
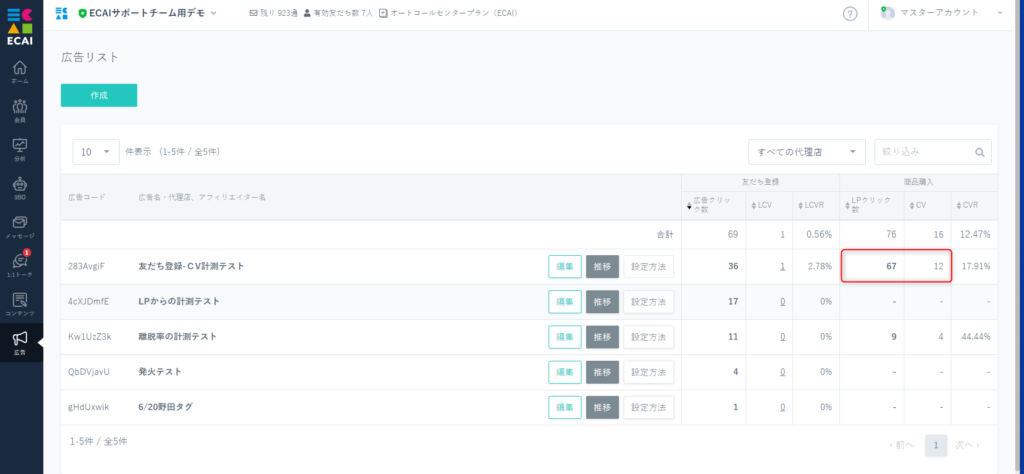
LCV(友だち登録数)改善のために、下記のような設定を推奨しています。 7つパターンを上げておりますので、自社の運用に当てはめてご活用ください。 それぞれの計測の仕様、設定方法につきましては下記ガイドを参照ください。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて> ■LP(ランディングページ)からの友だち登録数測定 計測設定 : LPからの計測 比較項目 : LPクリック数、LCV 計算例 : LPクリック数÷LCV=登録率 改善項目 : LPデザイン ※LPに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■サンクスページからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 購入完了数、LCV 計算例 : 購入完了数÷LCV=登録率 改善項目 : サンクスページデザイン ※サンクスページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■オフィシャルサイトからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 友だち登録ページクリック数、LCV 計算例 : 友だち登録ページクリック数÷LCV=登録率 改善項目 : 友だち登録ページデザイン ※友だち登録ページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■SNSからの友だち登録数測定 計測設定 : 直接計測 比較項目 : SNS表示回数、LCV 計算例 : SNS表示回数÷LCV=登録率 改善項目 : SNSコンテンツ ※アプリブラウザの仕様により計測できない場合があります。 ※instagramのDM、プロフィール欄リンクからクリック計測はできません。 ■メールからの友だち登録数測定 計測設定 : 直接計測 比較項目 : メール送信数、LCV 計算例 : メール送信数÷LCV=登録率 改善項目 : メール内容 ※直接計測数≠メール送信数 ■同梱物、チラシ(QRコード)からの友だち登録数測定 計測設定 : 直接計測 比較項目 : 同梱物、チラシ配布数、LCV 計算例 : 同梱物発送数÷LCV=登録率 改善項目 : 同梱物、チラシ内容 ※直接計測数≠同梱物発送数 ■バナー、テキスト広告からの友だち登録数測定 計測設定 : 直接計測 比較項目 : インプレッション数、LCV 計算例 : インプレッション数÷LCV=登録率 改善項目 : バナーデザイン、テキスト内容広告リストの表示アップデートについて

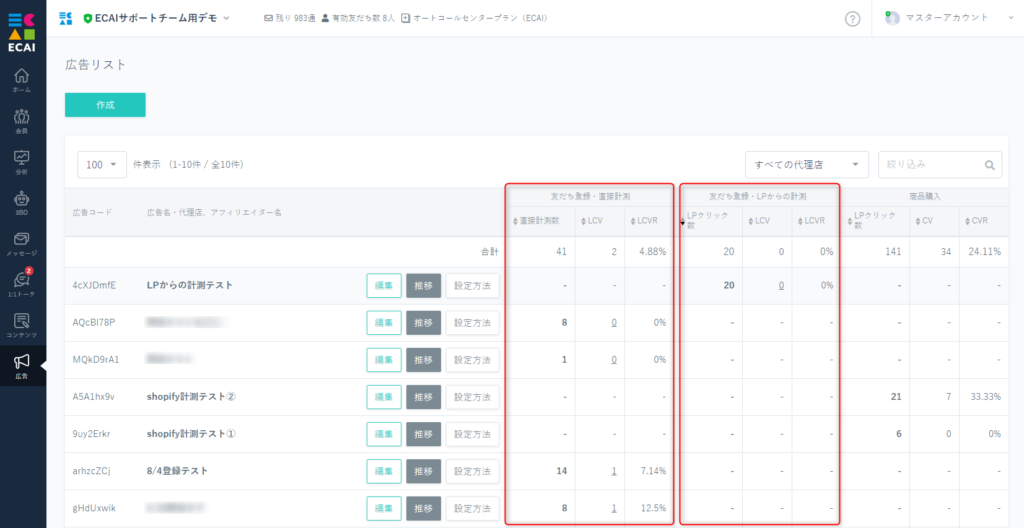
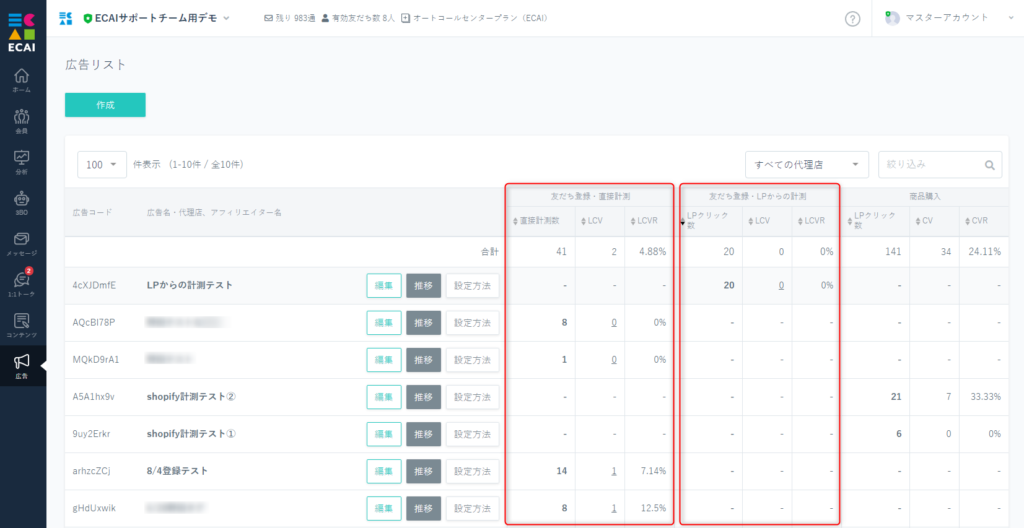
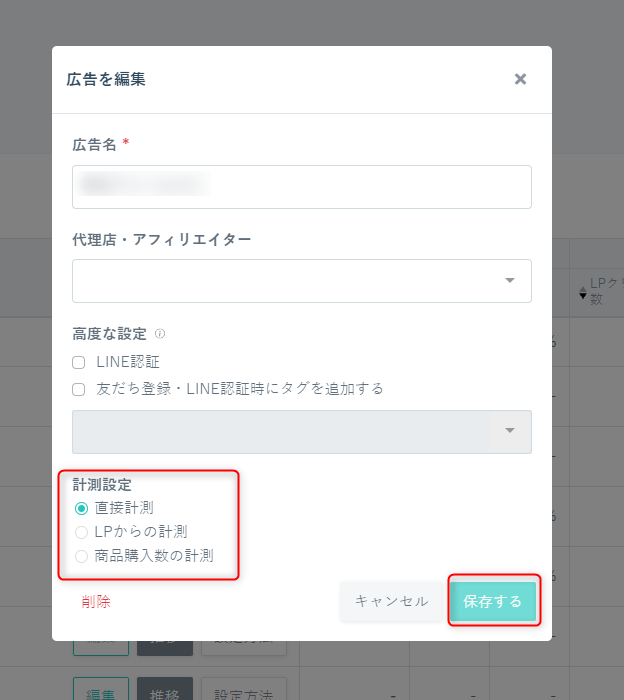
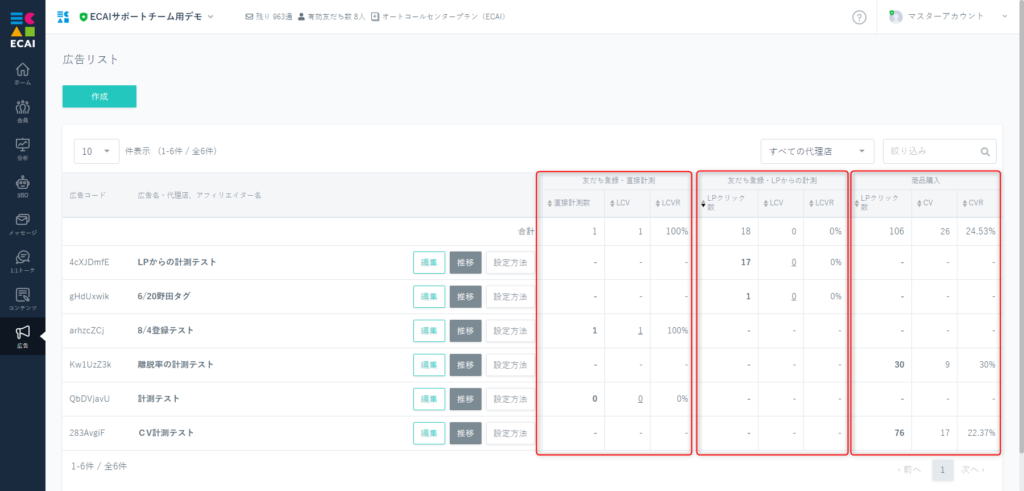
2022/7/28のアップデートにより、広告リストの計測表示が「直接計測」と「LPからの計測」に分かれて表示されるようになりました。 それまでの計測はすべてLPクリックの表示になっております。 直接計測の表示にするには、広告の編集画面より計測設定を直接計測にご変更下さい。 「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 計測数値をリセットする場合は、新たにコードを設定し計測を行ってください。

それぞれの用途、仕様につきましては下記ガイドをご確認下さい。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて>LINE公式アカウントとECAIの連携設定(ver2)
LINE公式アカウントとECAIの連携には下記設定が必要になります。 ガイドに沿って設定を進めてください。
(1)LINE公式アカウント開設 (2)LINEログインチャネル設定 (3)Messaging API設定 (4)ECAIとLINE公式アカウント連携 (5)LINE公式アカウントのWebhook設定、切り替え
■(1)LINE公式アカウント開設 LINE公式アカウントの開設がまだの方は、下記より開設をお願いします。 https://www.linebiz.com/jp/signup/ ■(2)LINEログインチャネル設定 LINEログインチャネルの新規作成方法はこちら> ■(3)Messaging API設定 Messaging APIの作成方法はこちら> ■(4)ECAIとLINE公式アカウント連携 ECAIの管理画面にログインします。 (ECAIサポートより発行されたもの) ①BOT選択をクリック > ②「LINE公式アカウントリスト」をクリック

↓ ➂「追加する」をクリック

↓

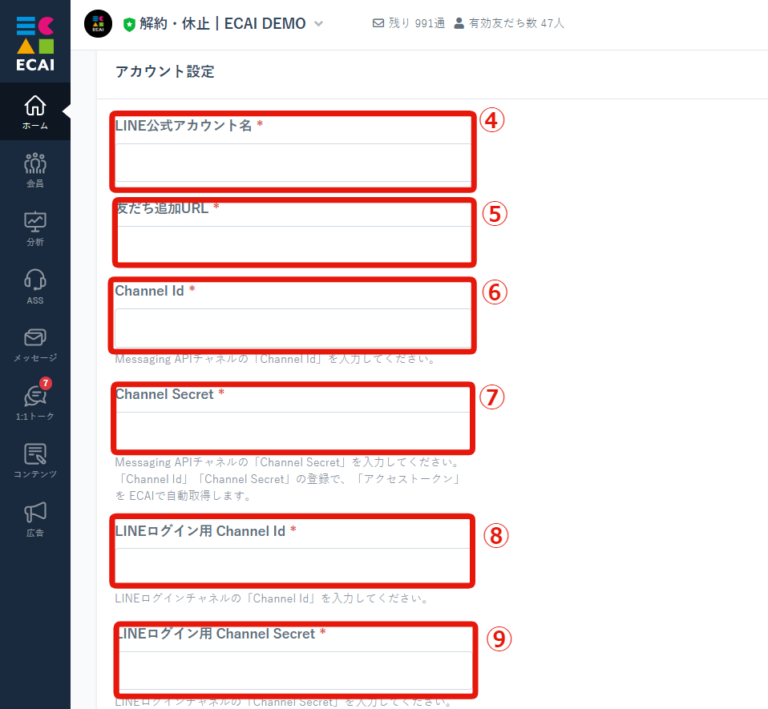
↓ ④「LINEアカウント名」を入力 ┗ECAIで管理するためのアカウント名を入力 ↓ ⑤「友だち追加URL」を入力 ▼確認手順 LINE Official Account Managerにログイン > 連携するアカウントを選択

↓ 友だち追加ガイド > 【1】をコピーして入力

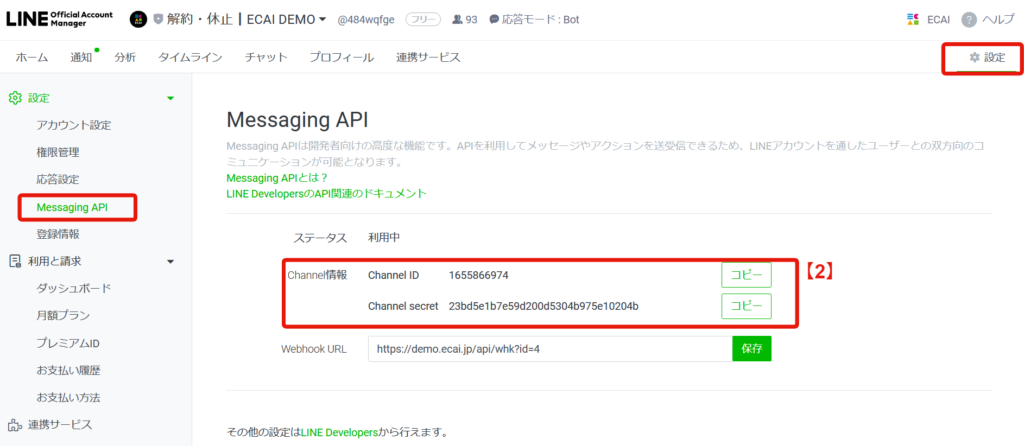
↓ ⑥「Channel Id」を入力 ⑦「Channel Secret」を入力 ▼確認手順 LINE Official Account Managerにログイン > 連携するアカウントを選択

↓ 設定 > Messaging API > 【2】をコピーしてそれぞれ入力

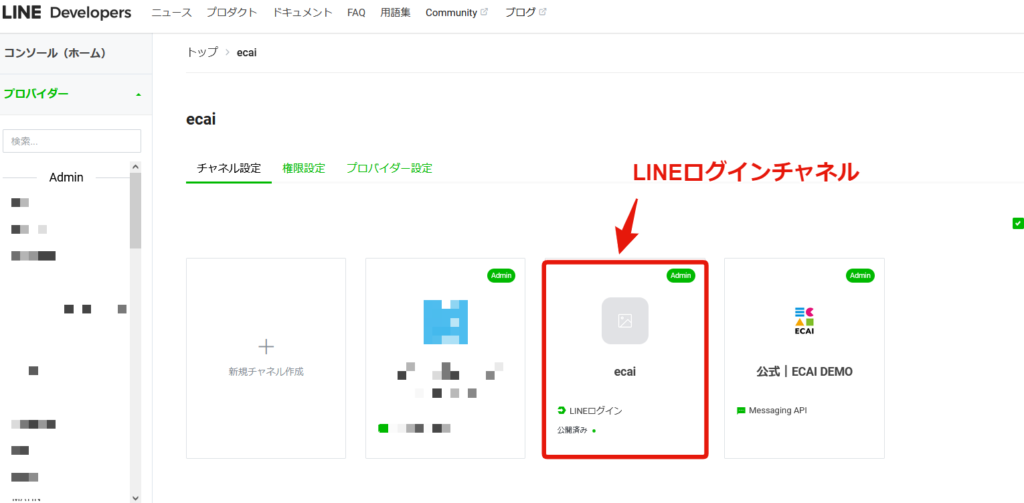
※記載がない場合は下記ガイドを参照 Messaging APIの作成方法はこちら> ↓ ⑧「LINEログイン用 Channel Id」を入力 ⑨「LINEログイン用 Channel Secret」を入力 ▼確認手順 LINE Developersログイン > コンソール > LINEログインチャンネルをクリック

※記載がない場合は下記ガイドを参照 LINEログインチャネルの新規作成方法はこちら> ↓ 【3】をコピーして⑧「LINEログイン用 Channel Id」を入力

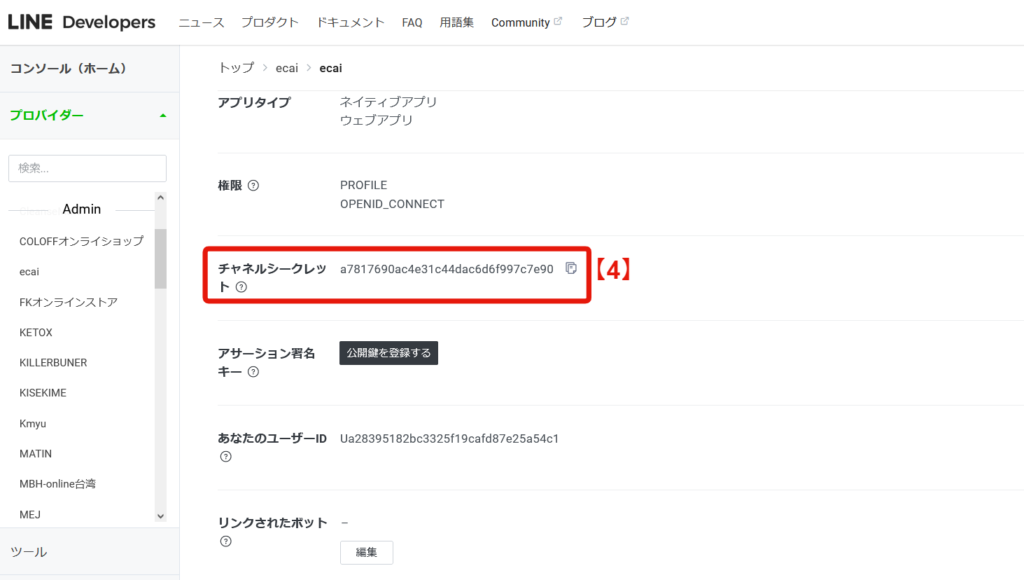
↓ 【4】をコピーして⑨「LINEログイン用 Channel Secret」を入力

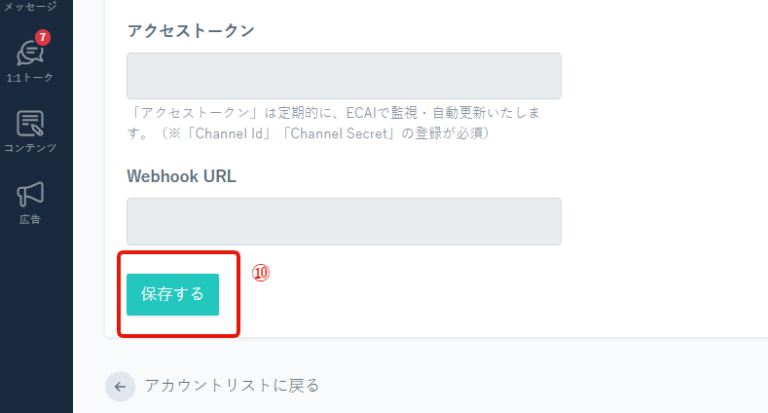
↓ ⑩「保存する」をクリック ※保存のあとに発行されたWebhook URLはこの後に使用します。

■(5)LINE公式アカウントのWebhook設定、切り替え ⑪LINE Official Account Managerにログインする https://manager.line.biz/ ↓ ⑫連携するアカウントをクリック

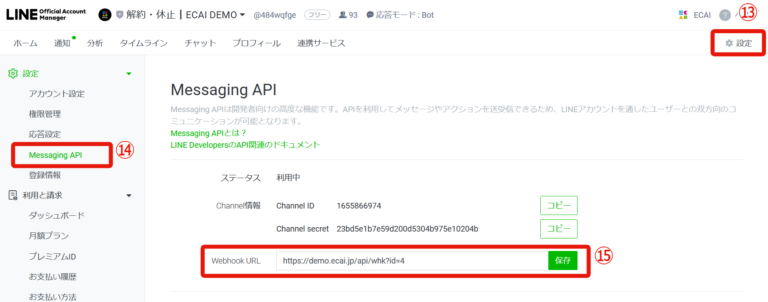
↓ ⑬設定 ⑭Messaging API ⑮「⑩保存」のあとに発行されたWebhook URLを貼り付けて「保存」

↓ ⑯応答設定 ⑰チャットを「オフ」にする ⑱あいさつメッセージ「オフ」にする ※「オン」だとLINE Official Account ManagerとECAIの両方からあいさつメッセージが送られてしまうためECAIのみの設定にする ⑲Webhookを「オン」にする ⑳応答メッセージを「オフ」にする ┗LINE Official Account Manager側で応答メッセージを「オフ」にすることで、ECAI側の応答メッセージが有効になります

設定お疲れさまでした。 友だち追加し、LINEのユーザー情報がECAIに反映されれば正常に連携が完了となります。 ECAIの運用をスタートしていきましょう!!指定タグの人にはオリジナルフォームを表示しない
指定のタグが付いているユーザーのオリジナルフォームを表示させない方法です。 フォームの回答に回数制限をつけたいときなどに有効です。 下記フォームサンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 フォームサンプルダウンロード> フォームサンプルページ> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※PCのブラウザで開いても正常に動作しません。 ■処理の流れ ①ローディング表示 ↓ ②指定のタグがあるかチェック ↓ ③指定のタグがある場合はフォームを閉じます ■編集ファイル:index.html (1)ローディングの初期設定 フォームアクセス時に、指定タグの情報を問い合わせている間、ローディング画面を表示させる必要があります。 推奨のローディング設定をする場合は、既存のローディング設定を削除(コメントアウト)してください。 (※既存のローディング設定をそのまま使って組み込むことも可能です。) 例)
//loader
// $(window).on('load', function () {
// $("#loader").addClass('loaded');
// });
// $(function () {
// setTimeout(function () {
// $("#loader").fadeOut();
// }, 5000);
// });
<!-- <div id="loader">
<div class="line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div> -->(2)ローディング用のスタイル追加 backgroundのURLにローディング用の画像パスを設定
<style>
/* ローディング用 */
header,
.wrap,
footer{
display: none;
}
#nowLoading {
display: table;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #fff;
opacity: 0.8;
}
#innerMsg {
display: table-cell;
text-align: center;
vertical-align: middle;
padding-top: 140px;
z-index:100;
background: url("./images/loading_cl.svg") center center no-repeat;
}
</style>(3)ローディング画像の設定
<script>
//ローディング画像表示
function dispLoading(msg){
// 引数なしの場合、メッセージは非表示。
if(msg === undefined ) msg = "";
// 画面表示メッセージを埋め込み
var innerMsg = "<div id='innerMsg'>" + msg + "</div>";
// ローディング画像が非表示かどうかチェックし、非表示の場合のみ出力。
if($("#nowLoading").length == 0){
$("body").append("<div id='nowLoading'>" + innerMsg + "</div>");
}
}
//ローディング画像非表示
function removeLoading(){
$("#nowLoading").fadeOut();
$("header, .wrap, footer").show();
}
dispLoading();
</script>(4)タグチェックの非同期処理の設置 ※フォームアクセス時のテキストはこちらで変更可
//タグチェック
function CheckTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#check_tags").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/chk",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function(j_data) { if (j_data['result'] == 'Granted'){alert("こちらのフォームは回答済みです。");liffclose();} },
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
//■Response
//error_code 正常な場合は「200」、指定されたタグが存在しない・会員情報が存在しない等の場合は「500」
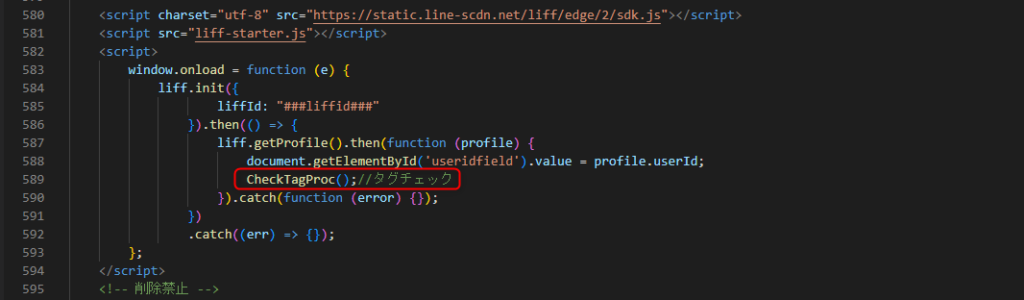
//result error_codeが500の場合は「ParamMissing」、指定タグコードが付与済みの場合は「Granted」、指定タグコードが未付与の場合は「NotGranted」(5)非同期処理のコール処理を追加

(6)指定のタグを設置 valueにタグを指定、複数の場合は「,」で区切る

(7)指定のタグがあるユーザーがフォームを開くと、アラート表示後に閉じます。

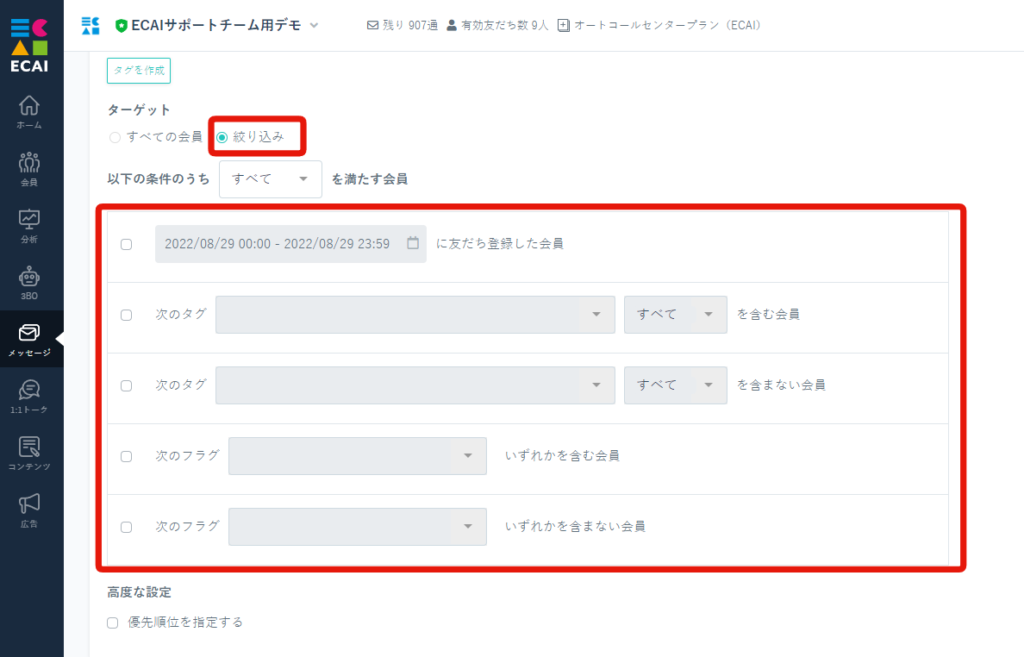
ステップメッセージのターゲット「絞り込み」をすることで、配信対象を絞り込みすることが可能です。
友だち登録した日時・タグを含む含まない・フラグを含む含まないで絞り込みができます!
こちらは複数のシナリオ(配信時間)がセットされていた場合でも、メッセージ送信時常に絞り込みを行います。

広告リストによる友だち登録時のステップメッセージ配信について 友だち登録トリガーステップメッセージとタグトリガーステップメッセージで「タグによるターゲット絞り込み」のタイミングが異なります。 ■友だち登録トリガーステップメッセージの場合 ターゲット絞り込みはタグ付与のあとに行われるため、付与されたタグで絞り込みを行うことが可能です。 〈メッセージ配信までの流れ〉 「友だち登録(タグ追加アクション)」⇒「タグ付与」⇒「ターゲット絞り込み」⇒「友だち登録ステップメッセージ送信」 ■タグトリガーステップメッセージの場合 ターゲット絞り込みはタグ付与の前に行われるため、付与されたタグで絞り込みを行うことはできません。 〈メッセージ配信までの流れ〉 「友だち登録(タグ追加アクション)」⇒「ターゲット絞り込み」⇒「タグ付与」⇒「トリガータグステップメッセージ送信」 上記のことから、友だち登録時にタグごとにメッセージの出し分けを行う場合は、友だち登録ステップメッセージを使用してください。タグコードとは?
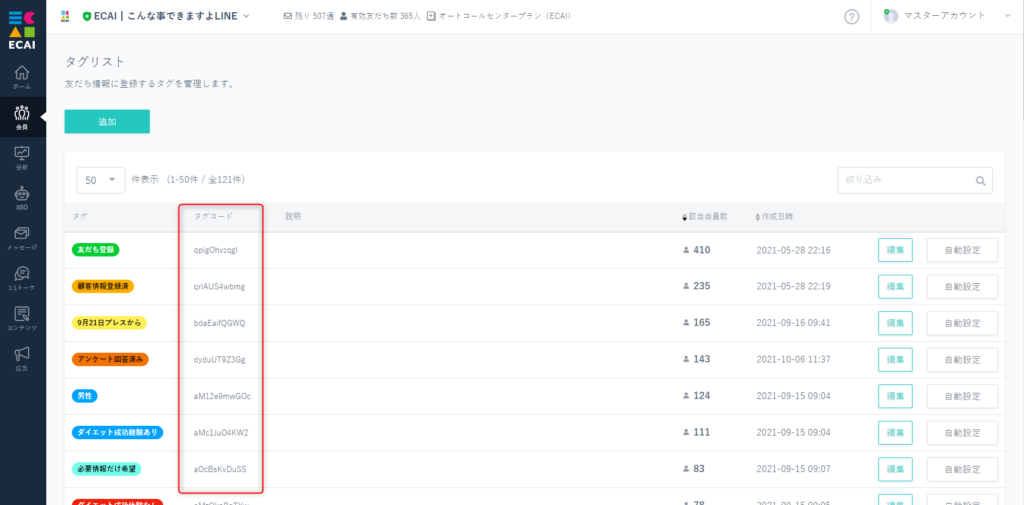
タグコードとは、作成したタグに紐づくコードになります。 オリジナルフォーム内ではこちらを指定して使用してください。 「 会員 > タグリスト 」 で確認ができます。

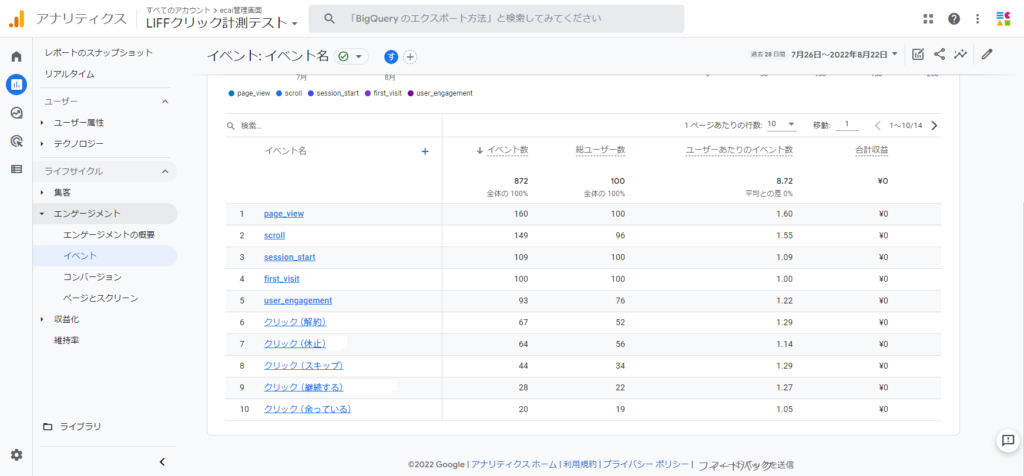
オリジナルフォーム(LIFF)で回答ボタンなどのクリックを計測したいときに活用できます。 ガイドはGoogleアナリティクスのGA4バージョンでの設定方法となります。 計測設定には、Googleアカウントの取得(GA4)、トラッキングタグの設置が必要になります。 上記がまだの方は、先にお済ませください。 Googleアカウントの取得、トラッキングタグの設置について> (1)対象のオリジナルフォームをダウンロードし、index.htmlを編集します。 編集方法についてはこちら> ↓ (2)クリック計測したいinputタグに下記を記述 ①~③は質問内容に合わせて変更してください。
onclick="gtag('event', '①クリック(解約)',
{'event_category': '②質問2',
'event_label': '③解約'
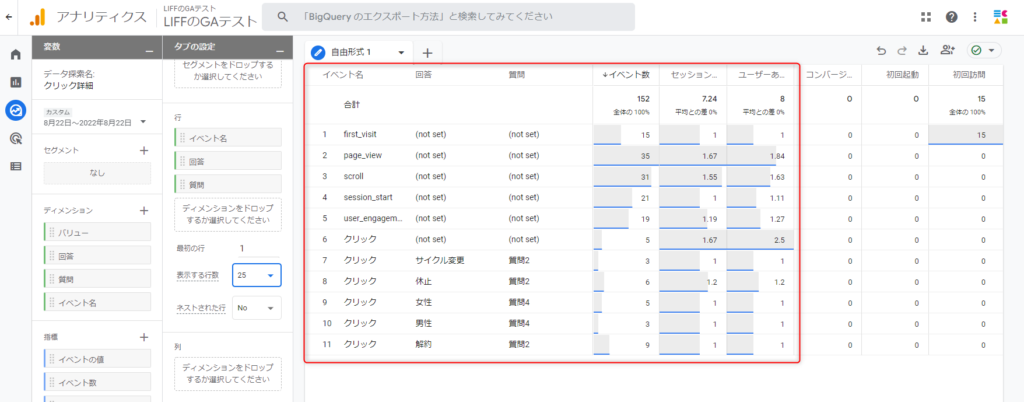
});"↓ (3)正常に計測されますと、Googleアナリティクスのレポートのイベント表示で確認ができます。

また、探索メニューでより詳しく解析することも可能です。 詳しい解析にはディメンションの設定も必要なので、詳細につきましてはグーグルのサポートページをご確認下さい。 [GA4] ディメンションと指標はこちら>

HTML5のiframeという機能を使います。 サンプルページをダウンロードし、ソースコードをご確認下さい。 サンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U 実装にはオリジナルフォームの編集が必要になります。 編集方法につきましては下記ガイドをご確認下さい。 オリジナルフォームの編集方法はこちら> (1)対象のフォームのindex.htmlの挿入箇所に下記を記述 ※別ページのURLは変更する
<div class="iframe-wrapper">
<iframe src="別ページのURL" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>(2)下記スタイルを追加 padding-bottomの値は、別ページのコンテンツの高さに合わせてご変更下さい。
<style>
.iframe-wrapper {
position: relative;
padding-bottom: 94.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>LIFFの外部サイト機能を使って、LPをLIFFで開くようにします。 サンクスページからオリジナルフォームへリダイレクトさせてタグを付与します。
【導線例】(※LIFF内) ①【外部サイト】お客様LP ↓ ②【外部サイト】確認ページ ↓ ③【外部サイト】サンクスページ ↓ リダイレクト ↓ ④【オリジナルフォーム】タグ付与 (※必要に応じてサンクスページの表示作成)
※スマホのみの施策となります。 PCで①外部サイトURLのLPにアクセスした際は④でタグ付与はできません。 またスマホでもLIFF以外から購入した場合は同様にタグ付与できません。
(1)①LPのURLをLIFFの外部サイトに設定 LIFFの外部サイト設定方法はこちら> ↓ (2)③サンクスページにjavascriptでオリジナルフォームへリダイレクト設定 href内のLIFF呼び出しURLを変更する。
<script>
location.href="line://app/1656436409-●●●●●";
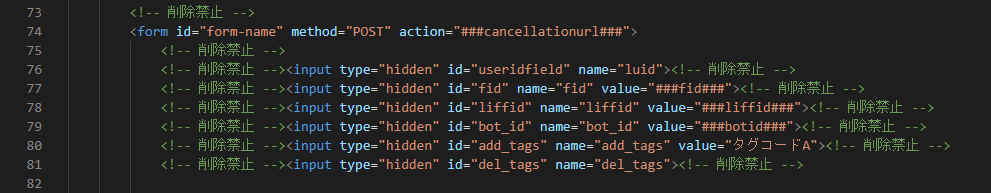
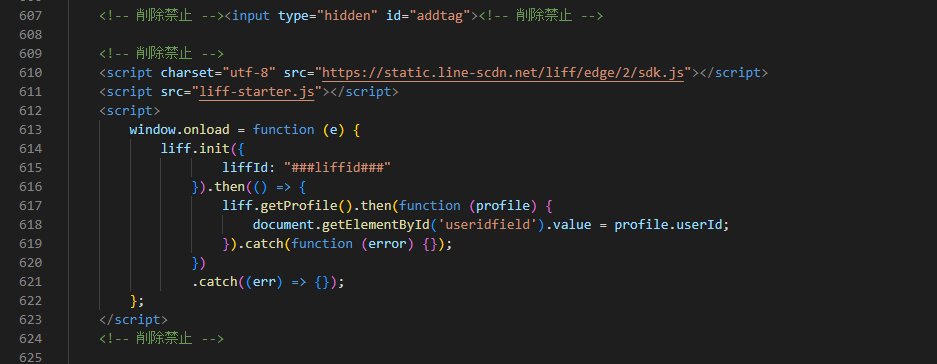
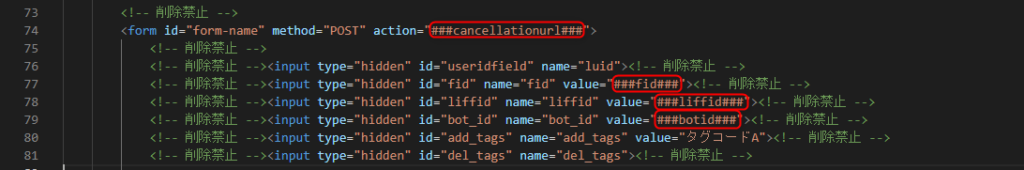
</script>↓ (3)④オリジナルフォームにタグ付与の記述をコピペで追加 アクセス時にタグ付与、送信が行われます。 タグコード部分に付与したいタグコードをセットしてください。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('タグコード');
var alertmsg = function(){
AddTagProc();
//alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->▼検証済みカート (最終検証日:2022/8/19) ・shopify ※サンクスページのリダイレクト処理はカートに依存しているため カート側の仕様変更で使えなくなることがあります。 ※サンプルフォーム(アラートは実装時に外してください。) プレビュー> ダウンロード>オリジナルフォーム(LIFF)送信時にメールにも送信内容を送る設定
GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(②)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ②index.htmlの136~181行目をコピペ const URLには後ほどGASで指定されたURLを設置(※ガイド後半の⑧) SendDATAには各質問のタイトルと回答のValueを格納
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let SendDATA = {
"col_1_title" : $('[name=col_1_title]').val(),
"col_1" : $('input[name=col_1]:checked').val(),
"col_2_title" : $('[name=col_2_title]').val(),
"col_2" : $('input[name=col_2]:checked').val(),
"col_3_title" : $('[name=col_3_title]').val(),
"col_3" : $('[name=col_3]').val(),
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
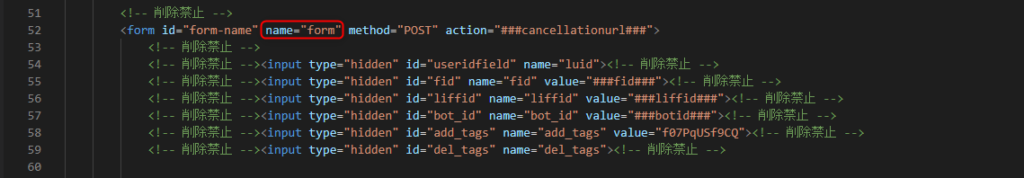
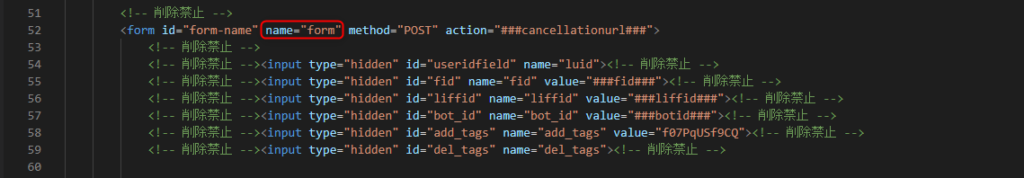
</script>③formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

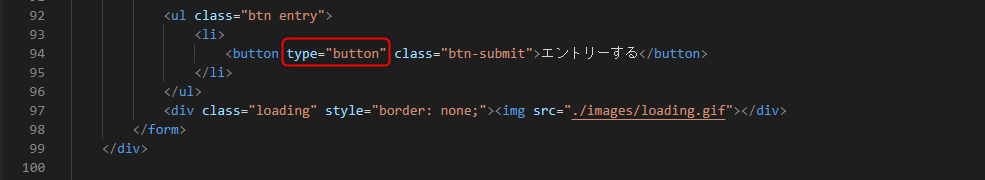
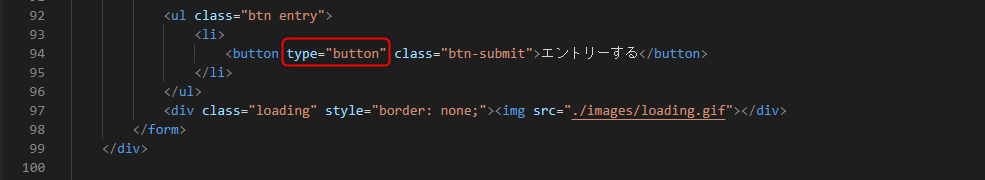
④buttonのtype属性はbuttonにする

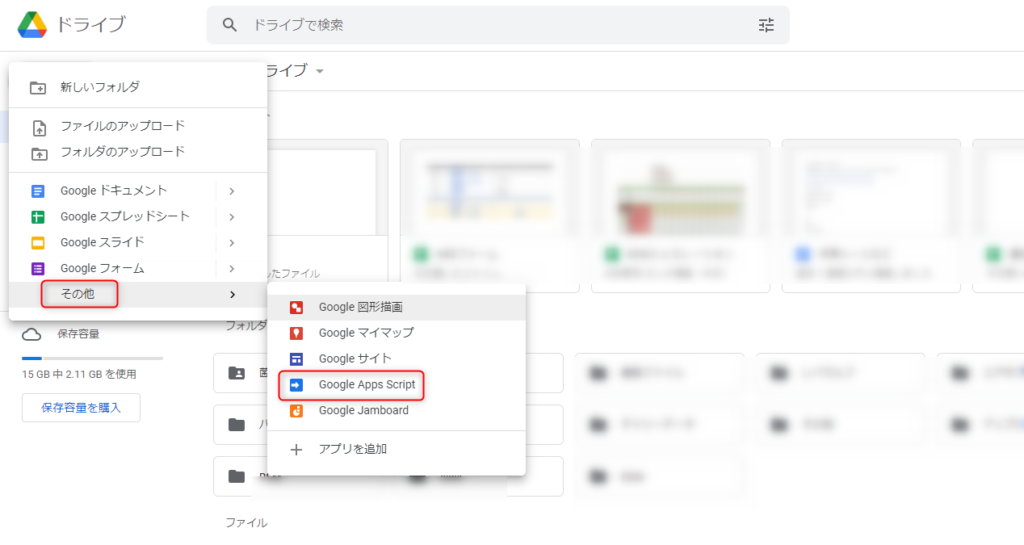
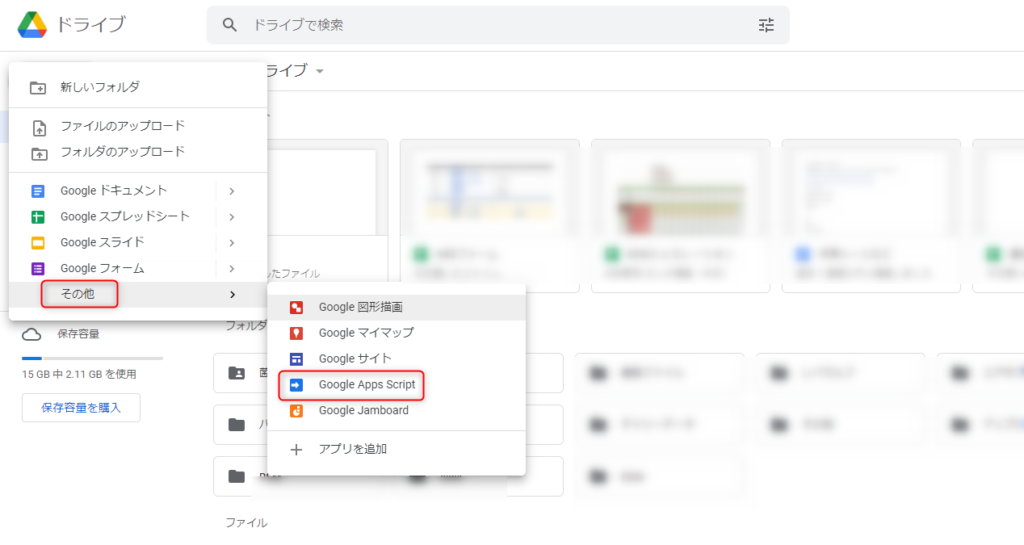
ここからはGoogleのGASの設定になります。 ⑤グーグルドライブ > +新規 > その他 > Google Apps Script

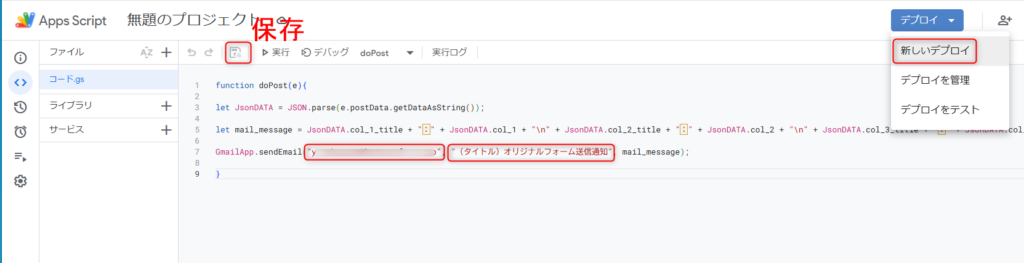
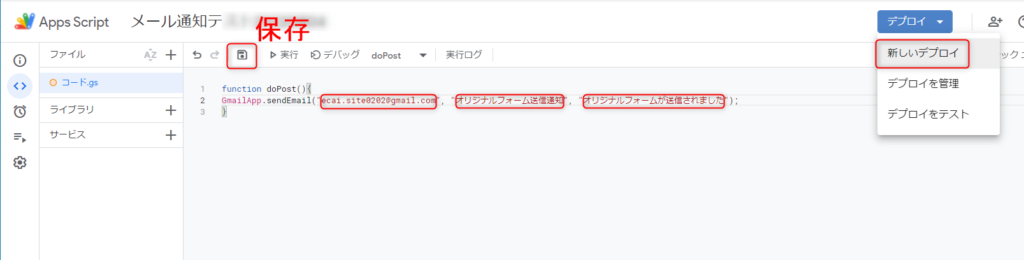
⑥コード.jsの編集 下記をコードをコピペし、送り先メールアドレス、タイトルを任意のものに変更 mail_messageに本文が入るようになります その後 保存 > デプロイ > 新しいデプロイ
function doPost(e){
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let mail_message = JsonDATA.col_1_title + ":" + JsonDATA.col_1 + "\n" + JsonDATA.col_2_title + ":" + JsonDATA.col_2 + "\n" + JsonDATA.col_3_title + ":" + JsonDATA.col_3 ;
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", mail_message);
}
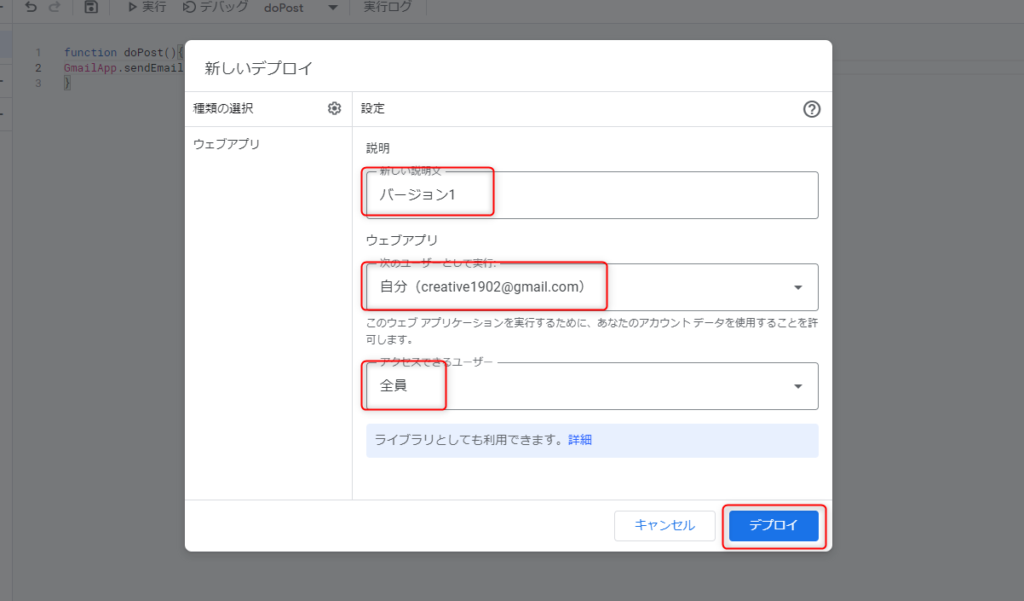
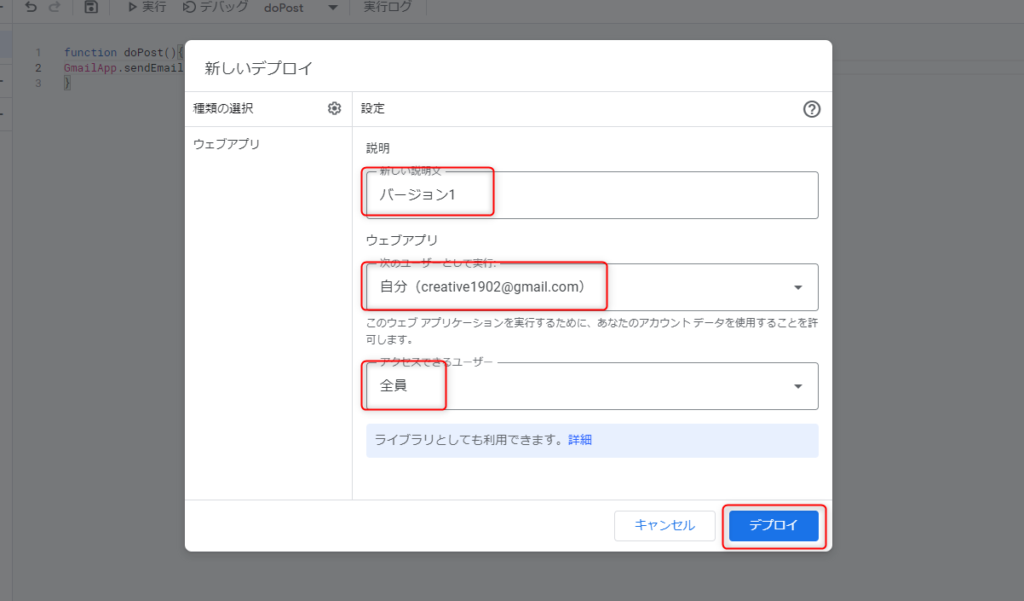
⑦バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

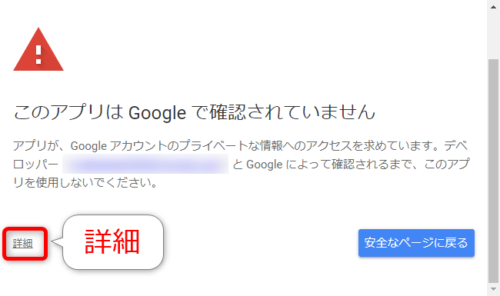
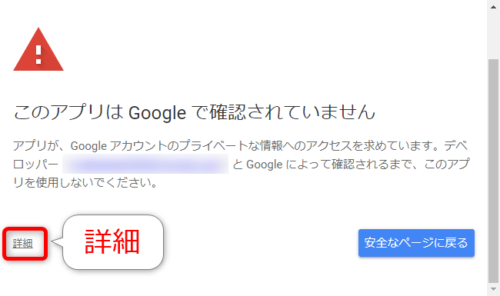
※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

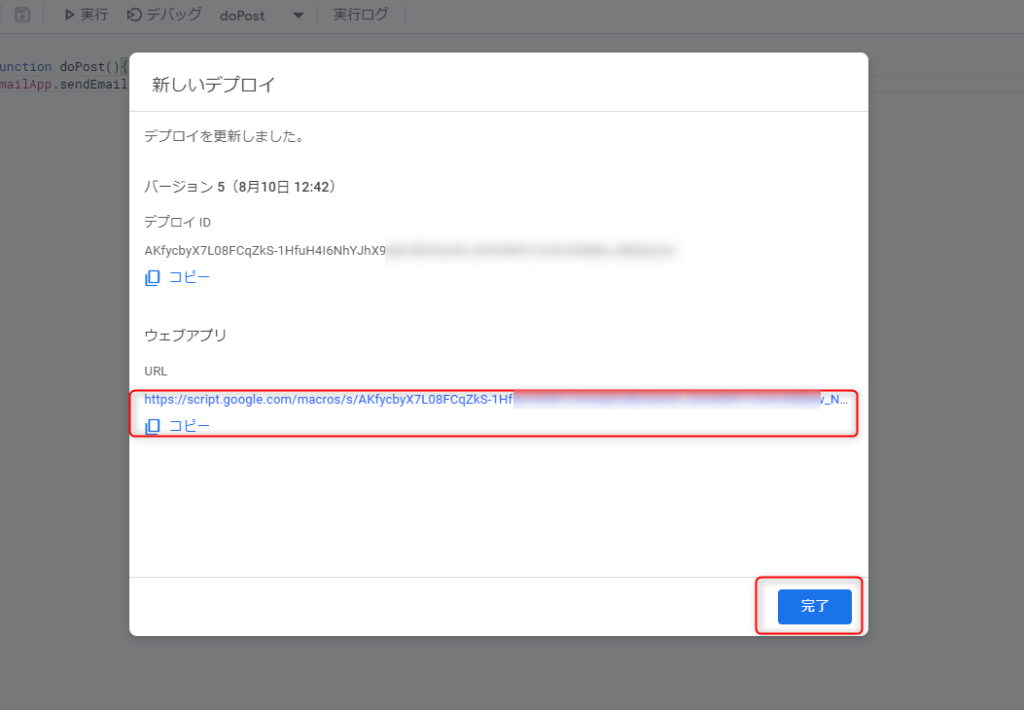
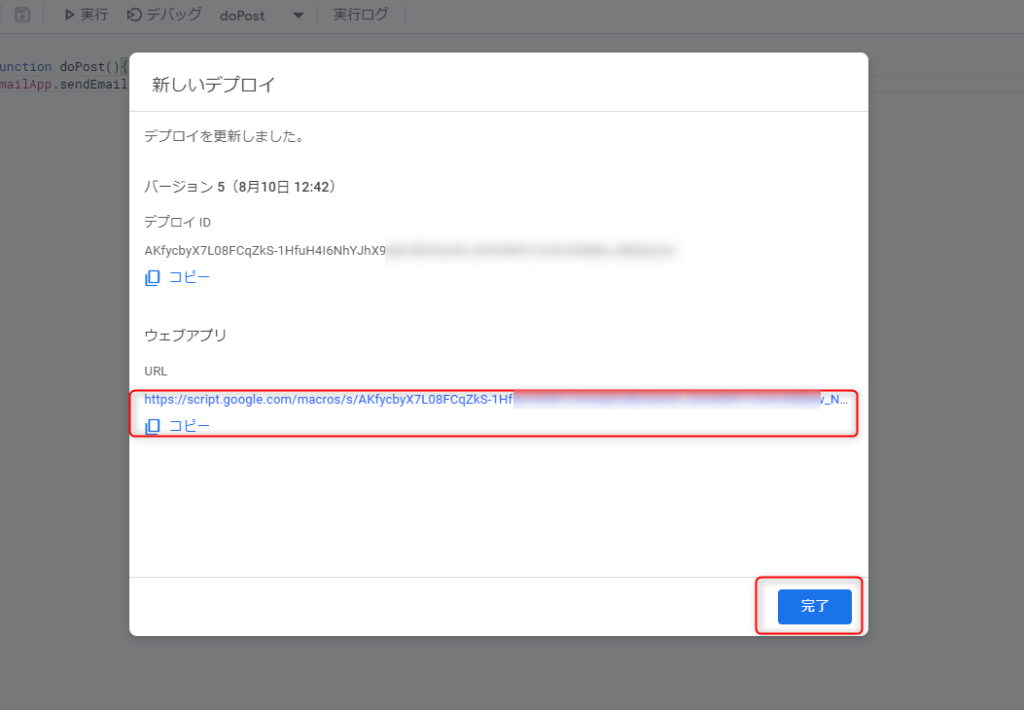
⑧下のURLをコピー > 完了 ※URLは②のconst URLに設置

問題なく設置できると、⑥で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。オリジナルフォーム(LIFF)送信時のメール通知設定
GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①グーグルドライブ > +新規 > その他 > Google Apps Script

②コード.jsに下記をコピペし、送り先メールアドレス、タイトル、本文を編集 その後 保存 > デプロイ > 新しいデプロイ
function doPost(){
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", "(本文)オリジナルフォームが送信されました");
}
③バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

④下のURLをコピー > 完了 ※URLは後で使います。

⑤オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(⑥)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ⑥index.htmlの122~158行目をコピペ const URLに④のURLを設置
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded"
// "body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
</script>⑦formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

⑧buttonのtype属性はbuttonにする

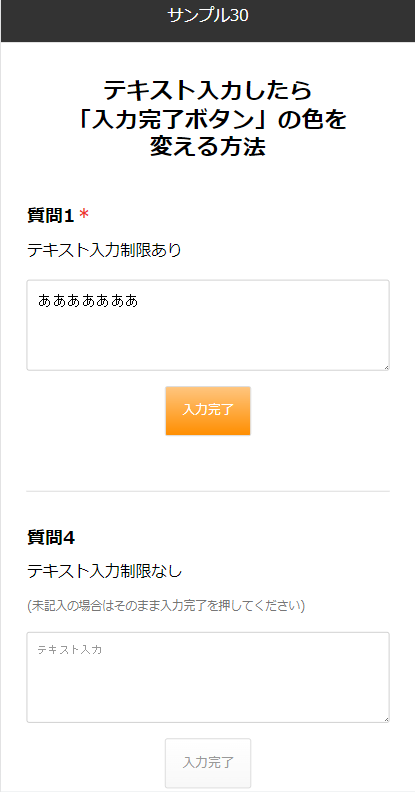
問題なく設置できると、②で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。テキスト入力したら「入力完了ボタン」の色を変える方法

下記サンプルをダウンロードしてご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 【index.html】 入力完了時にenableValのClassを追加することでボタンの色を変更しています。 ①styleの設定(30~68行目)
<style>
textarea {
padding: 10px;
vertical-align: top;
width: 100%;
font-size: 16px!important;
line-height: 1.6;
}
textarea:focus {
outline: 2px solid #daecff;
}
button.next-btn {
border: none;
color: #999;
border: 1px solid #d8d8d8;
background: #F8F8F8;
background: -moz-linear-gradient(top, #FFF 0%, #F8F8F8 100%);
background: -webkit-linear-gradient(top, #FFF 0%,#F8F8F8 100%);
background: linear-gradient(to bottom, #FFF 0%,#F8F8F8 100%);
opacity: 0.3;
pointer-events: none;
transition: all 0.2s 0s ease;
}
button.next-btn.enable {
opacity: 1;
pointer-events: auto;
}
button.next-btn.enableVal {
opacity: 1;
pointer-events: auto;
color: #fff;
border: 1px solid #d8d8d8;
background: #ff8e00;
background: -moz-linear-gradient(top, #ffc57e 0%, #ff8e00 100%);
background: -webkit-linear-gradient(top, #ffc57e 0%,#ff8e00 100%);
background: linear-gradient(to bottom, #ffc57e 0%,#ff8e00 100%);
}
</style>②テキストエリア表示部分(102~134行目)
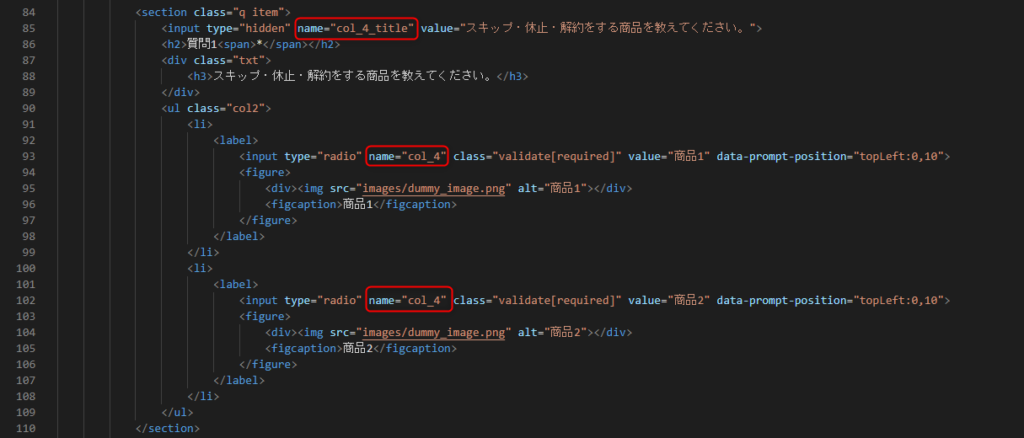
<section class="q q1">
<input type="hidden" name="col_1_title" value="テキスト入力制限あり">
<h2>質問1<span>*</span></h2>
<div class="txt">
<h3>テキスト入力制限あり</h3>
</div>
<textarea name="col_1" placeholder="テキスト入力" class="validate[required]" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q1-btn">入力完了</button>
</li>
</ul>
</div>
</section>
<section class="q q4">
<input type="hidden" name="col_4_title" value="テキスト入力制限なし">
<h2>質問4</h2>
<div class="txt">
<h3>テキスト入力制限なし</h3>
<p style="margin: .8rem 0 0; font-size: .8rem; color: #777;">(未記入の場合はそのまま入力完了を押してください)</p>
</div>
<textarea name="col_4" placeholder="テキスト入力" class="" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q4-btn enable">入力完了</button>
</li>
</ul>
</div>
</section>③JavaScript挙動部分(171~224行目)
//次の設問へスクロール
function scrollNext(anchor) {
var position = $(anchor).offset().top;
$("html, body").animate({
scrollTop: position
}, 500, "swing");
return false;
}
$(function() {
$('.q1').on('change', function() {
var val = $('.q1 textarea').val();
if (val == "") {
$(".q1-btn").removeClass("enableVal");
}
else{
$(".q1-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q1-btn').on('click', function() {
$('.q4').show();
if($('.btn.entry').css('display') == 'none') {
scrollNext('#scrollAnchor');
}
});
});
$(function() {
$('.q4').on('change', function() {
var val = $('.q4 textarea').val();
if (val == "") {
$(".q4-btn").removeClass("enableVal");
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
}
else{
$(".q4-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q4-btn').on('click', function() {
if($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
}
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
scrollNext('#scrollAnchor');
});
});直接計測はリファラー(遷移元URL)がない時にカウントされるため、LP内やオリジナルフォーム(LIFF)内では使用できません。 そこで直接計測に対して、"noreferrer"を設定することで計測が可能となります。 ①aタグに設置する場合 aタグにrel="noreferrer"を追加 例) ※href内は設定したいURLに変更する
<a href="https://demo.ecai.jp/optin/9?ecaiad=arhzcZCj" rel="noreferrer">友だち追加</a>②JavaScriptで設定する場合 例) ※第一引数のURLは設定したいURLに変更する
window.open('https://demo.ecai.jp/optin/9?ecaiad=arhzcZCj', '_blank', 'noreferrer');【注意点】 ・直接計測とLP計測は同時に使用できません。 ・指定のリンクやボタンをクリックするとカウントされます。 ・直接計測なのでトラッキングコードは設置しないオリジナルフォーム申請のLINE名が反映されない
友だち登録されていないユーザーがオリジナルフォームのLIFF呼び出しURLから申請をすると、LINE名が反映されない状態になります。 友だち登録をしてから、オリジナルフォームの申請を行ってください。 友だち追加URLの確認方法はこちら>

上記で解決しない場合は、対象のオリジナルフォーム(LIFF)の複製を作成いただき、そちらを改めて本番環境に使用するようにお願いします。 オリジナルフォーム(LIFF)を複製する方法>「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて

■直接計測 広告設定内の専用URLを使用することで、友だち登録(LCV)とクリックの計測が可能です。 直接URLにアクセスすることから、主にメールやDM、店頭などでの使用を推奨しています。 またQRコードでの読み取りも可能です。 ※直接計測数は専用URLをクリック、読み取りでカウントされます。 ※LP内で直接計測の専用URLがクリックされた場合や、javascriptなどで専用リンクへリダイレクトされた場合、クリックはカウントされません。 ※アプリブラウザの仕様により計測できない場合があります。 直接計測の設定についてはこちら> ■LPからの計測 LPを挟んで友だち登録をしたいときに使用します。 LPに計測タグを設置することで、クリック計測、友だち登録(LCV)の計測が可能です。 ※LPクリック数はキャンペーンURLがクリック(表示)されることでカウントされます。 LPからの計測設定についてはこちら>
「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 そのため2つを併用して計測しますと、どちらかで計測数よりLCVの方が高いということがおきます。 広告コードを使用の際は2つを分けて運用して下さい。
■商品購入数の計測 商品購入のCV、クリック計測をしたいときに使用します。 商品購入ページに計測タグを設置することでCV、クリックの計測が可能となります。 (※アンケート回答、申し込みフォームなどほかの用途でも使用できます。) 商品購入数の計測設定についてはこちら> オリジナルフォームを計測することも可能です。 広告のCV計測をオリジナルフォーム(LIFF)に使用する方法>shopifyへのトラッキングコードの設置方法
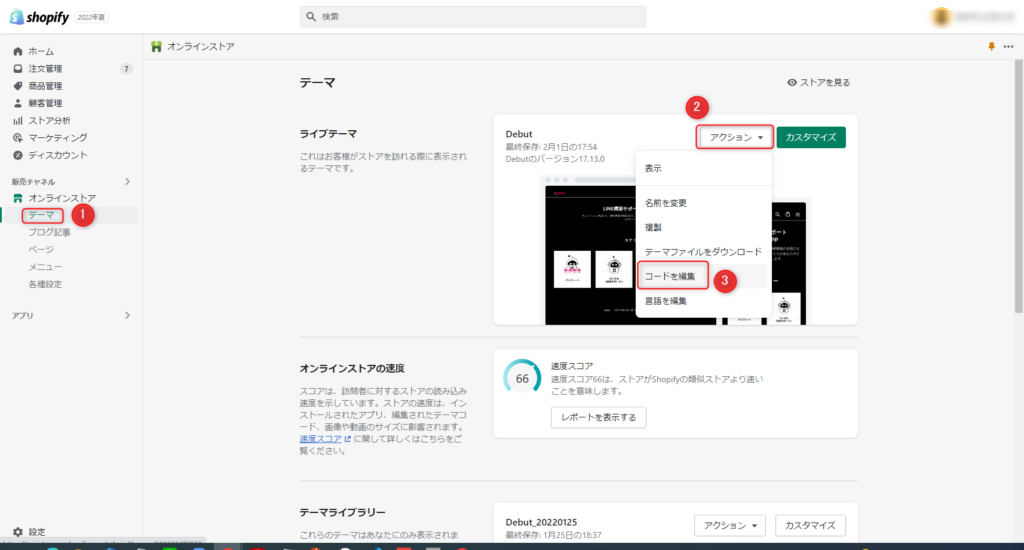
広告機能のCV計測をするときに、shpify側のトラッキングコード設置方法についての説明です。 ECAI側の設定方法につきましては下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法はこちら> ■LPページへの設置 (1)テーマ > アクション > コード編集

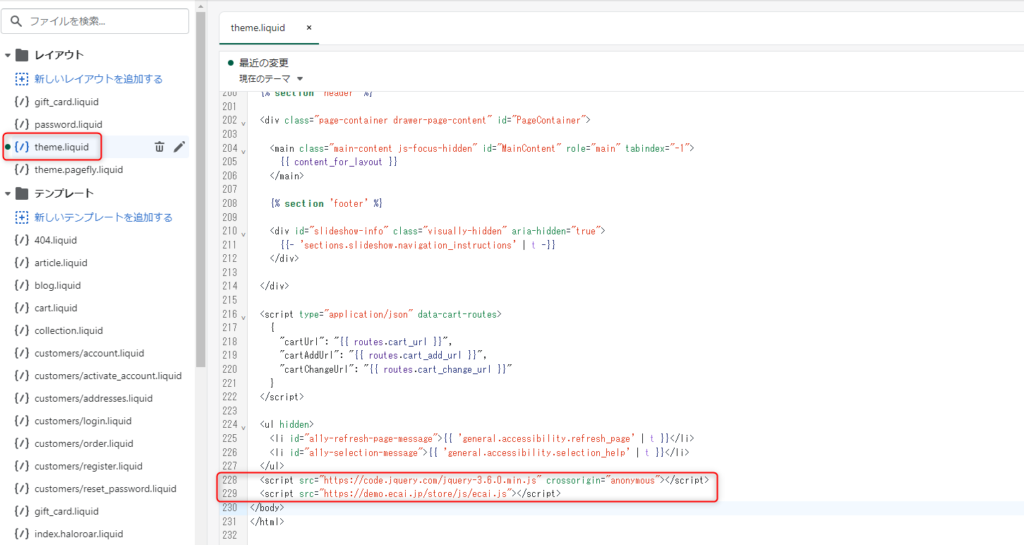
↓ (2)theme.liquid </body>の直上にトラッキングコードとjquery本体を設置し保存 〈jquery本体〉
<script src="https://code.jquery.com/jquery-3.6.0.min.js" crossorigin="anonymous"></script>
■サンクス(完了)ページへの設置 (1)設定

↓ (2)チェックアウト

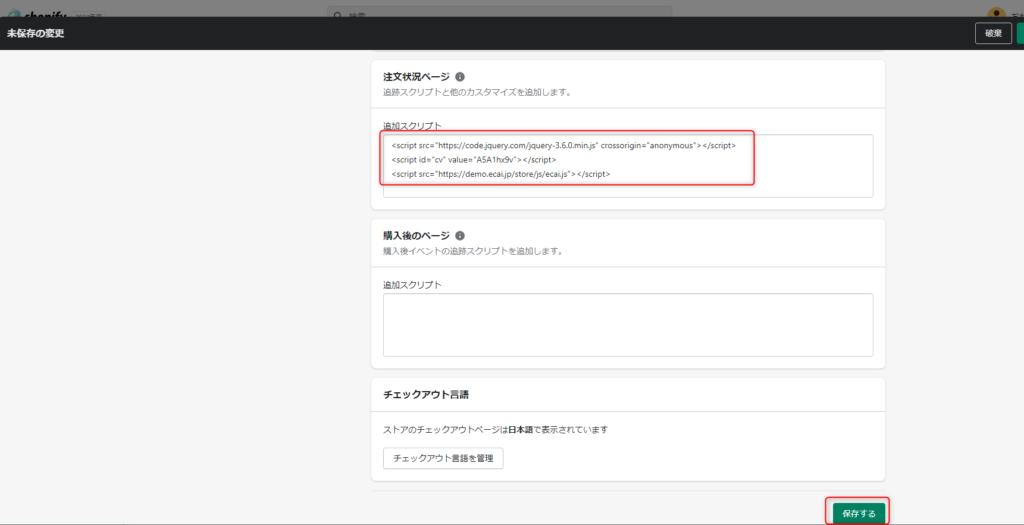
↓ (3)注文状況ページ 追加スクリプトにjquery本体、トラッキングコード、CVタグを設置し保存

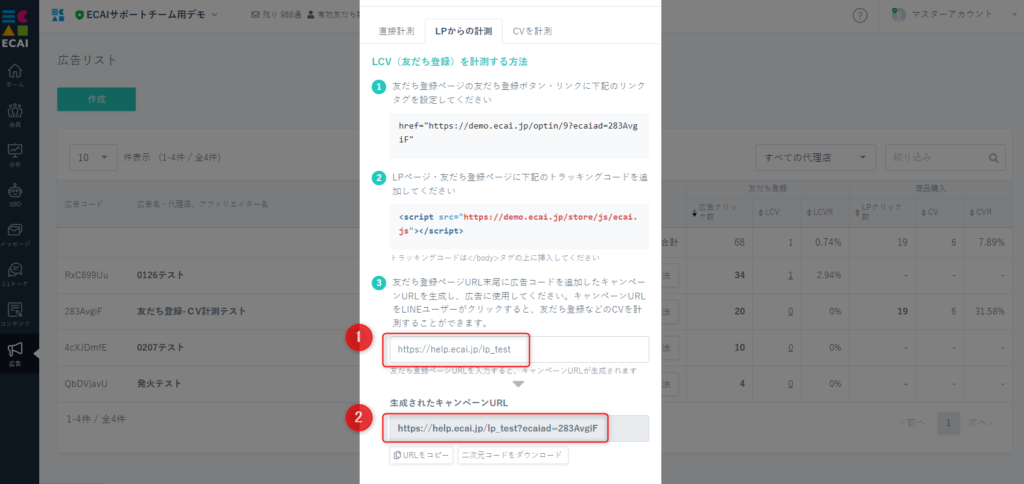
■キャンペーン用のURLを生成 LPページ計測するにはECAIの管理画面よりキャンペーン用のURLを生成して使用してください。 広告リスト > 設定方法 > LPからの計測タブ ①計測するLPのURLを入力 ②クリック、CVを計測する際はこちらで生成されたURLを使用する

2つの方法があります。
①リッチメニューによる制限
LIFFのURLをリッチメニューをタップして開かせる方法にして、申請後にタグ付与して別のリッチメニューに変えることでオリジナルフォームの入力を1回に制限することが可能です。
LIFFのURLを直接ユーザーに表示させないことで再申請できなくする方法になります。
※LIFF自体に回数の制限を設けることはできません
②オリジナルフォームによる制限
指定タグの人にはオリジナルフォームを表示しない>
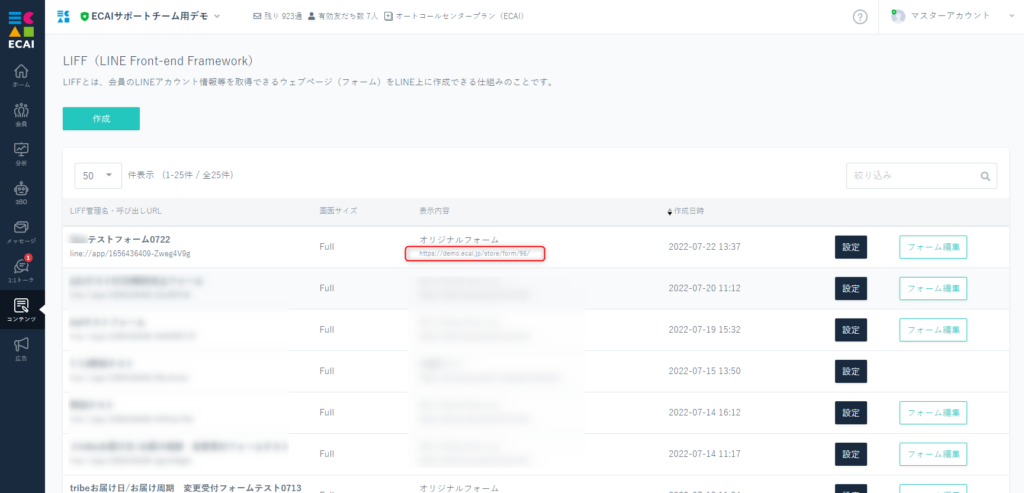
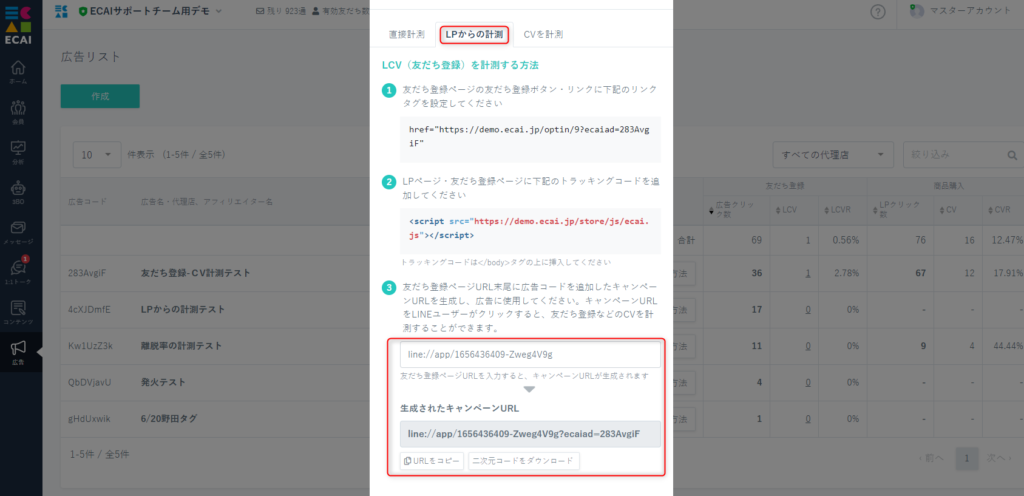
CV計測の設定方法につきましては下記ご確認ください。 CV計測の設定方法はこちら> (1)計測したいオリジナルフォームの表示URLをコピペします。

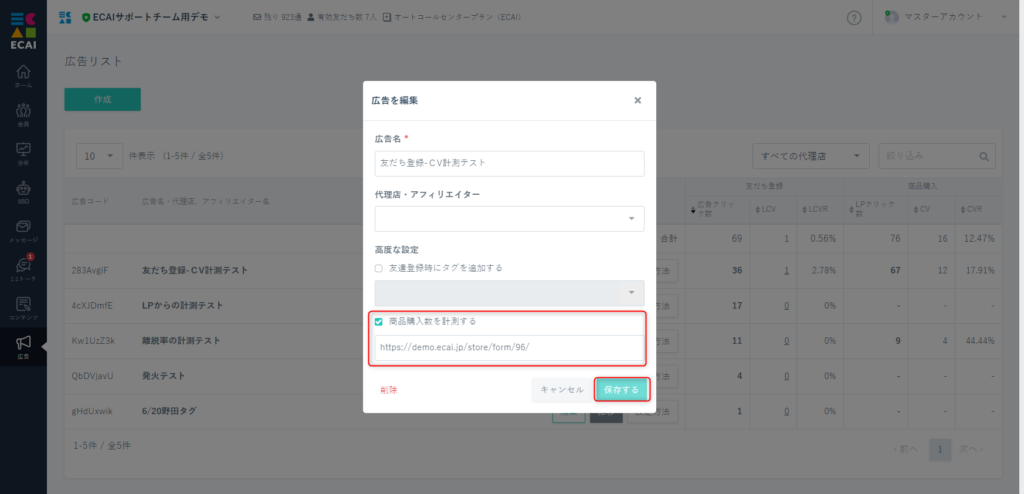
↓ (2)広告 > 広告リスト > 対象のコード編集 (1)のURLを設定し、保存

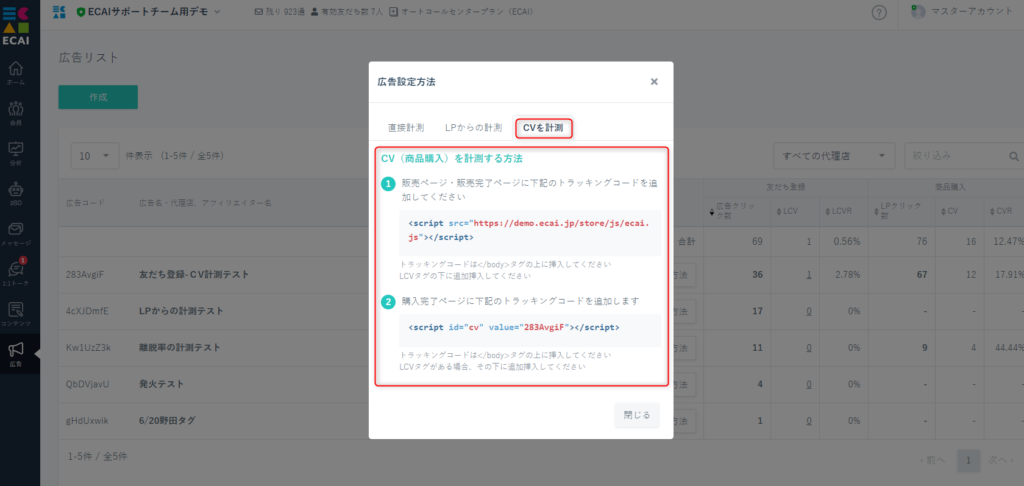
↓ (3)対象のオリジナルフォームにトラッキングコードを追加

※CV計測するページ(complete.html)にjqueryの本体が読み込まれていない場合は<head>内に下記も追加
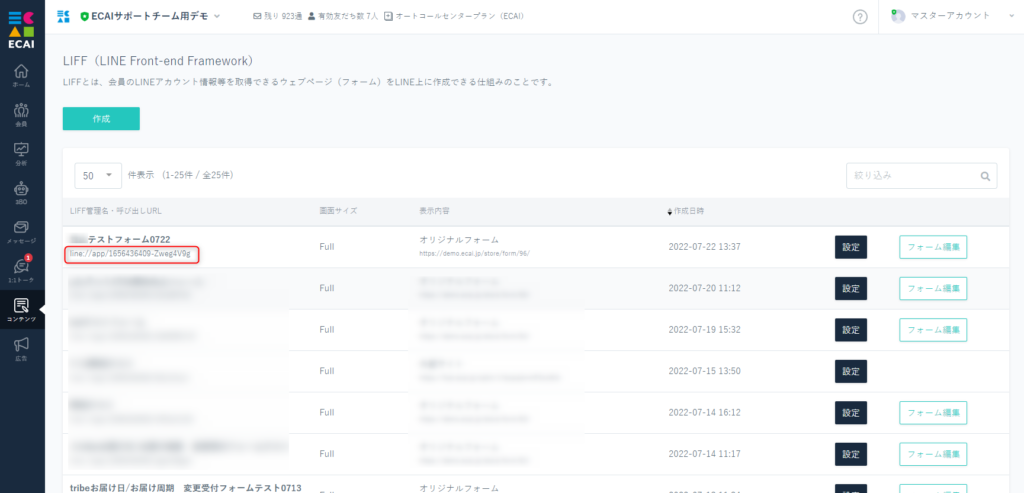
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (4)計測したいオリジナルフォームのLIFF呼び出しURLをコピペします。

↓
(5)広告 > 広告リスト > 対象のコード設定方法 > LPからの計測 > ③
(4)のLIFF呼び出しURLを使用して、キャンペーンURLを生成する。
計測にはこちらのキャンペーンURLを使用して下さい。

↓ (6)LPクリック、CVが計測できていれば完成です

対象のフォームをダウンロードし、新規で作成したLIFFにアップロードすることでできます。 BOT(LINE公式アカウント)間をまたいでの複製も可能です。 ①対象のフォームをダウンロードする ダウンロード方法はこちら> ↓ ②新規LIFFを作成する 新規LIFFを作成方法はこちら> ↓ ③作成したLIFFにダウンロードしたファイルをアップロードする アップロード方法はこちら>オリジナルフォームのボタンを押せなくする方法
対象ボタンの<input>タグに「disabled」を追加してください。 例)
<input type="radio" name="col_1" class="validate[required]" value="解約" disabled>フォームの編集方法は下記を参照ください。 オリジナルフォームの編集方法>オリジナルフォームの入力制限について
validationEngineというプラグインを使用しています。 公式ページ> 使用例は公式ページ以外に、日本語での説明サイトも多数あります。 そちらも併せて参照下さい。 弊社フォームサンプル フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U mac:option + command + U
■必須入力にする 対象のinputのclassに下記を設定
class="validate[required]" ■文字数制限 対象のinputのclassに下記を設定
class="validate[required,minSize[15]]"※例は15文字制限ですが、適宜ご変更下さい。お客様チェックシート┃既存の友だち登録時のタグ付与でエラー表示になる

既存の友だち登録時にタグ付与でエラー表示になるときは下記ご確認ください。 ①LINEログインチャネルの設定があっているかどうか。 LINEログインチャネルの設定の確認方法はこちら> ②対象のBOTの「LINEログイン」と「Messaging API」のチャネルが同じプロバイダーで作成されているか。 同じプロバイダーで作成されているかの確認はこちら> 全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。LIFFに外部サイトを設定する方法
■目的
ウェブページをLINE上に表示したいときはLIFFの外部サイトを使用します。
LIFFとは?
■セット所要時間
3分
■セットの流れ
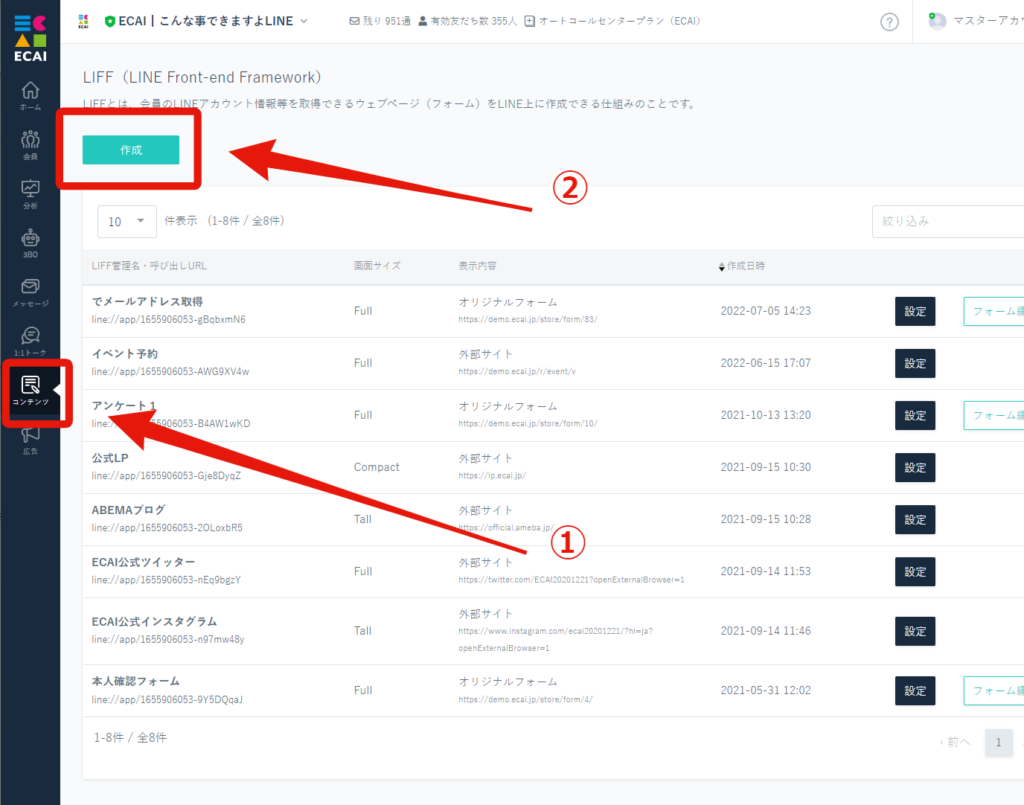
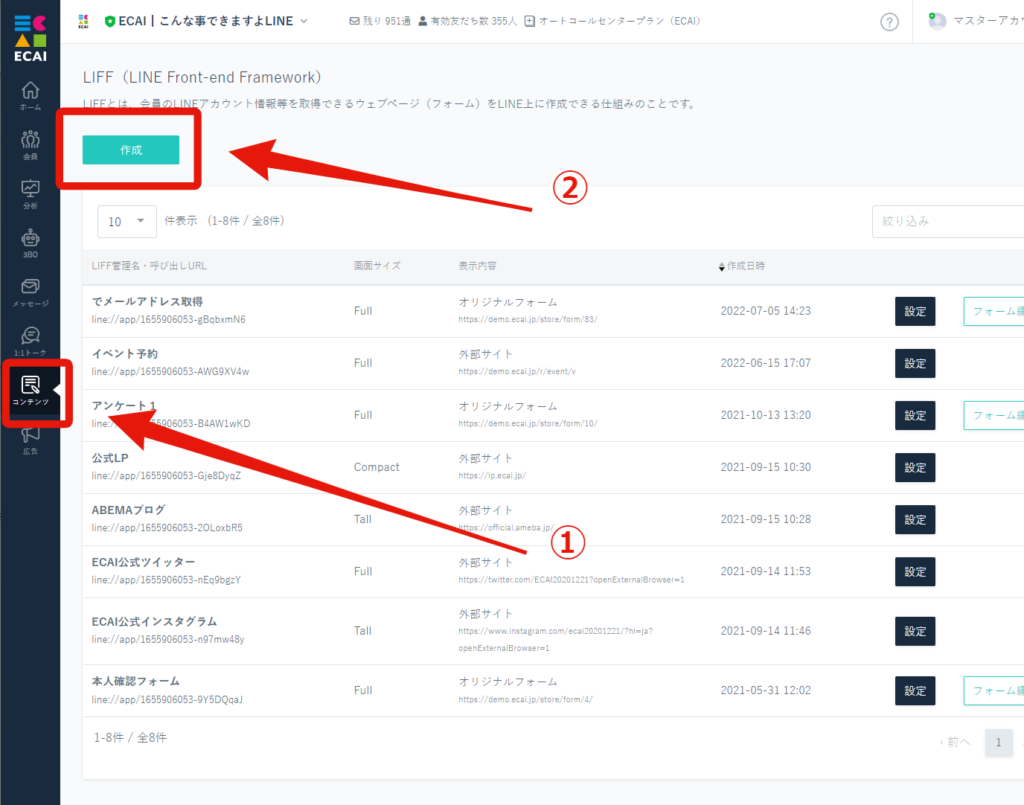
① 左サイドメニュー>コンテンツ>②作成

↓
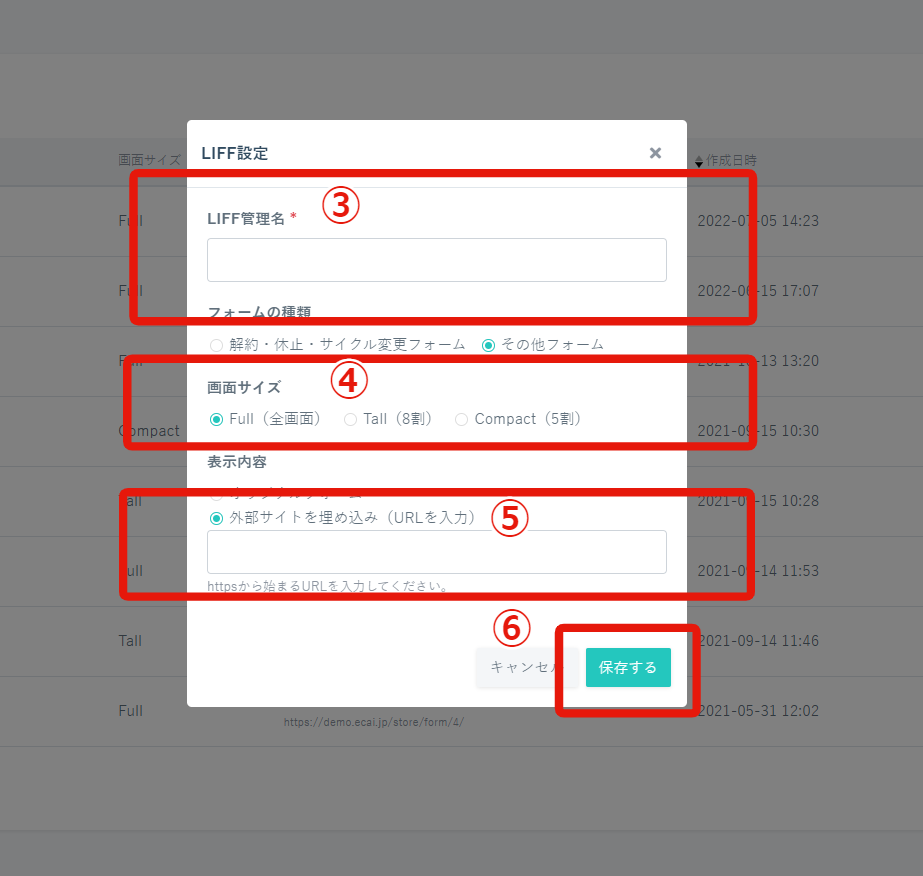
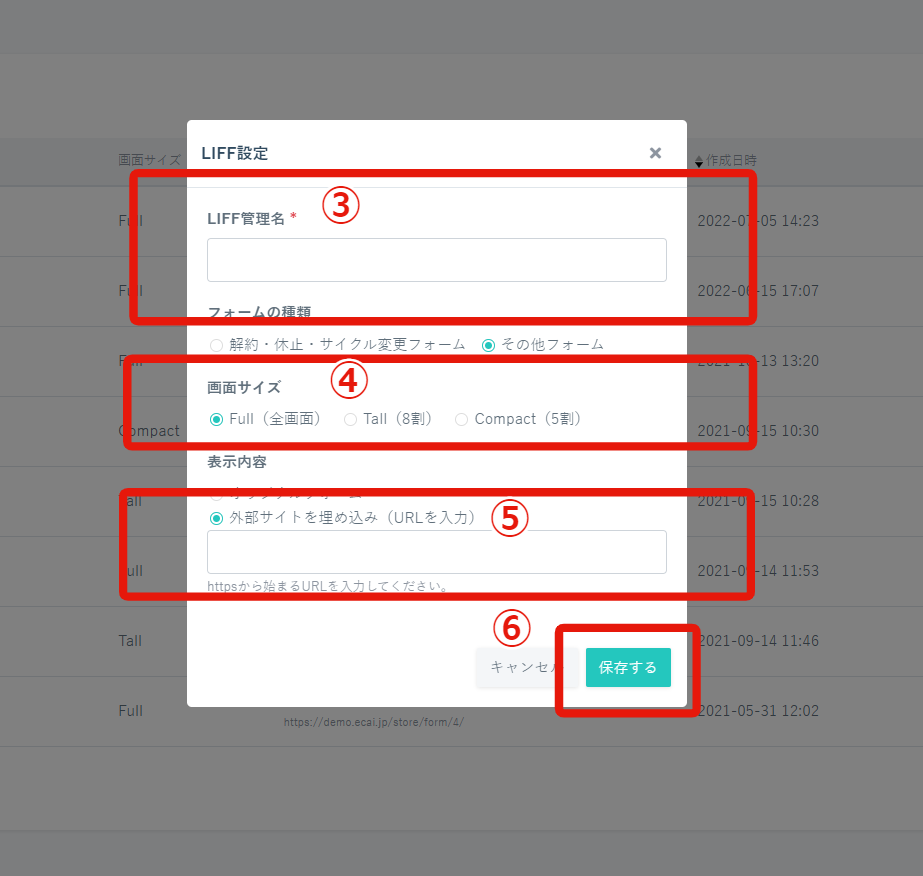
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

LINE Front-end Framework(LIFF)とは
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。ユーザー体験として外部リンクでもLINE内で表示されるので心地よく外部サイトを表示させることが可能になります。
LIFFの設定方法
① 左サイドメニュー>コンテンツ>②作成

↓
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了


■LIFFとは?
LIFFの正式名称は、「LINE Front-end Framework」です。
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。
ECAIでLIFFを使用する場合、「オリジナルフォーム」と「外部サイトを埋め込む」の2種類の使用方法があります。
■LIFFを使用するケース
下記ケースに当てはまらない場合はLIFFを使用する必要はありません。
・オリジナルフォームを使用してアンケートの回答を取得(ECAIに保存)する場合 ・オリジナルフォームを使用してアンケートの回答ごとにタグを付ける場合 ・オリジナルのURLをユーザーに表示したくないなどの理由から「外部サイトのURL」をLIFFの呼び出しURLで表示したい場合 ・サイトを開いた際の画面サイズをTall(8割)、Compact(5割)で表示したい場合
■「オリジナルフォーム」を使用するメリット
・オリジナルフォームの送信データをECAIで使用したり、タグ付与ができます。
・htmlを使用したサイトを表示できる。
┗ファイル形式/ZIP(html, css, js, png, jpg)
┗ファイルサイズ/20MB以下
┗ファイルの構造について>
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
オリジナルフォーム(LIFF)の新規作成>
■「外部サイトを埋め込む」を使用するメリット
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
・LIFFアプリで開くため、ブラウザ内で操作できるメニューが限定される。
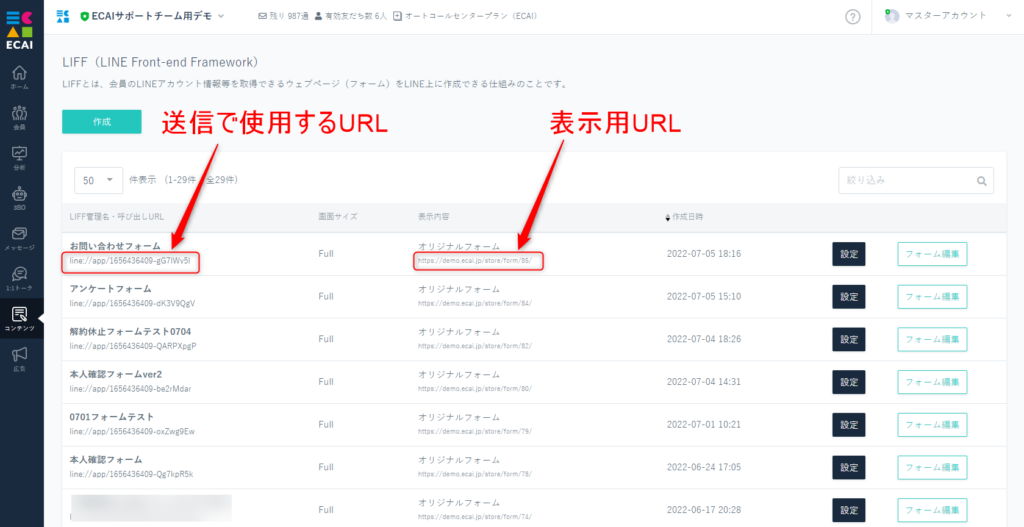
・URLがLIFFの呼び出しURLになる。
(例)line://app/1655906054-Xwlz4Lxo
※LINE内でWEBページを表示させるだけでしたら、「外部サイトを埋め込む」を使用する必要はありません。
外部サイトの設定方法>
オリジナルフォームで希望の項目が反映されないときは下記ご確認ください。
①スマートフォンのLINEアプリで送信しているか ECAIの機能はPC版のLINEアプリでは使用できません。 スマートフォンのLINEアプリを使用してください。
②LIFF呼び出しURLを使用しているか 表示用のURLでは送信ができません。 送信をするときは、LIFFの呼び出しURLをメッセージやリッチメニューで呼び出して使用してください。

③index.html内の各質問に設定するname属性は正しく設定されているか 設定方法は下記ガイドを確認ください。 本人確認フォーム内のcol(name属性)の記載ルール> 解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール>

④ファイル内の<!--削除禁止-->部分を編集していないか


全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。
オリジナルフォーム上で取得できるLIFF情報について

オリジナルフォームで入力された情報をECAIに送るために、LIFFの情報をソース上で取得しています。 オリジナルフォーム上で取得できる情報は以下5つとなります。 ###cancellationurl### ⇒ 解約休止フォームの完了ページURL ###formurl### ⇒ その他フォームの完了ページURL ###fid### ⇒ フォームID ###liffid### ⇒ LIFF ID ###botid### ⇒ BOT IDフォーム立ち上げ時ポップアップ設置方法

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
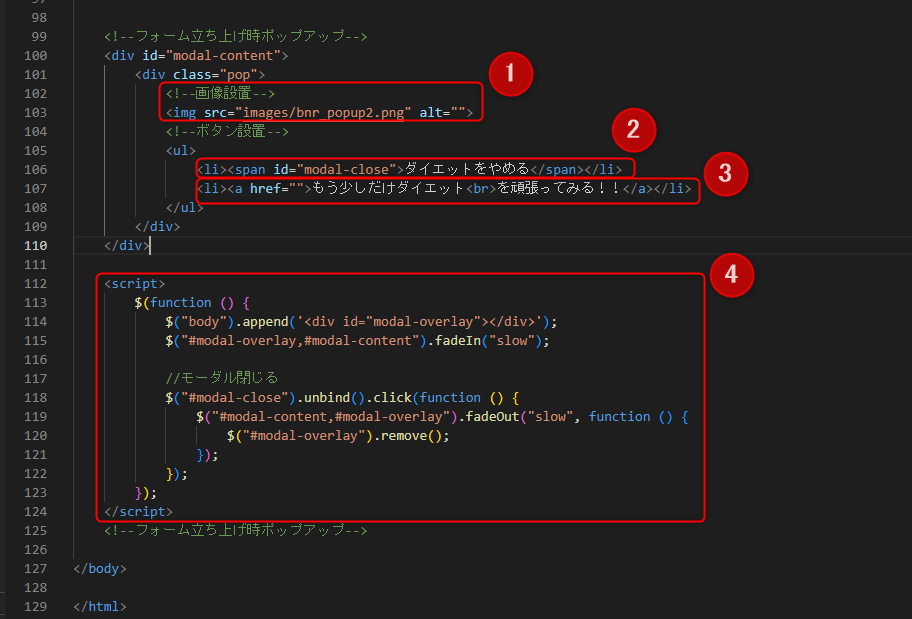
(1)index.html ①画像の設定 ②閉じるボタン ③離脱ボタン ④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->(2)style.css 738~793行目、 1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
}(3)ポップアップバナーの画像をimagesフォルダに格納


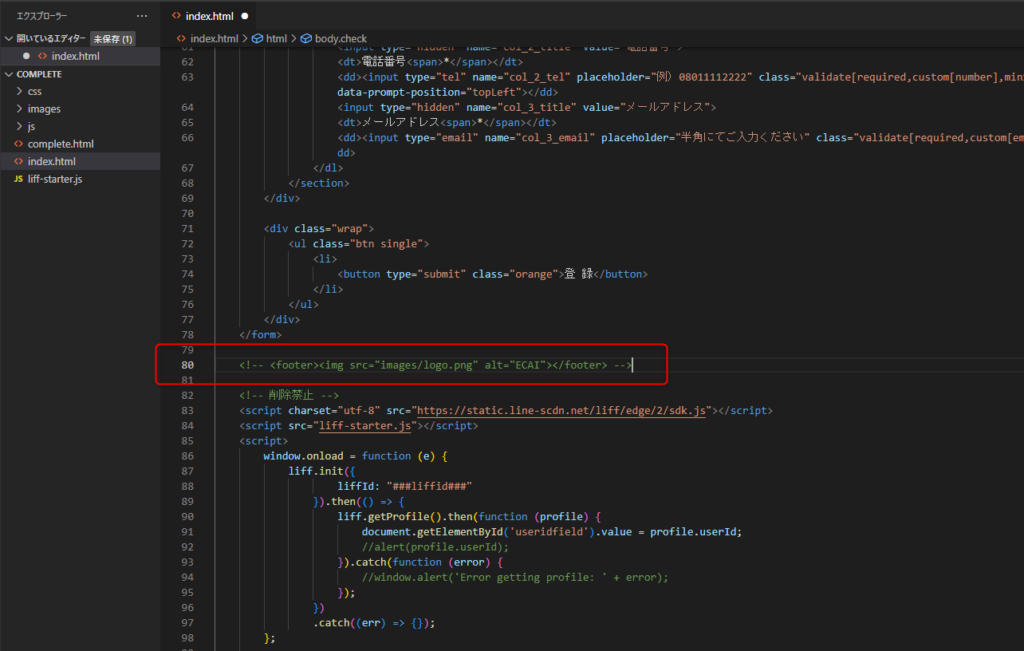
※重要 ロゴマークを消してテンプレートフォームを使用できるのは、「LINE公式アカウント機能拡張プラン」「オートコールセンタープラン」となります。 フリープランの方でロゴマークを消しているテンプレートフォームを使用していることが分かった際は、即時利用停止にすることがあります。 (1)対象フォームをダウンロード フォームのダウンロード方法はこちら> ↓ (2)ダウンロードしたファイルを解凍し、htmlファイルの<footer>部分を削除かコメントアウトする
<footer><img src="images/logo.png" alt="ECAI"></footer>
↓ (3)ファイルを圧縮し、アップロード アップロードについてはこちら> ↓ (4)スマホよりテスト送信を行い、意図した表示になっているかご確認下さい。 本人確認フォームのテスト送信方法>【友だち登録数アップ施策#1】LP離脱時にポップアップを出して、LINE登録へ誘導する方法

下記サンプルページを元に説明します。 ファイルをダウンロードしていただくか、サンプルページのソースコードをブラウザ上でご確認ください。 >サンプルページ >サンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
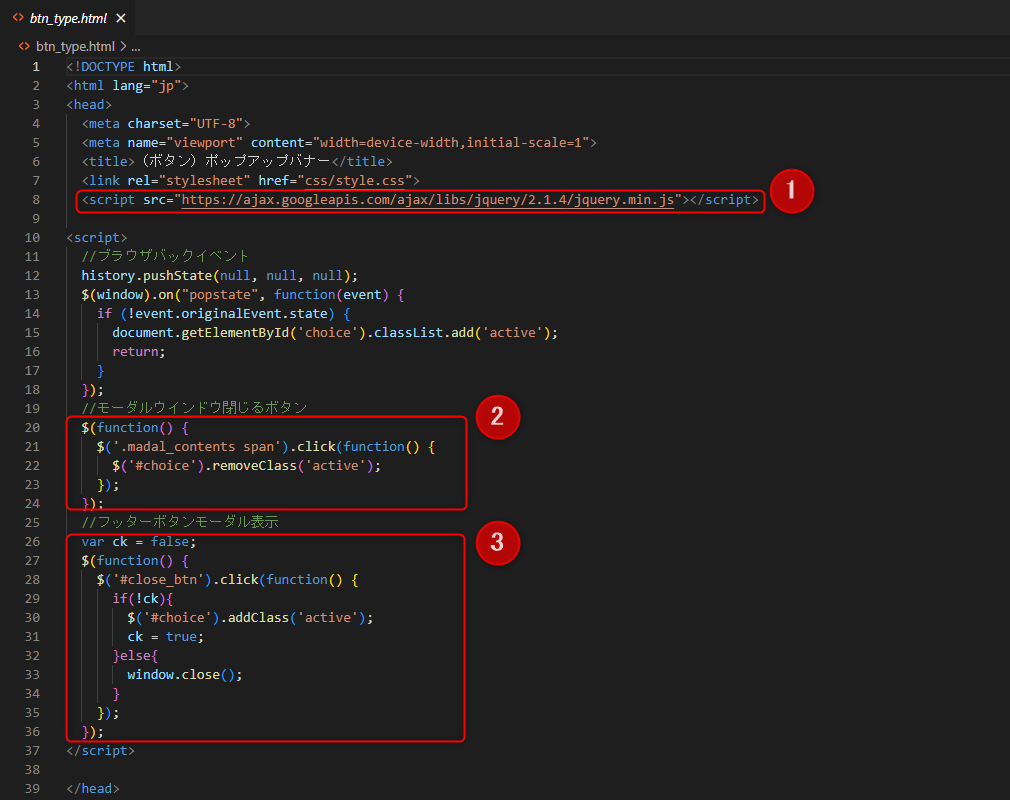
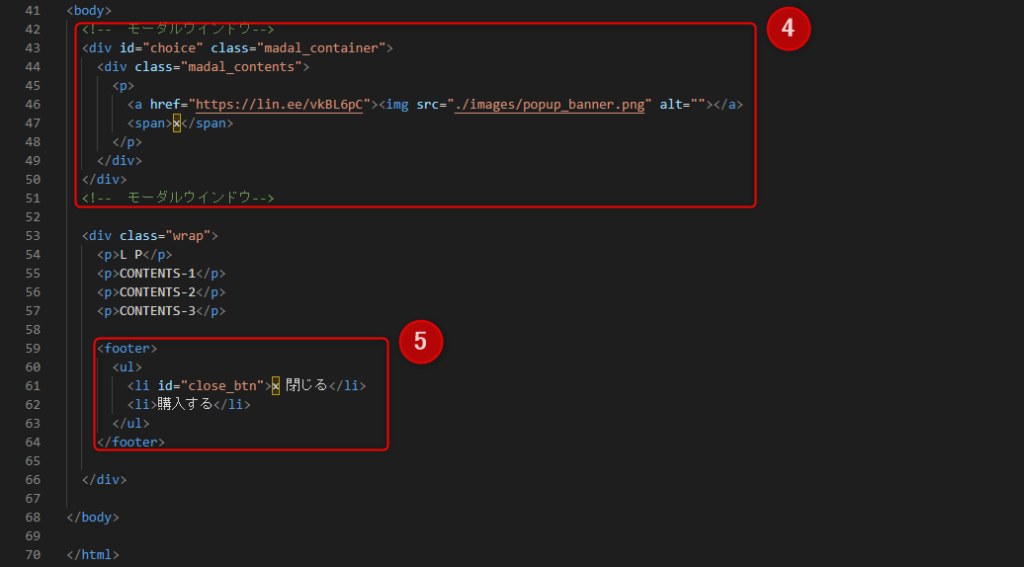
■仕様1 フッターの「閉じる」ボタンをクリックすると、離脱防止のポップアップバナーが表示されます。 こちらのバナーに引き留め施策を設定し、LINEの友だち登録へ誘導してください。 〈ソースコード説明〉 ①jqueryの読み込み ②ポップアップバナー閉じる挙動 ③ポップアップバナー表示挙動 ④ポップアップバナーを設置 ⑤ポップアップバナーのトリガーとなるボタン配置


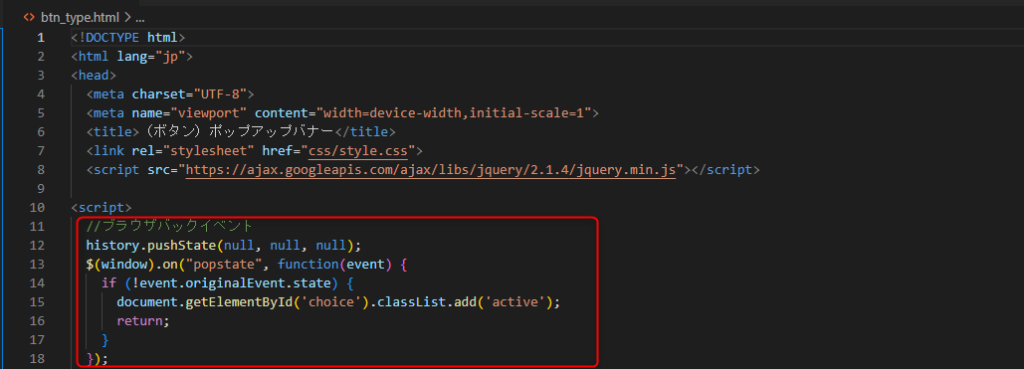
■仕様2 ブラウザの戻るボタンを押した際に、ポップアップバナーが表示

※ブラウザのセキュリティーの関係で、ユーザーが何も動作しないでブラウザの戻るボタンを押下するとイベントは実行されません。 回避するにはユーザーが何かしらのアクションを起こす必要があります。 どこでもよいので画面のどこかをクリック(タップ)すると、ブラウザバックのイベントが有効になります。
