■目的
フォーム送信時の回答内容によって複数のタグを付与します。
複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。
■回答内容によって複数のタグを付与するケース
※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与)
・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与)
・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間
30分
■セットの流れ
オリジナルフォームのHTML、Javascript編集が必要になります。
オリジナルフォームの編集方法>
下記サンプルフォームのソースコードをご参照ください。
サンプルフォーム>
サンプルフォームダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。
付与するタグの作成方法はこちら>
フォームを送信するときの処理にタグを付与する設定を行います。
下記コードを参照いただき、送信時の設定を追加してください。
すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

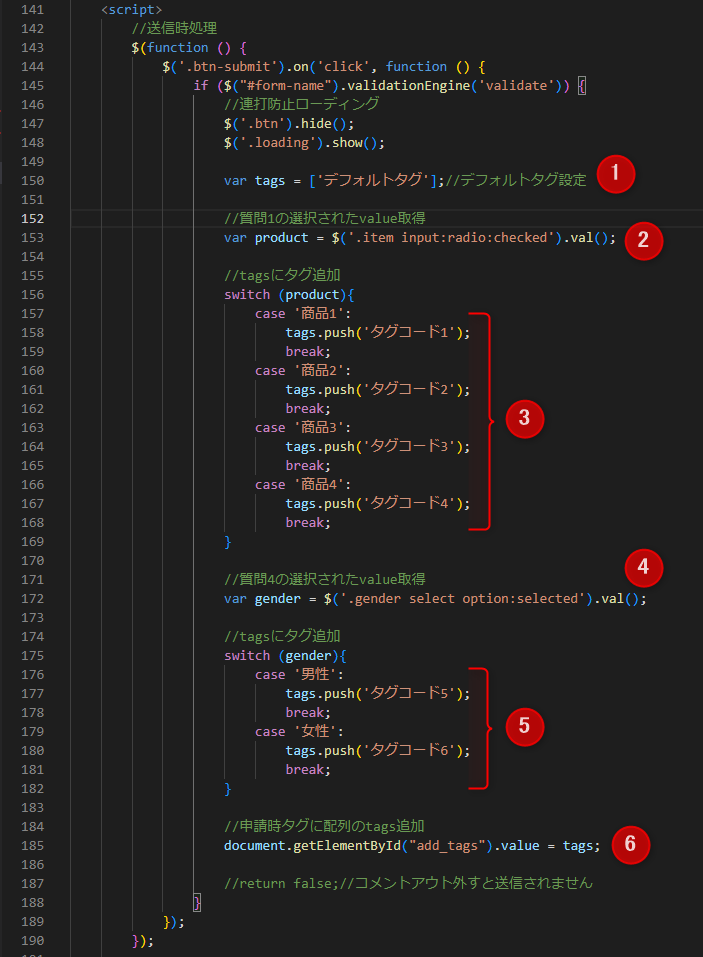
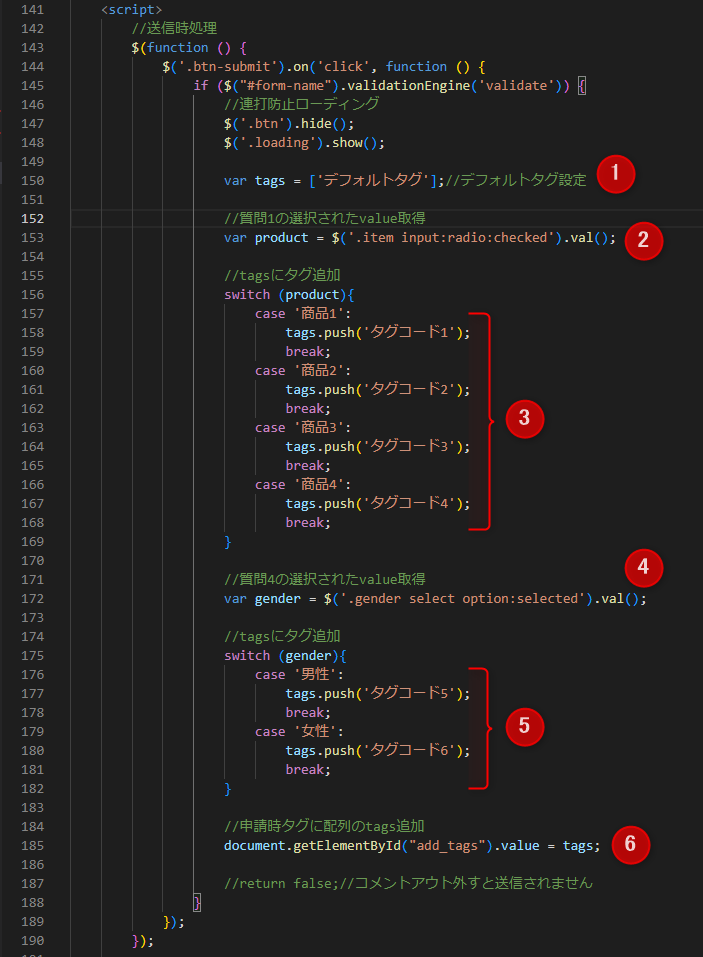
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加
②質問1で選択されたvalue取得
③質問1の回答に合わせて、作成したタグコードを設定します
④質問4で選択されたvalue取得
⑤質問4の回答に合わせて、作成したタグコードを設定します
⑥すべてのタグを送信
〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。