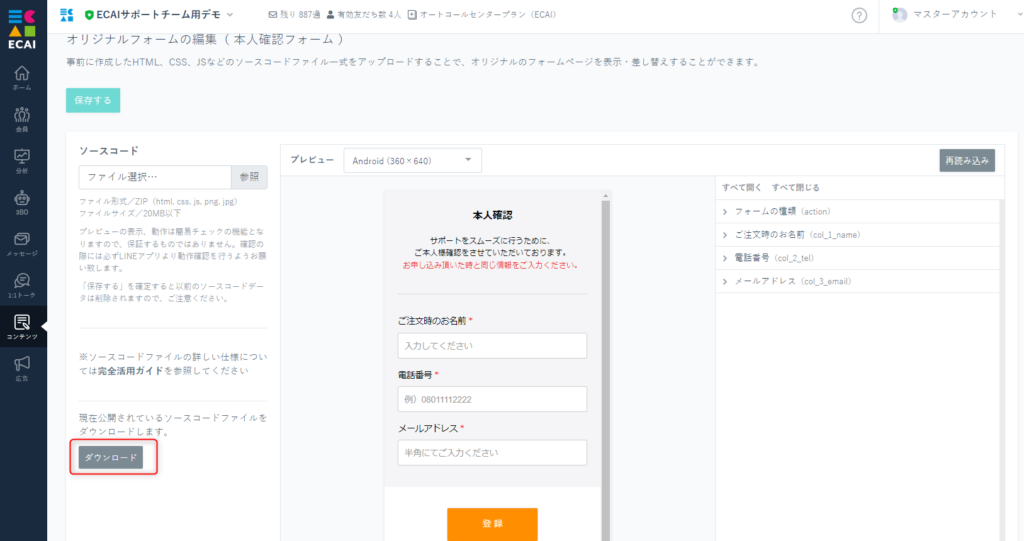
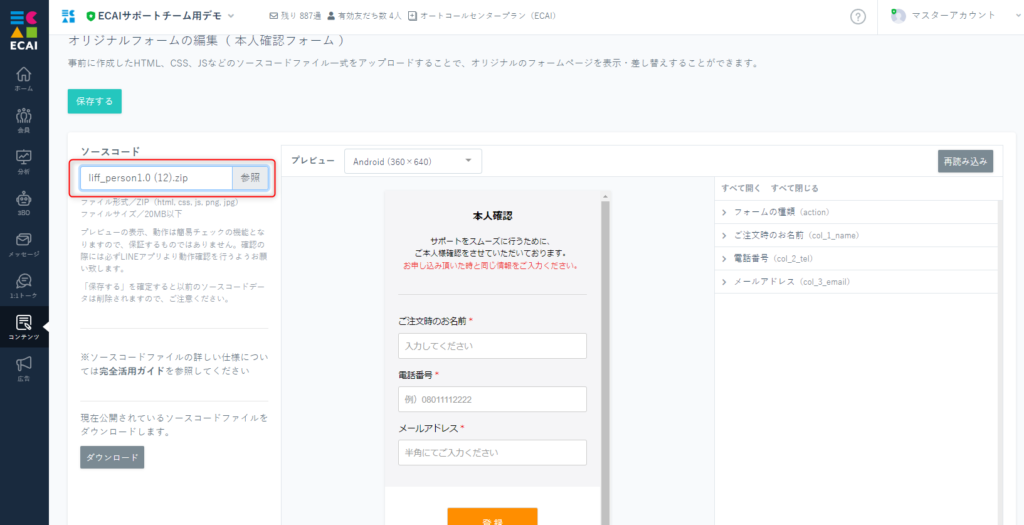
「フォームがうまくアップロードできない」場合は下記をご確認ください。 ①対象BOTを選択してください。 ②ファイルは圧縮して、ZIPファイルにしてください。 index.htmlが存在する階層を全選択して圧縮する必要があります。 ⇒フォームの圧縮方法について ③アップロードするZIPファイルは20MB以下にしてください。 ④ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 ⇒ZIPファイルの構造説明 ⑤ファイル内に文字化けがないかご確認ください。 アップロード方法につきましては下記を参照ください。 ⇒オリジナルフォーム(LIFF)のアップロード方法【フォーム】商品選択ごとにバナーを出し分ける

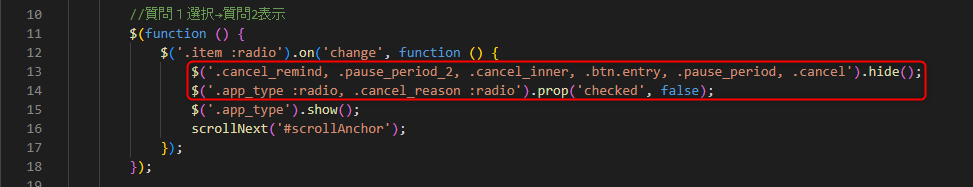
■目的 商品選択ごとにバナーを出し分ける設定 ■セット所有時間 30分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ 編集ファイル:display.js サンプルページを例に説明をしていきます。 仕様は商品1を選択時はバナーを表示させ、商品2を選択時はバナーを表示させません。 質問3を選択時にどちらの商品が選ばれているかの分岐処理をいれて、バナーの表示を調整します。 66~116行目
if($('.item :radio:eq(0)').prop('checked')){
//商品1選択の処理
}
else {
//商品2選択の処理
}注意点としては、質問3でバナーを表示後に、質問1の商品選択に戻ったときにバナー以降を非表示にする処理を忘れずに入れてください。 これをしないとバナーの表示が残ってします場合があります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームの回答を1度しかできないようにする
オリジナルフォームの回答を1度しか回答できない設定にすることはできません。
しかしリッチメニューをタップした際にオリジナルフォームを開かせる設定にすることで、実質1度しか回答できないようにすることが可能です。
※メッセージでオリジナルフォームを送信させる場合はトーク履歴にオリジナルフォームのURLが残るため制御できません
▼手順
①オリジナルフォームを送信した際に指定のタグが付与されるように設定
⇒オリジナルフォームで送信ボタンを押したらタグを付与する方法はこちら
↓
②オリジナルフォームを設置したリッチメニュー、オリジナルフォームを設置していないリッチメニューの2種類用意
┗未回答にはオリジナルフォーム設置あり、回答済みにはオリジナルフォーム設置なしを用意するイメージ
※オリジナルフォーム設置なしのリッチメニューは「回答いただきありがとうございました」などのデザインにし、リッチメニューアクションは「何もしない」にする
↓
➂タグ追従設定(リッチメニュー)で「①」でセットしたタグが付与された際に、「②」のオリジナルフォーム設置なしのリッチメニューになるように設定
⇒タグ追従設定(リッチメニュー)の作成方法はこちら
これにより、ユーザーがオリジナルフォームを回答すると自動でタグが付与されリッチメニューが変更されるため、その後オリジナルフォームが開かず実質1度しか回答できないようになります。
▼オリジナルフォームをリッチメニューにセットした際(参考)

フォームの申請内容がECAIに届かない。という事象の際は下記をご確認ください。
①実機(スマートフォン)で行う ②LINEアプリ内で申請する ③LINEアプリ内で申請する際は対象フォームの「LIFF呼び出しURL」を使用する (※表示確認URLとは異なります)


こちらは解約・休止・サイクル変更・スキップエントリーフォームについてのガイドとなります。 アップロード方法につきましては下記を参照ください。 >オリジナルフォーム(LIFF)のアップロード方法 アップロード後、テスト送信を行ってください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 下記3つのチェック項目を確認し、問題なく設定がされているかご確認ください。 【チェック項目】 ①フォーム内の質問と設定col(name属性)は正しく設定されているか >フォーム内質問と設定col(name属性)の確認方法 ※修正が必要な場合は下記ガイドの記載ルールに沿って設定されているかご確認ください。 >解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール ②フォーム送信後の申請項目、回答項目は正しく表示されているか >オリジナルフォームで取得した情報を受信BOXで確認する ※【解約・休止・サイクル変更・スキップ】エントリーフォームでの申請の場合はASSダッシュボードにも申請内容が表示されます。

③タグは想定通りついているか >付与したタグの動作確認方法【簡易版】フォームアップロード後のチェック項目

こちらは解約・休止・サイクル変更・スキップエントリーフォームについてのガイドとなります。 アップロード方法につきましては下記を参照ください。 >オリジナルフォーム(LIFF)のアップロード方法 アップロード後、テスト送信を行ってください。 >【解約・休止・サイクル変更・スキップ】エントリーフォームテスト送信方法 下記3つのチェック項目を確認し、問題なく設定がされているかご確認ください。 【チェック項目】 ①フォーム内の質問と設定col(name属性)は正しく設定されているか >確認方法はこちら ②フォーム送信後の申請項目、回答項目は正しく表示されているか >確認方法はこちら ③タグは想定通りついているか >確認方法はこちら
フォームの内容を大幅に変更された場合は、下記「詳細版」をご確認ください。 >【詳細版】フォームアップロード後のチェック項目スケルトン状態からオリジナルフォームを作成する方法

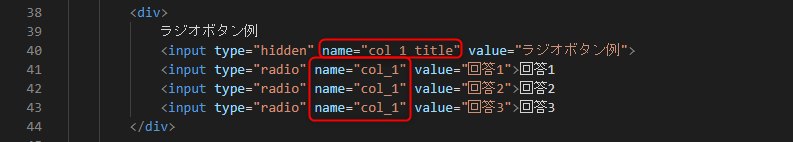
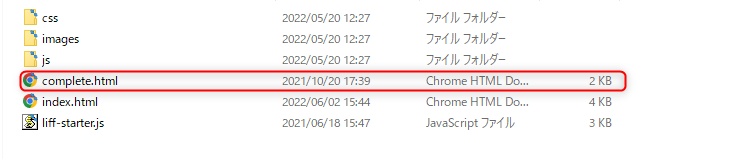
■目的 テンプレートを使用せず、オリジナルフォームを作成する方法 ■セット所要時間 30分(※フォームのコンテンツ量によって変わります) ■セットの流れ オリジナルフォームの内容をECAIに送るために、HTML内に記載のルールがあります。 ルールのみを記載した、スケルトン状態のフォームをダウンロードし、 内容をご確認ください。 スケルトンフォーム> スケルトンフォームダウンロード> ■ファイル説明 ・index.html→入力ページ ・complete.html→送信完了ページ ・images→画像フォルダ ・liff-starter.js→LIFFを動かすプログラム(削除禁止) 編集にはindex.html、complete.html、imagesを使用します。 ■index.htmlについて ・入力フォームを設置するファイル ・<!-- 削除禁止 -->となっている部分はLIFFを動かすプログラムになるので削除しないでください。 ・質問の作り方 1つの質問に対して、inputのname属性「col_1_title」と「col_1」をセットでおきます。 数字は順番に読み込まれるので、連番にする必要があります。詳細はこちら>

送信ボタンを押すと入力データが送信され、送信完了ページに遷移します。

■complete.htmlについて
・送信後の完了ページ
・送信後のメッセージを設定
・「閉じる」ボタンをクリックするとLIFFが閉じます。

■ファイルのアップロード
完成したファイルを圧縮し、ECAIにアップロードします。
フォームの圧縮方法について>
オリジナルフォーム(LIFF)のアップロード方法>
オリジナルフォームのテスト送信方法>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム送信後、送信内容をメッセージでリマインド配信したい

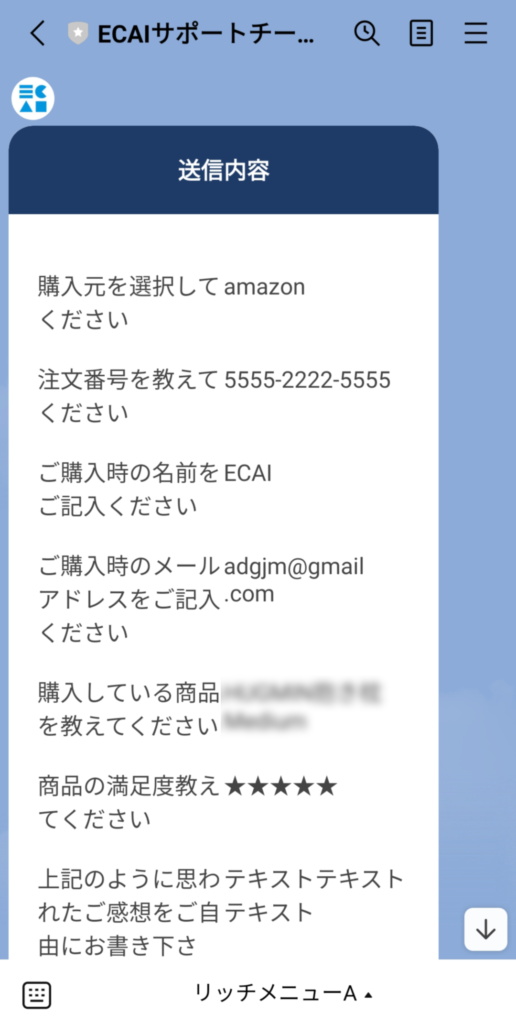
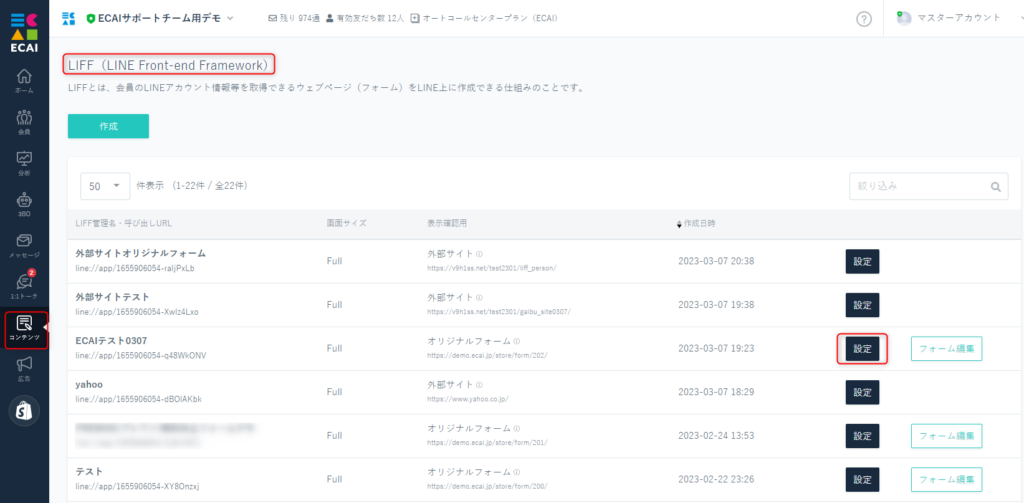
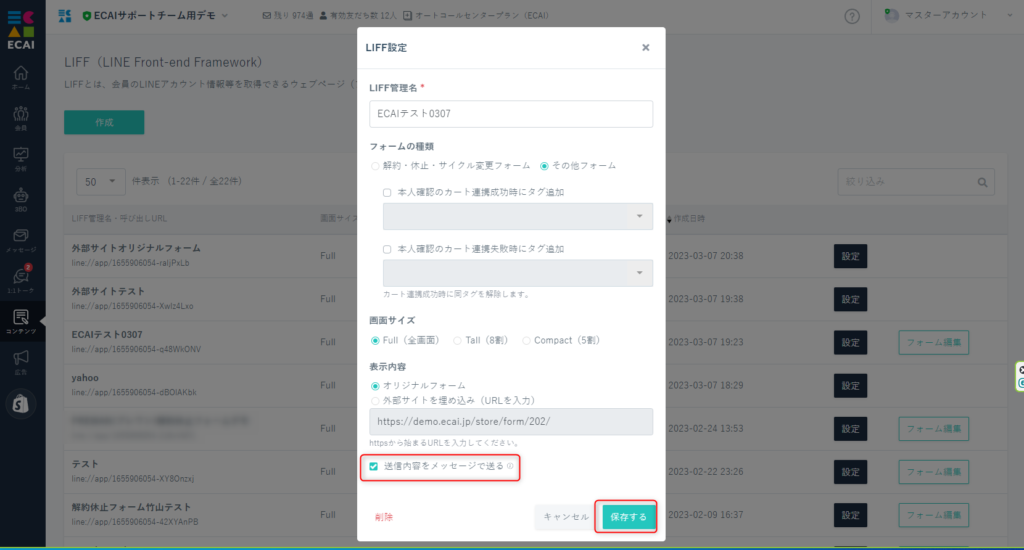
■目的 オリジナルフォーム送信後、送信内容をメッセージでリマインド配信することができます。 ■セット所要時間 1分 ■セットの流れ (1)コンテンツ > LIFF > 設定 対象のオリジナルフォームの設定をひらく

↓ (2)「送信内容をメッセージで送る」にチェックを入れて保存

↓ (3)送信テスト LIFF-URLから送信テストを行い、メッセージで送信内容が送られてくれば設定完了です。 オリジナルフォームのテスト送信方法>
回答内容がすべて配信されるため、設定する前に必ず配信される回答内容を確認してください。 質問で分岐がされている場合、ユーザーの操作によっては内容が重複して送信されることがあります。 そのような場合はオリジナルフォームを修正することで重複を防ぐことができます。
↓ (4)メッセージも同時に送りたい場合 フォーム送信時にタグ付与を行い、タグトリガーステップメッセージを設定してください。 オリジナルフォームで、送信ボタンを押したらタグを付与する方法> 「タグトリガーステップメッセージ」の作成方法>広告のCV計測をオリジナルフォーム(LIFF)に使用する方法
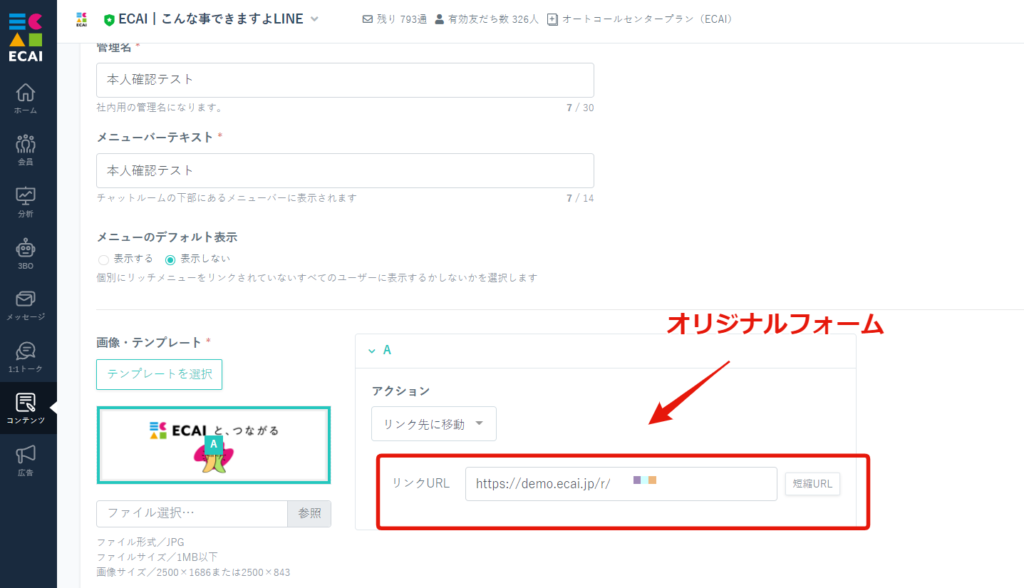
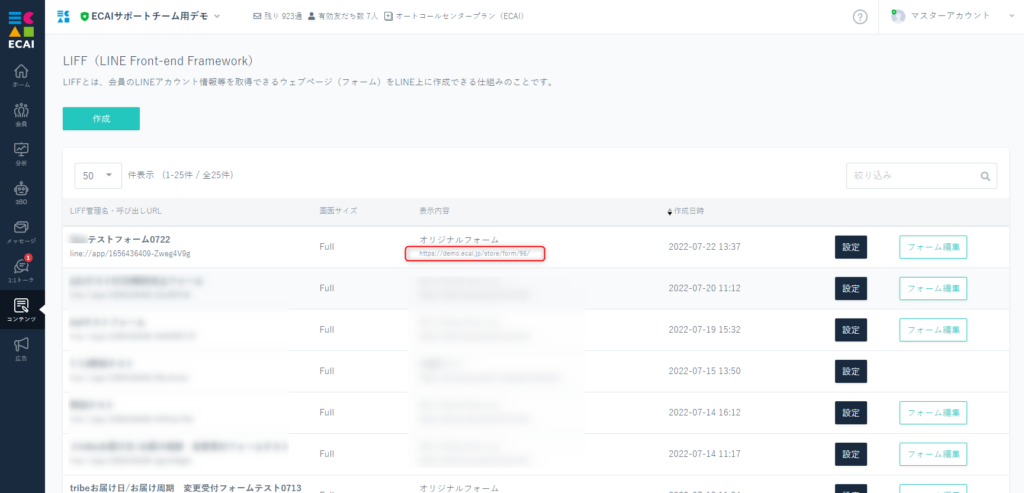
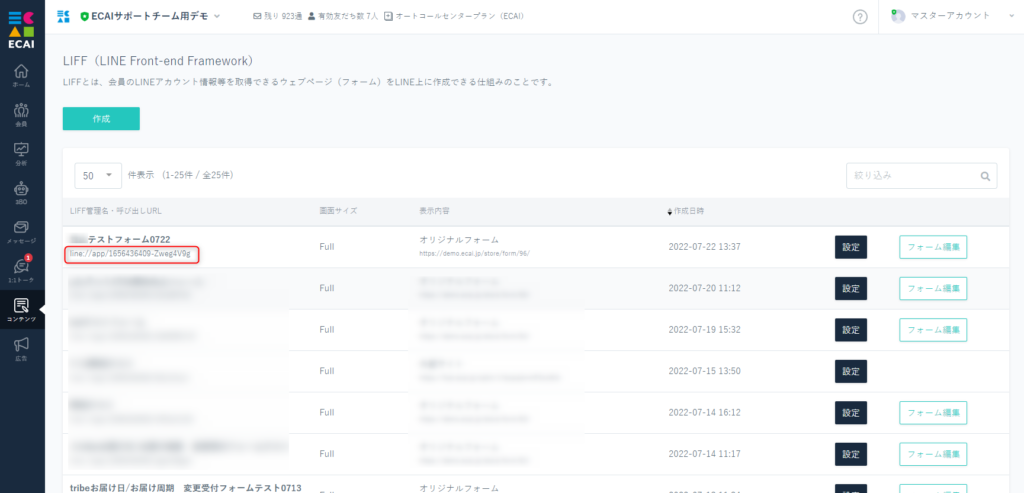
CV計測の設定方法につきましては下記ご確認ください。 CV計測の設定方法はこちら> (1)計測したいオリジナルフォームの表示URLをコピペします。

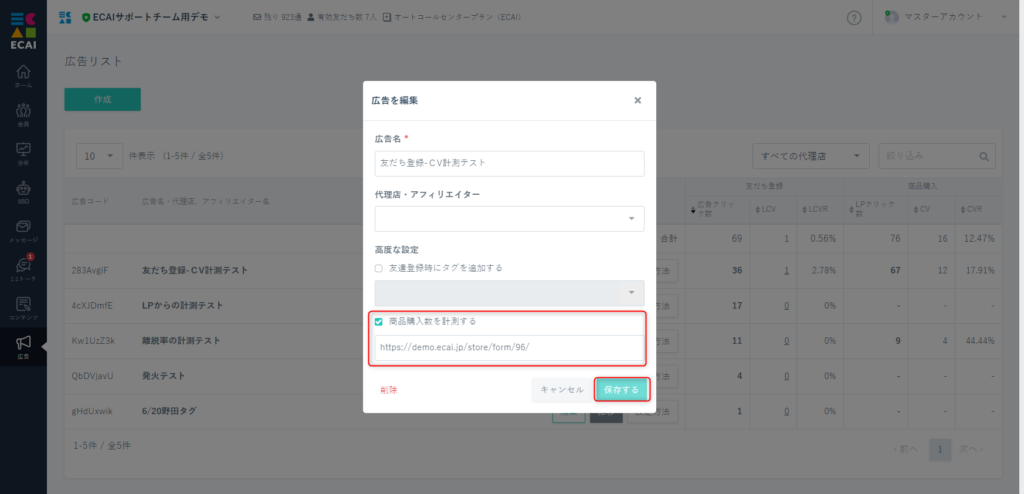
↓ (2)広告 > 広告リスト > 対象のコード編集 (1)のURLを設定し、保存

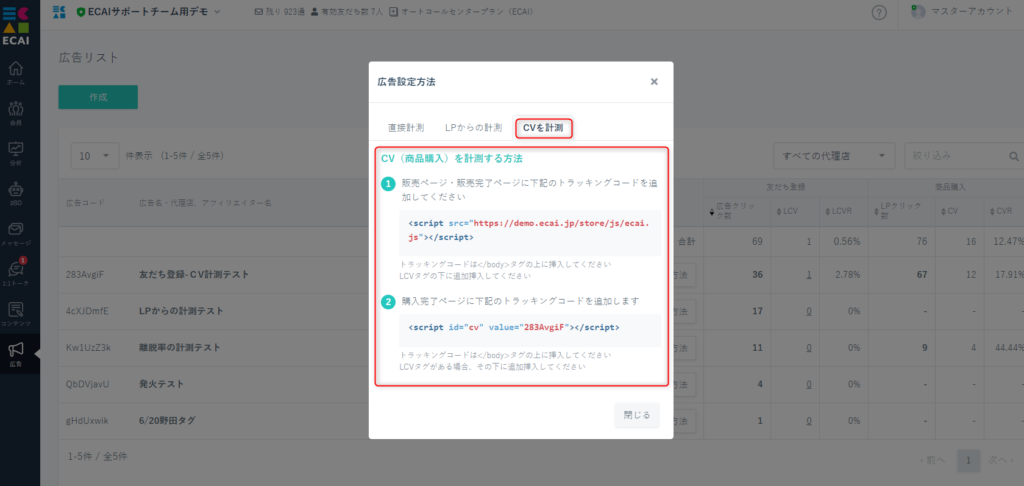
↓ (3)対象のオリジナルフォームにトラッキングコードを追加

※CV計測するページ(complete.html)にjqueryの本体が読み込まれていない場合は<head>内に下記も追加
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (4)計測したいオリジナルフォームのLIFF呼び出しURLをコピペします。

↓
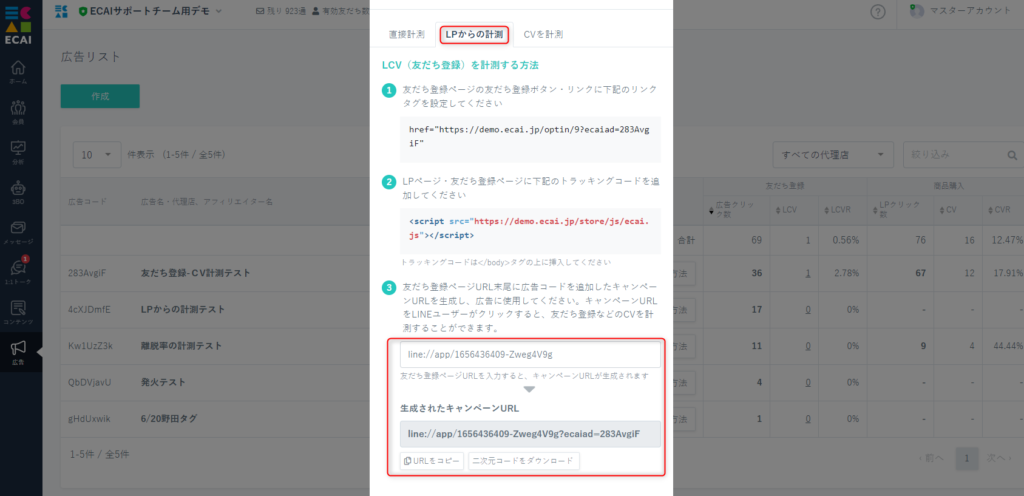
(5)広告 > 広告リスト > 対象のコード設定方法 > LPからの計測 > ③
(4)のLIFF呼び出しURLを使用して、キャンペーンURLを生成する。
計測にはこちらのキャンペーンURLを使用して下さい。

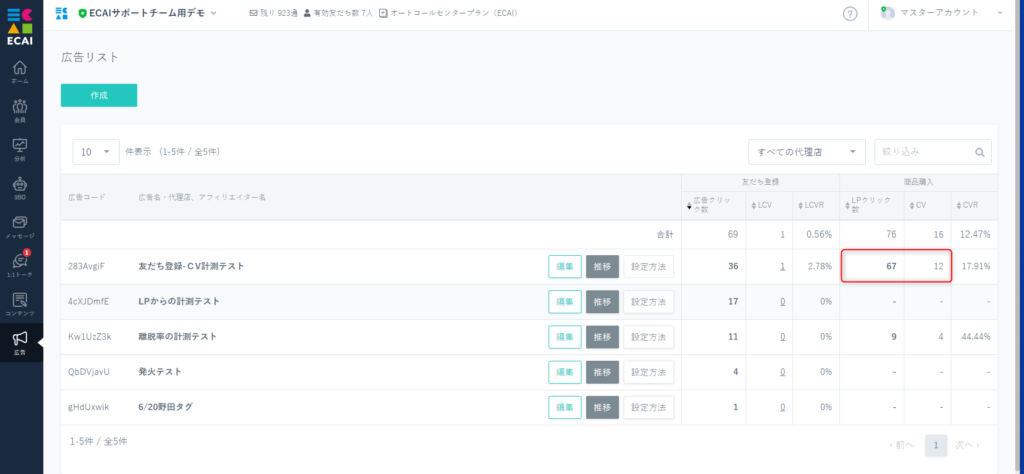
↓ (6)LPクリック、CVが計測できていれば完成です

フォーム情報取得時に付与されるタグを設定します。 そのタグをトリガーとして、リッチメッセージを設定します。 既に作成、設定済みの場合は、そちらのタグに対して設定を行うことができます。 (1)タグの作成 タグの作成方法はこちら> ↓ (2)対象フォームにタグを設置 タグの設置方法はこちら> ↓ (3)リッチメッセージを作成 リッチメッセージの作成方法はこちら> ↓ (4)タグトリガーステップメッセージで、リッチメッセージをセットする 下記ガイドの⑪でリッチメッセージがセットできます。 タグトリガーステップメッセージの作成方法はこちら>オリジナルフォーム申請のLINE名が反映されない
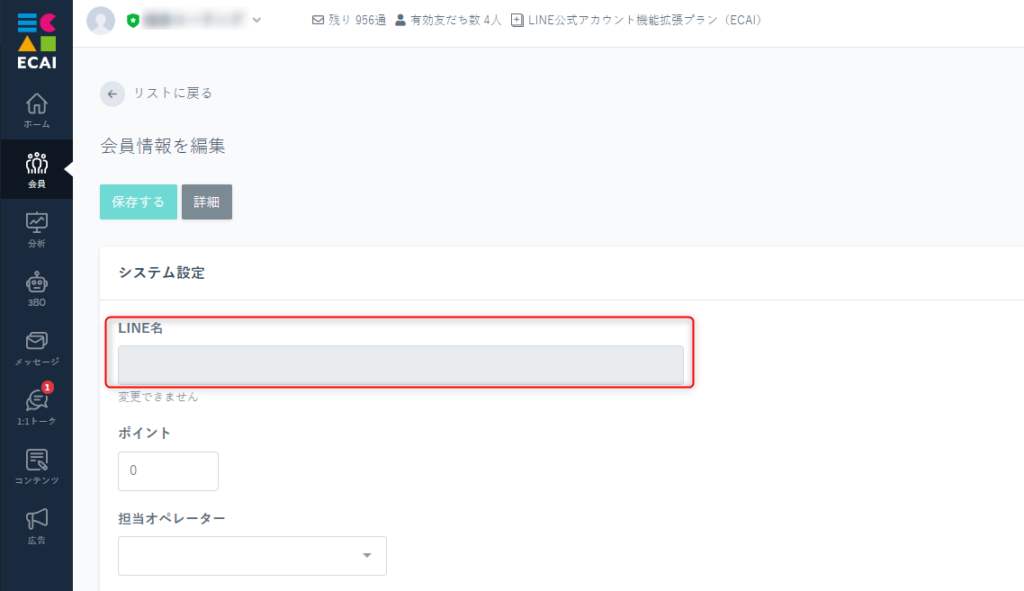
友だち登録されていないユーザーがオリジナルフォームのLIFF呼び出しURLから申請をすると、LINE名が反映されない状態になります。 友だち登録をしてから、オリジナルフォームの申請を行ってください。 友だち追加URLの確認方法はこちら>

上記で解決しない場合は、対象のオリジナルフォーム(LIFF)の複製を作成いただき、そちらを改めて本番環境に使用するようにお願いします。 オリジナルフォーム(LIFF)を複製する方法>解約休止フォームの作成方法

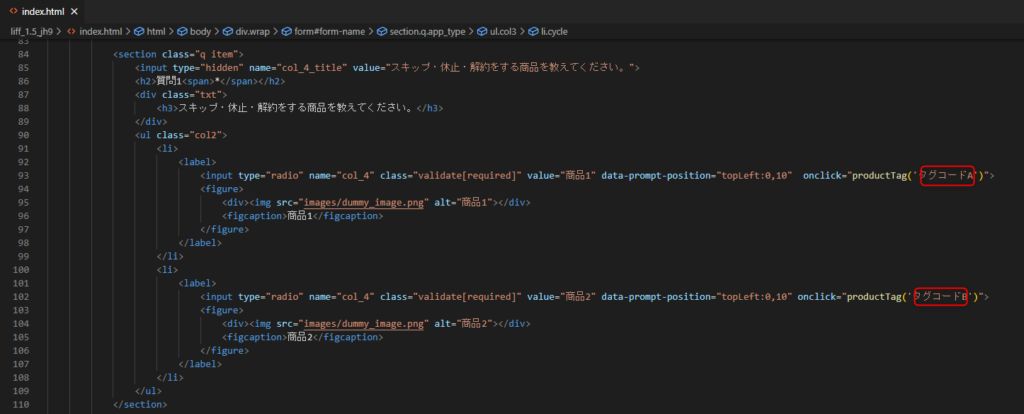
(1)下記より解約休止フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を商品ごとに管理画面で設定したタグコードに変更 フォームの編集方法> タグの作成につきましてはこちら> タグ設定の詳細はこちら>

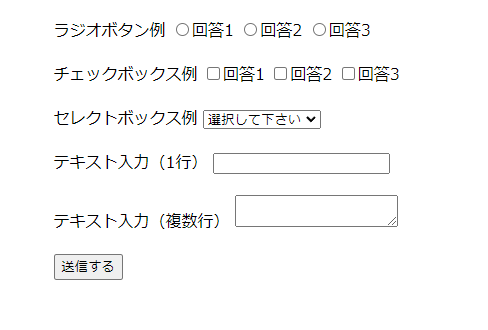
↓↓↓ (3)フォームの編集 フォームの内容を変更する場合はindex.html,complete.htmlを編集してください。 ラジオボタンの作り方> チェックボックスの作り方> セレクトボックスの作り方> マイクロコピーの追加> 画像の追加方法> htmlファイルの詳細の説明はこちら>
↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
上記以外にも多数のテンプレートをご用意しております。 スクロールタイプ、ポップアップバナー、チャット型などをご希望の場合は下記よりダウンロードしてください。 テンプレート>フォーム送信後の申請項目、回答項目の確認方法(解約・休止・サイクル変更・スキップ)【LTVアップ施策#1】解約専用LINE設定手順
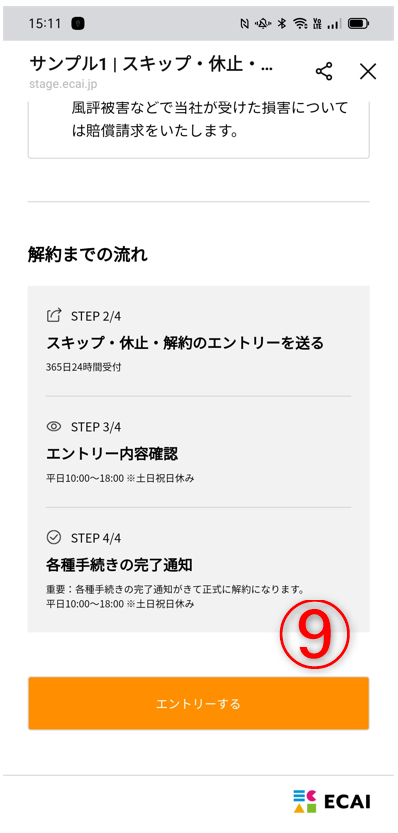
解約専用LINEでは解約申請~解約完了までにリッチメニューや解約休止申請フォームの設置が必要になります。
初めに「解約の流れ(参考)」をご確認いただき、その後設定手順をご確認ください。
解約の流れ(参考)はこちら>
▼必要な設定
【1】タグ 【2】本人確認フォーム 【3】解約休止申請フォーム 【4】リッチメニュー 【5】リッチメニューのタグ追従設定 【6】タグトリガーステップメッセージ 【7】あいさつメッセージ
▼設定手順
【1】タグ
タグの作成方法はこちら>
—作成するタグ名—
・本人確認入力済み
・申請中┃〇〇〇
・★〇〇〇┃解約完了
※〇〇〇には商品名を入れ、フォームに表示させる商品分作成する
※タグの色は分かりやすく各名称ごとに分けて設定することを推奨します
↓
【2】本人確認フォーム
本人確認フォームの作成方法はこちら>
※作成方法の「(2)」で設定するタグは【1】で作成した「本人確認入力済」を設定
↓
【3】解約休止フォーム
本人確認フォームの作成方法はこちら>
※作成方法の「(2)」で設定するタグは【1】で作成した「申請中┃〇〇〇」を設定
↓
【4】リッチメニュー
リッチメニューの作成方法はこちら>
参考リッチメニューのダウンロードはこちら>
—作成するリッチメニュー管理名と設定内容—
・ステップ1
・ステップ2
・ステップ3
・ステップ4
ステップ1~ステップ4までの設定内容はこちら>
↓
【5】リッチメニューのタグ追従設定
タグ追従設定方法はこちら>
—タグとリッメニューのセット—
・タグ:本人確認入力済 リッチメニュー:ステップ2
・タグ:申請中┃〇〇〇 リッチメニュー:ステップ3
・タグ:★〇〇〇┃解約完了 リッチメニュー:ステップ4
↓
【6】タグトリガーステップメッセージ
タグトリガーステップメッセージの作成方法はこちら>
—作成するタグトリガーステップメッセージ—
・本人確認入力後
・確認作業中
・解約完了
「本人確認入力後」「確認作業中」「解約完了」の設定内容はこちら>
↓
【7】あいさつメッセージ
あいさつメッセージの設置方法はこちら>
解約専用LINEのあいさつメッセージ設定内容はこちら>
▼補足
【1】~【7】の設定が完了したら、LINE登録し解約の流れ通りになるかご確認ください。
解約の流れはこちら>
対象のフォームをダウンロードし、新規で作成したLIFFにアップロードすることでできます。 BOT(LINE公式アカウント)間をまたいでの複製も可能です。 ①対象のフォームをダウンロードする ダウンロード方法はこちら> ↓ ②新規LIFFを作成する 新規LIFFを作成方法はこちら> ↓ ③作成したLIFFにダウンロードしたファイルをアップロードする アップロード方法はこちら>オリジナルフォーム上で取得できるLIFF情報について

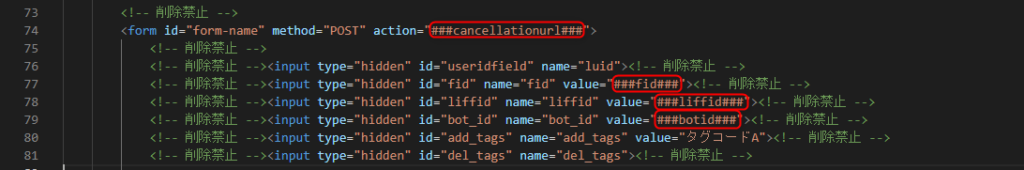
オリジナルフォームで入力された情報をECAIに送るために、LIFFの情報をソース上で取得しています。 オリジナルフォーム上で取得できる情報は以下5つとなります。 ###cancellationurl### ⇒ 解約休止フォームの完了ページURL ###formurl### ⇒ その他フォームの完了ページURL ###fid### ⇒ フォームID ###liffid### ⇒ LIFF ID ###botid### ⇒ BOT IDフォーム下部のECAIロゴを消す方法

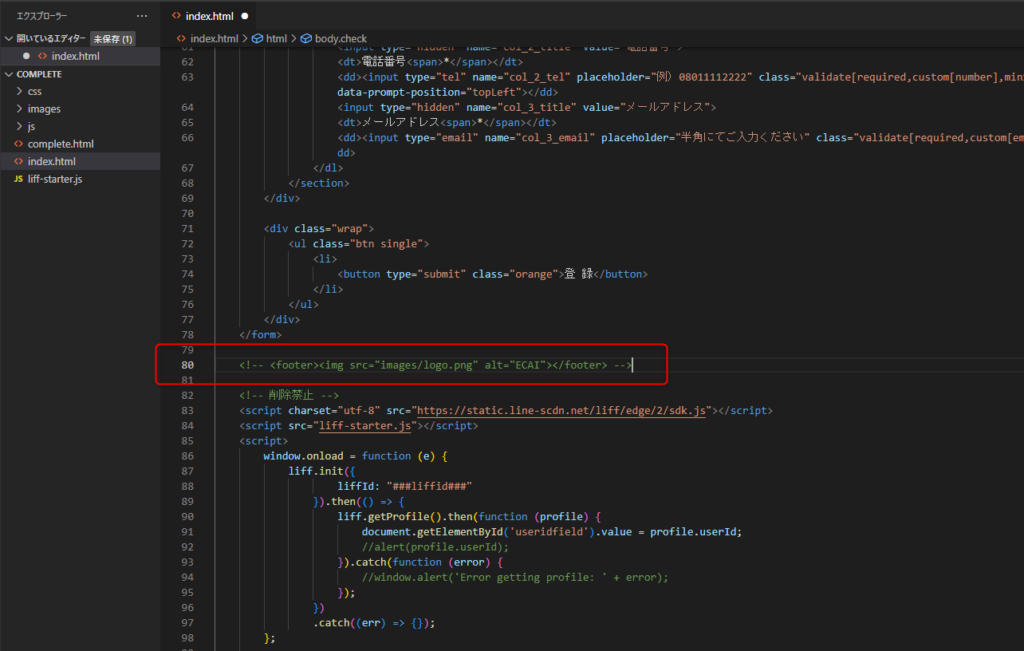
※重要 ロゴマークを消してテンプレートフォームを使用できるのは、「LINE公式アカウント機能拡張プラン」「オートコールセンタープラン」となります。 フリープランの方でロゴマークを消しているテンプレートフォームを使用していることが分かった際は、即時利用停止にすることがあります。 (1)対象フォームをダウンロード フォームのダウンロード方法はこちら> ↓ (2)ダウンロードしたファイルを解凍し、htmlファイルの<footer>部分を削除かコメントアウトする
<footer><img src="images/logo.png" alt="ECAI"></footer>
↓ (3)ファイルを圧縮し、アップロード アップロードについてはこちら> ↓ (4)スマホよりテスト送信を行い、意図した表示になっているかご確認下さい。 本人確認フォームのテスト送信方法>解約・休止・サイクル変更フォームにおいてのcol(name属性)と管理画面に反映される表示の仕様について
解約・休止・サイクル変更フォームにおいて設定されたcol(name属性)と、管理画面への表示順の仕様について説明になります。
フォーム内への記載のルールにつきましては下記ガイドを参照ください。
解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール>
■設定できるcol(name属性)の種類
①共通用(固定)
┗申請種別用(解約、休止、サイクル変更):col_1
┗休止期間用:col_2
┗サイクル変更期間用:col_3
┗商品用:col_4
┗顧客満足度用:col_5
※col_1 ~ col_5は固定の用途となります。
②共通用:col_6 ~ col_50
③解約申請用:cancell_col_6 ~ cancell_col_50
④休止申請用:pause_col_6 ~ pause_col_50
⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
※cancell_col_1~cancell_col_5、cycle_col_1~cycle_col_5、pause_col_1~pause_col_5は利用出来ません。
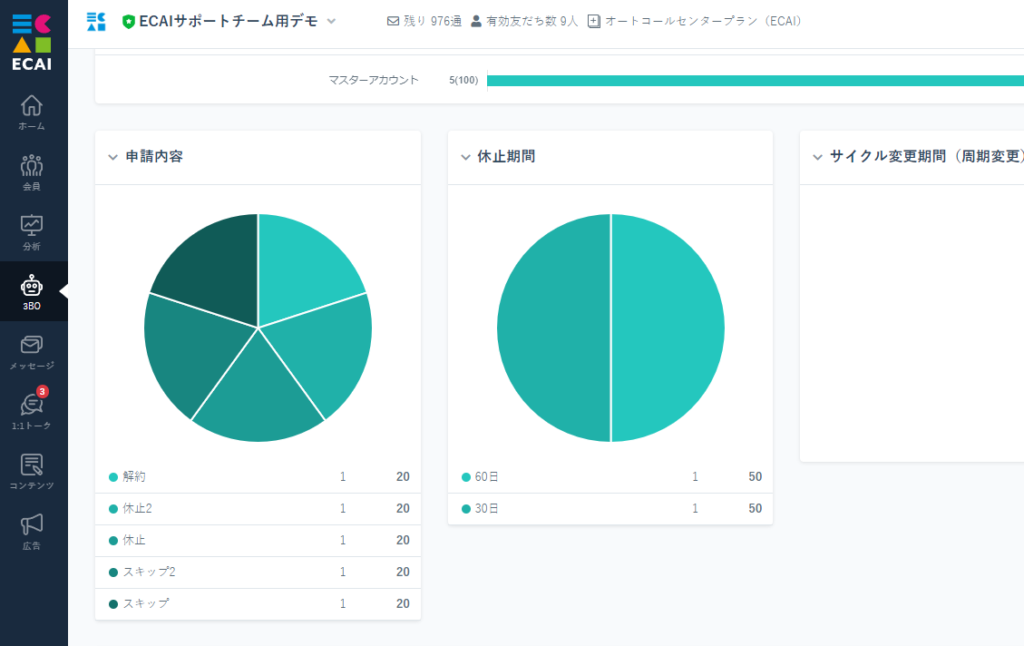
■管理画面に反映される表示の仕様
・申請種別(解約、休止、サイクル変更:col_1)ごとに回答が取り込まれます。
┗「解約」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、③解約申請用:cancell_col_6 ~ cancell_col_50
┗「休止」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、④休止申請用:pause_col_6 ~ pause_col_50
┗「サイクル変更」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
┗「上記以外」の場合:①共通用(固定)、②共通用:col_6 ~ col_50
・設定できるのは最大でcol_50までとなります。
・同じcol(name属性)を二重に設定されていると、後に設定されているcolで上書きされ、一部受信が出来なくなります。
・商品用(col_4)は必須項目となり、設定しないと管理画面にすべて反映されません。
・表示は番号の若い順に表示されます。
(解約申請の例)
col_1
col_4
col_5
col_6
cancell_col_6
col_7
cancell_col_7
(休止申請の例)
col_1
col_2
col_4
col_5
col_6
pause_col_6
col_7
pause_col_7
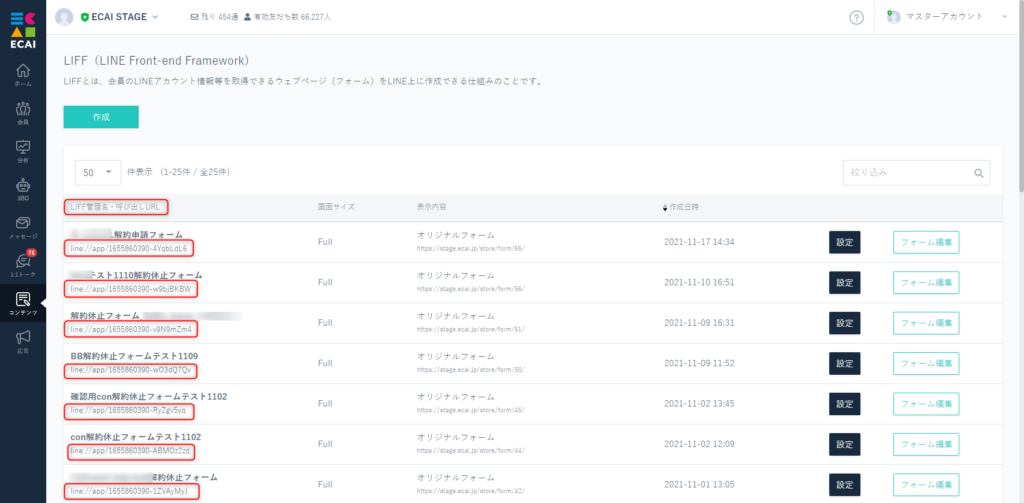
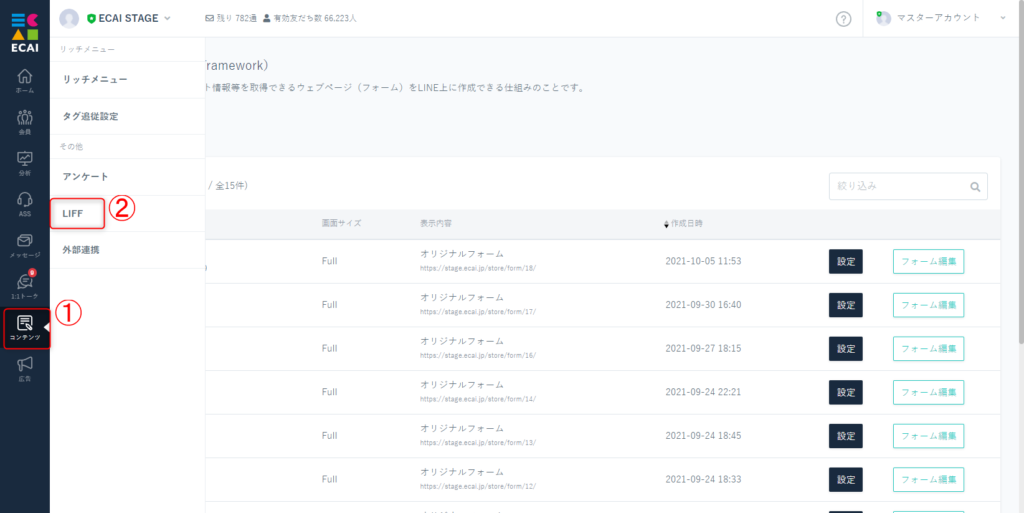
(1)コンテンツ > LIFF

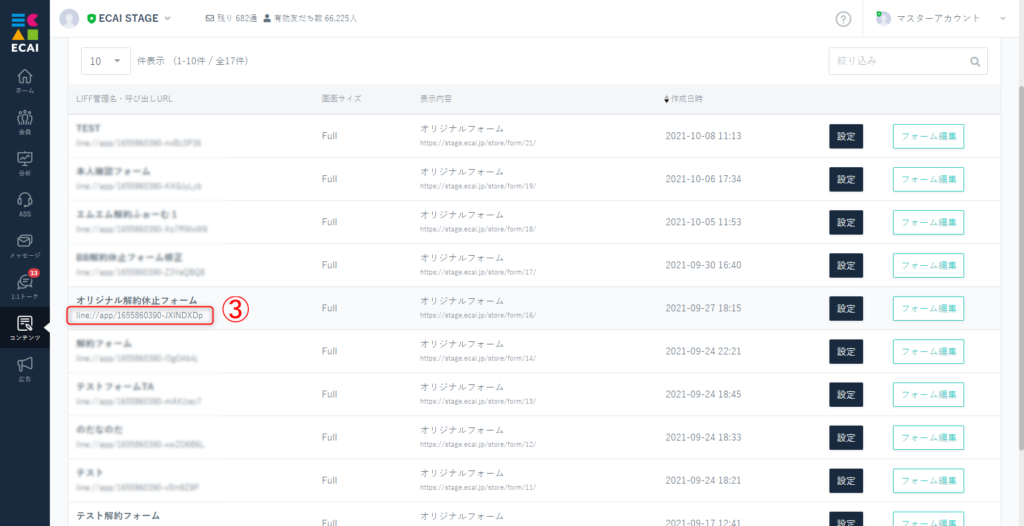
↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

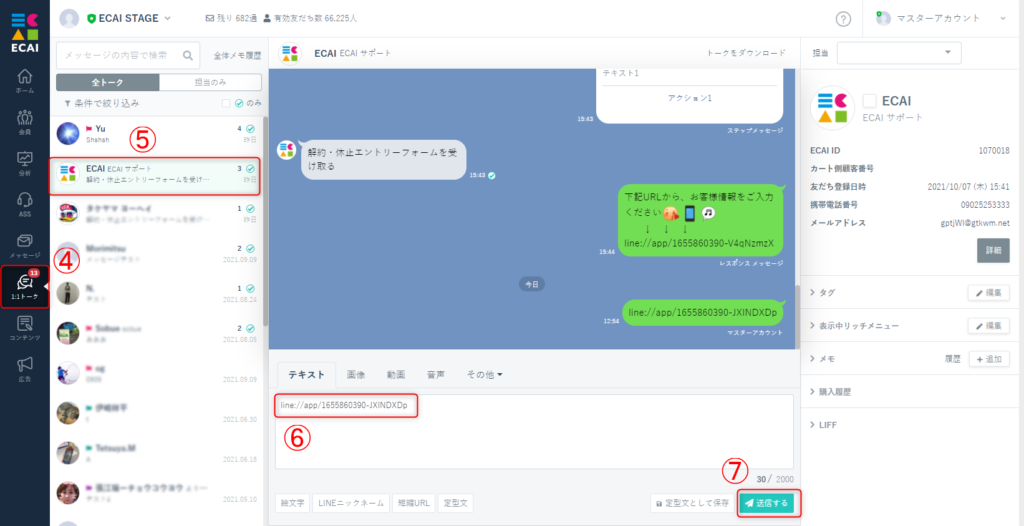
↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

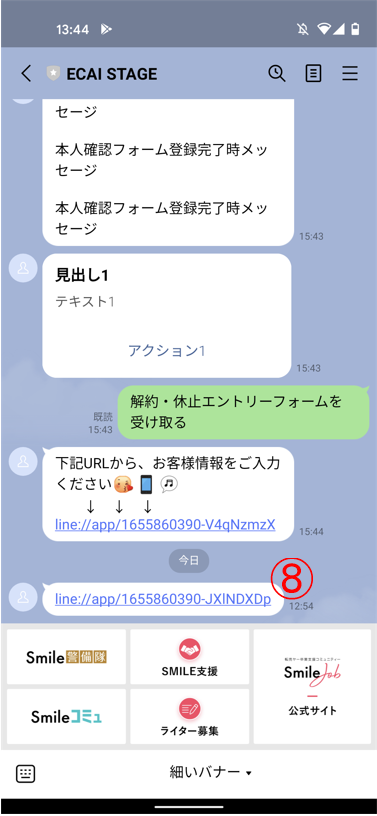
↓ (4)ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認ください【フォーム】申請種別の内容を複数設定する方法

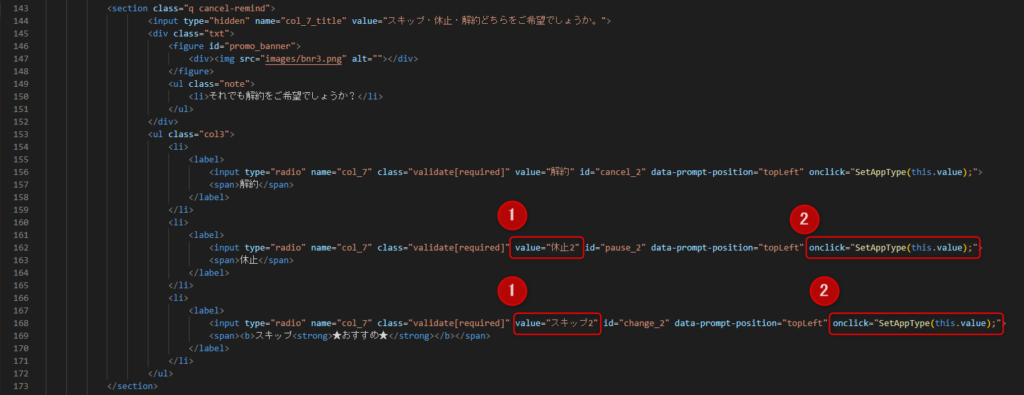
フォーム(LIFF)の中で申請種別(col_1)で設定した内容が管理画面に申請内容として表示されます。 複数の質問から申請種別(col_1)を設定したい場合は、最終回答が「col_1」になるようにしてください。 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(24) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)申請種別(col_1)に内容を設定したい質問を下記のようにします。 ①表示させたい申請内容 ②col_1に申請内容をセットするクリックイベント

↓ (2)②で呼び出すクリックイベントの設定 フォーム下部の<script></script>の中に記述する


対象フォームをダウンロードし、「complete.html」を編集します。 どのフォームでも同じやり方で編集ができます。 (1)対象フォームをダウンロードします。 フォームのダウンロード方法はこちら>

↓ (2)ファイルを解凍し、「complete.html」をテキストエディターで開き編集します。 ファイル内の詳細はこちら>

↓ (3)編集が終わりましたら、ファイルを圧縮し所定のLIFFへアップロードします。 アップロード方法はこちら>

↓ (4)送信テストを行い、表示に間違いがないか確認する。 テスト送信方法>【オリジナルフォーム】ボタンをランダムで表示させる方法

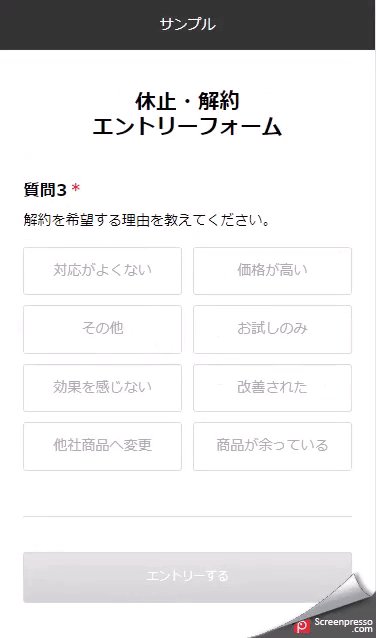
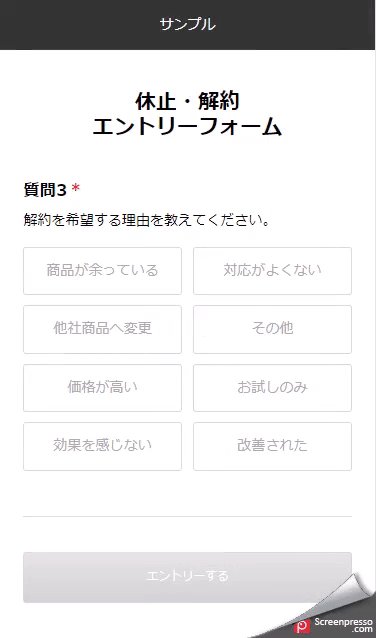
■目的 ボタンの配置による選択項目の偏りをなくすために、毎回ランダムにボタンを表示させています。 回答に偏りがある場合に、より正確に回答結果を得ることができます。 ■セット所要時間 10分 ■セットの流れ 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U 編集ファイル:index.html (1)htmlの質問部分のにからのulを設置
<ul id="cancel_reason_btn" class="col2"></ul>↓ (2)ボタンとランダム表示させるJavascriptを記述
//シャッフル
const shuffleArray = (array) => {
const cloneArray = [...array]
for (let i = cloneArray.length - 1; i >= 0; i--) {
let rand = Math.floor(Math.random() * (i + 1))
// 配列の要素の順番を入れ替える
let tmpStorage = cloneArray[i]
cloneArray[i] = cloneArray[rand]
cloneArray[rand] = tmpStorage
}
return cloneArray
}
//解約理由ボタンの配列
let arr = [
'<li><label><input type="radio" name="col_6" class="validate[required]" value="効果を感じない" data-prompt-position="topLeft"><span>効果を感じない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="商品が余っている" data-prompt-position="topLeft"><span>商品が余っている</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="価格が高い" data-prompt-position="topLeft"><span>価格が高い</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="他社商品へ変更" data-prompt-position="topLeft"><span>他社商品へ変更</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="お試しのみ" data-prompt-position="topLeft"><span>お試しのみ</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="改善された" data-prompt-position="topLeft"><span>改善された</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="対応がよくない" data-prompt-position="topLeft"><span>対応がよくない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="その他" data-prompt-position="topLeft"><span>その他</span></label></li>',
];
cloneArr = shuffleArray(arr);
// innerHTMLを使用して表示
let cancelReasonBtn = document.getElementById("cancel_reason_btn");
cancelReasonBtn.innerHTML = cloneArr.join('');ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォーム(LIFF)を入力のないLPのように使う方法
■目的 オリジナルフォーム(LIFF)を入力のないLPのように使う方法 ■セット所要時間 5分 ■セットの流れ 【パターン1】 LIFFを外部サイトに設定することで、外部のサイトをLIFFで開くことができます。 外部サイトの設定方法> 【パターン2】 LIFFファイルのindex.htmlで静的ページを生成する。 index.htmlを編集し、コンテンツを作成してください。 オリジナルフォームの編集方法> LIFFファイル内には「index.html」と「complete.html」を必ずセットで作成する必要があります。 LIFFファイルの構造についてはこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームを曜日別、時間別、日付別で非表示にする

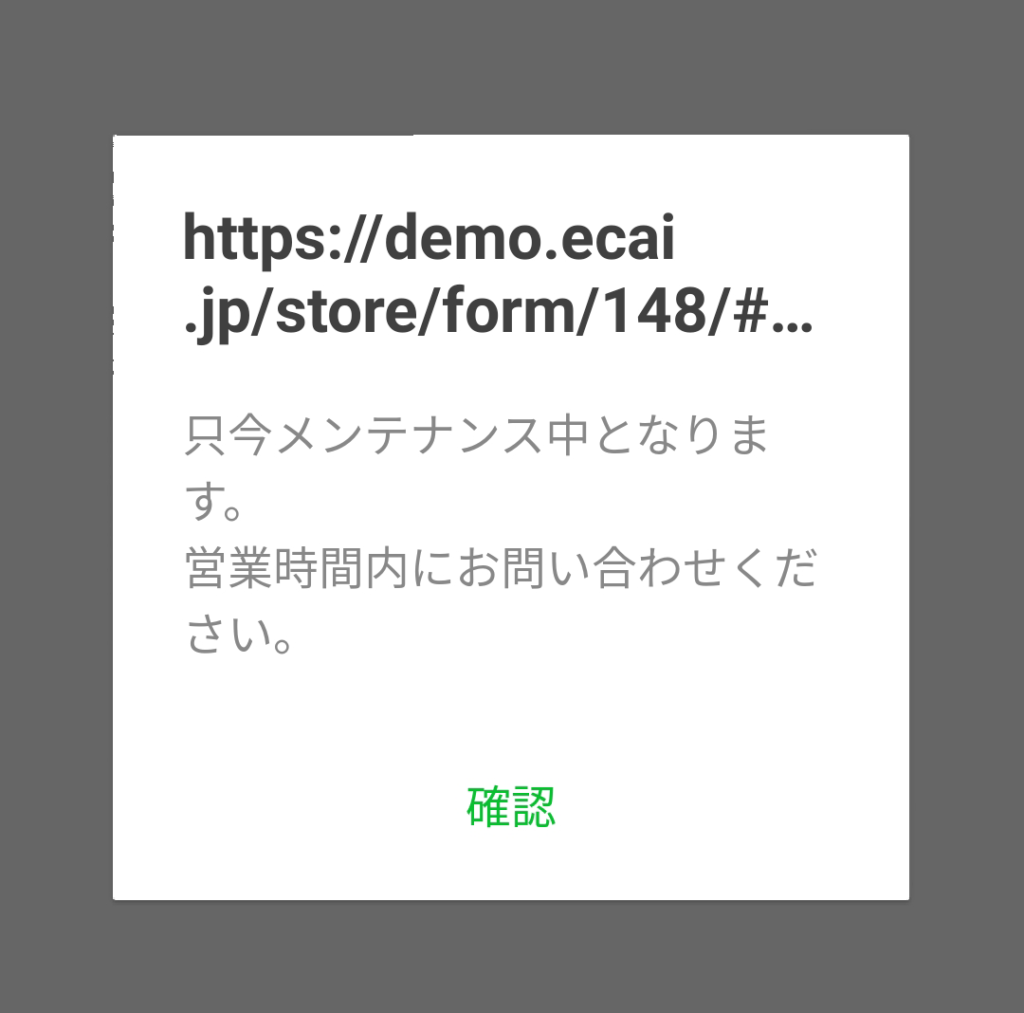
オリジナルフォームで指定の曜日、時間、日付を設定した場合、 上記のようなポップアップを出してアクセスできないようにします。 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルファイルの545~603行目を対象フォームへコピペしてください。
<script>
//非表示にする時間を指定
function Settoday() {
var ck1 = false;
var ck2 = false;
var today = new Date(); //今日の日付
var dayOfWeek = today.getDay(); //今日の曜日取得
var y = today.getFullYear();
var m = ('00' + (today.getMonth() + 1)).slice(-2);
var d = ('00' + today.getDate()).slice(-2);
var formatday = `${y}-${m}-${d}`; //今日の年月日を取得
var hour = today.getHours(); //今の時間取得
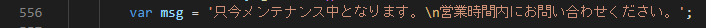
var msg = '只今メンテナンス中となります。\n営業時間内にお問い合わせください。';
//1.曜日の指定
var specifydayOfWeek = [0, 6]; //★曜日を指定 0→日,1→月,2→火,3→水,4→木,5→金,6→土「,」でつなぐ
specifydayOfWeek.forEach(function (e) {
if (e == dayOfWeek) {
ck1 = true;
alert(msg);
liff.closeWindow();
}
});
if (!ck1) {
//2.祝日対応
var url = 'https://holidays-jp.github.io/api/v1/date.json';
fetch(url)
.then(response => response.json())
.then(data => {
Object.keys(data).forEach(function (key) {
if (key == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
});
//3.日付指定
var specifyDay = ["2022-09-02", "2022-09-05", "2022-10-11"]; //★年月日を指定「,」でつなぐ
specifyDay.forEach(function (e) {
if (e == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
}
if (!ck2) {
//4.時間の指定
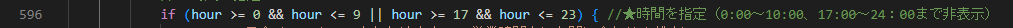
if (hour >= 0 && hour <= 9 || hour >= 17 && hour <= 23) { //★時間を指定(0:00~10:00、17:00~24:00まで非表示)
alert(msg);
liff.closeWindow();
}
}
}
Settoday();
</script>(1)曜日別の非表示指定 559行目で非表示にしたい曜日を下記数字で指定 複数の場合は「,」でつなぐ 日→0 月→1 火→2 水→3 木→4 金→5 土→6 下記[0 ,6]の場合は、土日が非表示になります。

(2)日付別の非表示指定 584行目に非表示にしたい日付を下記フォーマットで指定 複数の場合は「,」でつなぐ 例)2022年9月10日 → "2022-09-10"

(3)時間帯別の非表示指定 596行目に非表示にしたい時間帯を指定 下記の場合は、0:00~10:00、17:00~24:00までが非表示になります (※10:00~17:00は表示)

(4)メッセージテキストの変更 556行目のテキストを変更 改行は「\n」としてください。

対象ボタンの<input>タグに「disabled」を追加してください。 例)
<input type="radio" name="col_1" class="validate[required]" value="解約" disabled>フォームの編集方法は下記を参照ください。 オリジナルフォームの編集方法>オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法
オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法は下記になります。
①変更後に表示したい既存のオリジナルフォームをダウンロード
ダウンロード方法はこちら>
↓
②変更したいオリジナルフォームにアップロード
アップロード方法はこちら>
この変更によって、変更前のオリジナルフォームをタップした際に変更後のオリジナルフォームが表示されるようになります。
■目的 フォームの修正などで、テストフォームから本番フォームへアップロードする際などに使用します。 ■セット所要時間 5分 ■セットの流れ (1)テストフォームをダウンロード オリジナルフォームのダウンロード方法はこちら> ⇓ (2)本番フォームへアップロード ※本番フォームへアップロードする前に、本番フォームのバックアップを必ずダウンロードしておいてください。 (1)でダウンロードしたZIPファイルをそのままアップロードします。 アップロードの方法はこちら> ⇓ (3)送信テストはLIFF-URLを使用し、スマホにて行ってください。 オリジナルフォームのテスト送信方法はこちら>【オリジナルフォーム】入力制限をなくす方法
■目的 オリジナルフォームの入力制限(必須入力)をなくす方法の説明になります。 入力制限については、「jQuery-Validation-Engine」というプラグインを入れています。 公式サイトはこちら> ■セット所要時間 3分 ■セットの流れ 入力フォームの「input」タグについている「class="validate[required]"」を削除する。 フォームの編集方法はこちら> またその他の入力制限を行いたい場合は、 「jQuery-Validation-Engine」を検索いただくと日本語の説明サイトも複数ありますので、そちらを参考に設定をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム切り替え中の送信について
ユーザーがオリジナルフォームの入力中に、管理画面からフォームの内容が更新された場合、 入力中のフォームは更新前の内容で送信されます。【誰でも簡単!】PCのメモ帳を使ってオリジナルフォームを編集する方法

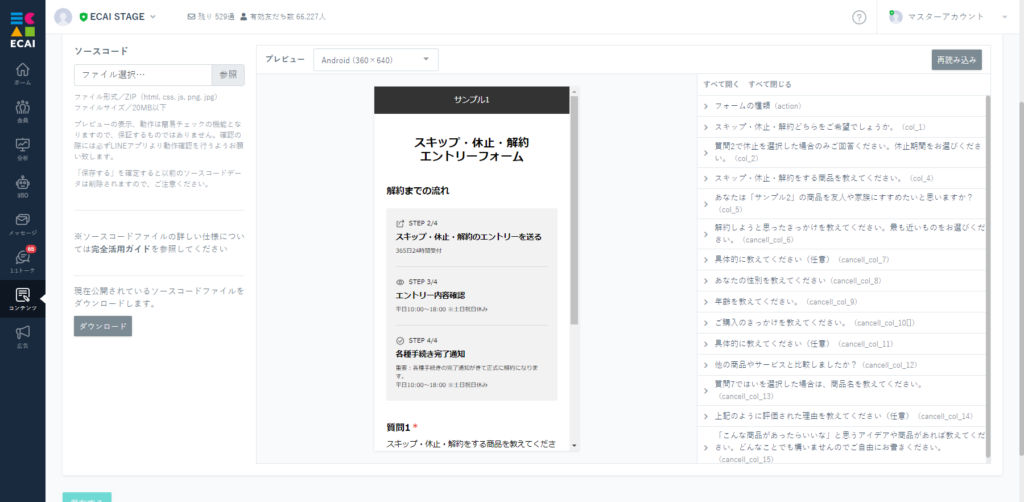
■目的 既存のオリジナルフォーム(LIFF)を誰でも簡単にPCのメモ帳を使って修正する方法になります。 ※HTML編集ソフト不要 ■セット所要時間 10分 ■セットの流れ (1)コンテンツ > LIFF > フォーム編集 左のメニューのLIFFを選択し、修正したいフォームをダウンロード

↓↓↓

↓↓↓ (2)ダウンロードしたファイルをメモ帳 ダウンロードしたZIPファイルを解凍せず編集する方法> ↓↓↓ (3)編集したファイルを対象のフォームへアップロード アップロードについてはこちら> ↓↓↓ (4)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
ZIPファイルを一度解凍してから編集を行う場合は、下記を参照してください。 フォームの内容を大幅に変更したい場合はこちらの方法で行ってください。 オリジナルフォームの編集方法>
