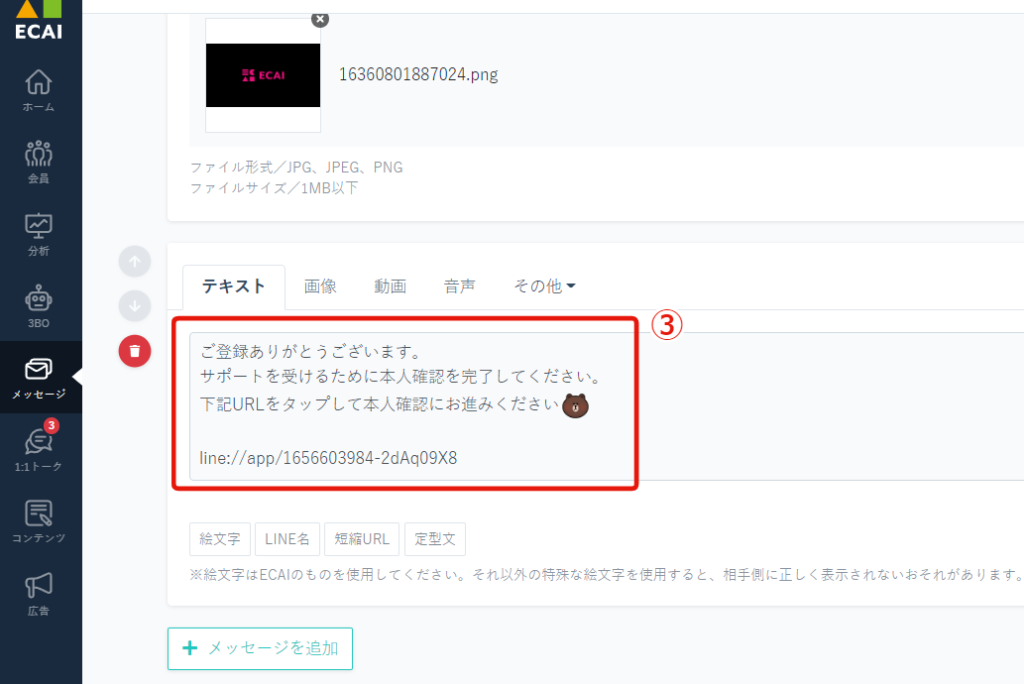
▼あいさつメッセージにてオリジナルフォームを送信する方法

↓
②あいさつメッセージ
↓

※記載方法は画像を参考にしてください
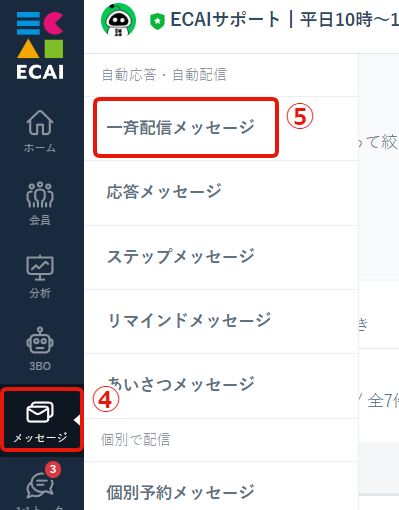
▼一斉配信メッセージにてオリジナルフォームを送信する方法

↓
⑤一斉配信メッセージ
↓

↓

※記載方法は画像を参考にしてください
下記手順に沿って連携を進めていただきますと、連携の途中でメッセージやタグの付与が行えます。 登録したユーザーをスムーズに連携完了まで誘導していただけます。
(1)本人確認フォームの入力 本人確認フォームの作成方法はこちら>

↓↓↓ (2)登録ボタンクリック後、「本人情報の確認中」を次のページで表示 ※表示内容につきましては自由に編集できます。 編集が必要な際は下記ガイドを参照ください。 フォームを閉じた後(送信後)のページを設定する方法

↓↓↓ (3)本人確認ページを閉じた直後にLINEでメッセージを送る方法 ※こちらは必要な場合に設定してください。 (1)で付与されたタグに対して、タグをトリガーとしたステップメッセージを組みます。 「タグトリガーステップメッセージ」の作成方法
↓↓↓ (4)(連携済)タグを作成しカート連携できた人に付与 タグの作成方法はこちら> カート連携時にタグを付与する方法はこちら> ※カートにより連携できるまでの時間に差があります。 カート連携頻度>
↓↓↓ (5)カート連携できた人にメッセージを送る (4)で付与した「連携済タグ」に対して、タグをトリガーとしたステップメッセージを組みます。 「タグトリガーステップメッセージ」の作成方法本人確認フォームで送信ボタンを押したらタグを付与する方法
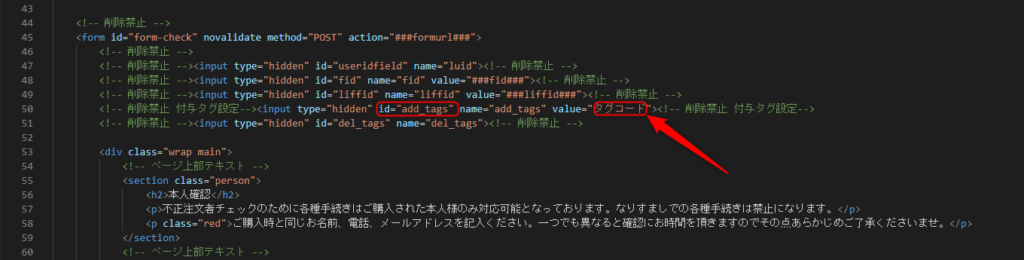
本人確認フォームで送信ボタンを押したときにタグを付与するには、対象フォームのHTMLファイル内にタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="add_tags"」の「value」に付与したいタグコードを記述してください。 タグコードとは> 記述後ファイルの上書きを忘れずにしてください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/liff_person1.0/ DL:https://help.ecai.jp/form/liff_person1.0.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U新機能#43┃API連携(カート連携)の連携成功・失敗を即時判定することが可能になりました!
API連携(カート連携)の連携成功・失敗を即時判定することが可能になりました!
本人確認フォーム入力直後に成功・失敗の結果をユーザーに表示することができるため、連携率をアップさせることができます!
▼カート連携対応カート ※()内は連携トリガー
・リピスト、プレックス(電話番号の一点一致) ・サブスクストア(電話番号の一点一致) ・ecforce(電話番号の一点一致) ・楽楽リピート(電話番号の一点一致) ・Shopify(メールアドレスの一点一致)
▼設定手順
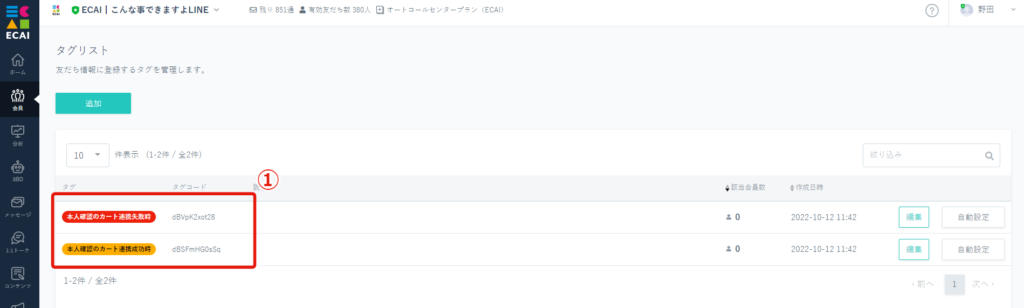
①「本人確認のカート連携成功時」「本人確認のカート連携失敗時」のタグをそれぞれ作成
┗タグの作成方法はこちら>

↓
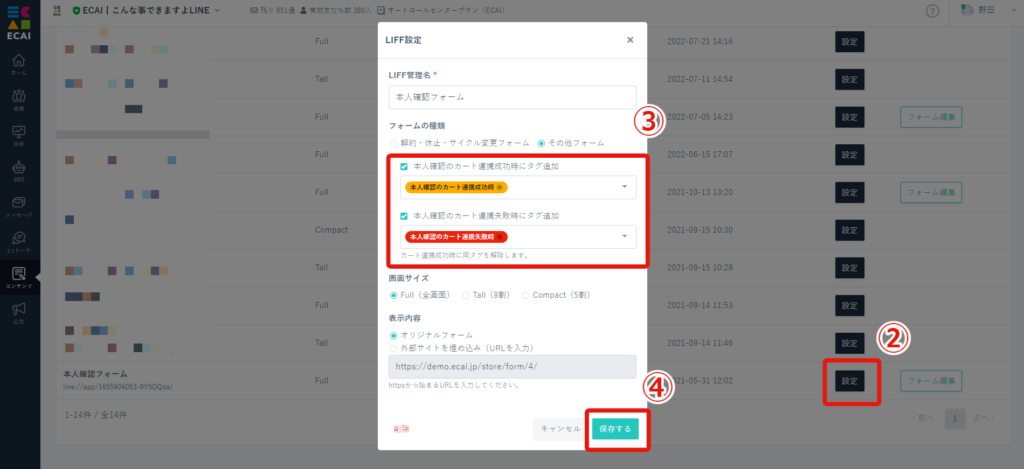
②「コンテンツ>LIFF」にて本人確認フォームの「設定」
↓
➂「本人確認のカート連携成功時」「本人確認のカート連携失敗時」のタグをセット
↓
④保存する
本人確認フォームの設定がまだの場合は新規作成をしてください。
作成方法はこちら>

↓
⑤「本人確認のカート連携成功時」「本人確認のカート連携失敗時」のタグをトリガーとしたステップメッセージをそれぞれ作成
┗タグトリガーステップメッセージの作成方法はこちら>
▼例)連携成功時
・配信タイミング トリガー日時の0日後の00:00後に送信する。 ・メッセージ内容 連携が成功しました。
▼例) 連携失敗時
・配信タイミング トリガー日時の0日後の00:00後に送信する。 ・メッセージ内容 連携に失敗しました。入力情報に誤りがあります。また、ご購入が無い場合は商品購入後に連携されます。
▼補足(5つ)
【1】「フォームの種類」が「その他フォーム」の場合のみ設定が可能。
【2】アップロードしているフォームの項目に「電話番号」「メールアドレス」が存在し、外部連携が「連携済み」の場合にのみ即時でカート連携を行います。
【3】入力されたメールアドレス(Shopify)、電話番号(その他カート)がカート連携対象となる場合、「本人確認のカート連携成功時にタグ追加」のタグを付与します。
※連携成功前に連携失敗をしていた場合、「本人確認のカート連携失敗時」のタグは自動解除されます
【4】入力されたメールアドレス(Shopify)、電話番号(その他カート)がカート連携対象とならない場合、「本人確認のカート連携失敗時にタグ追加」のタグを付与します。
※既に「本人確認のカート連携失敗時」のタグが付与されている場合でも、毎回タグの解除/付与を行います。(連携失敗の度に連携失敗時のメッセージが送られる)
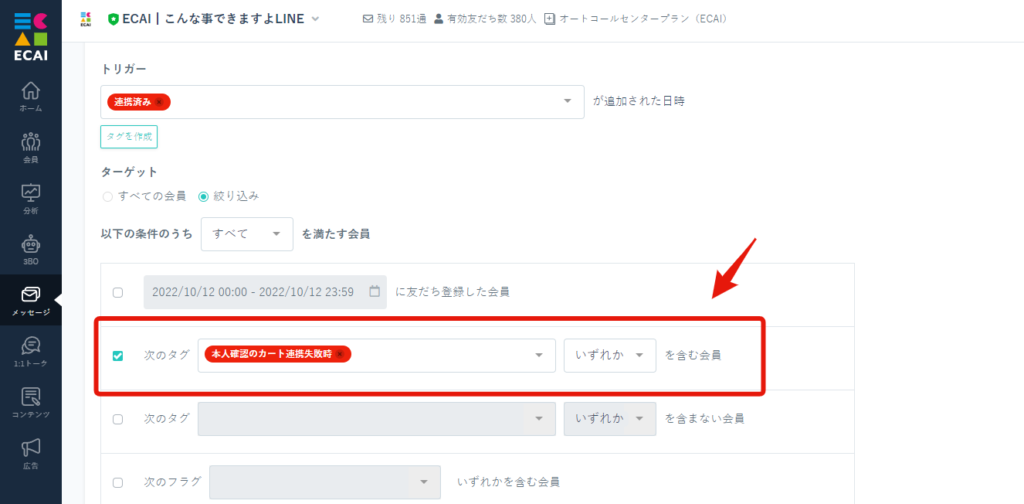
【5】今まで「タグの自動設定」にて連携成功のタグを付与していた場合は、「タグの自動設定」と「ステップメッセージ」は残しておくことを推奨します。
残す際は連携成功時のステップメッセージの「絞り込み」で「本人確認のカート連携失敗時」のタグを含む会員の設定をしてください。(画像参照)
「タグの自動設定」と「ステップメッセージ」を残さないと、本人確認フォーム入力時点で商品購入していないユーザーが、本人確認フォーム入力後に商品購入をした場合の「連携成功タグの付与」「連携成功メッセージ」が送られなくなるため。

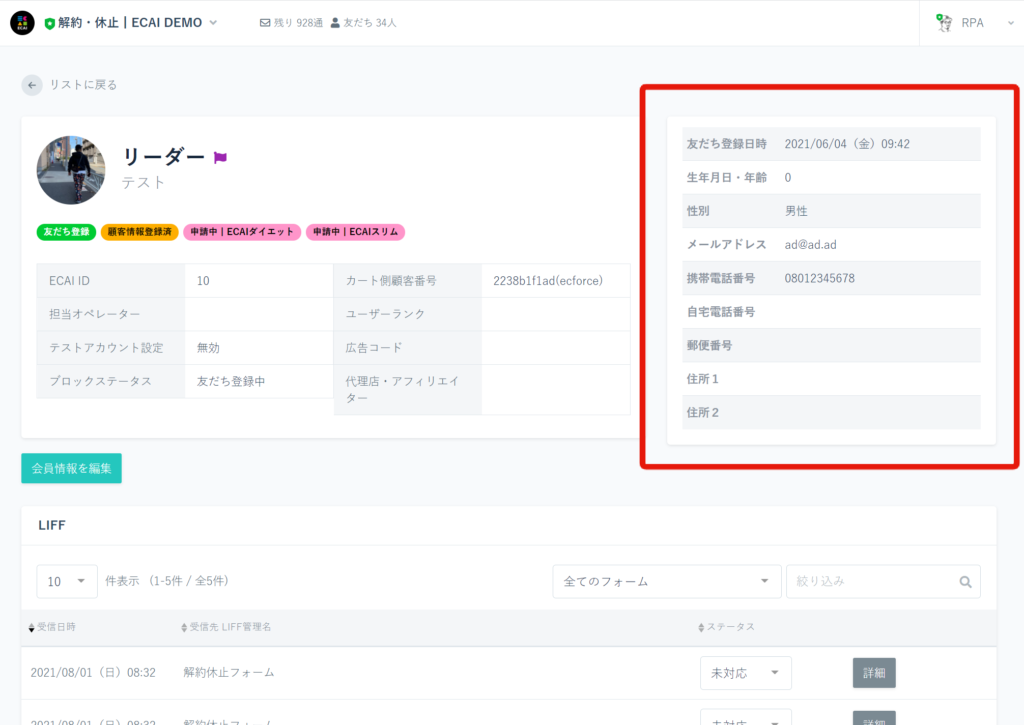
本人詳細ページ(会員>会員リスト>詳細)に出ている本人確認データは最新で取得したものを反映しています。
誤ってお客様が何度も入れてきても、最新が反映されるルールになりますのでそれを踏まえてオペレーションをお願い致します。
↓下記、赤枠部分の事を「本人確認データ」を言っております。

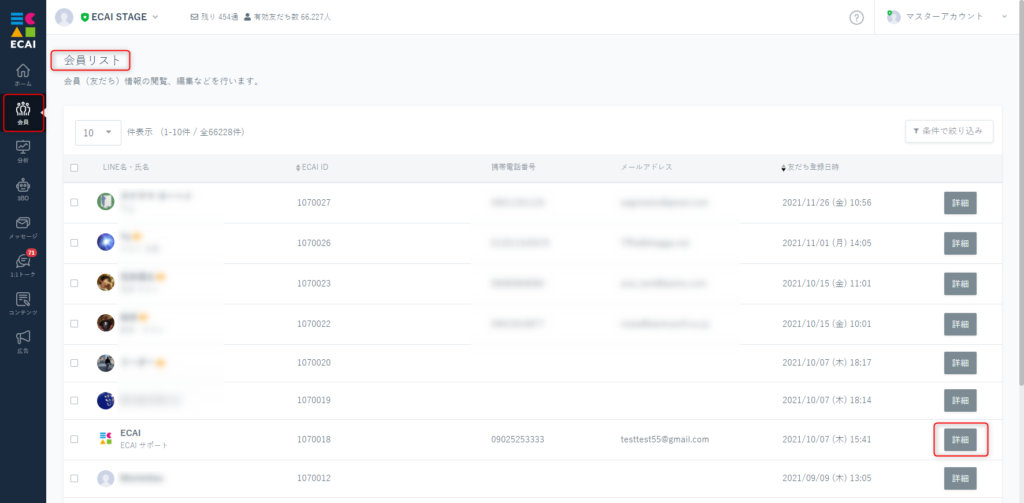
(1)サイドメニュー「会員」 > 「会員リスト」 > 対象会員「詳細」

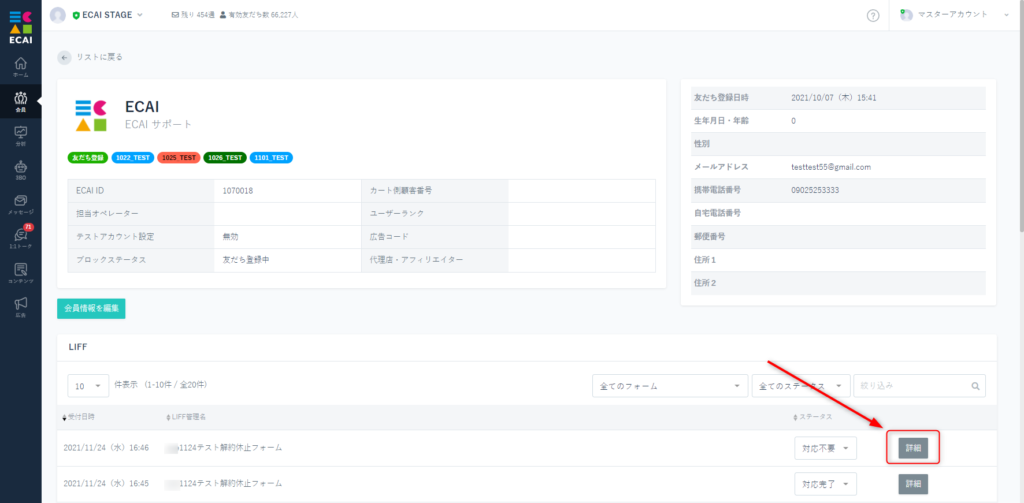
↓ (2)LIFFコンテンツ内から、対象の送信内容の「詳細」

↓ (3)取得した内容を確認できます

解約専用LINEでは解約申請~解約完了までにリッチメニューや解約休止申請フォームの設置が必要になります。
初めに「解約の流れ(参考)」をご確認いただき、その後設定手順をご確認ください。
解約の流れ(参考)はこちら>
▼必要な設定
【1】タグ 【2】本人確認フォーム 【3】解約休止申請フォーム 【4】リッチメニュー 【5】リッチメニューのタグ追従設定 【6】タグトリガーステップメッセージ 【7】あいさつメッセージ
▼設定手順
【1】タグ
タグの作成方法はこちら>
—作成するタグ名—
・本人確認入力済み
・申請中┃〇〇〇
・★〇〇〇┃解約完了
※〇〇〇には商品名を入れ、フォームに表示させる商品分作成する
※タグの色は分かりやすく各名称ごとに分けて設定することを推奨します
↓
【2】本人確認フォーム
本人確認フォームの作成方法はこちら>
※作成方法の「(2)」で設定するタグは【1】で作成した「本人確認入力済」を設定
↓
【3】解約休止フォーム
本人確認フォームの作成方法はこちら>
※作成方法の「(2)」で設定するタグは【1】で作成した「申請中┃〇〇〇」を設定
↓
【4】リッチメニュー
リッチメニューの作成方法はこちら>
参考リッチメニューのダウンロードはこちら>
—作成するリッチメニュー管理名と設定内容—
・ステップ1
・ステップ2
・ステップ3
・ステップ4
ステップ1~ステップ4までの設定内容はこちら>
↓
【5】リッチメニューのタグ追従設定
タグ追従設定方法はこちら>
—タグとリッメニューのセット—
・タグ:本人確認入力済 リッチメニュー:ステップ2
・タグ:申請中┃〇〇〇 リッチメニュー:ステップ3
・タグ:★〇〇〇┃解約完了 リッチメニュー:ステップ4
↓
【6】タグトリガーステップメッセージ
タグトリガーステップメッセージの作成方法はこちら>
—作成するタグトリガーステップメッセージ—
・本人確認入力後
・確認作業中
・解約完了
「本人確認入力後」「確認作業中」「解約完了」の設定内容はこちら>
↓
【7】あいさつメッセージ
あいさつメッセージの設置方法はこちら>
解約専用LINEのあいさつメッセージ設定内容はこちら>
▼補足
【1】~【7】の設定が完了したら、LINE登録し解約の流れ通りになるかご確認ください。
解約の流れはこちら>
