
■目的 オリジナルフォームの送信内容をスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 20分 ■セット方法 スプレッドシートへ反映を行うためには、Googleアカウントが必要になります。 無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成>
(1)オリジナルフォームの送信設定
下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートへの送信設定

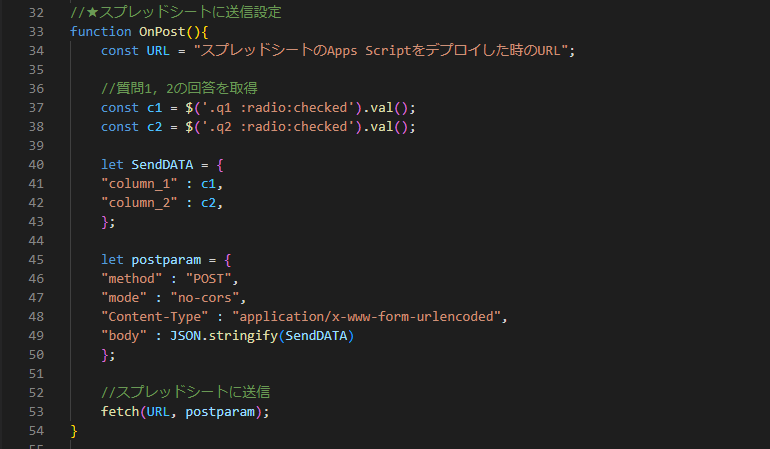
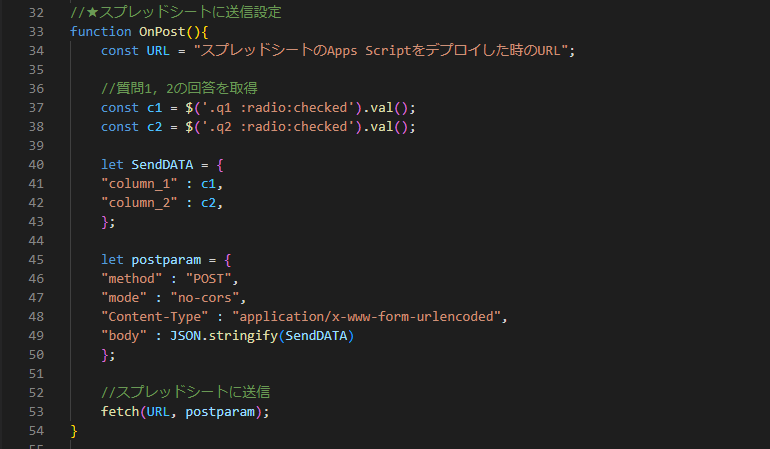
【コピペ用】
//★スプレッドシートに送信設定
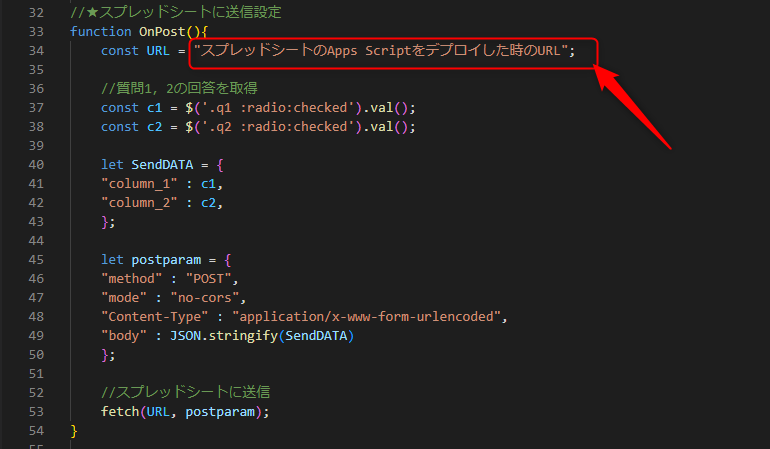
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
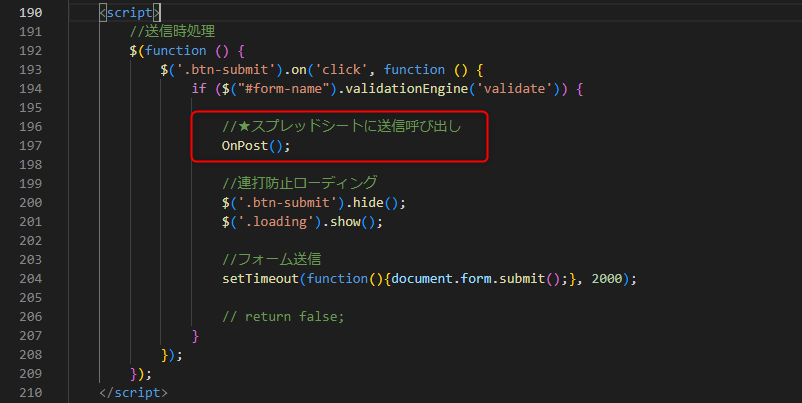
}↓ ②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

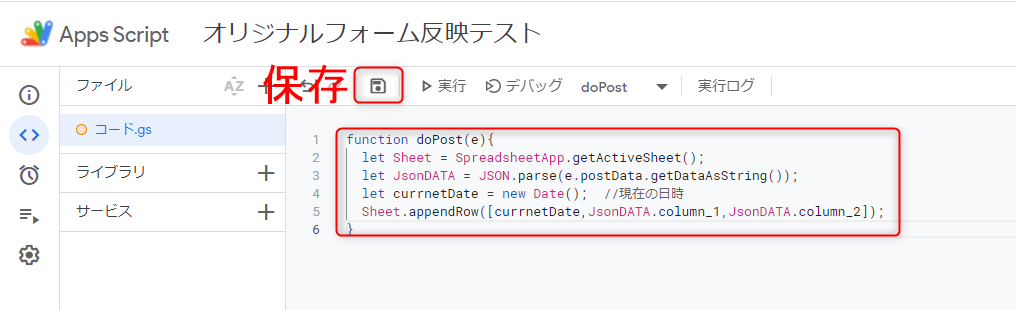
↓ ② Apps Script設定 スプレッドシートへ書き込む処理は、それ以降の「doPost()」に設定します。 下記コードをコピペし保存します。 記入されたスプレッドシートの最後の行に追加されます。

【コピペ用】
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
}
↓
③ Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

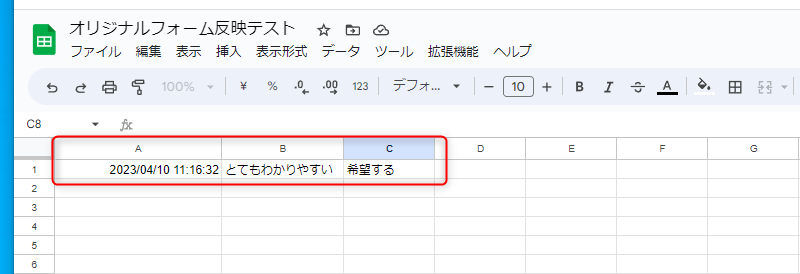
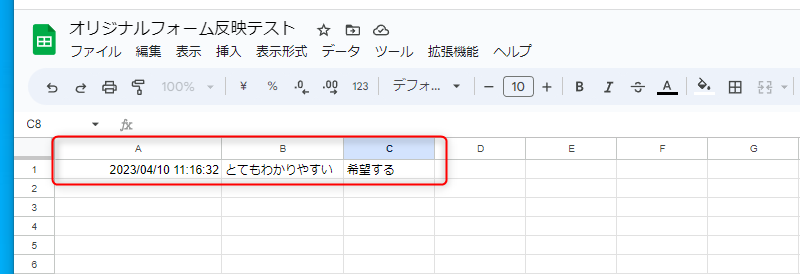
(3)送信確認
オリジナルフォームから送信して、スプレッドシートへ反映されましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)送信したメッセージの取り消しを行う方法
ユーザーに間違って送ってしまったメッセージの取り消しが、LINE Official Account Managerにて行えます。
▼事前確認
・1度でも対象のBOTに発言をしたことがあるユーザーでないとメッセージ削除を行えない。
・LINE Official Account ManagerではLINE名での検索を行うため、BOT名・LINE名を控える。
・ECAIから配信した一斉配信メッセージは削除を行えません。
・送信してから24時間経過したメッセージは削除できません。
▼作業手順

↓
②ユーザーのLINE名を確認
↓

https://manager.line.biz/
↓
④対象のLINE公式アカウントをクリック
↓

↓
⑥応答設定
↓
⑦「チャット」をオンにする
↓

↓

↓
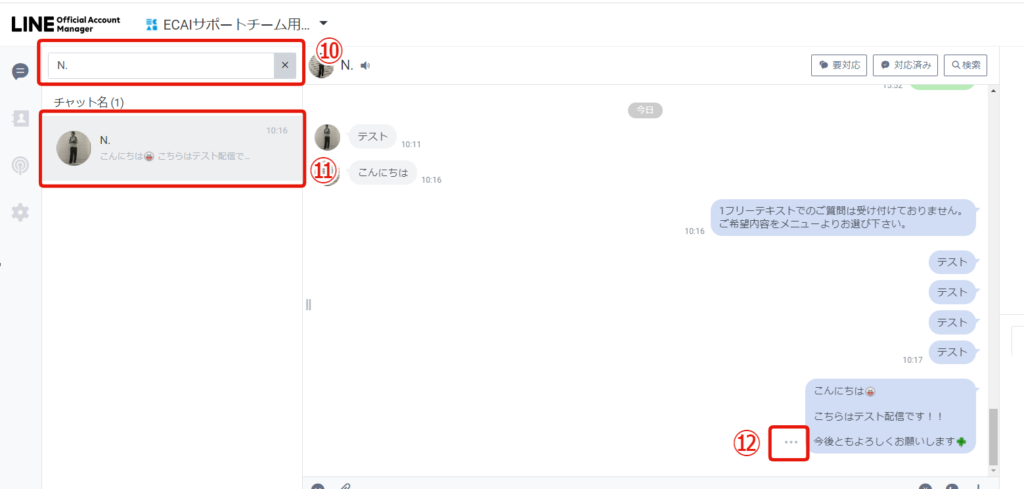
⑪ユーザーをクリック
↓
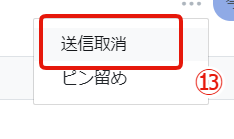
⑫削除したいメッセージの「・・・」をクリック
※カーソルをあてると「・・・」が出てきます
↓

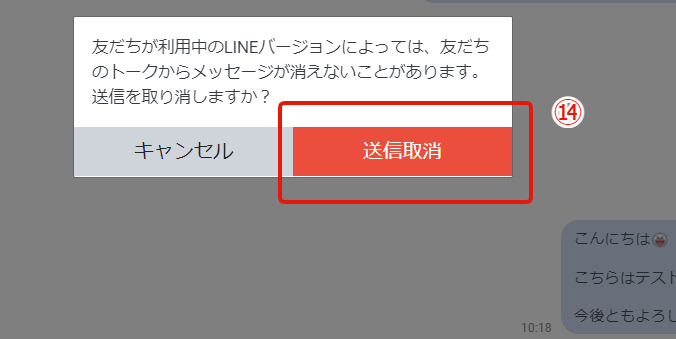
↓

※「⑦」のチャットをオフに戻さなくてもECAIを使用できます
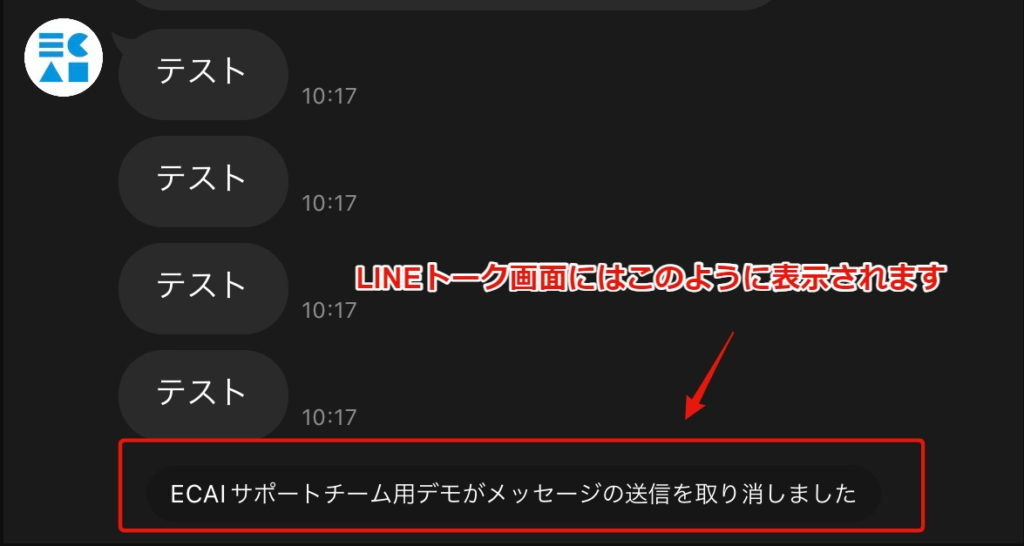
▼削除後のユーザー側のLINEトーク画面表示


■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

【コピペ用】
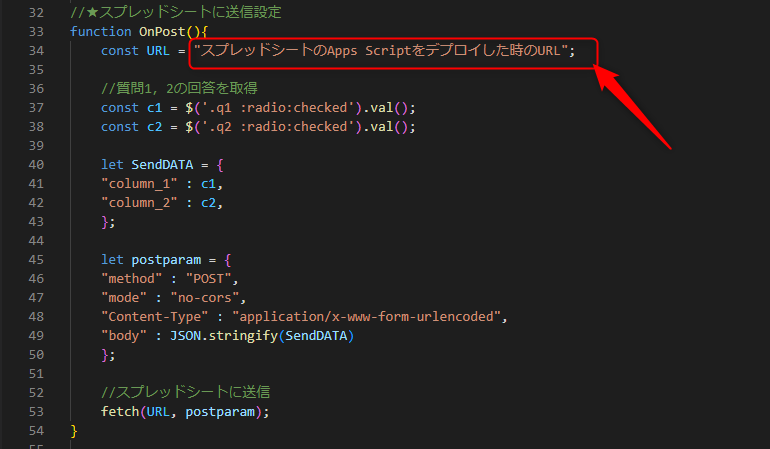
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
②Apps Scriptの設定
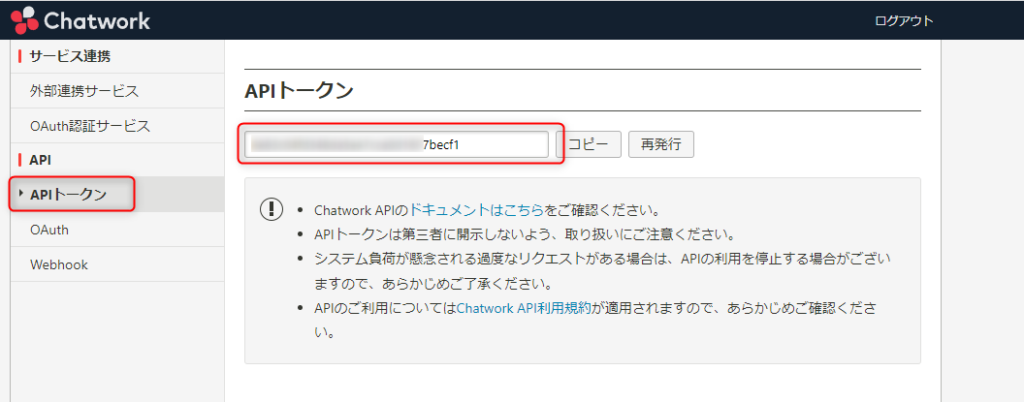
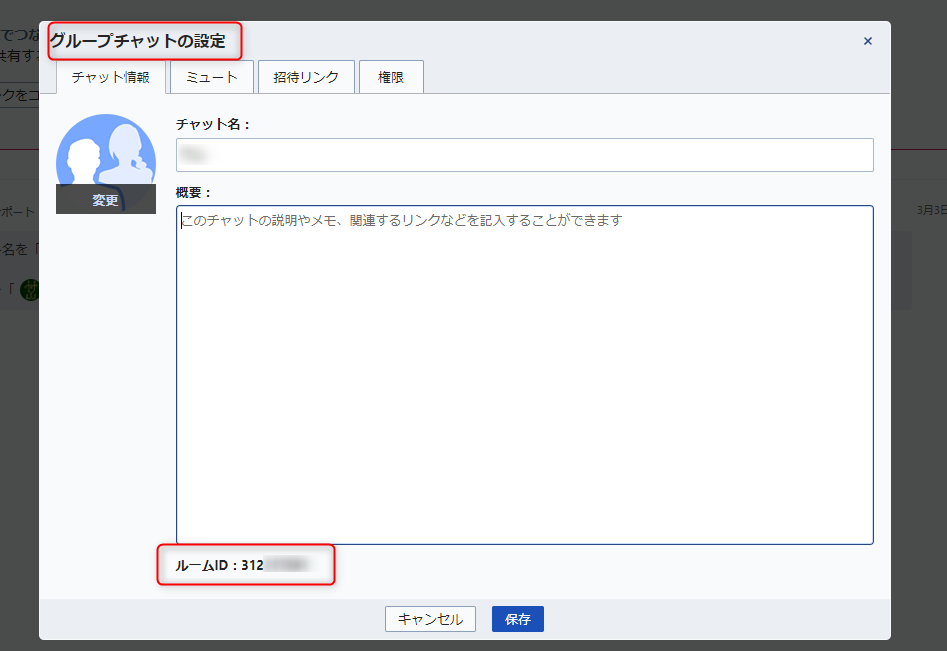
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
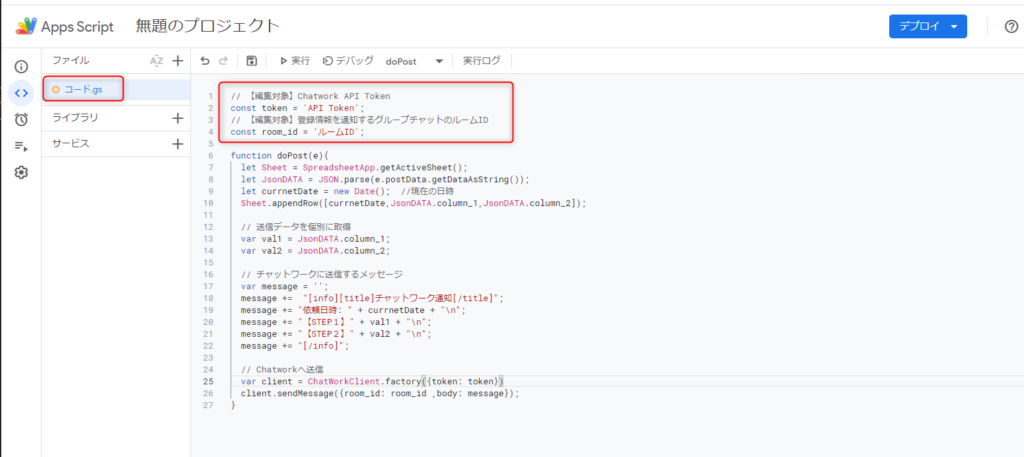
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
// チャットワークに送信するメッセージ
var message = '';
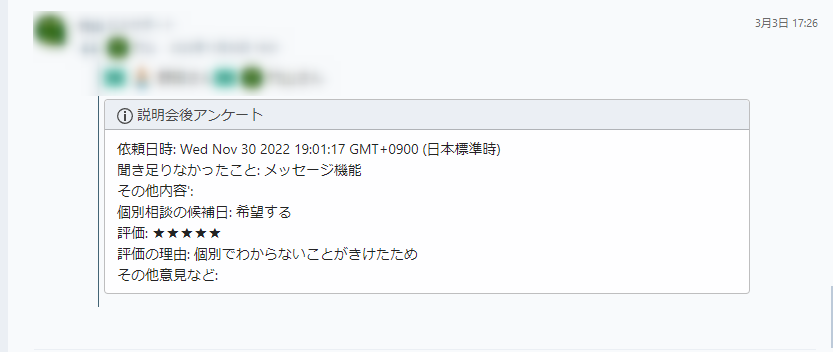
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
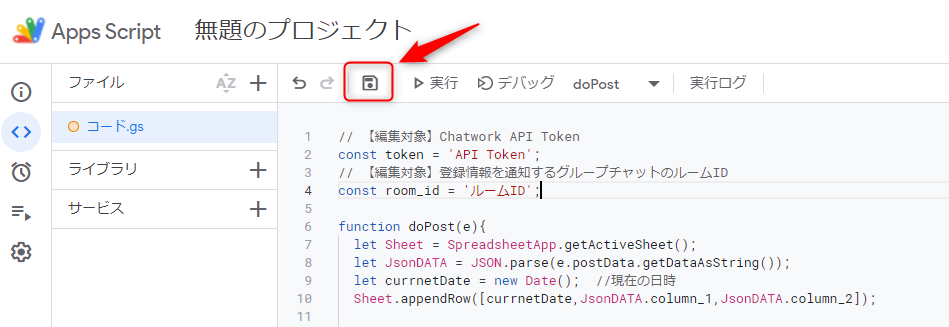
編集が終わりましたら保存します

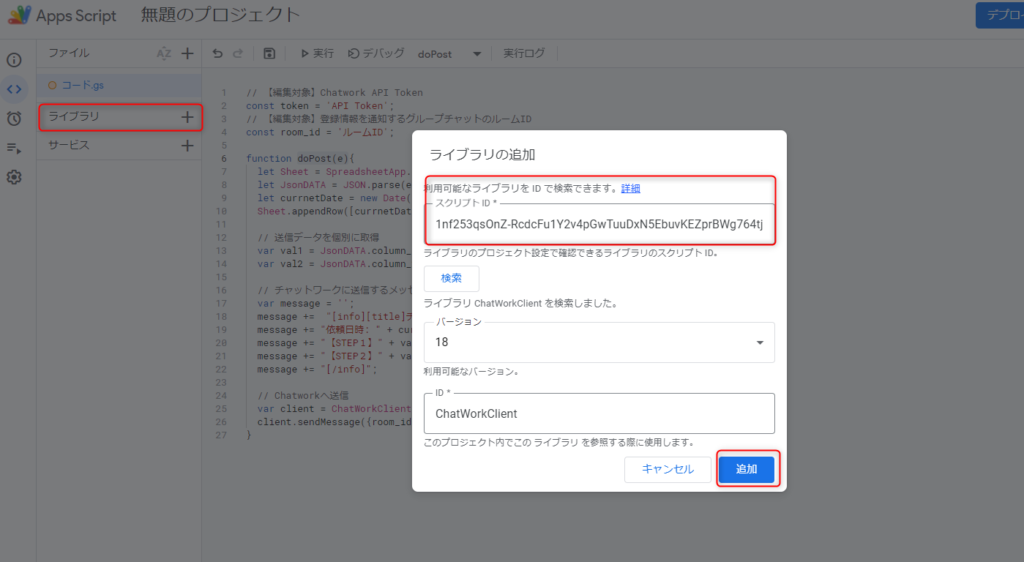
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

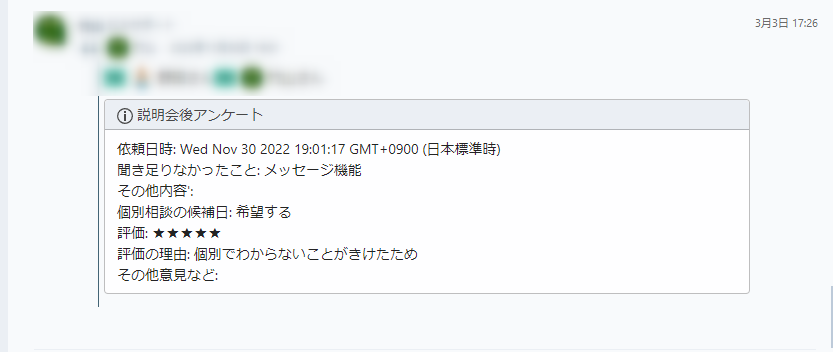
(3)送信確認
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォームで、送信ボタンを押したらタグを削除する方法
送信ボタンを押したときにタグを削除するには、対象のオリジナルフォームのHTMLファイル内に削除するタグを指定する必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="del_tags"」の「value」に削除したいタグコードを記述してください。 記述後ファイルの上書き(保存)を忘れずにしてください。
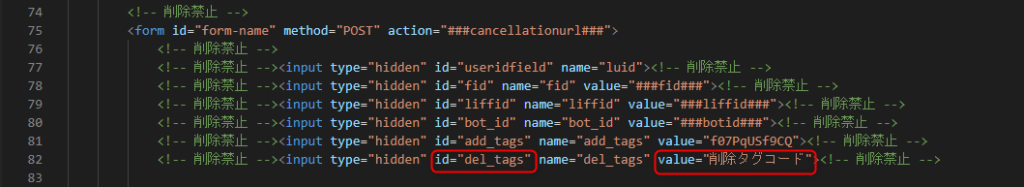
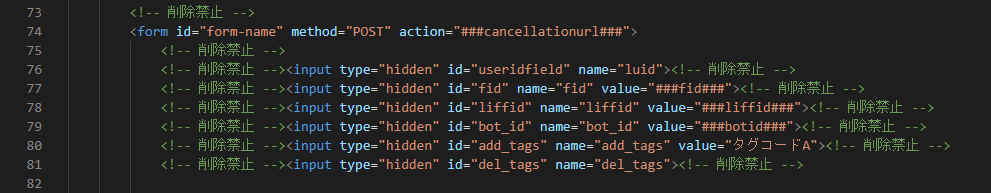
<!-- 削除禁止 --><input type="hidden" id="del_tags" name="del_tags" value="タグコード"><!-- 削除禁止 -->上記の行がない場合はformの直下に設置してください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/demo01/ DL:https://help.ecai.jp/form/demo01.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U【オリジナルフォーム】回答内容によって複数のタグを付与する方法
■目的 フォーム送信時の回答内容によって複数のタグを付与します。 複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。 ■回答内容によって複数のタグを付与するケース ※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与) ・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与) ・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間 30分 ■セットの流れ オリジナルフォームのHTML、Javascript編集が必要になります。 オリジナルフォームの編集方法> 下記サンプルフォームのソースコードをご参照ください。 サンプルフォーム> サンプルフォームダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。 付与するタグの作成方法はこちら> フォームを送信するときの処理にタグを付与する設定を行います。 下記コードを参照いただき、送信時の設定を追加してください。 すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

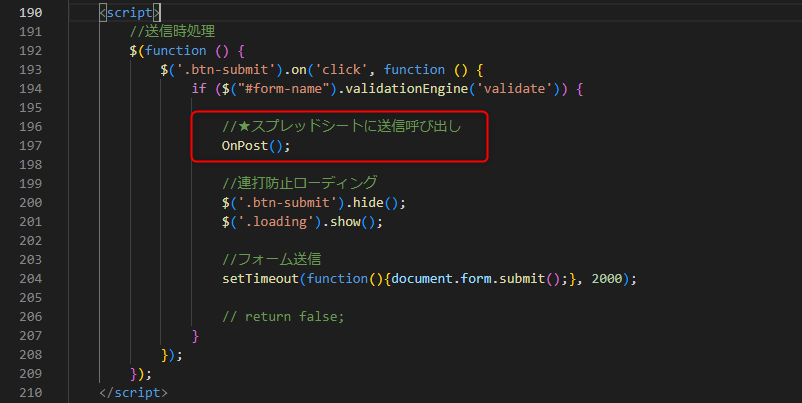
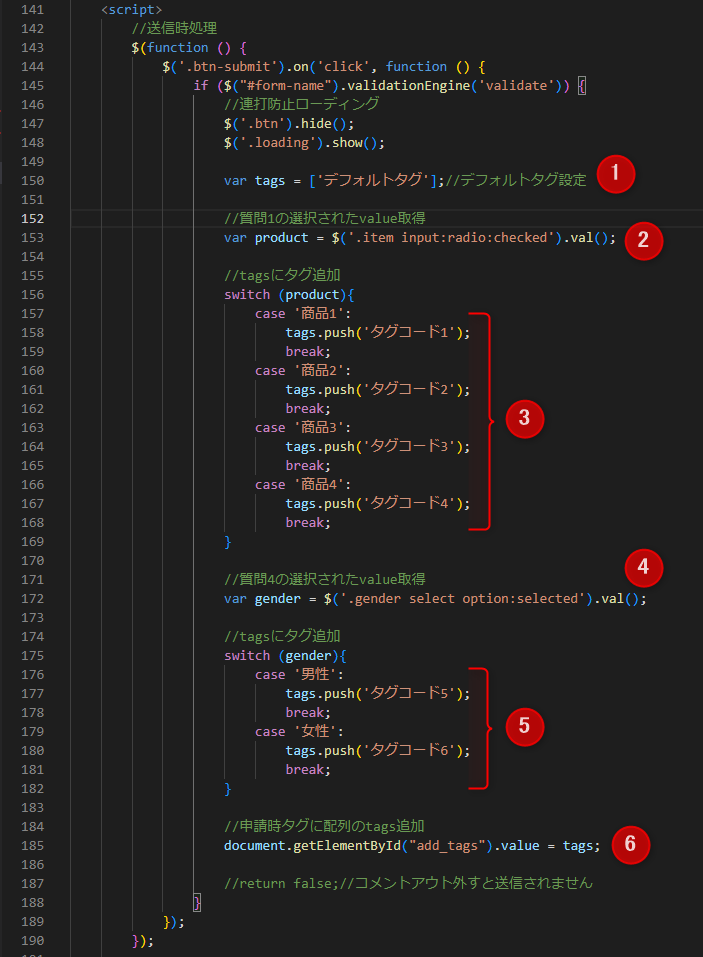
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加 ②質問1で選択されたvalue取得 ③質問1の回答に合わせて、作成したタグコードを設定します ④質問4で選択されたvalue取得 ⑤質問4の回答に合わせて、作成したタグコードを設定します ⑥すべてのタグを送信 〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム送信後、送信内容をメッセージでリマインド配信したい

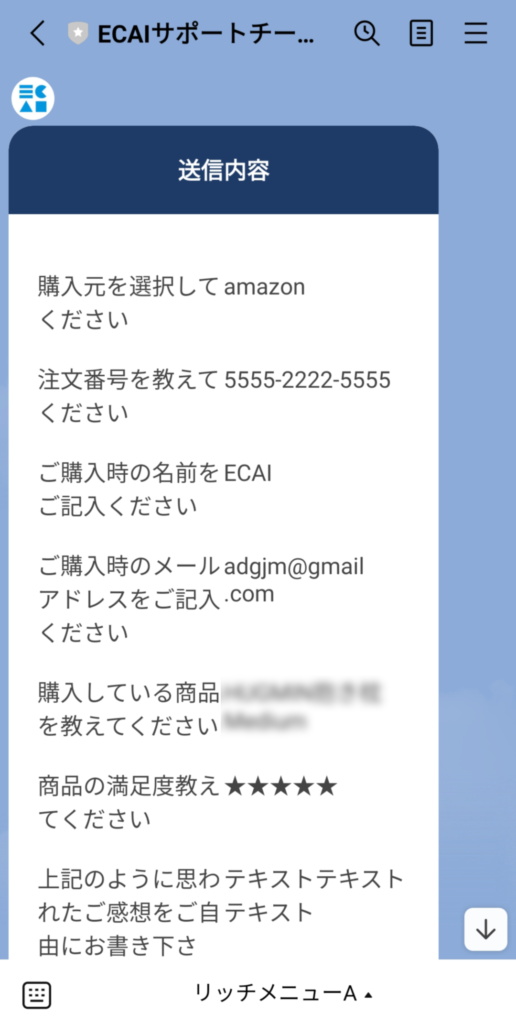
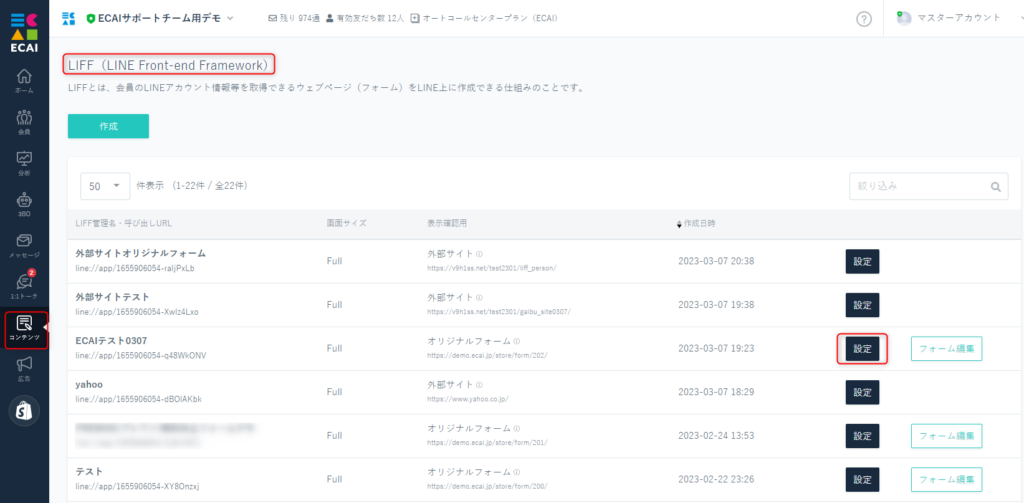
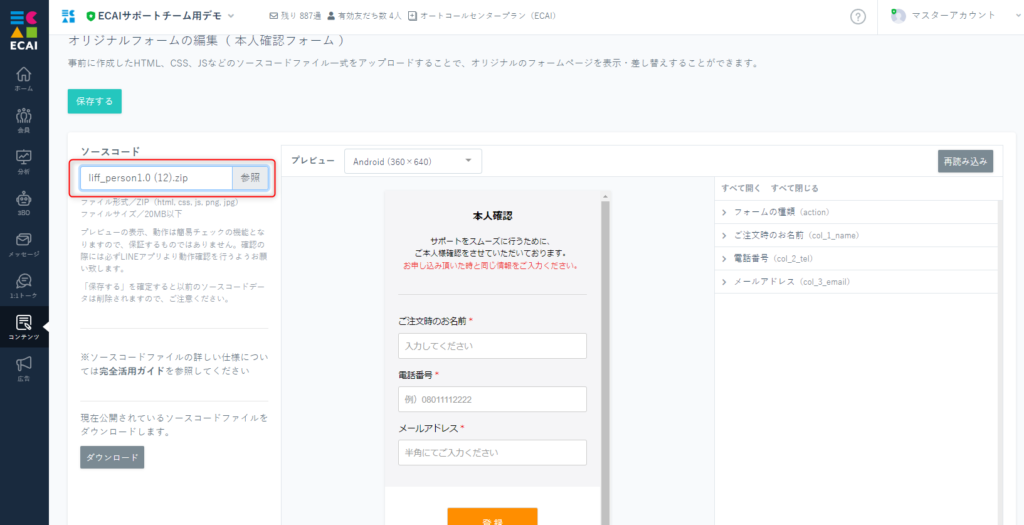
■目的 オリジナルフォーム送信後、送信内容をメッセージでリマインド配信することができます。 ■セット所要時間 1分 ■セットの流れ (1)コンテンツ > LIFF > 設定 対象のオリジナルフォームの設定をひらく

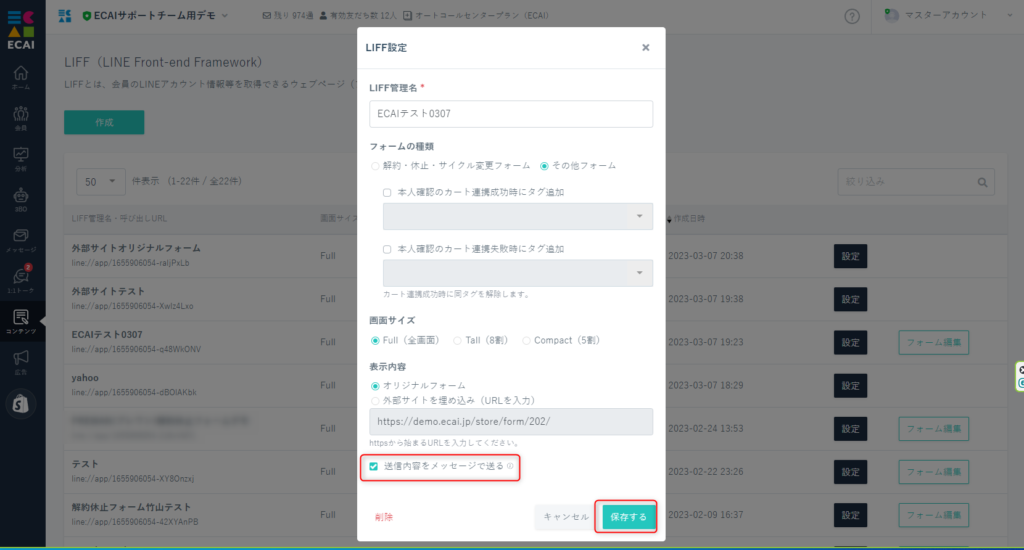
↓ (2)「送信内容をメッセージで送る」にチェックを入れて保存

↓ (3)送信テスト LIFF-URLから送信テストを行い、メッセージで送信内容が送られてくれば設定完了です。 オリジナルフォームのテスト送信方法>
回答内容がすべて配信されるため、設定する前に必ず配信される回答内容を確認してください。 質問で分岐がされている場合、ユーザーの操作によっては内容が重複して送信されることがあります。 そのような場合はオリジナルフォームを修正することで重複を防ぐことができます。
↓ (4)メッセージも同時に送りたい場合 フォーム送信時にタグ付与を行い、タグトリガーステップメッセージを設定してください。 オリジナルフォームで、送信ボタンを押したらタグを付与する方法> 「タグトリガーステップメッセージ」の作成方法>メッセージが配信されません。
メッセージが配信されない際の最も多い事象として、
LINE公式アカウントのプラン上限に達していて通数がオーバーしている事が考えられます。
LINE公式アカウントのプラン変更を方法は「こちら>」をご確認ください。
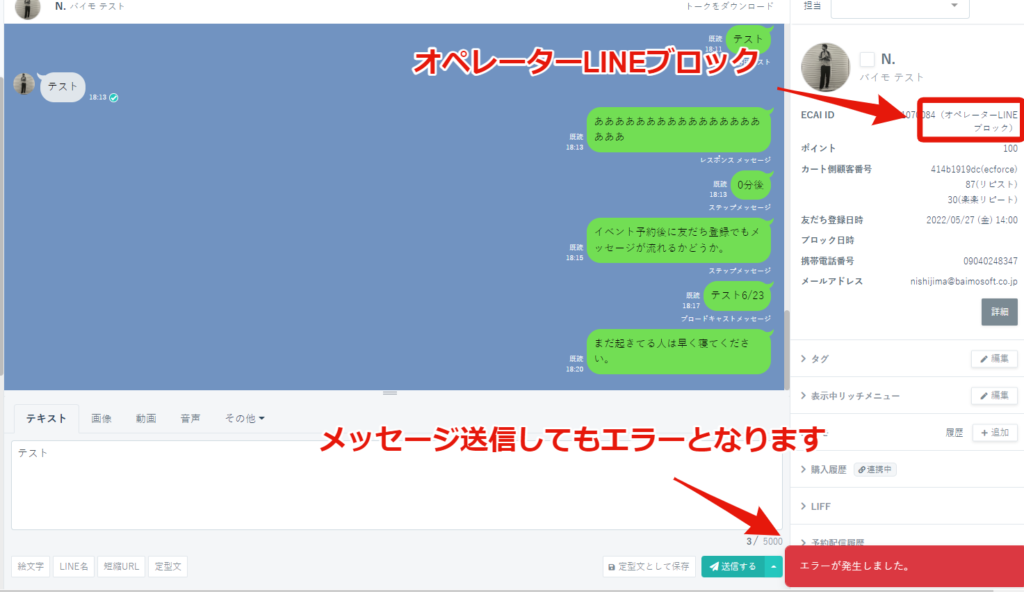
以前はオペレーターによるLINEブロックを行った際でもメッセージの送受信ができていましたが、メッセージの送受信ができないように改善しました!
これによりオペレーターによるLINEブロック者にメッセージ送ってしまうなど、望まない操作を防ぐことが可能になりました!
▼オペレーターLINEブロック時の挙動
・端末から送信したメッセージについて、ECAI上で受信しなくなり、履歴も残りません。
・1:1トークでメッセージの配信を行おうとするとエラーとなります。
・1:1トークでリッチメニューの切り替えを行おうとするとエラーとなります。
・一斉配信メッセージの配信を行いません。
・応答メッセージの配信を行いません。
・ステップメッセージの配信を行いません。
・リマインドメッセージの配信を行いません。
・個別予約メッセージの配信を行いません。
・個別リマインドメッセージの配信を行いません。
・ブロック解除時メッセージの配信を行いません。
・タグ追従リッチメニュー設定に対するリッチメニューの切り替えを行いません。
▼エラー表示

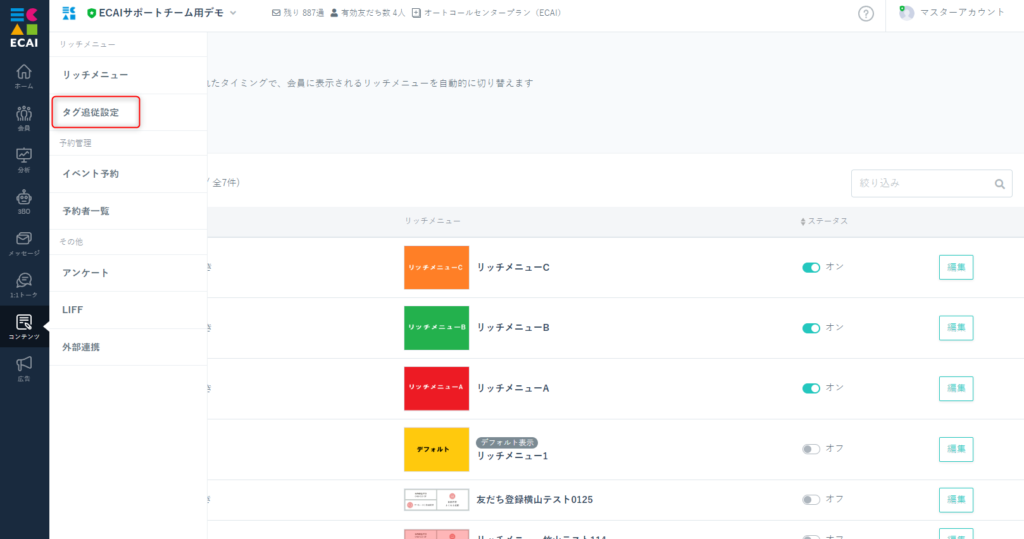
フォーム情報取得時に付与されるタグを設定します。 そのタグをトリガーとして、リッチメニューを変更します。 既に作成、設定済みの場合は、そちらのタグに対して設定を行うことができます。 (1)タグの作成 タグの作成方法はこちら> ↓ (2)対象フォームにタグを設置 タグの設置方法はこちら> ↓ (3)タグ追従設定により、変更するリッチメニューを設定します。 タグ追従の設定方法はこちら>

フォーム情報取得時に付与されるタグを設定します。 そのタグをトリガーとして、リッチメッセージを設定します。 既に作成、設定済みの場合は、そちらのタグに対して設定を行うことができます。 (1)タグの作成 タグの作成方法はこちら> ↓ (2)対象フォームにタグを設置 タグの設置方法はこちら> ↓ (3)リッチメッセージを作成 リッチメッセージの作成方法はこちら> ↓ (4)タグトリガーステップメッセージで、リッチメッセージをセットする 下記ガイドの⑪でリッチメッセージがセットできます。 タグトリガーステップメッセージの作成方法はこちら>お客様チェックシート┃オリジナルフォームで希望の項目が反映されない
オリジナルフォームで希望の項目が反映されないときは下記ご確認ください。
①スマートフォンのLINEアプリで送信しているか ECAIの機能はPC版のLINEアプリでは使用できません。 スマートフォンのLINEアプリを使用してください。
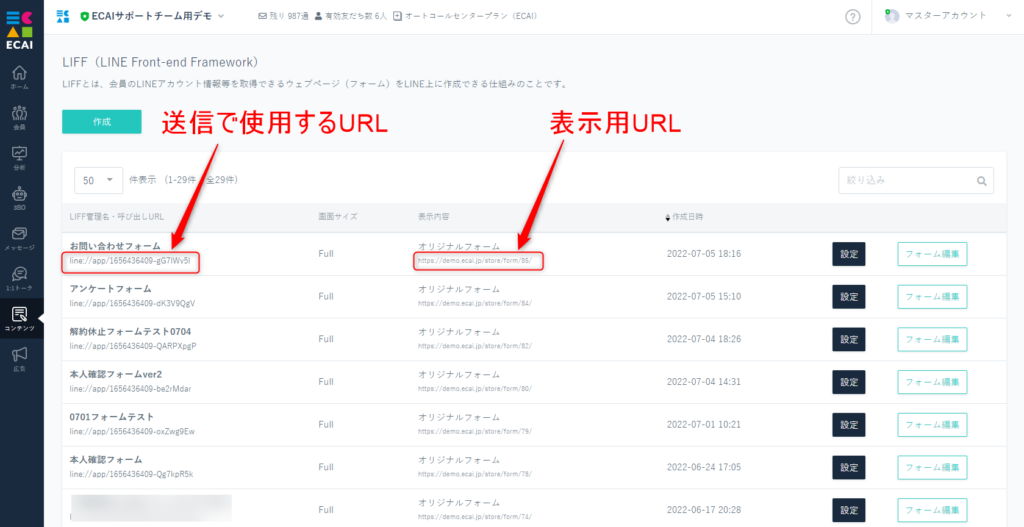
②LIFF呼び出しURLを使用しているか 表示用のURLでは送信ができません。 送信をするときは、LIFFの呼び出しURLをメッセージやリッチメニューで呼び出して使用してください。

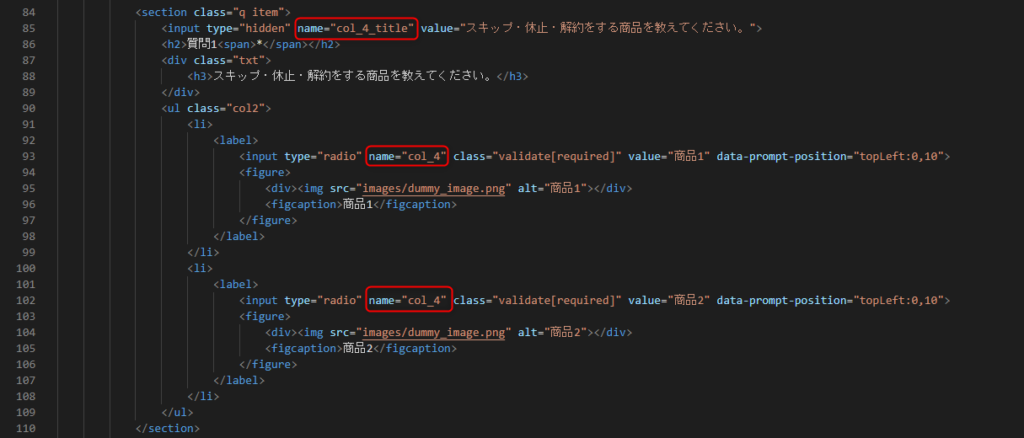
③index.html内の各質問に設定するname属性は正しく設定されているか 設定方法は下記ガイドを確認ください。 本人確認フォーム内のcol(name属性)の記載ルール> 解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール>

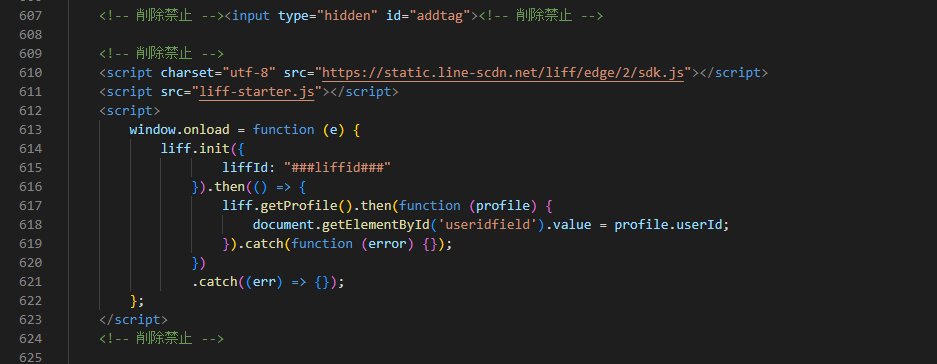
④ファイル内の<!--削除禁止-->部分を編集していないか


全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。
あいさつ文が1:1トークに表示されていないが送信されているのか
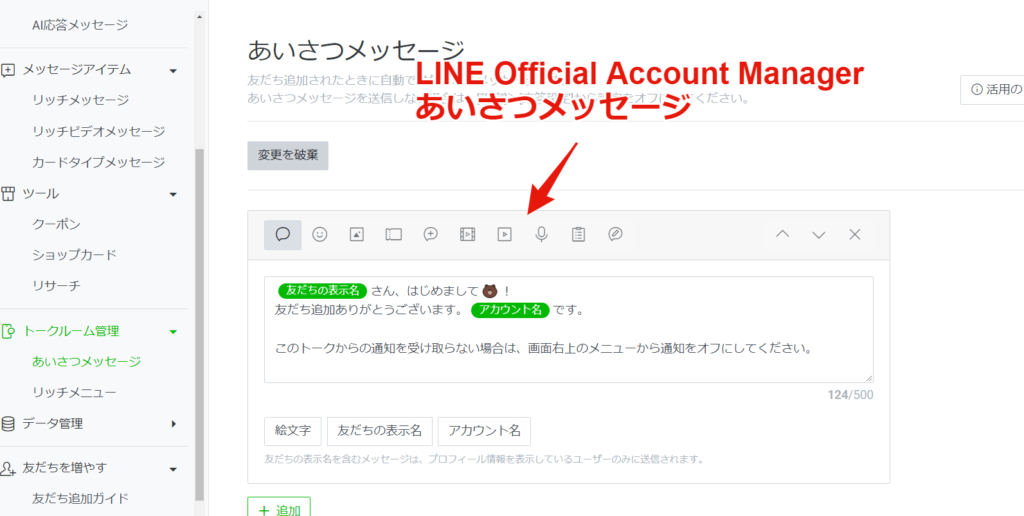
あいさつメッセージをLINE Official Account Managerでセットしている場合、LINEの仕様上ECAIの1:1トーク画面にあいさつメッセージが表示されません。
※ECAIでセットしたあいさつメッセージはECAIの1:1トーク画面に表示されます
ECAIの1:1トーク画面には表示されないですが、あいさつメッセージは送信されていますためご安心ください。
▼LINE Official Account Managerあいさつメッセージ

▼ECAIあいさつメッセージ

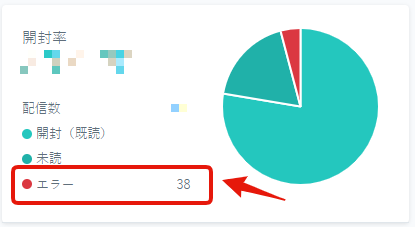
「分析>一斉配信メッセージ」で表示されるエラーの原因は明確には分かりません。
LINE側から「有効な送信対象アカウント」以外がエラーと判定され、エラー件数として表示してますが、LINE側からのエラー詳細の開示がないため原因が不明確となります。
ブロックしているユーザーはエラーと表示されますが、その他にもLINE側が無効として判断したユーザーがエラーと判定されてます。
▼分析>一斉配信メッセージの「エラー」表示


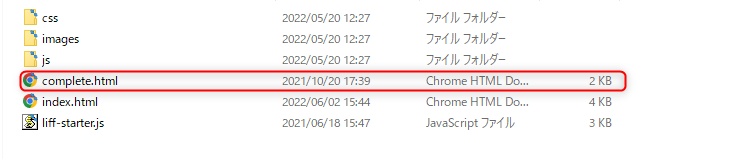
対象フォームをダウンロードし、「complete.html」を編集します。 どのフォームでも同じやり方で編集ができます。 (1)対象フォームをダウンロードします。 フォームのダウンロード方法はこちら>

↓ (2)ファイルを解凍し、「complete.html」をテキストエディターで開き編集します。 ファイル内の詳細はこちら>

↓ (3)編集が終わりましたら、ファイルを圧縮し所定のLIFFへアップロードします。 アップロード方法はこちら>

↓ (4)送信テストを行い、表示に間違いがないか確認する。 テスト送信方法>オリジナルフォームのテスト送信方法
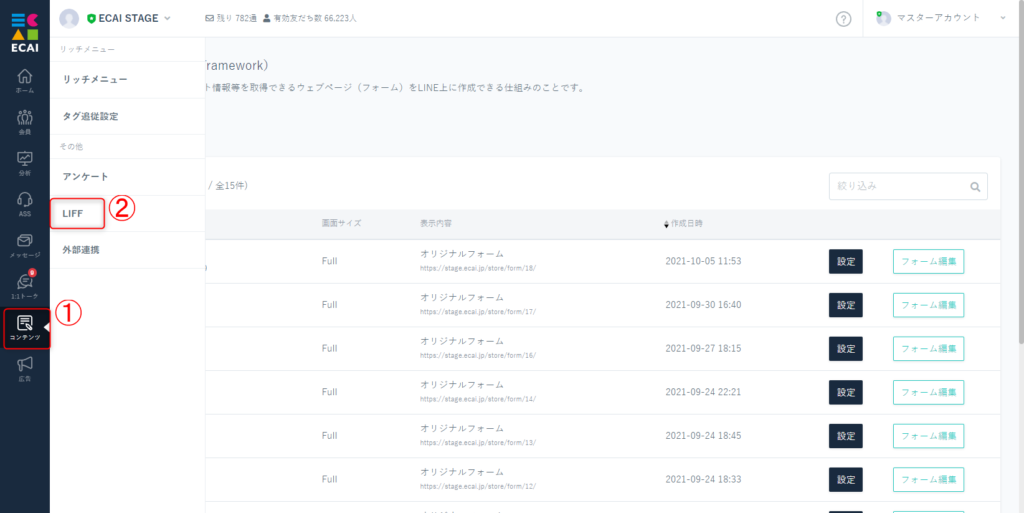
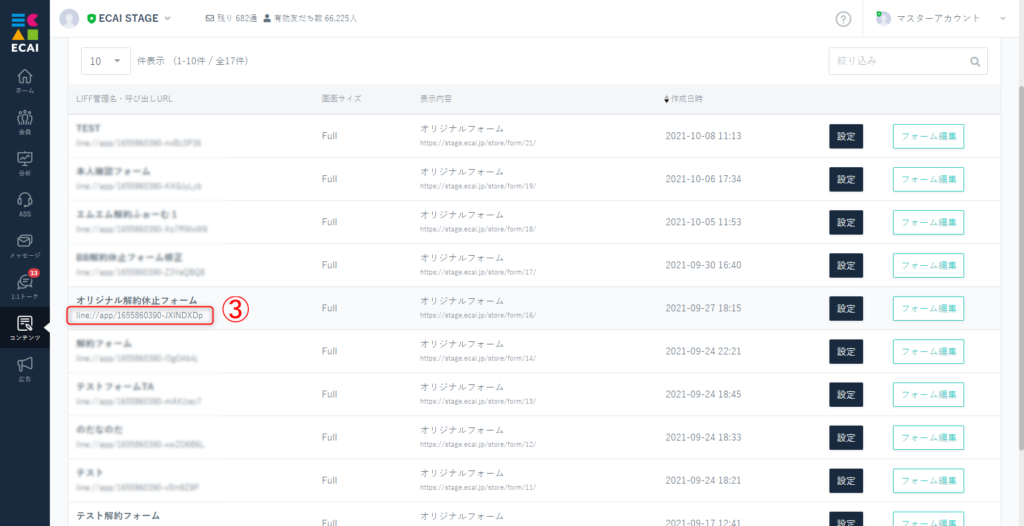
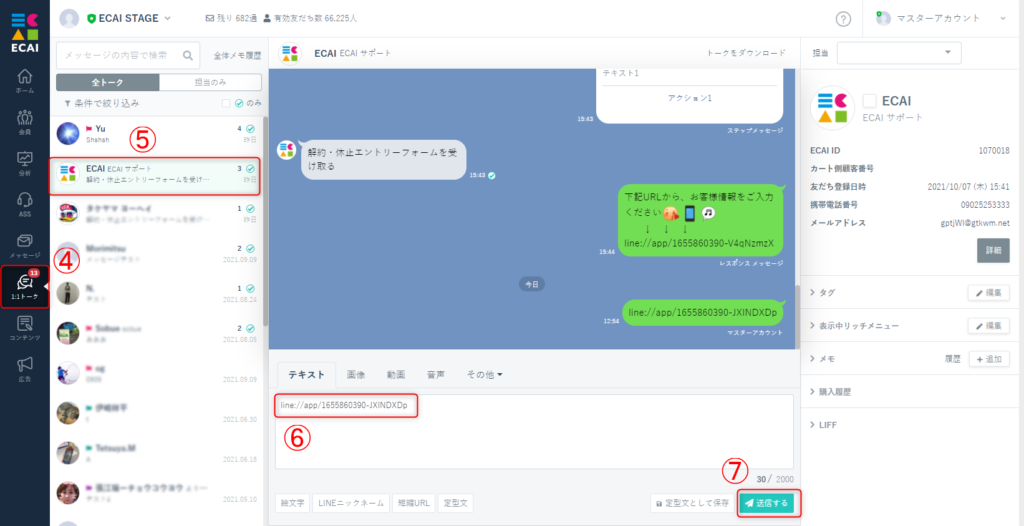
(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

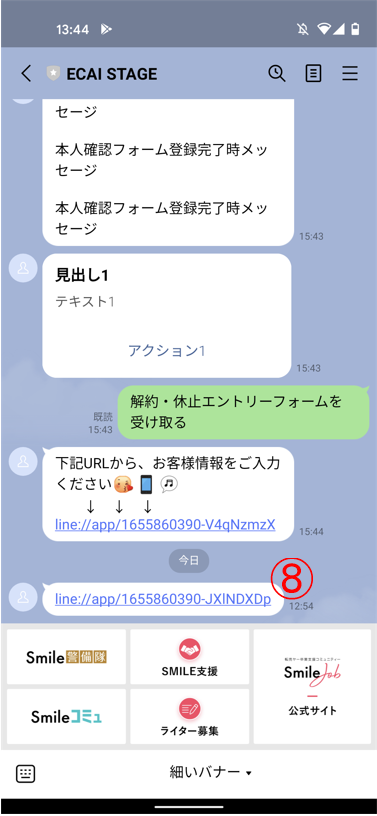
↓ (4)ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

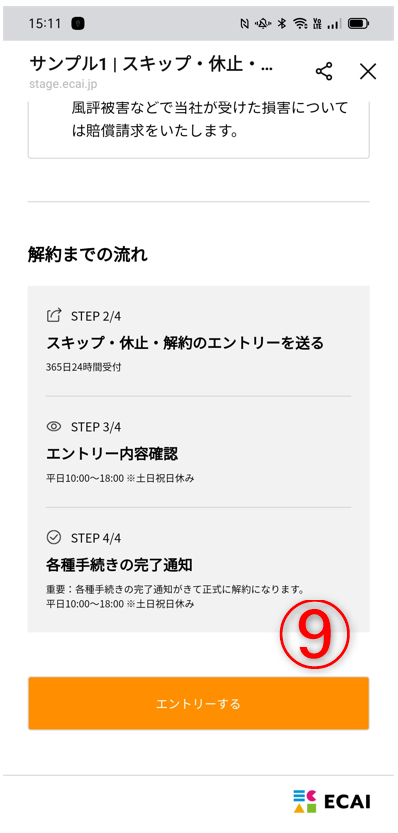
↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認くださいお客様からメッセージが送信されたタイミングでタグ付与する方法
■目的
お客様からメッセージが送信されたタイミングでタグ付与し、メッセージ送信者として識別させる。
■セット所有時間
5分
■セット箇所
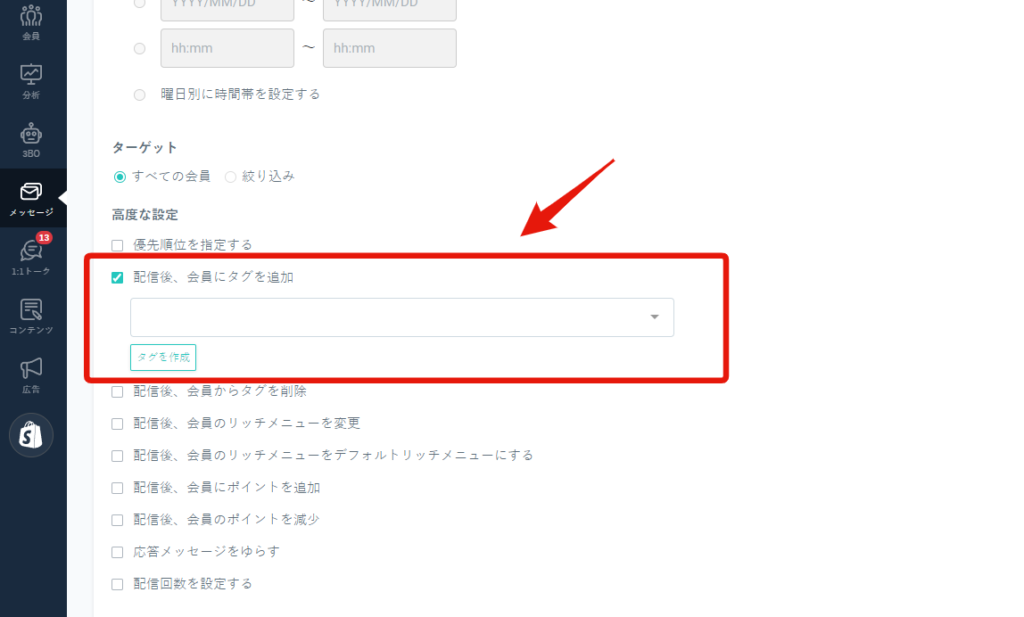
応答メッセージの高度な設定「配信後、会員にタグを追加」にチェックを入れタグ選択することで、メッセージ送信後にタグを追加することが可能。
応答メッセージの作成方法はこちら>

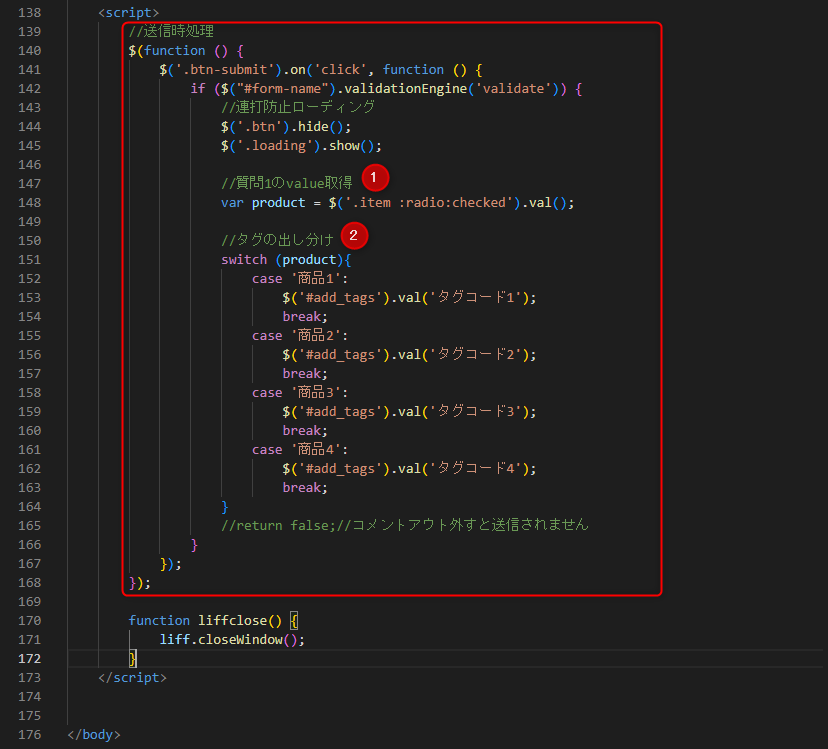
■目的 フォーム送信時に選択内容によってタグを出し分けて付与する方法の説明になります。 フォーム送信時に処理を行うため、最終的な回答に対してタグを付与することができます。 ■セット所要時間 20分 下記フォームサンプルページのソースコードをご参照ください。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルフォームでは質問1で選択された商品によってそれぞれにタグが付与されます。 (1)index.htmlファイルに送信時に関する処理を追加 すでに記載がある場合は、内容を修正して設定を進めてください。 ① 質問1の回答を取得 ② 回答に合わせて、タグを付与 ※タグコード部分に、作成したタグを設定してください。

$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//質問1のvalue取得
var product = $('.item :radio:checked').val();
//タグの出し分け
switch (product){
case '商品1':
$('#add_tags').val('タグコード1');
break;
case '商品2':
$('#add_tags').val('タグコード2');
break;
case '商品3':
$('#add_tags').val('タグコード3');
break;
case '商品4':
$('#add_tags').val('タグコード4');
break;
}
//return false;//コメントアウト外すと送信されません
}
});
});(2)送信後、対象会員に選択ごとにタグが付与されていれば完成です。
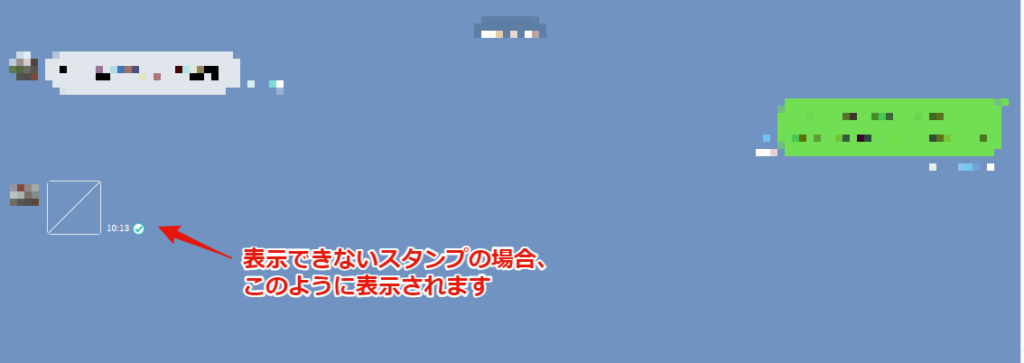
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。お客様から画像のようなものが送信されたが、正しく表示されていない
ECAIでは表示できないスタンプがお客様から送られてきた場合、ECAIの1:1トーク上で下記画像のような表示がされます。
※表示されるかどうかはLINE社の仕様上確認できません。(LINE側から詳細の開示がないため)