推奨:全角14文字まで
入力最大文字数は全角64文字まで
※半角英数記号利用可能
全角64文字まで入力可能ですが、推奨は全角14文字までになります。
理由としては、全角14文字を超えると見切れてしまう箇所が3か所あるため運用効率を考えると全角14文字が
もっとも作業効率が上がる推奨文字数になります。
▼見切れてしまう3か所

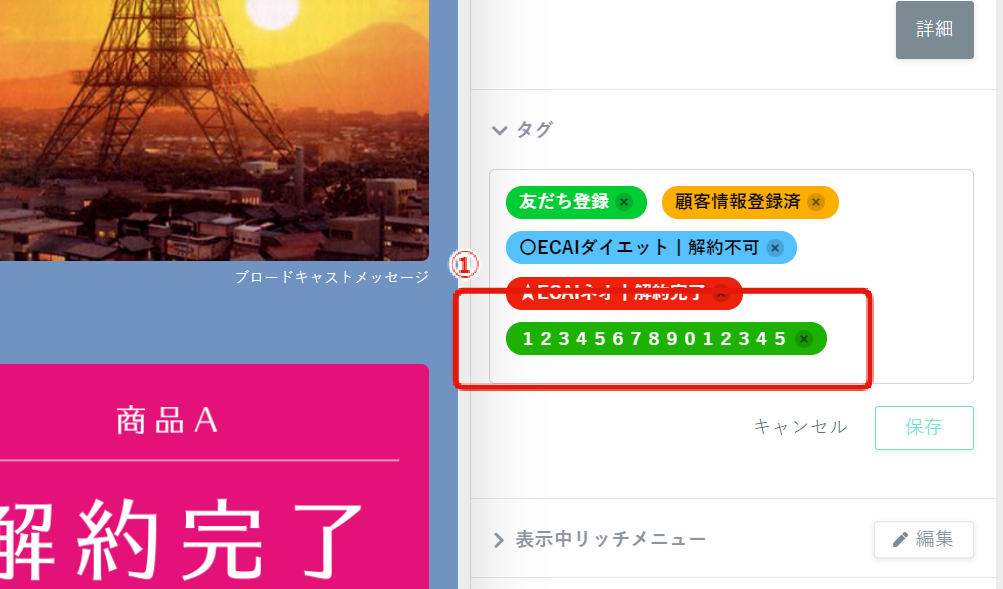
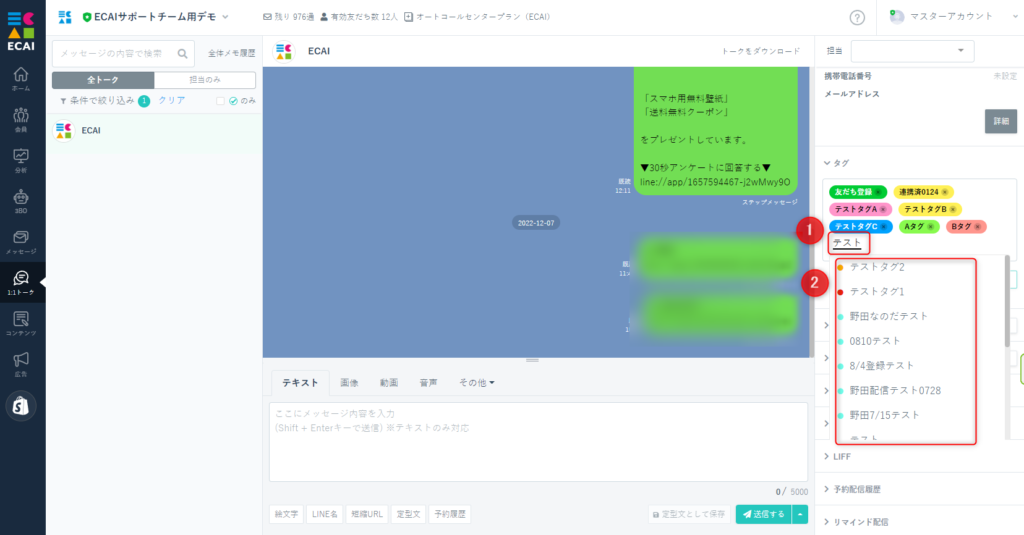
1:1チャットページ > タグ
15文字で見切れます。

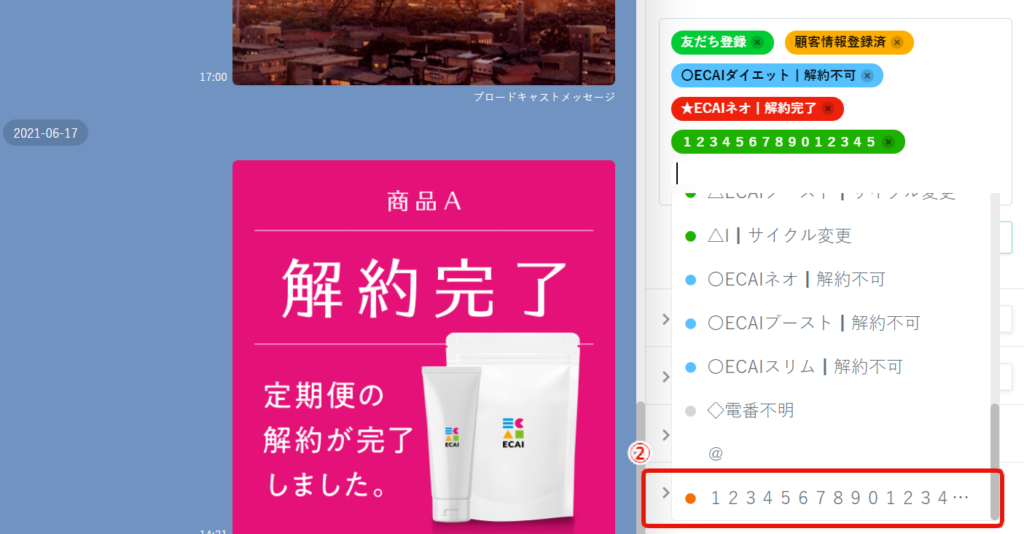
1:1チャット > タグ > 編集
14文字で見切れます。

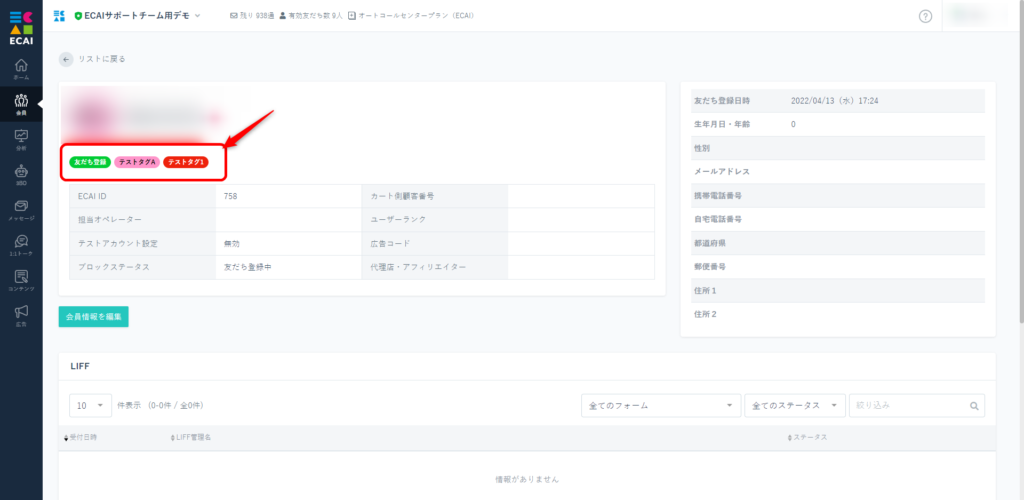
会員 > タグリスト
16文字で見切れます。
タグを付与することで友だちの分類をすることが可能です。
友だちがとった行動「友だち追加」や「解約」などの計測や検索ができ、最適なメッセージの配信ができます。
タグの作成方法はこちら
▼会員リストでのタグ表示

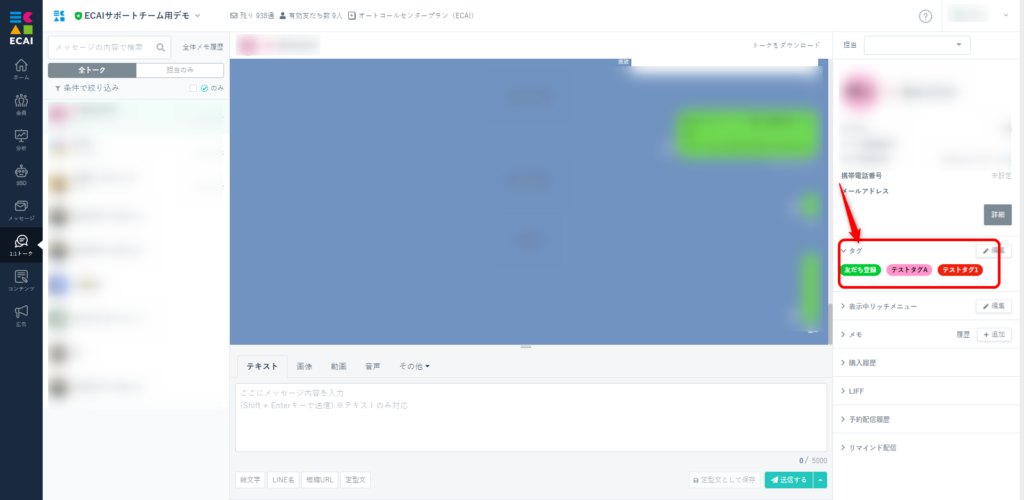
▼1:1メッセージでのタグ表示

▼タグを利用した一部の設定方法
「タグトリガーステップメッセージ」
「タグの自動設定でタグの追加または解除の設定方法」
その他の利用方法は「タグ」でご検索ください。
1つのECAIアカウントに複数BOTが連携されている際に、BOTをまたいでのタグ付与や取得した情報(名前、メールアドレス、電話番号など)の共有はできません。
各BOTにて手動でのタグ付与や情報取得を行う必要がございます。

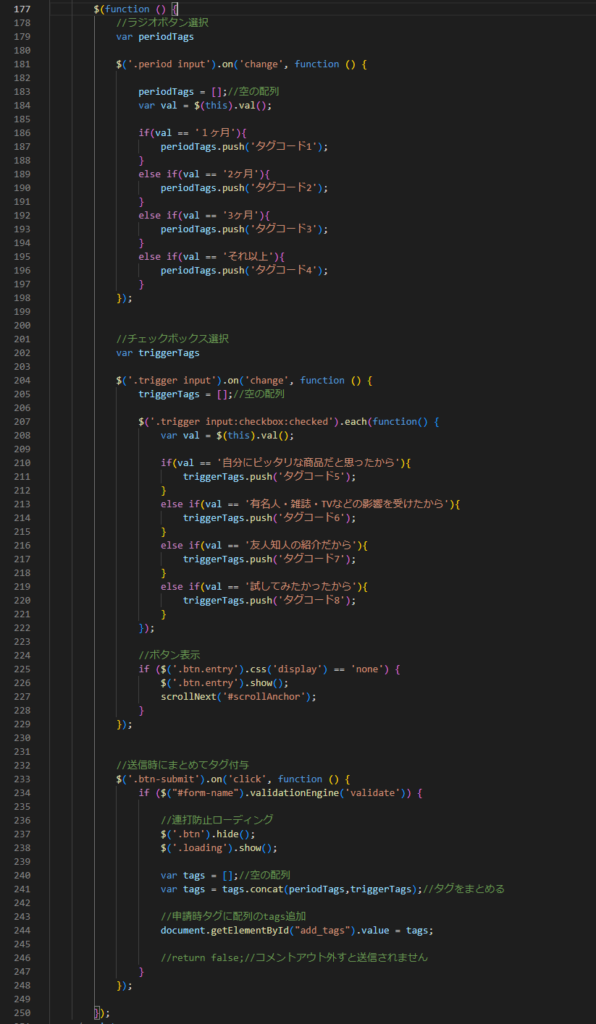
■目的 各質問ごとにタグを付与する方法の説明です。 タグ付与したい質問が複数あるときに有効です。 タグ付与したい質問が1つのみの場合はこちら> ■セット所要時間 45分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルの例はチェックボックスとラジオボタンの2つの場合です。 3つ以上の設定も可能です。 各質問の回答時にタグを設定し、フォーム送信時にそれぞれのタグをまとめて付与します。 タグコードに本番用のタグコードをご設定ください。 送信時にデフォルトのタグを設定する場合は、240行目の[]にタグコードを記載してください。 例)['abababab']

<script>
$(function () {
//ラジオボタン選択
var periodTags
$('.period input').on('change', function () {
periodTags = [];//空の配列
var val = $(this).val();
if(val == '1ヶ月'){
periodTags.push('タグコード1');
}
else if(val == '2ヶ月'){
periodTags.push('タグコード2');
}
else if(val == '3ヶ月'){
periodTags.push('タグコード3');
}
else if(val == 'それ以上'){
periodTags.push('タグコード4');
}
});
//チェックボックス選択
var triggerTags
$('.trigger input').on('change', function () {
triggerTags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
triggerTags.push('タグコード5');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
triggerTags.push('タグコード6');
}
else if(val == '友人知人の紹介だから'){
triggerTags.push('タグコード7');
}
else if(val == '試してみたかったから'){
triggerTags.push('タグコード8');
}
});
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
//送信時にまとめてタグ付与
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = [];//空の配列
var tags = tags.concat(periodTags,triggerTags);//タグをまとめる
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。フォーム離脱時に、サンクスバナーを表示してタグを付与する方法
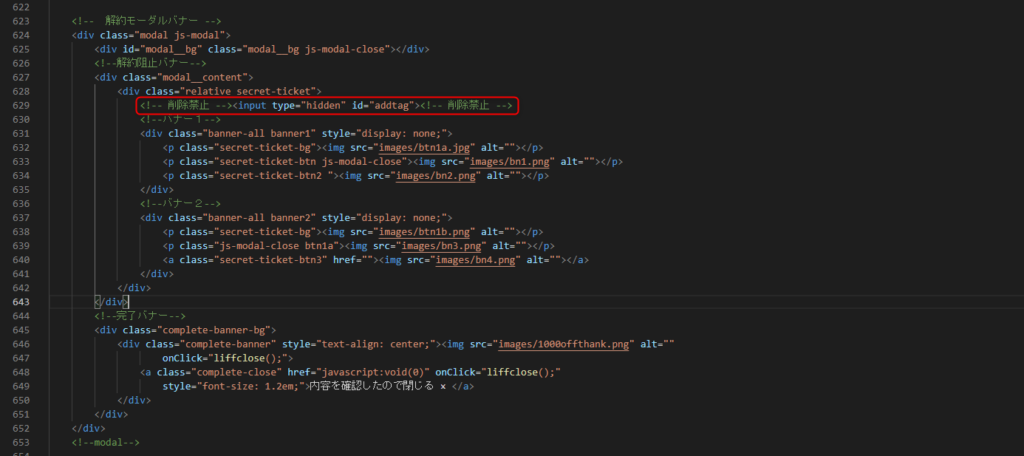
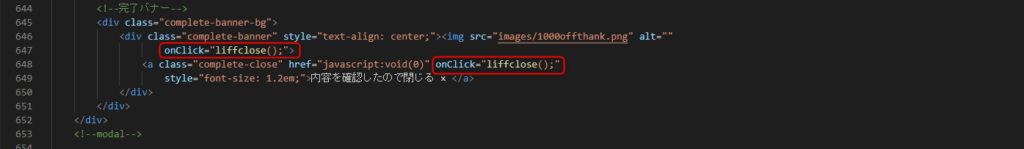
画面操作途中におけるタグ付与設定が必要になります。 オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 設定方法としては、 Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("drGCNjCUEg0"); 例:AddTagProc(); 【設定方法の詳細】 (1)付与されるタグは「id="addtag"」に格納します。 ※サンプルフォームに関しては表示バナー部分のHTMLに記述しています。

↓
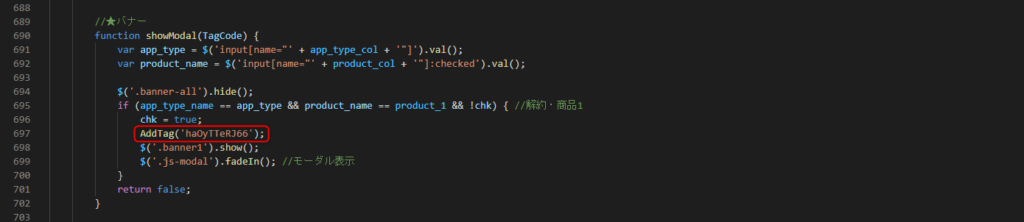
(2)バナー表示の際に、付与したいタグを記述した「AddTag("タグコード")」をcallする。

(バナー表示例)

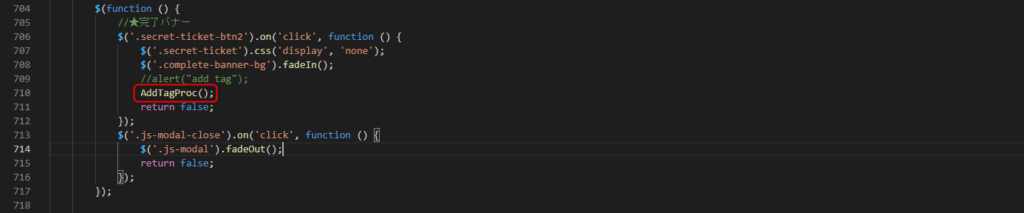
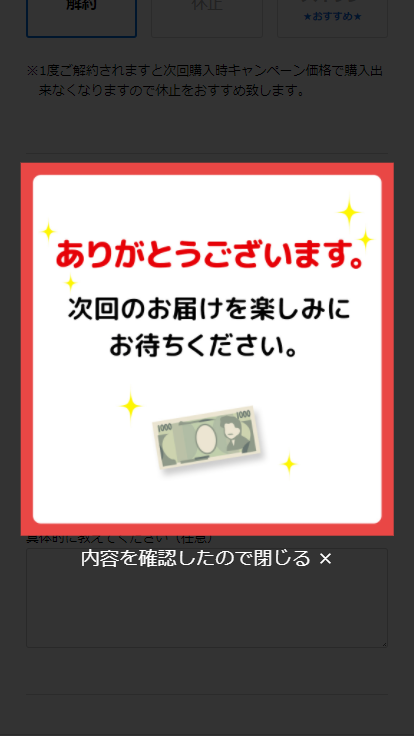
↓ (3)サンクスバナー表示の際に「AddTagProc」をcallする。 ※サンプルフォームに関しては「1000円割引」を押下するとサンクスバナーが表示されます。

(サンクスバナー表示例)

↓ (4)LIFFを閉じる場合、Javascriptのコードにおいて「liffclose」をcallしてください。

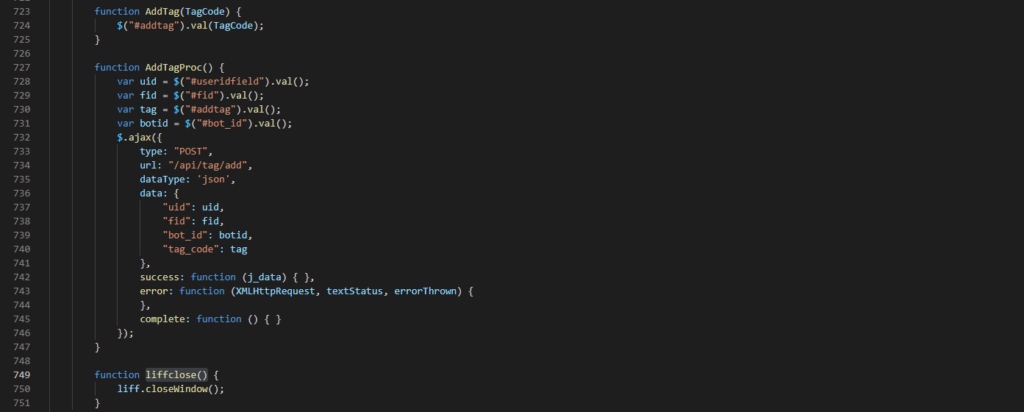
↓ (5)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく 記述後ファイルの上書きを忘れずにしてください。

記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法キャンペーンURLとは?
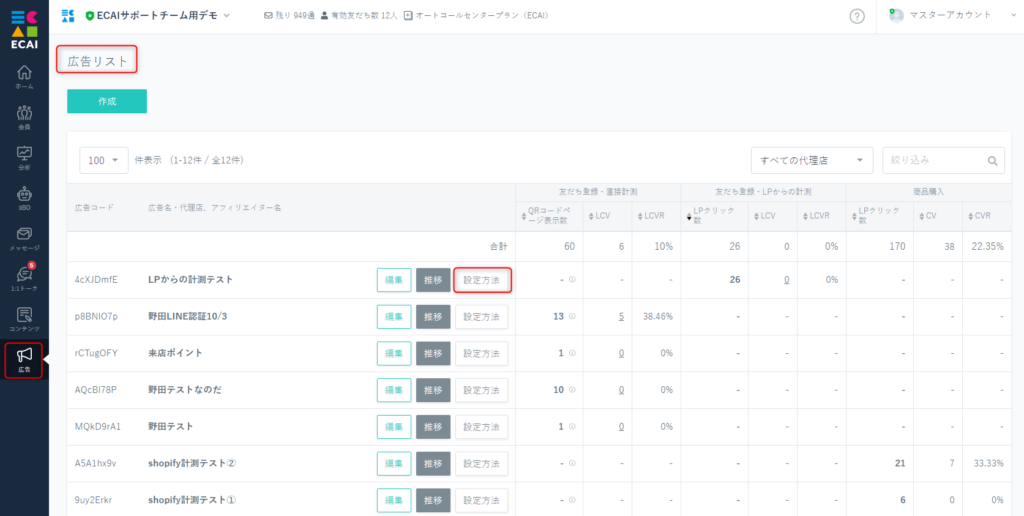
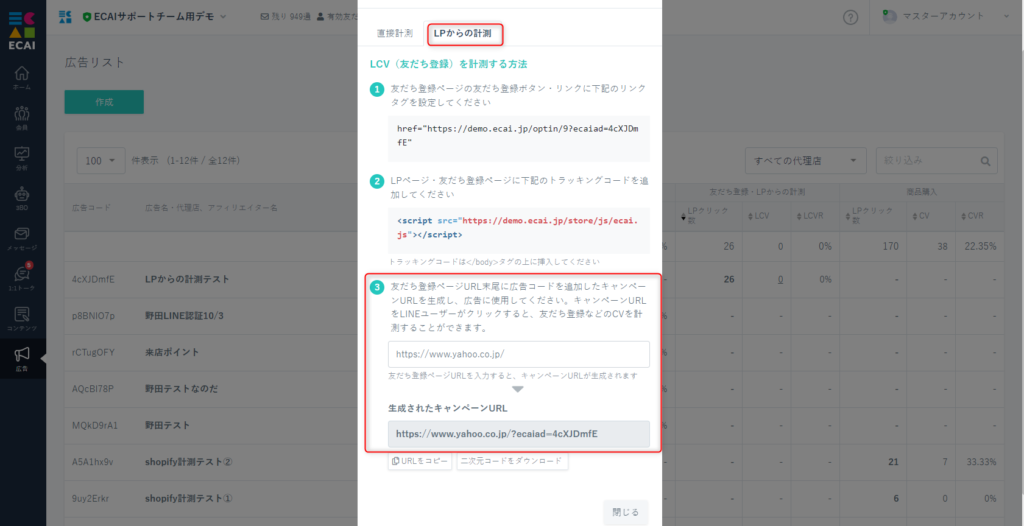
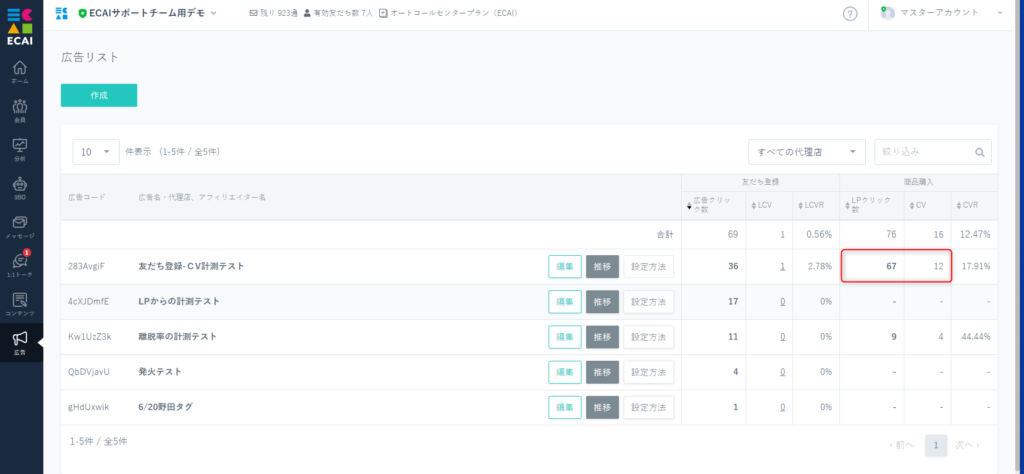
ECAIの広告機能で「LPからの計測」「商品購入」を使用するときに使用します。 (1)広告 > 広告リスト > 設定方法

↓ (2)LPからの計測 ③でキャンペーンURLを発行できます。

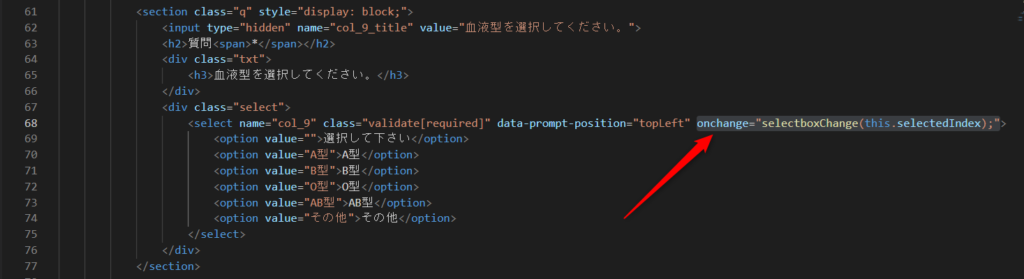
セレクトボックスの場合は<option>タグに直接クリックイベントを指定できないため、switch文を回してタグ付与を行ってください。 サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U (1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange(this.selectedIndex);"
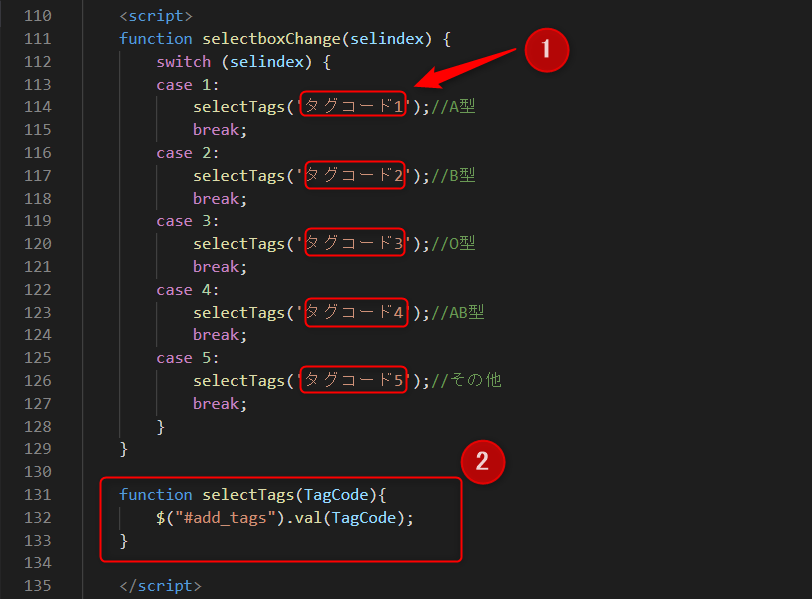
↓ (2)switch文の中にそれぞれタグをセットする ①それぞれの選択肢にあったタグをセットする ②選択されたタグを送信用に格納する

<script>
function selectboxChange(selindex) {
switch (selindex) {
case 1:
selectTags('タグコード1');//A型
break;
case 2:
selectTags('タグコード2');//B型
break;
case 3:
selectTags('タグコード3');//O型
break;
case 4:
selectTags('タグコード4');//AB型
break;
case 5:
selectTags('タグコード5');//その他
break;
}
}
function selectTags(TagCode){
$("#add_tags").val(TagCode);
}
</script>※複数イベントを設定したい場合はイベント名を別名にして設定して下さい。 (例)
onchange="selectboxChange02(this.selectedIndex);"
function selectboxChange02(selindex) {ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。新機能#75┃誕生月・誕生日ごとに自動でタグ付与することが可能になりました!
■目的
誕生月・誕生日ごとに自動でタグ付与することが可能になりました!
自動でタグ付与ができるようになったことで、タグ付与に使っていた作業時間を削減することができます。
誕生月・誕生日ごとにタグを付与しておくことで、一斉配信メッセージ送信時の絞り込みによって誕生日メッセージを送ることが可能です。
誕生日や記念日など毎年決まった日にメッセージ予約する方法はこちら>
▼使用例
・4月生まれのお客様に「4月」というタグを自動付与 ・3月1日〜6月1日生まれの方に「春生まれ」というタグを自動付与
▼仕様
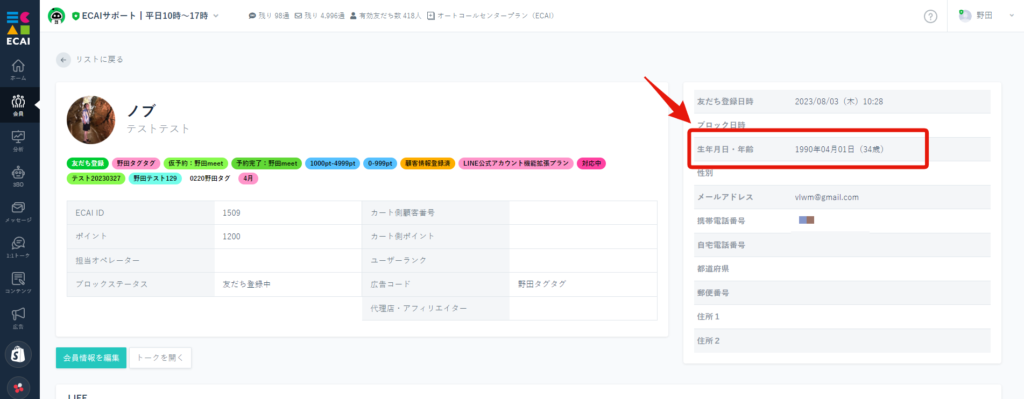
自動タグ付与時に参照とする生年月日は、ECAIの会員情報に紐付いた生年月日となります。

ECAIの会員情報情報に生年月日を紐付けする方法は「手動」「フォーム入力」「カート連携」の3パターンあります。
┗手動入力方法はこちら>
┗フォーム入力方法はこちら>
┗カート連携方法はこちら>
生年月日カート連携により反映できるのはecforce・リピスト・サブスクストア・楽楽リピートのみとなります。
※Shopify・楽天RMSからは生年月日のカート連携取得はできません
■セット所要時間
3分
■セット方法
①各月や各日のタグを作成
┗タグの作成方法はこちら>
↓
②会員
↓
➂タグリスト

↓
④付与したいタグの「自動設定」をクリック
↓
⑤「誕生日」を選択
※「誕生月」を選択した場合月ごとの指定はできず、毎月1日0時0分にその月の生まれの会員に自動でタグを付与もしくは解除するという仕様になります
↓
⑥期間を指定
┗5月生まれを指定したい場合は「05/01~05/31」にする
┗3月1日〜6月1日生まれを指定したい場合は「03/01~06/01」にする
※1980年4月1日〜1989年3月31日までのように西暦を含めた期間指定はできませんためご注意ください
↓
⑦保存する

▼補足
・タグの自動設定の更新頻度15分に1回です。15分におおよそ10,000件の自動タグ付与・削除が可能です。
┗タグの自動設定は毎時00分と15分と30分と45分に更新されます
「購入総金額」「継続ステータス」「商品情報」などを元に会員絞り込みをして、絞り込みした会員に一斉にタグ・フラグを付与することが可能です。
タグ・フラグを付与することで、一斉配信・ステップメッセージなどでセグメント配信や、リッチメニューの一括変更などすることができます。
※購入情報の絞り込みは各種カート連携をしないと使用できません
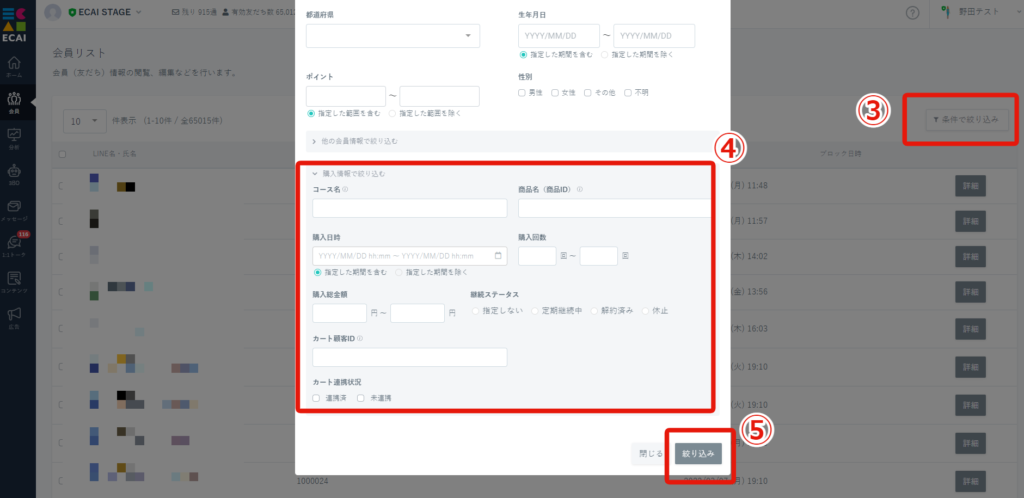
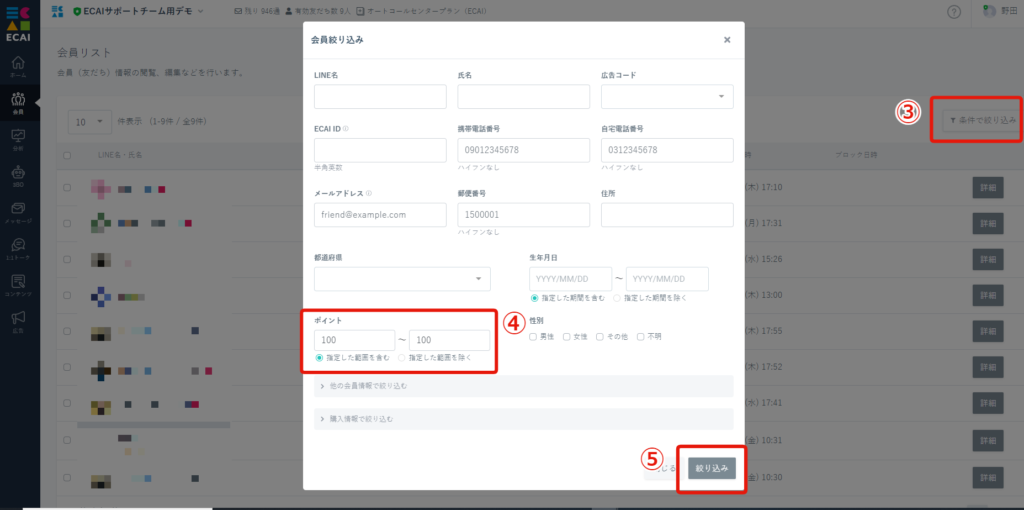
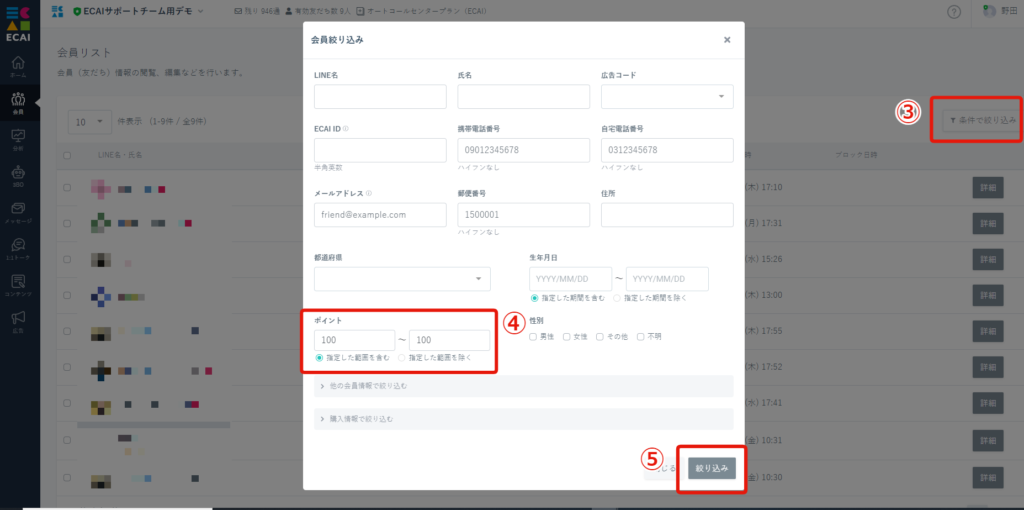
▼手順

↓
②会員リスト
↓

↓
④購入情報で絞り込み
↓
⑤絞り込み
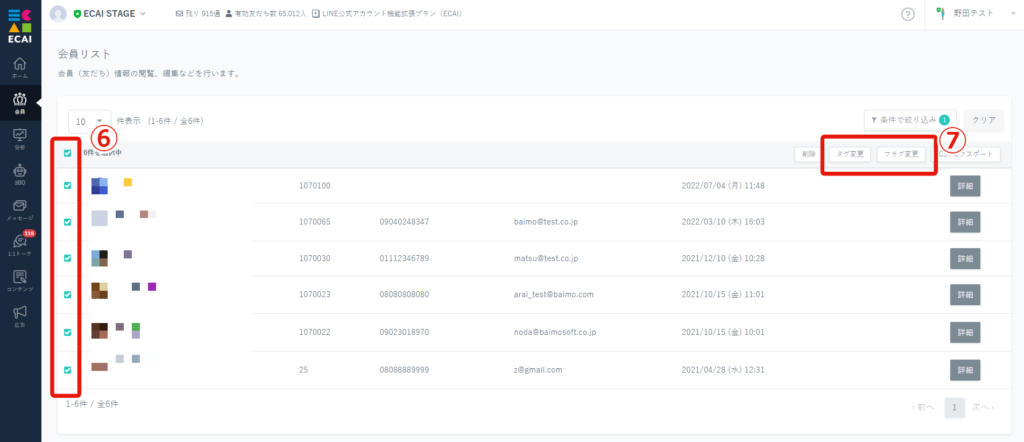
↓

↓
⑦タグ変更・フラグ変更をクリック
↓
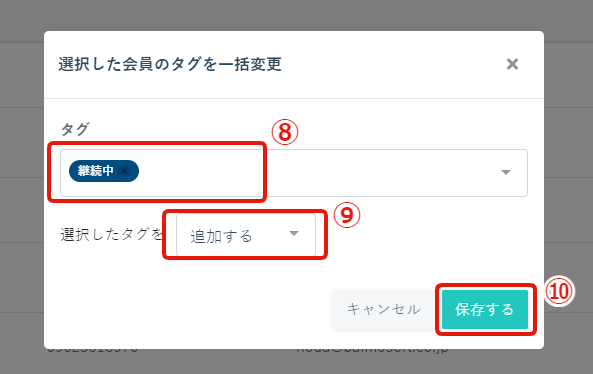
▼タグの場合

↓
⑨追加する
↓
⑩保存する
↓
▼フラグの場合

↓
⑫追加する
↓
⑬保存する
■目的 タグの設定数が多くて選択に時間がかかる場合は、テキスト一致で絞り込みが可能です。 ①テキスト入力 ②タグのサジェストに入力テキストに一致したものが表示される

▼手順
①流入元でタグを出し分ける(友だち登録した際に指定のタグを付与)
設定方法はこちら>
↓
②「①」のタグが付いたらステップメッセージを送るようにする。
設定方法はこちら>
※0日後00:00後に送信する設定をすることで友だち登録直後にメッセージ送信されます
▼補足
・あいさつメッセージとして使用する場合は、LINE Official Account Manager・ECAIのあいさつメッセージの設定を無しにすることを推奨します。(二重でメッセージが送られてしまうため)
フォーム情報取得時に付与されるタグを設定します。 そのタグをトリガーとして、リッチメニューを変更します。 既に作成、設定済みの場合は、そちらのタグに対して設定を行うことができます。 (1)タグの作成 タグの作成方法はこちら> ↓ (2)対象フォームにタグを設置 タグの設置方法はこちら> ↓ (3)タグ追従設定により、変更するリッチメニューを設定します。 タグ追従の設定方法はこちら>

1BOT(LINE公式アカウント)につき、1,000個までとなります。
1ECAIでは100BOT(LINE公式アカウント)の登録が可能ですので、
1ECAIでは10万個のタグ作成が可能です。
ポイント数に応じて自動でタグ付与ができるようになりました!
これにより規定ポイントに達した際に自動メッセージ送信ができ、ポイントを使用した商品購入やサービス誘導ができるため売上アップに繋げることができます!
┗タグの自動設定方法はこちら>
┗タグの自動設定の更新頻度はこちら>

▼使用例
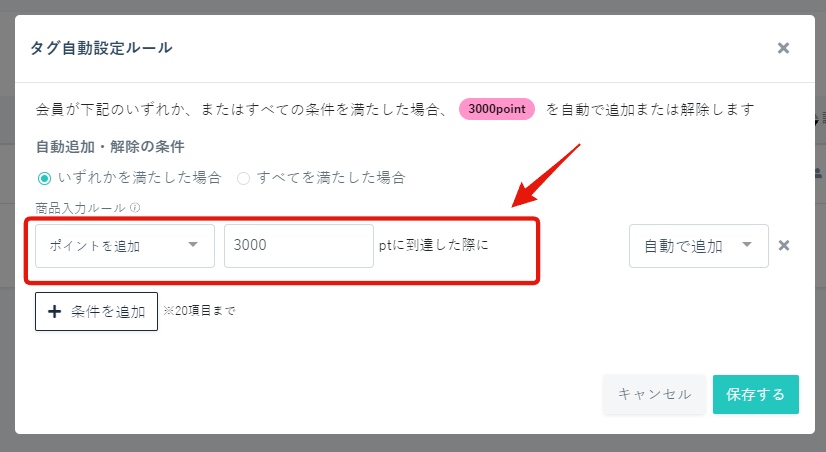
3000ポイントに達した方に、3000ポイントで交換できる商品やサービスを紹介する。
—設定手順—
①3000ポイント用のタグを作成 ┗タグの作成方法はこちら> ↓ ②「3000ポイント」タグをトリガーとしたステップメッセージを作成する。(時間は0日後00:00後にする) ┗「タグトリガーステップメッセージ」の作成方法はこちら> ↓ ➂タグの自動設定で3000ptに到達した際に自動追加されるように設定 ┗タグの自動設定方法はこちら> ↓ ④タグが自動付与され、「②」のステップメッセージが自動配信されます。 ┗タグの自動設定の更新頻度はこちら>1:1トークのタグの並び順
タグリストに並んでいる順と同じ(作成順)になります。1会員に付与できるタグの上限数
1会員に関して、200個までタグ付与が可能です。
1:1トークにてフリーメッセージを受信した場合にタグを付与する方法ユーザーからフリーメッセージが来た際にタグを付与するには、フリーメッセージに反応する応答メッセージの設定をする必要がございます。
応答メッセージをセットすることで、応答メッセージ反応時にタグを付与することが可能となります!
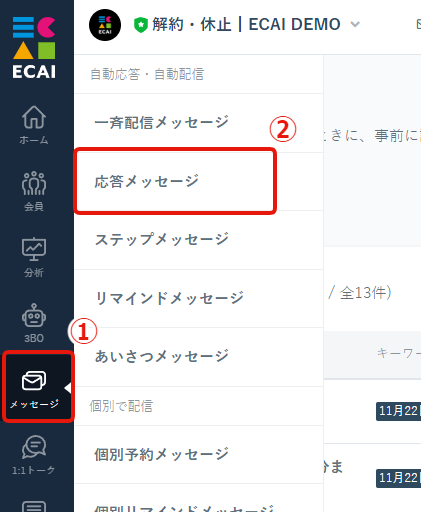
▼設定手順

↓
②応答メッセージ
↓

↓

↓
⑤ステータス設定
↓
⑥自動設定
※チェックを外すと1:1トークで未対応のチェックマークが入ります
↓
⑦キーワードを無しで設定(フリーメッセージに対応するため)
↓

↓
⑨ターゲットを選択
↓
⑩「配信後、会員にタグを追加」にチェックをし、付与したいタグを選択
↓

↓
⑫保存する
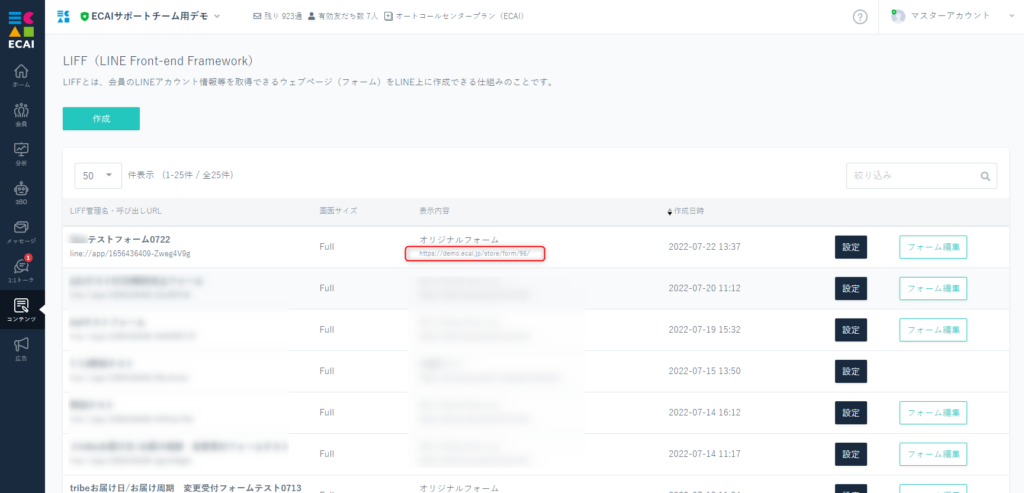
CV計測の設定方法につきましては下記ご確認ください。 CV計測の設定方法はこちら> (1)計測したいオリジナルフォームの表示URLをコピペします。

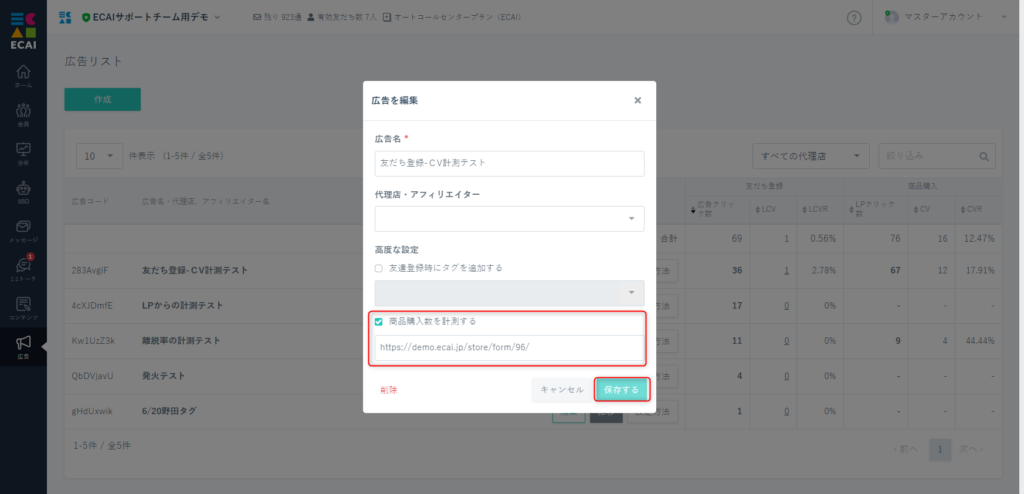
↓ (2)広告 > 広告リスト > 対象のコード編集 (1)のURLを設定し、保存

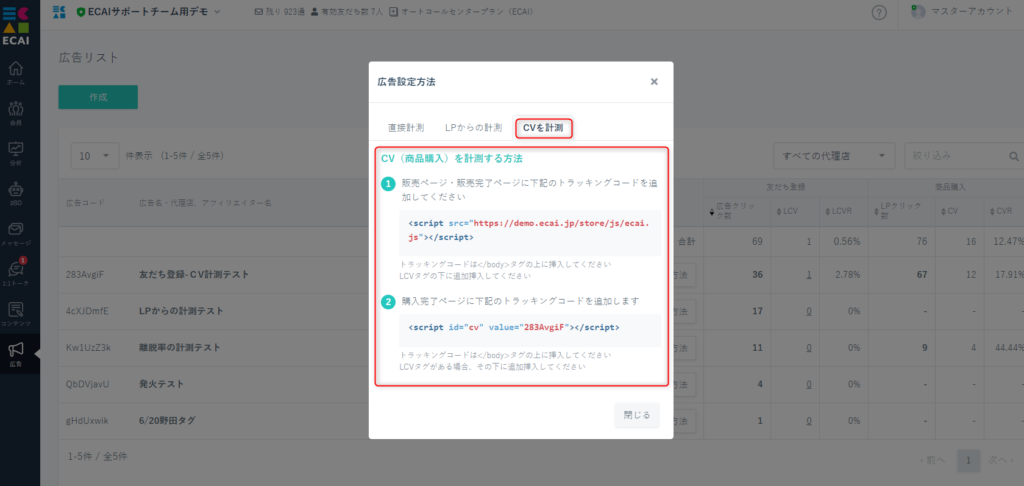
↓ (3)対象のオリジナルフォームにトラッキングコードを追加

※CV計測するページ(complete.html)にjqueryの本体が読み込まれていない場合は<head>内に下記も追加
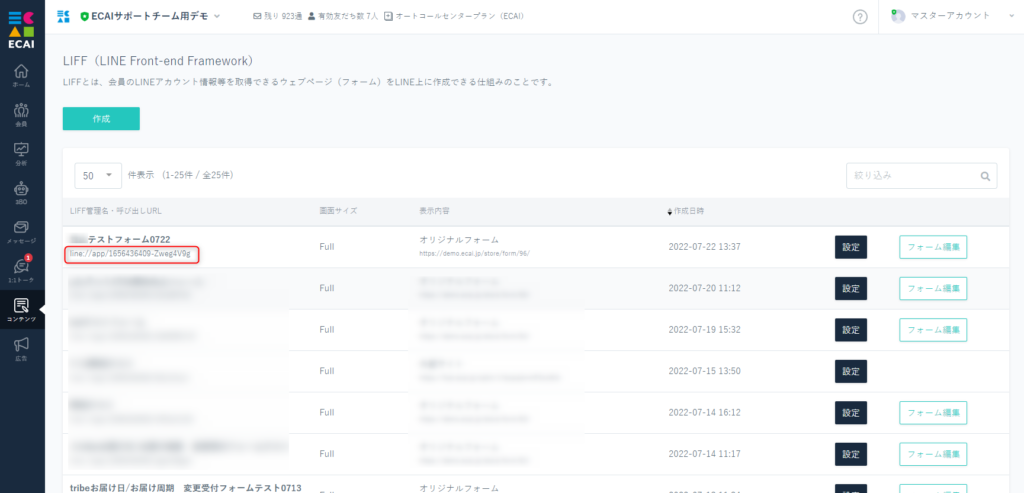
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (4)計測したいオリジナルフォームのLIFF呼び出しURLをコピペします。

↓
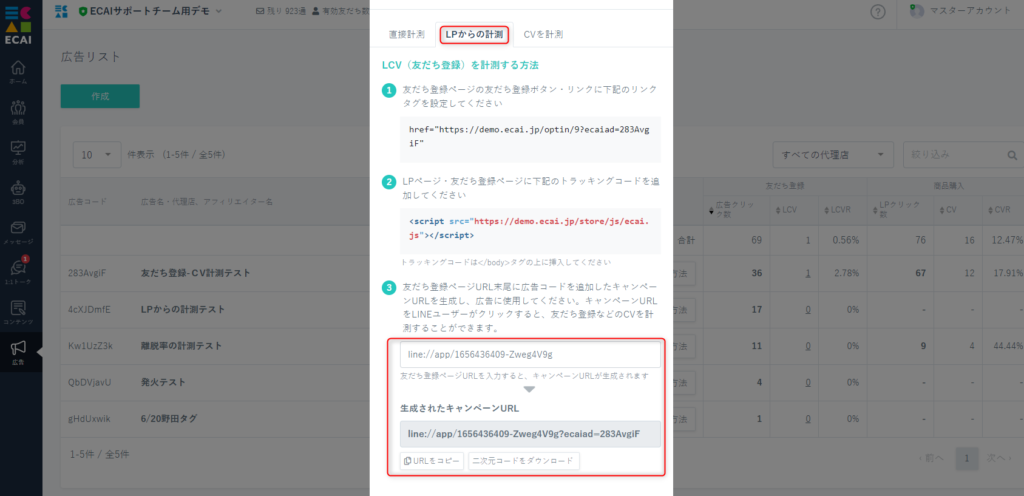
(5)広告 > 広告リスト > 対象のコード設定方法 > LPからの計測 > ③
(4)のLIFF呼び出しURLを使用して、キャンペーンURLを生成する。
計測にはこちらのキャンペーンURLを使用して下さい。

↓ (6)LPクリック、CVが計測できていれば完成です

フォーム情報取得時に付与されるタグを設定します。 そのタグをトリガーとして、リッチメッセージを設定します。 既に作成、設定済みの場合は、そちらのタグに対して設定を行うことができます。 (1)タグの作成 タグの作成方法はこちら> ↓ (2)対象フォームにタグを設置 タグの設置方法はこちら> ↓ (3)リッチメッセージを作成 リッチメッセージの作成方法はこちら> ↓ (4)タグトリガーステップメッセージで、リッチメッセージをセットする 下記ガイドの⑪でリッチメッセージがセットできます。 タグトリガーステップメッセージの作成方法はこちら>セレクトボックスの選択ごとに複数のタグを付与する方法
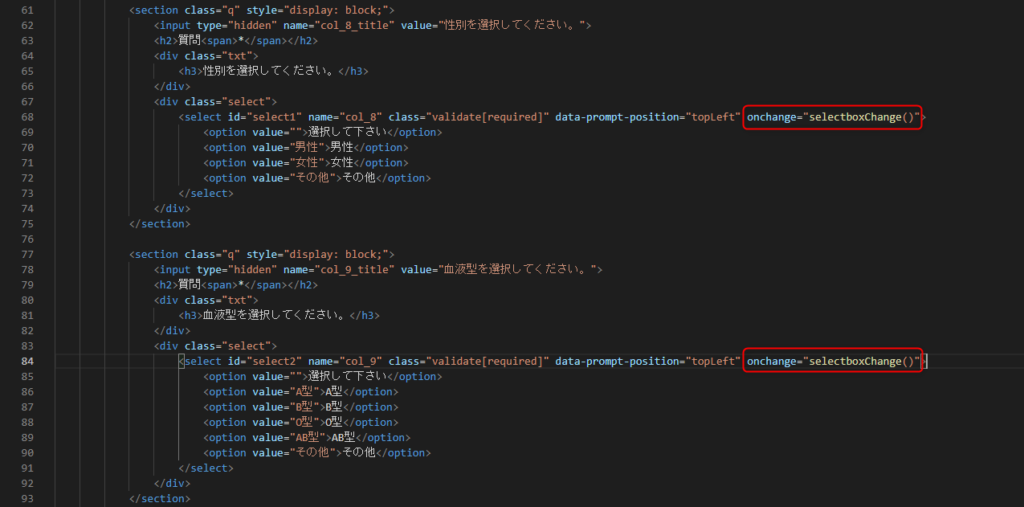
対象のセレクトボックスにイベントを設定し、switch文を回してタグ付与を行ってください。 サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U (1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange()"
↓
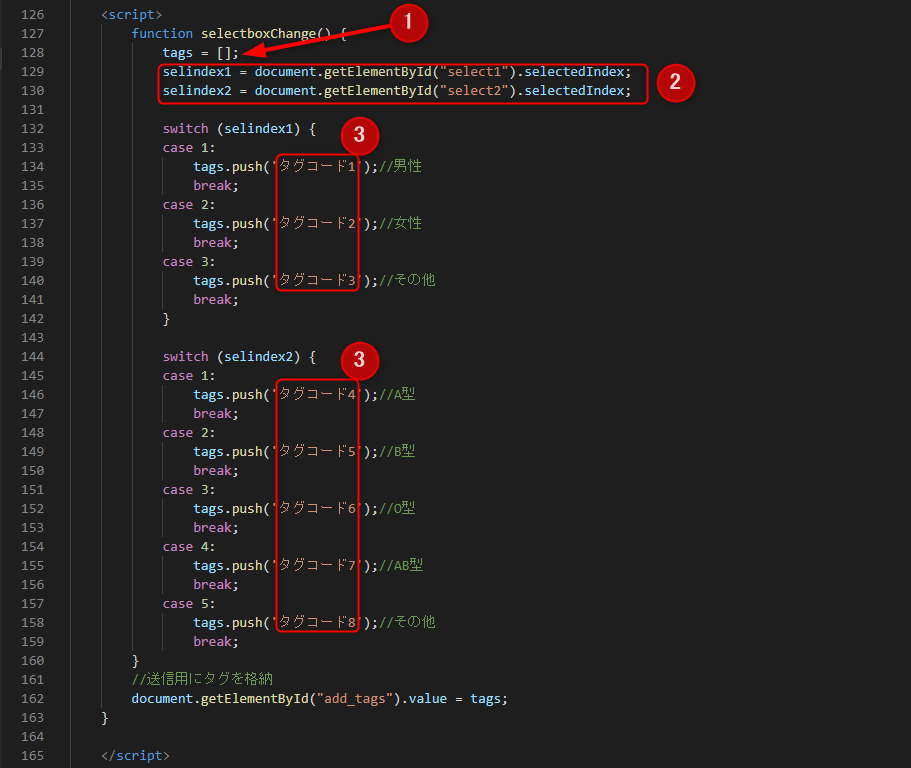
(2)switch文で選択ごとにタグを付与し、送信用のvalueにタグを格納する
①空の配列を指定
※送信時にデフォルトでタグを埋め込む場合は['タグコード'];としてください。(タグコードは置き換える)
②対象のセレクトボックスの選択肢を取得
③それぞれタグコードを指定

<script>
function selectboxChange() {
tags = [];
selindex1 = document.getElementById("select1").selectedIndex;
selindex2 = document.getElementById("select2").selectedIndex;
switch (selindex1) {
case 1:
tags.push('タグコード1');//男性
break;
case 2:
tags.push('タグコード2');//女性
break;
case 3:
tags.push('タグコード3');//その他
break;
}
switch (selindex2) {
case 1:
tags.push('タグコード4');//A型
break;
case 2:
tags.push('タグコード5');//B型
break;
case 3:
tags.push('タグコード6');//O型
break;
case 4:
tags.push('タグコード7');//AB型
break;
case 5:
tags.push('タグコード8');//その他
break;
}
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。2つのタグがどちらも付与された時にステップメッセージ送信をする方法
2つ以上のタグがどちらも付与された時にメッセージを送ることが可能です。
これにより2つ以上の特定条件で絞り込みができるため、よりユーザーの趣味趣向や段階に合わせたメッセージ送信が可能になりCVRアップに繋げることができます!
※このガイドで説明する設定方法は、2つのタグ【A】と【B】どちらのタグが先に付与されるか順番が決まっていない場合のメッセージ送信方法になります。
▼使用例
・「【A】流入経路別にタグ」+「【B】本人確認確認フォーム回答済みタグ」のどちらも付いたときにステップメッセージを送る。 ・「【A】流入経路別タグ」+「【B】商品Aタグ」のどちらも付いたときにステップメッセージを送る。
▼設定方法
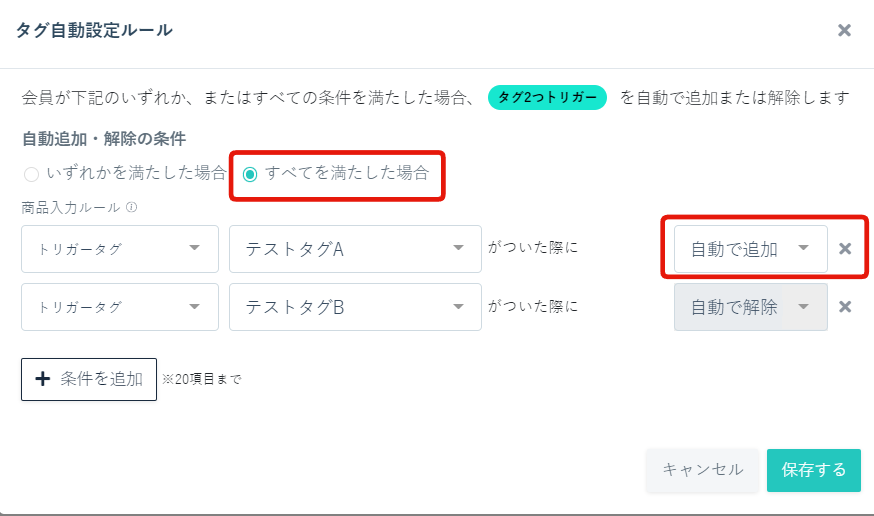
【A】【B】のタグが付いたときに【C】のタグが付与され、【C】のタグが付与された際にステップメッセージが配信されるように設定します。
①【A】【B】2つ以上のタグがすべて付与された時に付与されるタグを作成
┗タグの作成方法はこちら>
↓
②【A】【B】2つ以上のタグがすべて付与された時に【C】タグが付与されるように設定
タグの自動設定では「すべてを満たした場合」にチェックし「自動で追加」に設定する。
┗タグの自動設定方法はこちら>

↓
➂【C】タグをトリガーにしてステップメッセージを送信
┗タグトリガーステップメッセージの作成方法はこちら>
▼補足
タグの自動設定の更新は30分に1回のため、【A】【B】2つのタグが付いてから【C】タグが付くまで約30分かかります。
┗タグの自動設定の更新頻度はこちら>
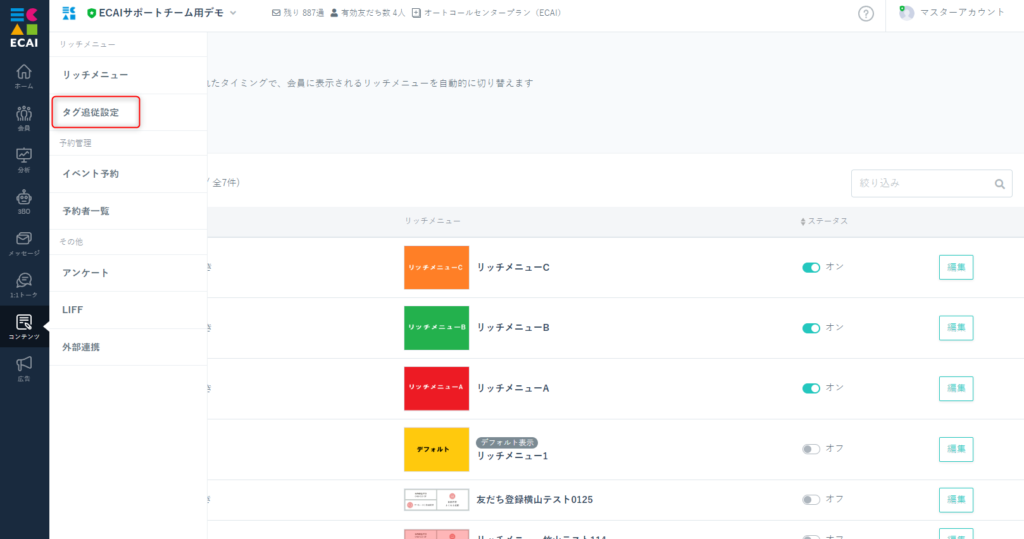
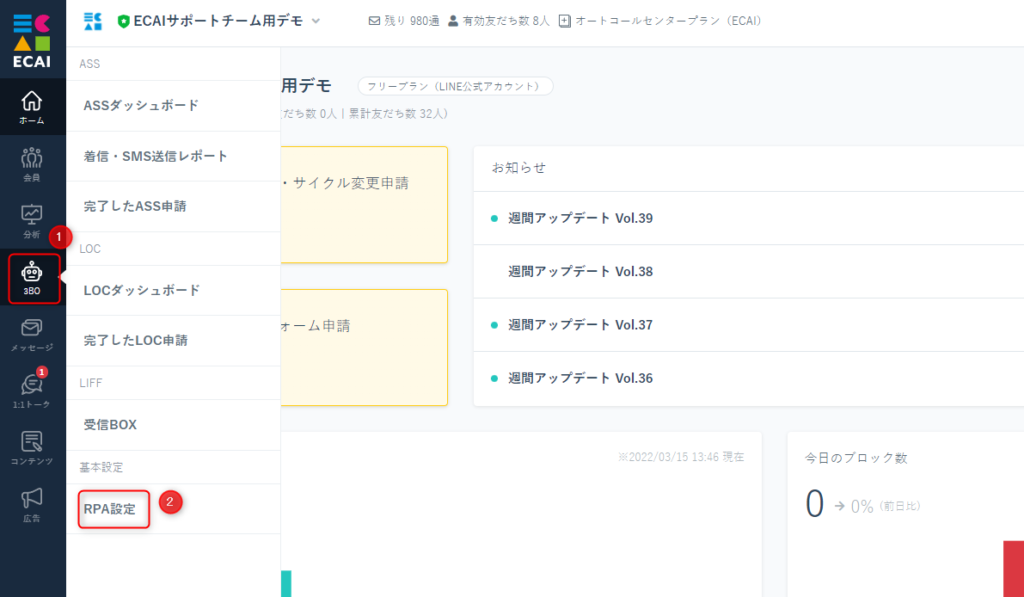
①3BO → ②RPA設定

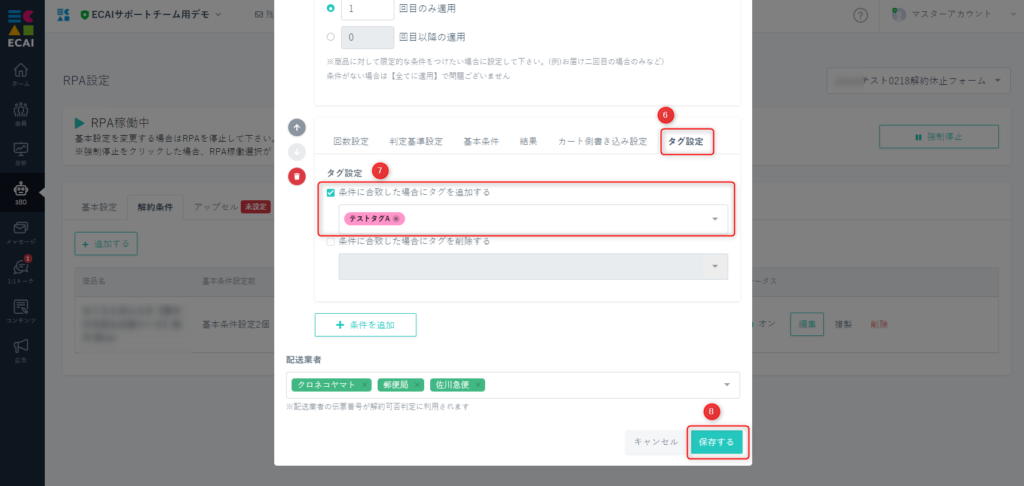
↓ ③対象フォーム選択 ④解約条件タブ選択 ⑤編集

↓ ⑦タグ設定 ⑧付与するタグを選択 ⑨保存

■目的
1つのタグ自動設定で複数の複合条件を設定できるようになりました!
これにより、タグ自動設定の運用幅が広がり効率良く自動タグ付けをすることが可能になります。
—使用例—
・「商品ID+定期ステータス」の条件を複数の商品ID分設定 ・「商品ID+購入回数」の条件を複数の商品ID分設定
■セット所要時間
3分
■セット方法
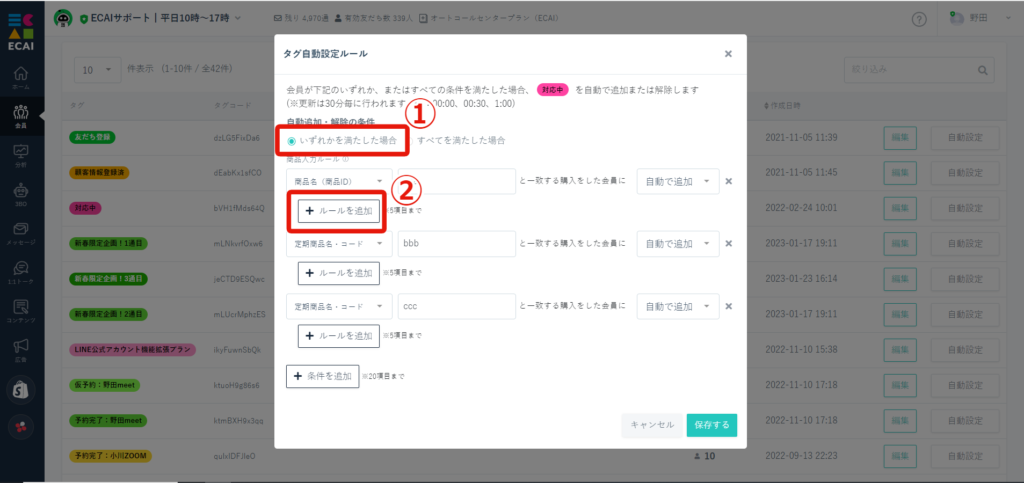
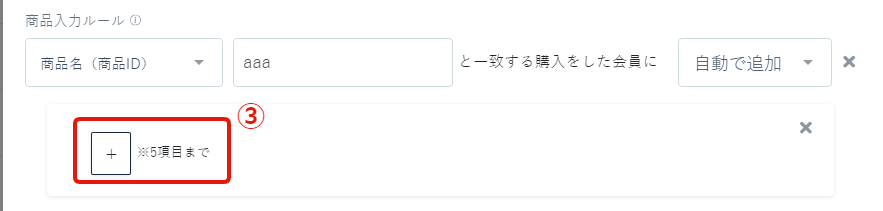
※複合した条件をOR条件はタグ自動設定の「いずれかを満たした場合」を選択した場合のみ利用可能です
タグ自動設定の設定方法はこちら>
①「いずれかを満たした場合」を選択
↓
②+ルールを追加

↓
➂「+」をクリック

↓
④条件内容を設定する(最大5件まで条件追加が可能です)

■補足
・継続ステータスを選択する場合は「のみ」を選択することを推奨します ※「含む」は選択しない
※複数の定期を購入しているユーザーがいた際に「含む」の場合は正しくステータス反映ができなくなってしまうためです

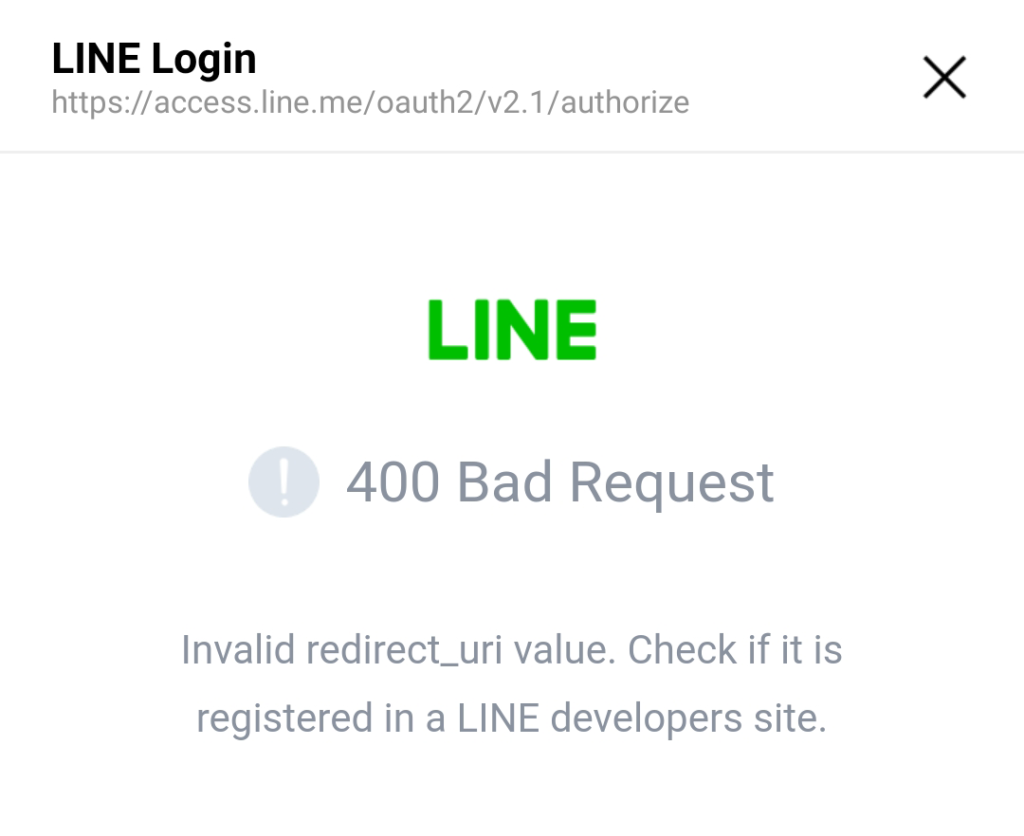
既存の友だち登録時にタグ付与でエラー表示になるときは下記ご確認ください。 ①LINEログインチャネルの設定があっているかどうか。 LINEログインチャネルの設定の確認方法はこちら> ②対象のBOTの「LINEログイン」と「Messaging API」のチャネルが同じプロバイダーで作成されているか。 同じプロバイダーで作成されているかの確認はこちら> 全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。LPからの計測で、キャンペーンURLを使わず計測する方法
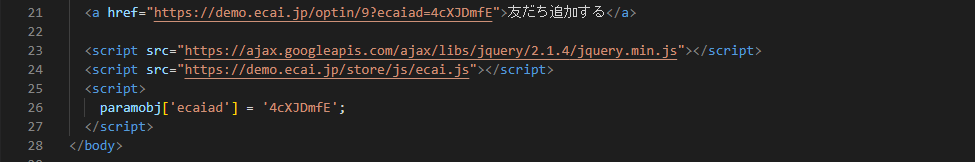
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 ※キャンペーンURLを使用して計測する場合はこちら> 2行目のトラッキングコード、広告コードを指定のものに変更し、 計測するページの</body>タグの上に、下記計測タグ一式を設置してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

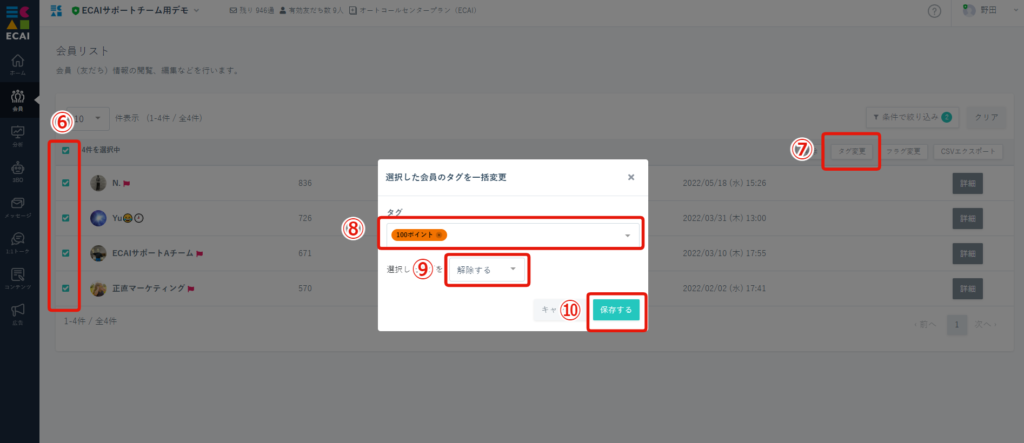
設定が完了しますとキャンペーンURLを使用しなくてもクリックが1で計測されます。ポイント数に応じてタグを一斉削除する方法
ポイント数に応じて希望のタグを一斉削除することが可能です!
▼手順

↓
②会員リスト
↓

↓
④ポイントに絞り込みたいポイントを入力
※例:100ポイントの方を絞り込みたいときは「100~100」、100~200ポイントの方々を絞り込みたいとき「100~200」と入力する
↓
⑤絞り込み
↓

↓
⑦タグ変更
↓
⑧削除(解除)したいタグを選択する
↓
⑨「解除する」にする
↓
⑩保存する
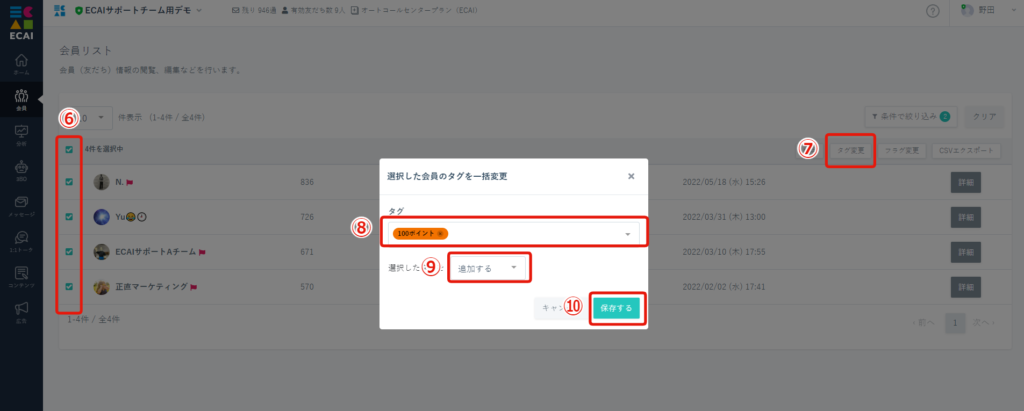
ポイント数に応じて希望のタグを一斉付与することが可能です!
タグを付与することで専用のステップメッセージ配信ができたり、専用のリッチメニューを表示させることができます!
▼手順

↓
②会員リスト
↓

↓
④ポイントに絞り込みたいポイントを入力
※例:100ポイントの方を絞り込みたいときは「100~100」、100~200ポイントの方々を絞り込みたいとき「100~200」と入力する
※ポイント付与されている方全員を絞り込みたいときは「1~」と入力する。 ※「~」のあとは空白にしておく
↓
⑤絞り込み
↓

↓
⑦タグ変更
↓
⑧付与(追加)したいタグを選択する
↓
⑨「追加する」にする
↓
⑩保存する

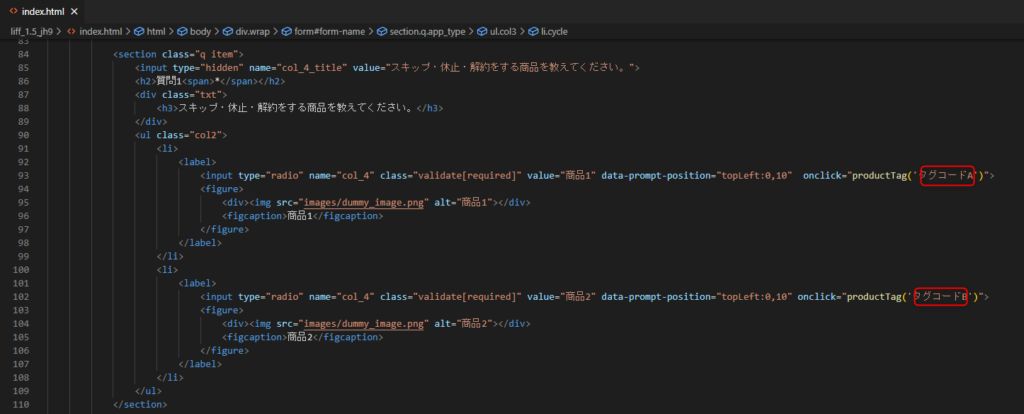
(1)下記より解約休止フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を商品ごとに管理画面で設定したタグコードに変更 フォームの編集方法> タグの作成につきましてはこちら> タグ設定の詳細はこちら>

↓↓↓ (3)フォームの編集 フォームの内容を変更する場合はindex.html,complete.htmlを編集してください。 ラジオボタンの作り方> チェックボックスの作り方> セレクトボックスの作り方> マイクロコピーの追加> 画像の追加方法> htmlファイルの詳細の説明はこちら>
↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
上記以外にも多数のテンプレートをご用意しております。 スクロールタイプ、ポップアップバナー、チャット型などをご希望の場合は下記よりダウンロードしてください。 テンプレート>オリジナルフォームをクリックしたユーザーにタグを付与する方法
■目的 オリジナルフォームをクリックしたユーザーにタグを付与することができます。 注意点として、すでに指定のタグが付与されている場合は、タグを上書きして再付与することはできません。 ■セット所要時間 10分 ■セットの流れ 設定方法としては、オリジナルフォームの呼び出しURLを短縮URLに設定し、クリック時にタグが付与される設定を行います。 (1)オリジナルフォームの呼び出しURLを確認 クリックした時にタグ付与させたい、オリジナルフォームの呼び出しURLをコピペしてください。 コンテンツ > LIFF

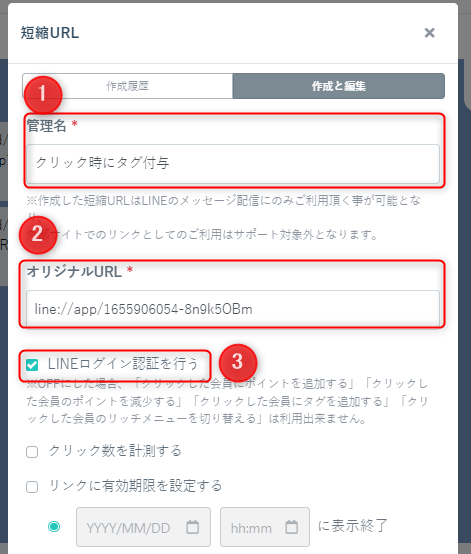
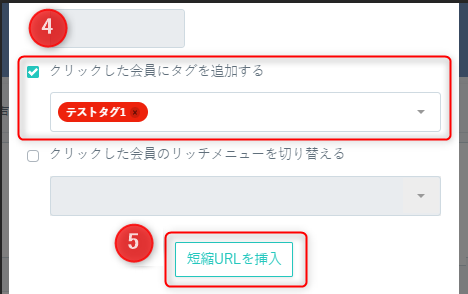
↓ (2)短縮URLの設定 短縮URLの新規作成方法はこちら> 使用したいメッセージや1:1トークで短縮URLを設定します。 ①短縮URLの管理名 ②オリジナルフォームの呼び出しURLを貼り付け ③ログイン認証にチェック ④クリック時に付与したいタグを追加 ⑤短縮URLを挿入


↓ (3)「友だち追加URL」を設定する オリジナルフォームの送信完了ページの「閉じる」ボタンに、「友だち追加URL」を設定します。 こちらの設定を行わないと、「閉じる」ボタンをクリックしても白紙のページが残ってしまいます。 オリジナルフォームの編集方法はこちら> 下記ソースはサンプルになります。 リンク先はオリジナルフォームが設定されているLINEの「友だち追加URL」を設定してください。 ※作成されたオリジナルフォームによっては、ソースが異なる場合があります。 ※編集ファイルはcomplete.html
<a href="https://lin.ee/●●●●●●●" class="blue">閉じる</a>■目的 タグトリガーステップメッセージの場合、タグによる絞り込みを行ったあとトリガータグによってメッセージが送信されます。 そのためフォームの送信時に付与したタグでは絞り込みを行ってから0分後の配信ができません(1分後の配信は可能です) そこでトリガーとなるタグをフォーム送信後の完了ページで付与することで0分後にメッセージを送信することが可能になります。 ■セット所有時間 おおよそ20分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ(完了ページ)> サンプルページ(入力ページ)> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルページのフォームは質問の回答によってタグが付与される仕様となっております。 フォーム送信後に表示される完了ページで自動でトリガータグが付与される設定をします。 こうすることでフォーム送信時の付与タグで使ってタグによる絞り込みを行いながらステップメッセージを送ることが可能です。 編集するファイルはcomplete.htmlです。 GIFのローディング画像をご用意ください。 特に指定がない場合は下記をご使用ください。

(1)スタイルの設定
<style>
/* ローディング画面のスタイル */
#loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
transition: opacity 1s ease;
}
#loading.fade-out {
opacity: 0;
visibility: hidden;
}
/* コンテンツは最初非表示に */
#main-content {
display: none;
}
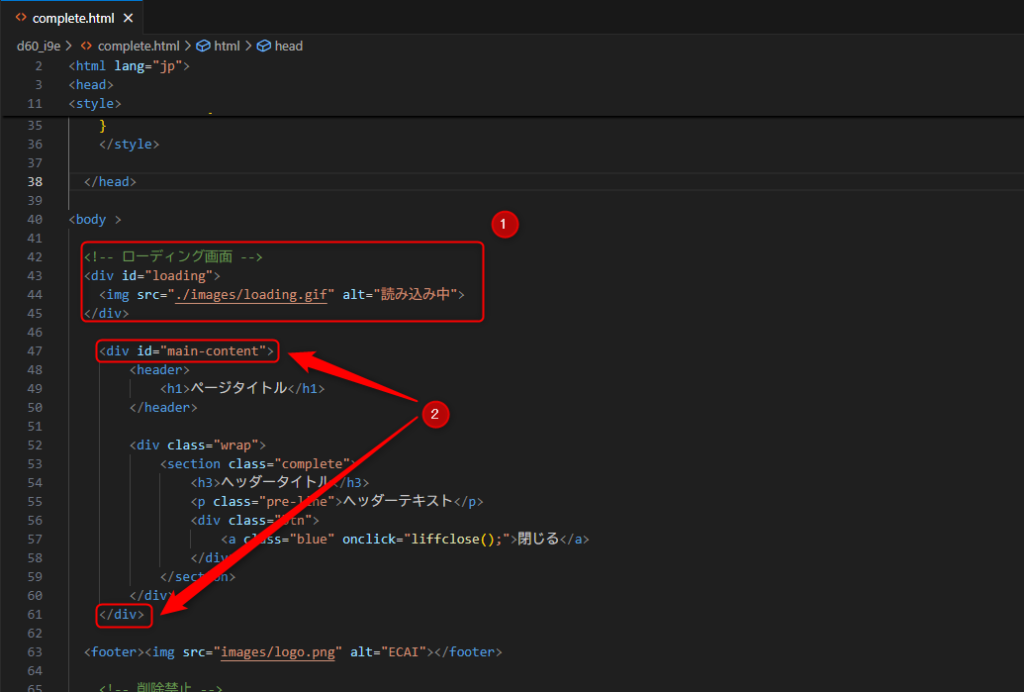
</style>(2)ローディング画像の準備 ※自動でタグを付与するために3秒ほどのローディングの時間が必要になります。 ①初期表示されるローディング画像の設置 ②ページ全体の表示はid="main-content"で囲い最初は非表示にしておきます。

(3)完了ページを開いたときにトリガーとなるタグを自動で付与する
下記コードをbodyの閉じタグの直上にコピペして下さい。
115行目の★タグコードにはトリガーとなるタグコードを設定してください。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
// ページが読み込まれた後の処理
window.addEventListener('load', () => {
setTimeout(() => {
const loader = document.getElementById('loading');
loader.classList.add('fade-out');
// フェードアウト後にメインコンテンツ表示
setTimeout(() => {
loader.style.display = 'none';
document.getElementById('main-content').style.display = 'block';
}, 1000); // フェードアウト時間と合わせる
}, 3000); // 3秒待機
});
</script>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('★タグコード');
var alertmsg = function(){
AddTagProc();
// alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
