■目的 ユーザーの誕生日ごとにメッセージを送りたいなど何かしらのアクションを行いたい場合に有効です。 個別にタグを付与することで、一斉配信などで誕生日の前にメッセージを送ることができます。 ■セット所要時間 2時間 ■セットの流れ 365日分のタグをご用意ください。 作成したタグをフォーム内の指定の場所にセットをします。 下記フォームサンプルページを元に説明します。 ブラウザ上でフォームサンプルページのソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集方法につきましてはこちら>
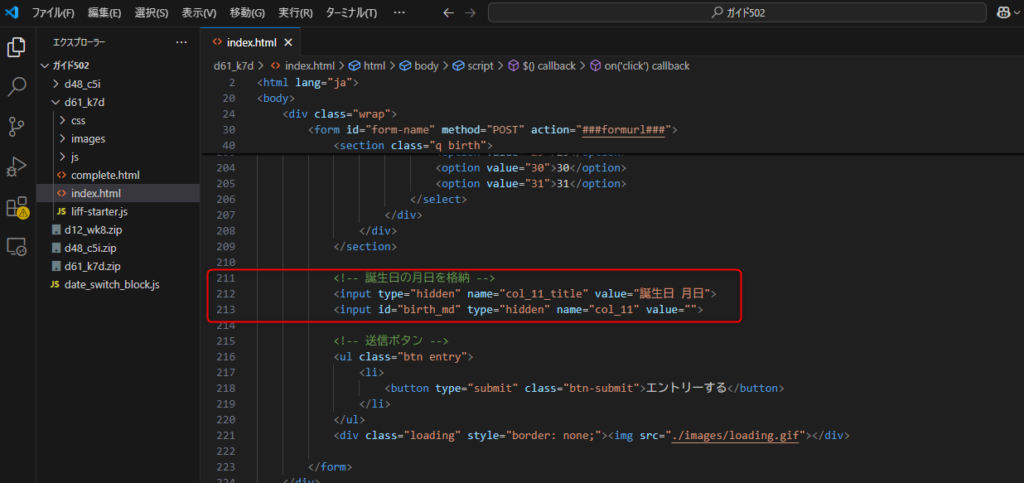
【編集ファイル】 index.html こちらのサンプルページを例に生年月日部分をフォームとして埋め込みます。 フォーム画面から日付の入力がされますと、下記部分に月と日が格納されます。 例)2月20日→2/20

↓
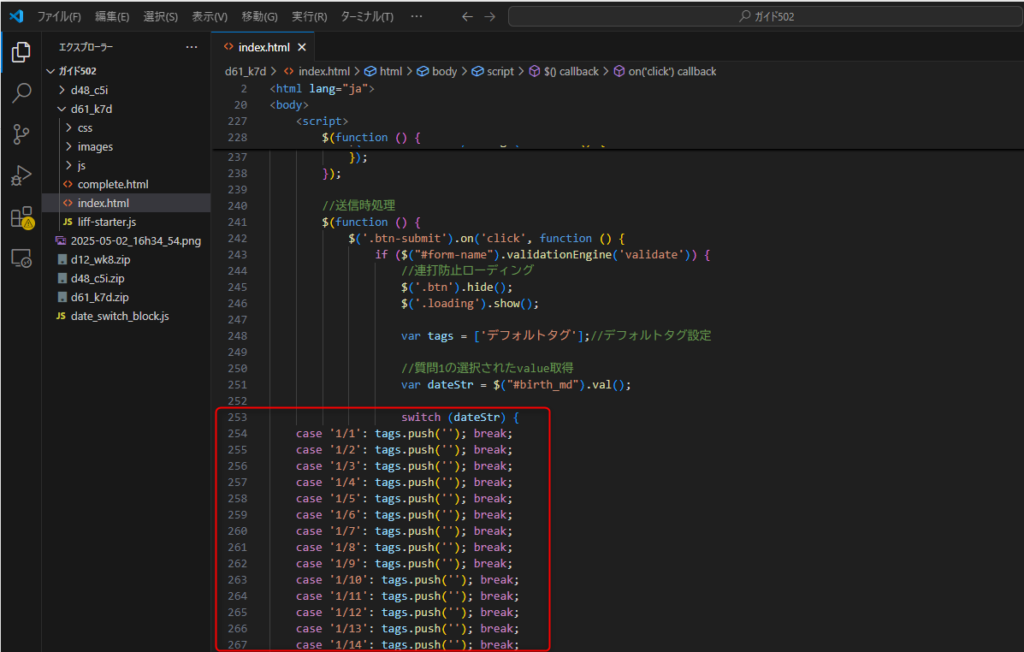
送信時の処理の中にswich分があるのですが、その中に日付ごとにタグをセットします。
例)case '1/1': tags.push('aaaaaaaa'); break;

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。ZIPファイルを解凍せず編集する方法
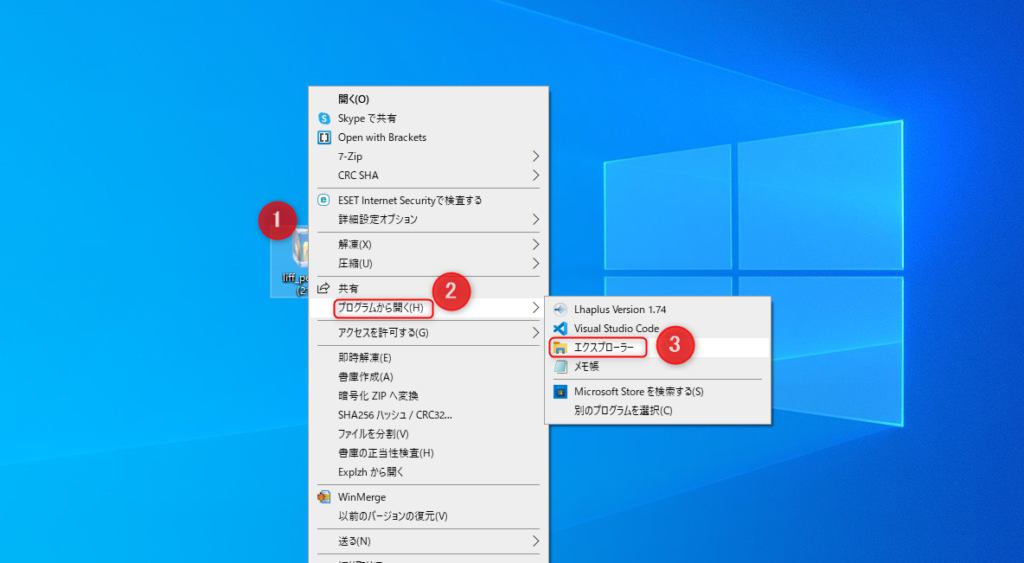
■目的 オリジナルフォームをアップロードするにはZIPファイルにする必要があるのですが、解凍を行わないことで再度圧縮する手間が省けます。 ■セット所要時間 5分 ■セットの流れ ※説明はWindowsになります。Macで行う場合はファイルを解凍してから編集を行なってください。 解凍後のファイルをアップロードするには圧縮が必要です。 (1) ①ZIPファイル上で右クリック ②プログラムから開く ③エクスプローラー

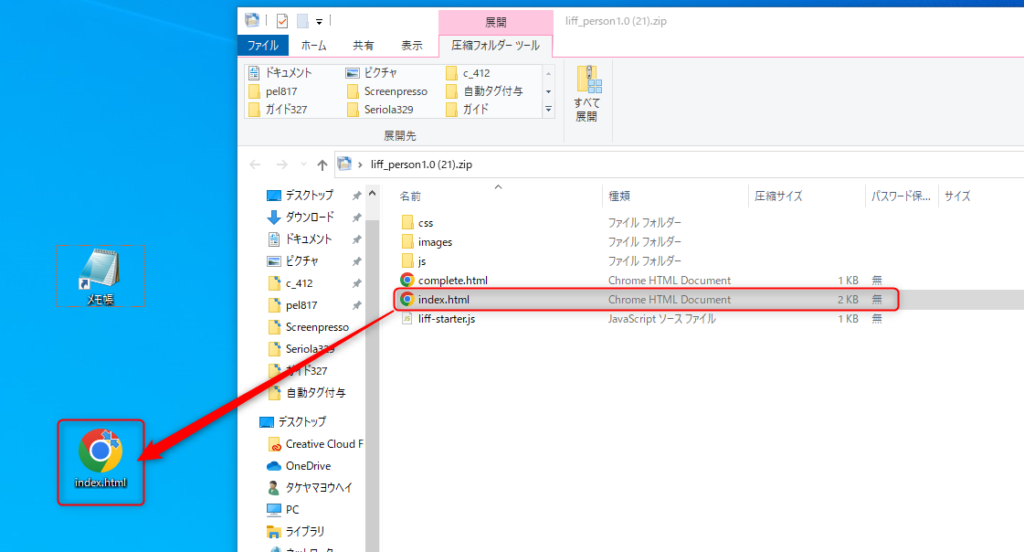
↓ (2) 編集したいファイルをドラック&ドロップで、デスクトップなどにコピーします。

↓
(3)
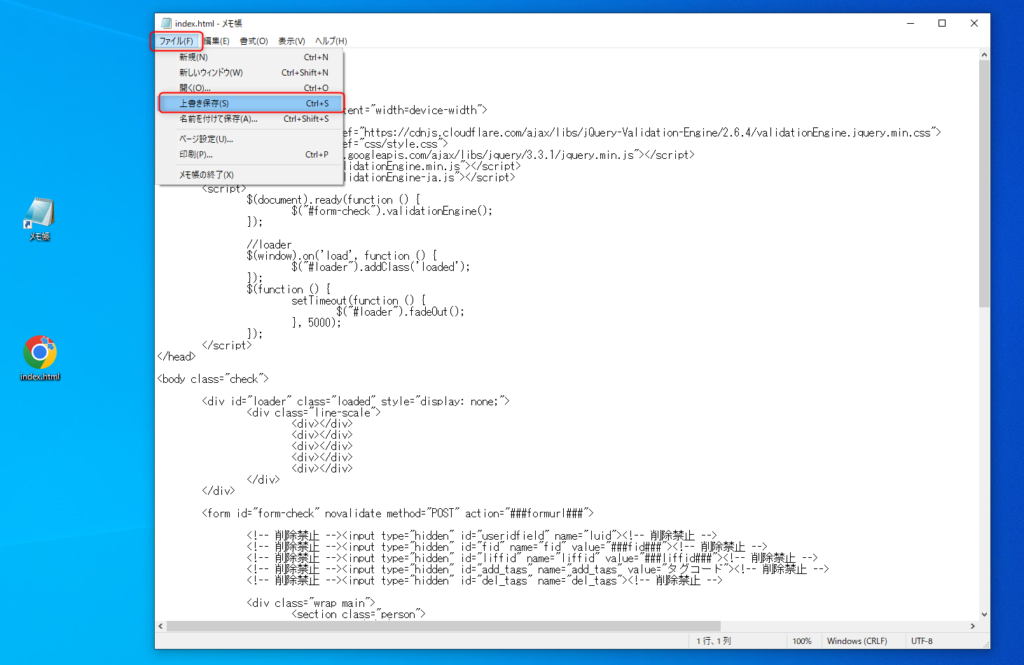
コピーしたファイルをメモ帳などで開きます。
※Macの場合はデフォルトで使用できる「テキストエディット」を使用してください。
編集後、ファイルを保存します。(保存しないと変更されません)

↓
(4)
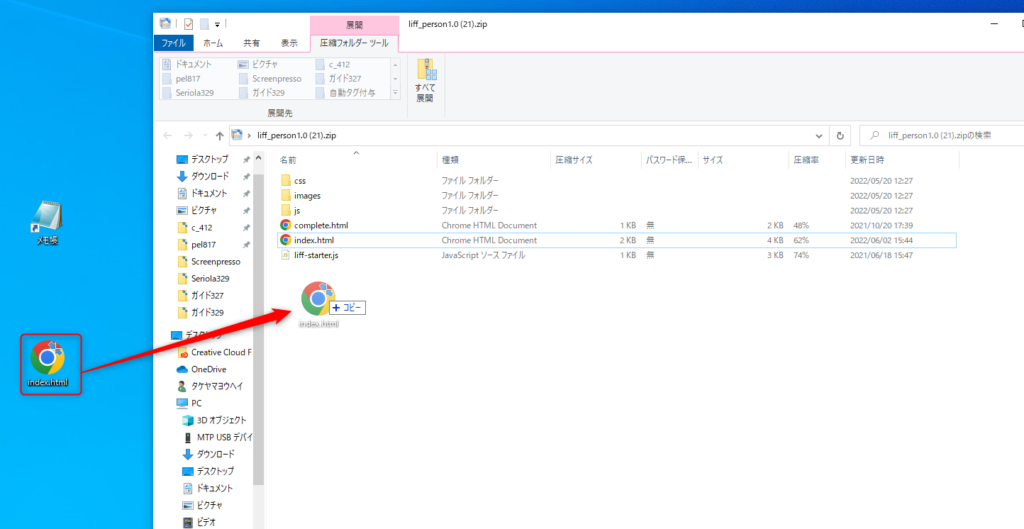
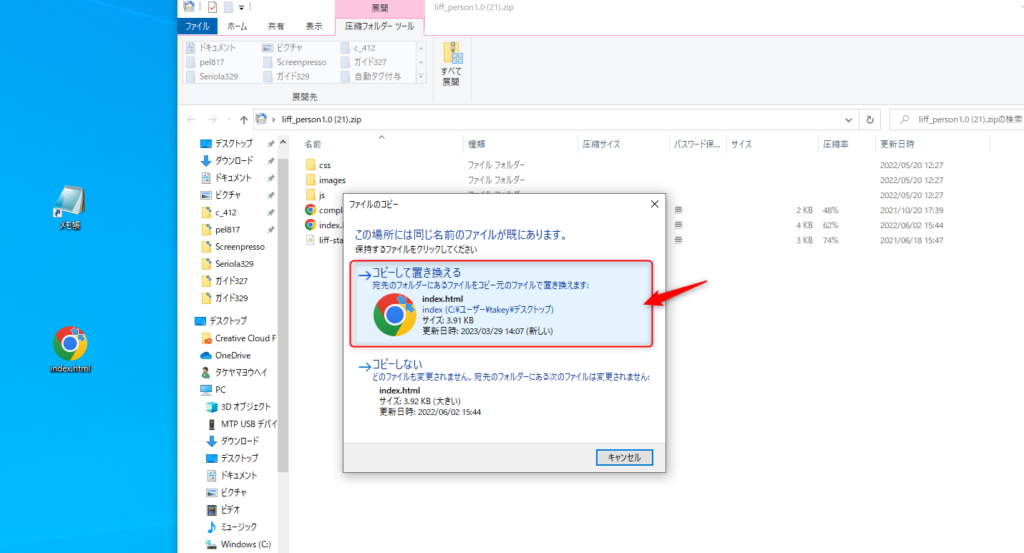
デスクトップの編集したファイルを、ZIPファイルの中へドラック&ドロップで戻します。
その際にアラートが出ますが上書きを選択してください。
(※元ファイルが必要な場合はバックアップを別に保管しておいてください)


↓ (5) ECAIのLIFFへアップロードして編集内容が反映されているかご確認ください。
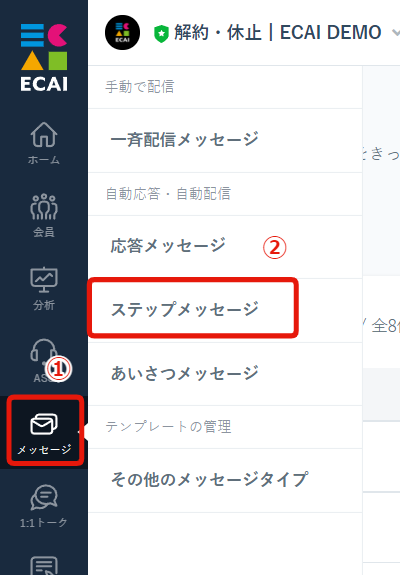
お使いの端末、環境によってできないこともありますので、その場合は一度解凍してから編集をお願いします。 オリジナルフォームの編集方法> 動作確認済み:Windows10「タグトリガーステップメッセージ」の作成方法

↓
②ステップメッセージ
↓

↓
④タグ追加をトリガーとする
↓

↓
⑥ステータスを「オン」
※すぐに使用しない場合は「オフ」にし、使用するタイミングで「オン」に変更してください
↓
⑦トリガー(発動条件)となるタグを選択する
※複数選択した際はOR検索となり、複数の内いずれかのタグが付いた際に発動します
↓
⑧ターゲット
┗絞り込みを選択すると「タグ」「フラグ」での配信対象者の絞り込み(セグメント)ができます
↓
⑨高度な設定
┗同じトリガータグの配信があった際に先に送るかどうかの優先順位の指定ができます

※「0日後の00:00後」に設定するとタグ付与後即時にメッセージ送信がされます
↓
⑪テキスト、画像、動画、音声、その他(カルーセル、画像カルーセル、ボタン、選択ボタン、リッチメッセージ、クイックリプライ)の選択変更箇所です。
↓
⑫絵文字、定型文の差し込みが可能です。
↓
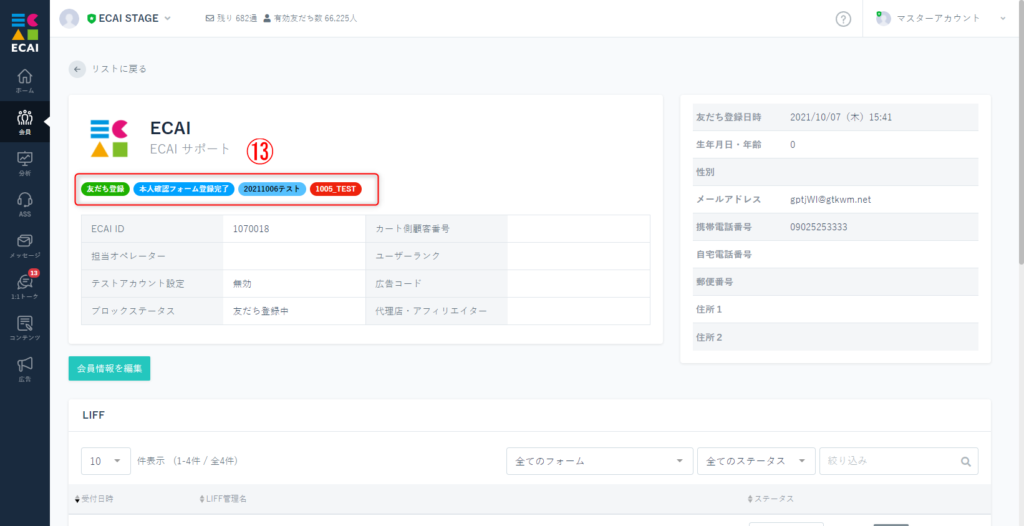
⑬同時刻に、「画像+メッセージ」を送りたい、「メッセージが長くなったので分けたい」など同時刻に一緒にメッセージを送りたい際はメッセージ追加を押してメッセージフィールドを追加してください。
※同時配信は最大5つまで可能です。
↓
⑭ステップメッセージを追加したい際はシナリオ追加をおしてシナリオを追加してください。
※最大30シナリオまで追加可能です。
↓
⑮「保存」をクリックして完成。
▼注意点1
ステップメッセージを作成した後にトリガーとなっているタグが付与され、設定した配信時間の条件に達した場合にステップ配信がされる仕様となります。(下記ケースでも配信がされます)
※ステップメッセージ作成前にトリガータグが付与されているユーザーには配信されません
—例1—
【1】12/24 0:00 「タグトリガーステップメッセージ」を配信時間5分後で作成しステータスを「オフ」の状態にする
↓
【2】12/24 0:01 「【1】」のトリガータグをユーザーに付与
↓
【3】12/24 0:05 「【1】」のステップメッセージのステータスを「オン」にすると、タグが付いてから5分後のステップメッセージが「【2】」のユーザーに配信される
—例2—
ステップメッセージの絞り込み設定で「タグA」を持つユーザーは除外する設定になっている場合。
(1通目が0分後、2通目が5分後、3通目が10分後に配信される設定と仮定)
【1】12/24 0:00 ステップメッセージの1通目が配信。この時点では「タグA」を持っていない。
↓
【2】12/24 0:04 「タグA」が付与
↓
【3】12/24 0:05 2通目は配信されない。1通目のあとに「タグA」が付与されているため
↓
【4】12/24 0:07 「タグA」を解除
↓
【5】12/24 0:10 3通目は配信される。2通目のあとに「タグA」が解除されているため
▼注意点2
LINE公式アカウントのステップ配信側で、意図しない配信がされるようであれば「停止」でご対応ください。 https://gyazo.com/850a858e06918c8c9a1a4398875ba248本人確認フォームの作成方法

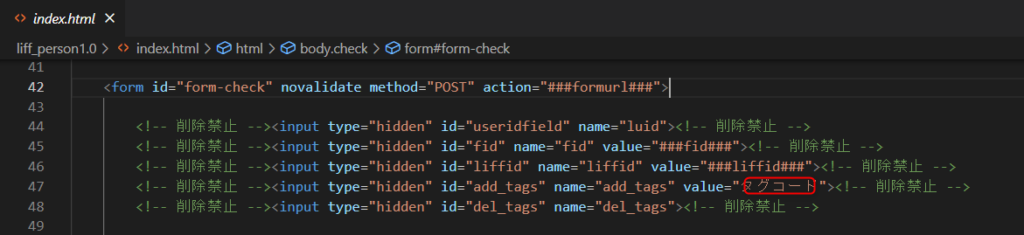
(1)下記より本人確認フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を管理画面で設定したタグコードに変更 タグの作成につきましてはこちら> タグ設定の詳細はこちら>

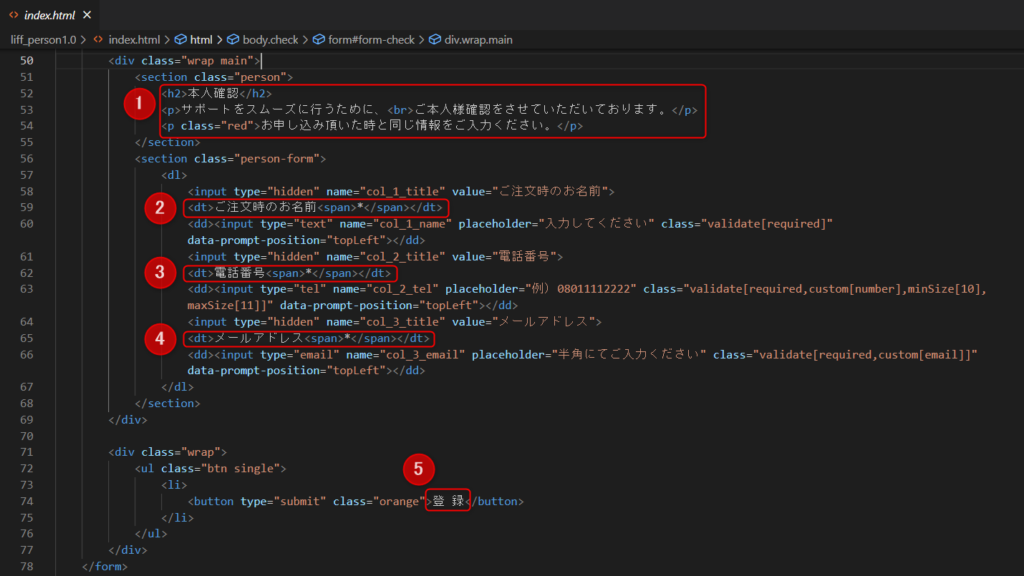
↓↓↓ (3)テキストの変更が必要な場合は下記の該当箇所を編集してください。 ①ヘッダー部分テキスト ②お名前入力項目 ③電話番号入力項目 ④メールアドレス入力項目 ⑤ボタン部分テキスト htmlファイルの詳細の説明はこちら>

↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 本人確認フォームのテスト送信方法>タグ作成
①ログイントップ
↓

↓

↓

┗④-1:運用しやすいようにカラー変更可能
┗④-2社内管理用の説明を入力可能(お客様には見えるものではありません。)
↓
⑤「保存」するをクリックして完了
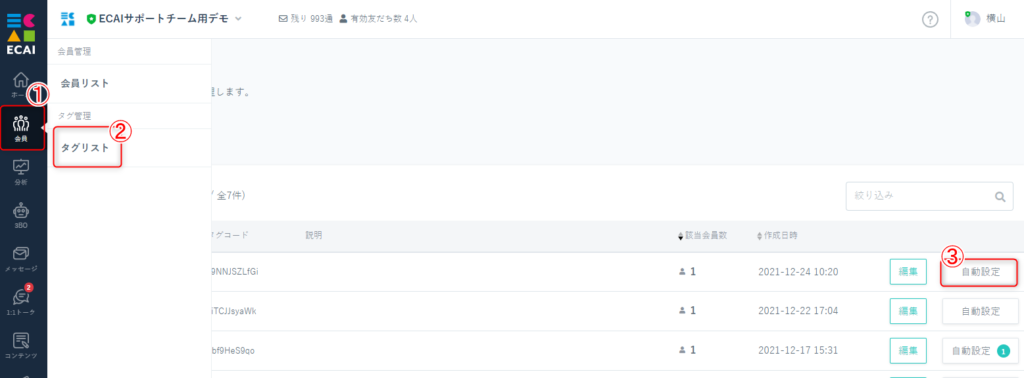
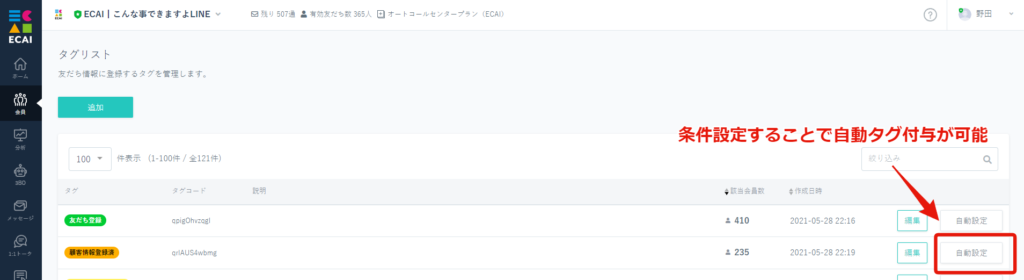
①会員
↓
②タグリスト
↓
③設定をしたいタグの自動設定を選択

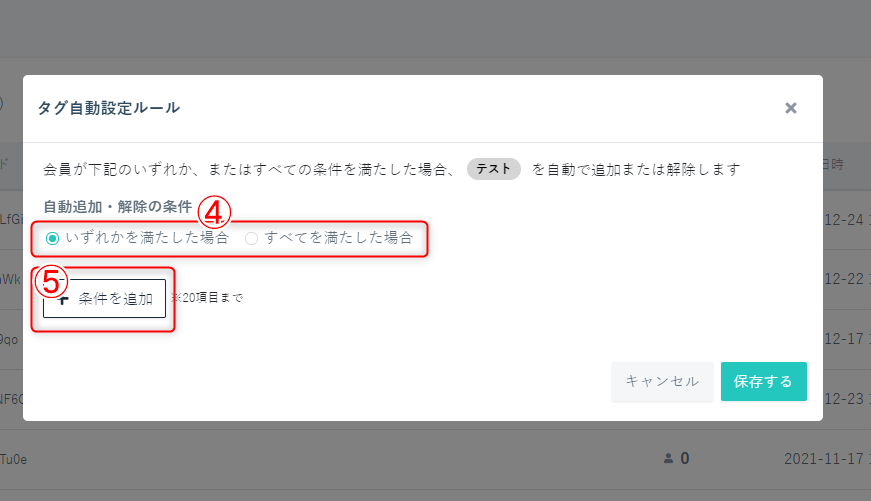
④「いずれかを満たした場合」「すべてを満たした場合」いずれかにチェック
↓
⑤「条件を追加」

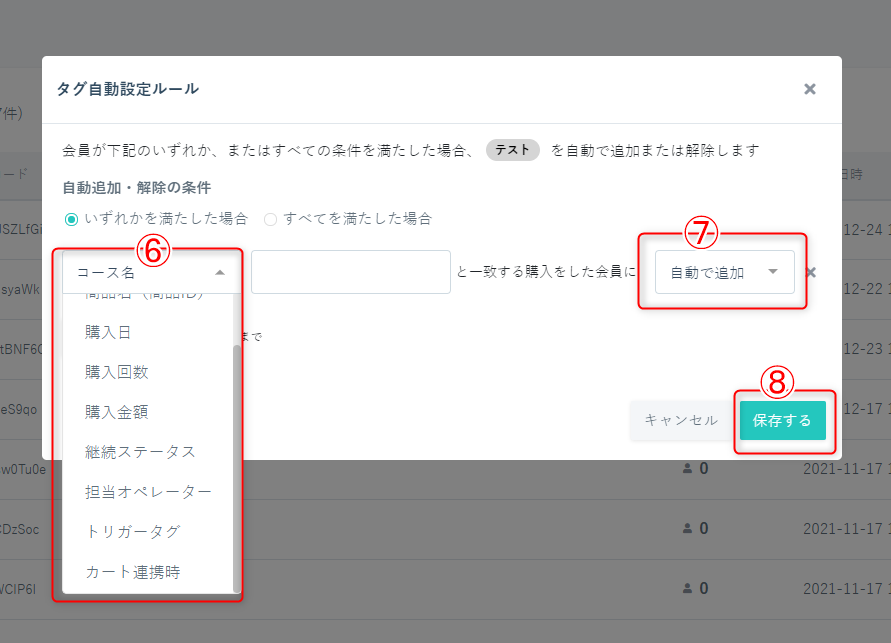
⑥条件を選択
※商品ごとにタグを付与したい場合は「商品名(商品ID)」を選択ください
※定期商品ごとに購入回数を絞り込みタグを付与したい場合は「すべてを満たした場合」にチェックし、「商品名(商品ID)」と「購入回数」の両方を設定してください(ガイド下部にある「使い方」参照)
↓
⑦「自動で追加」または「自動で解除」を選択
※「⑥」でトリガータグを選択した際は「自動で解除」のみしか選択できません。タグを追加したい際はトリガータグを設置しているステップメッセージ側でタグ追加をご設定ください。
↓
⑧保存

タグの更新にはおよそ15分かかります。
▼使い方
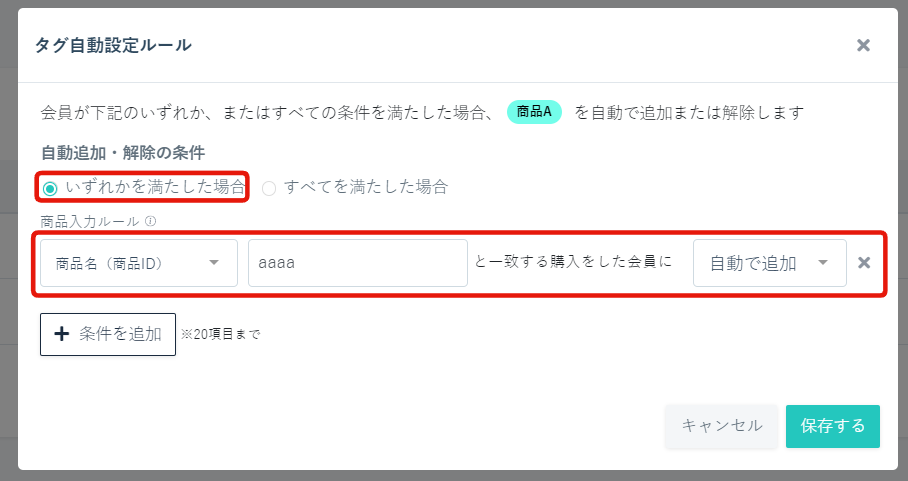
①商品ごとにタグを付けたい場合
「いずれかを満たした場合」>商品名(商品ID)を入力して保存

②定期商品ごとに購入回数を絞り込みタグを付与したい場合
「すべてを満たした場合」>商品名(商品ID)と購入回数を入力して保存


↓
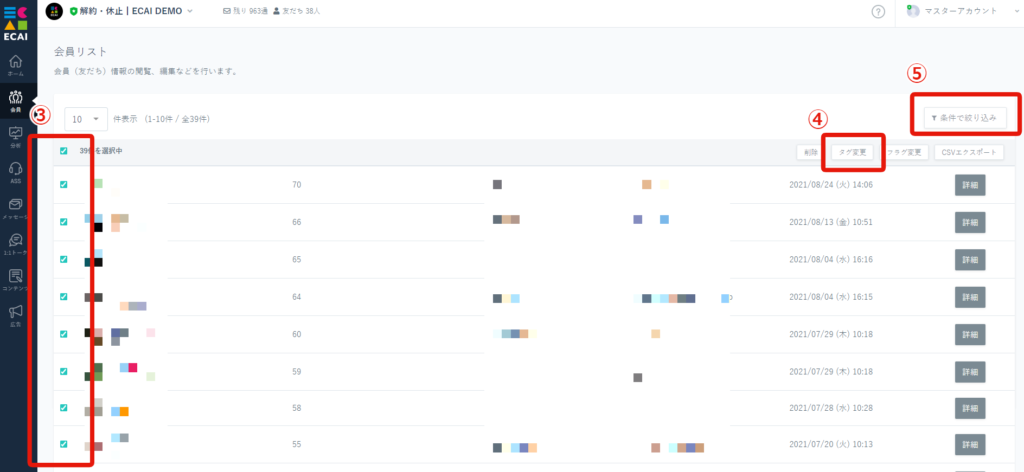
②会員リスト

↓
④タグ変更
↓
⑤会員検索の条件絞り込みがある場合に使用してください
┗会員リスト一覧から条件で絞り込みをする方法はこちら>

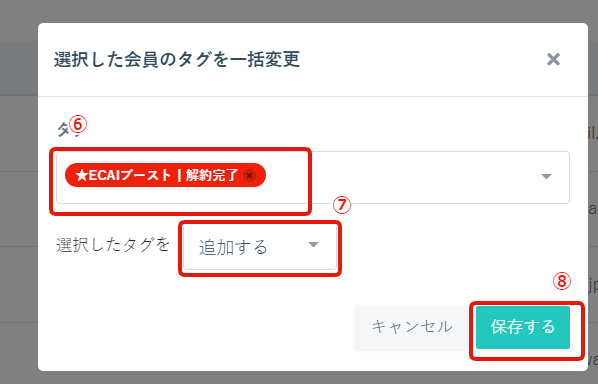
↓
⑦「追加する」「解除する」どちらかを選択
↓
⑧「保存する」をクリックして完了
※タグ付与する会員数が多いと処理に時間がかかる場合がございます
▼補足
・一括タグ付与は全てリセットされて1個だけ付与される仕様ではありません。
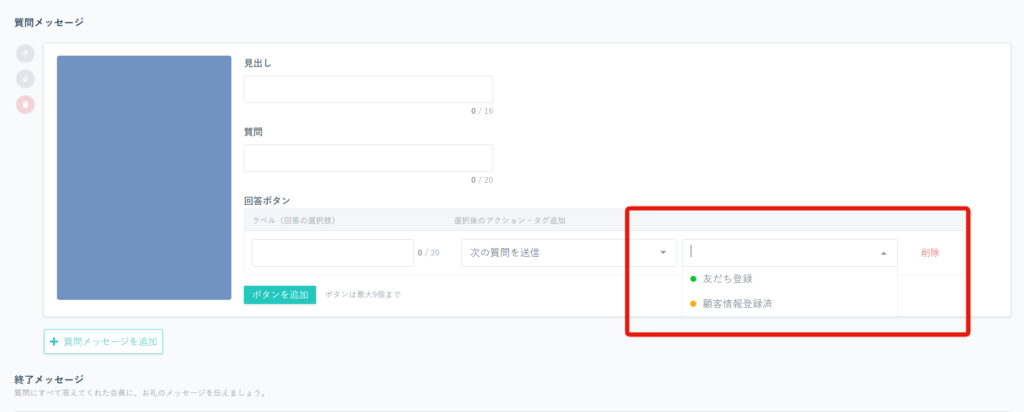
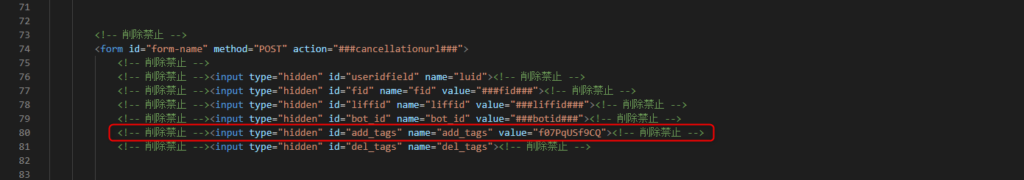
■目的 ラジオボタンで、回答の選択ごとに付与するタグを分ける方法についての説明です。 その他の形式の場合は、下記を参照してください。 チェックボックスのタグ付与方法はこちら> セレクトボックス(プルダウン)のタグ付与方法はこちら> ■セット所要時間 20分 ■セットの流れ 選択ごとに付与するタグを分けるには、対象のオリジナルフォームのHTMLファイル内にjavascriptでタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 ファイル内で変更するところが3箇所あります。 (1)「id="add_tags"」の「value」にセットされているタグコードが送信時付与されます。 ※変更がなければ初期値で記載されているタグが付与されます。

↓
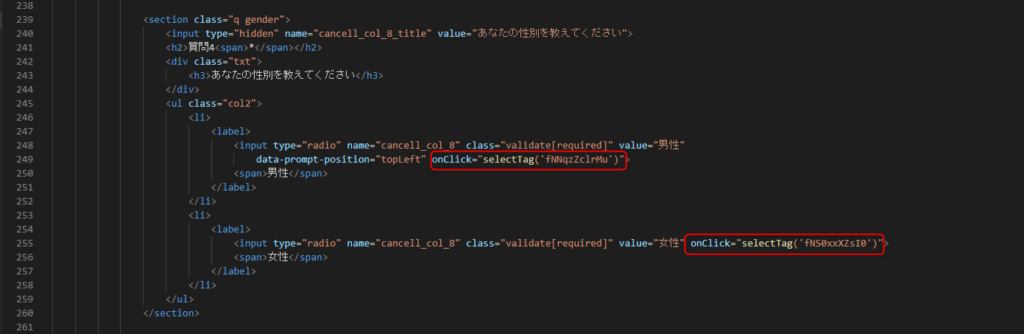
(2)選択項目ごとに付与したいタグを「onclick="selectTag('タグコード')"」でそれぞれ記述する。
タグコードの作成方法はこちら>

〈コピペ用コード〉
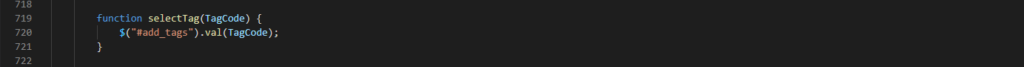
onclick="selectTag('タグコード')"↓ (3)(2)で選択されたタグを(1)の「id="add_tags"」の「value」にセットするためのjavascriptをファイル下部の<script></script>内に記述する。 記述後ファイルの上書きを忘れずにしてください。

〈コピペ用コード〉
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
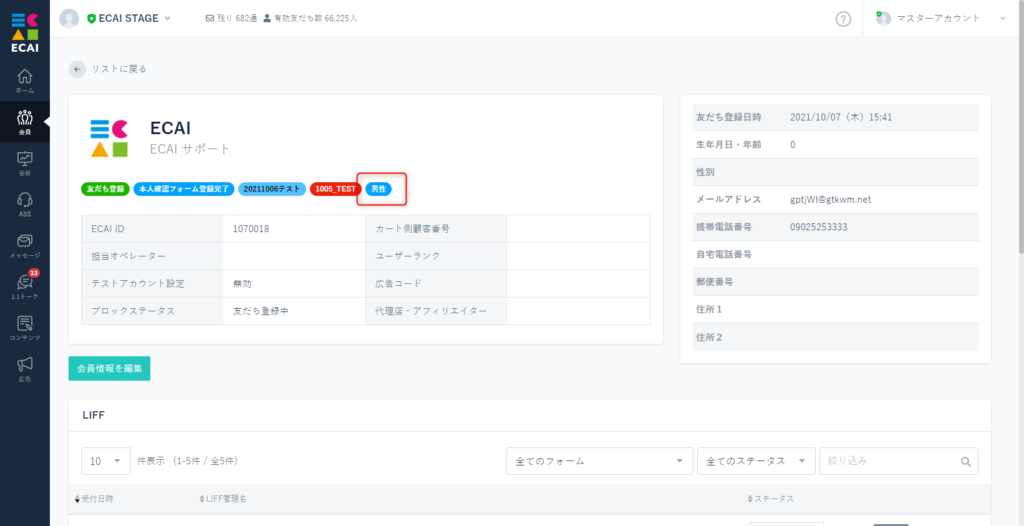
}↓ (4)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 ↓ (5)付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法> 下記のようにタグが付与されていれば設定完了です。

下記フォームサンプルページのソースコードと併せて参照いただくとわかりやすいです。 フォームサンプルページ https://help.ecai.jp/form/demo01/ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Ushopifyへのトラッキングコードの設置方法
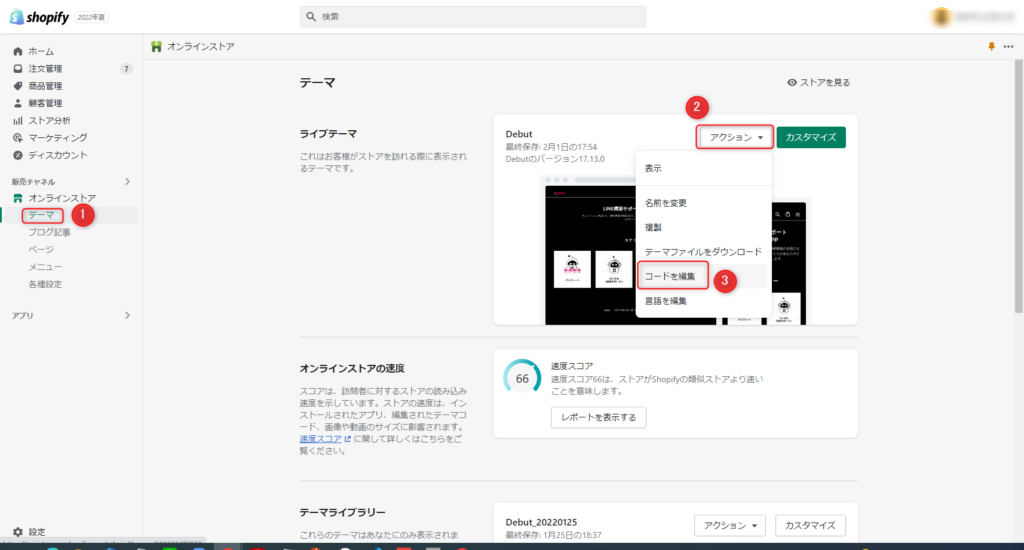
広告機能のCV計測をするときに、shpify側のトラッキングコード設置方法についての説明です。 ECAI側の設定方法につきましては下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法はこちら> ■LPページへの設置 (1)テーマ > アクション > コード編集

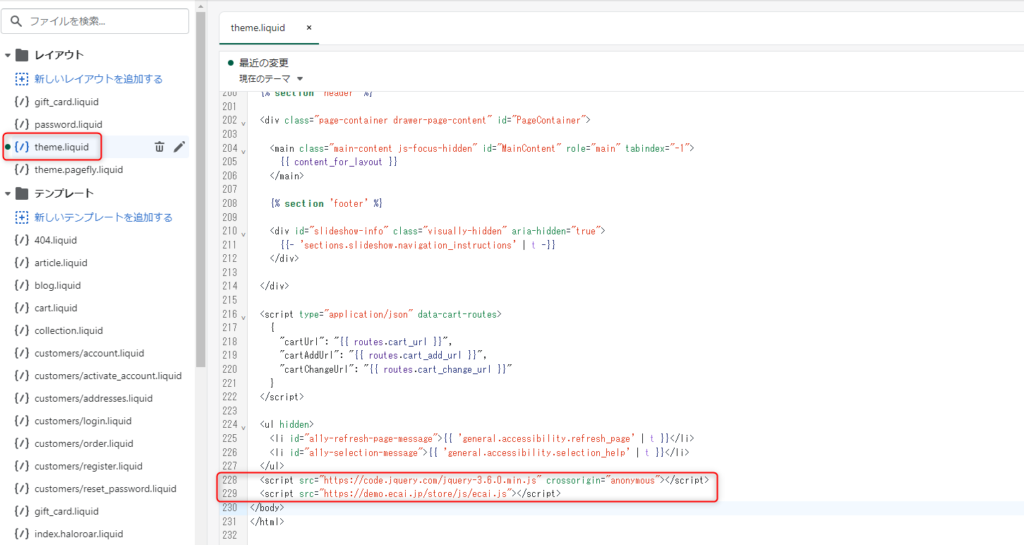
↓ (2)theme.liquid </body>の直上にトラッキングコードとjquery本体を設置し保存 〈jquery本体〉
<script src="https://code.jquery.com/jquery-3.6.0.min.js" crossorigin="anonymous"></script>
■サンクス(完了)ページへの設置 (1)設定

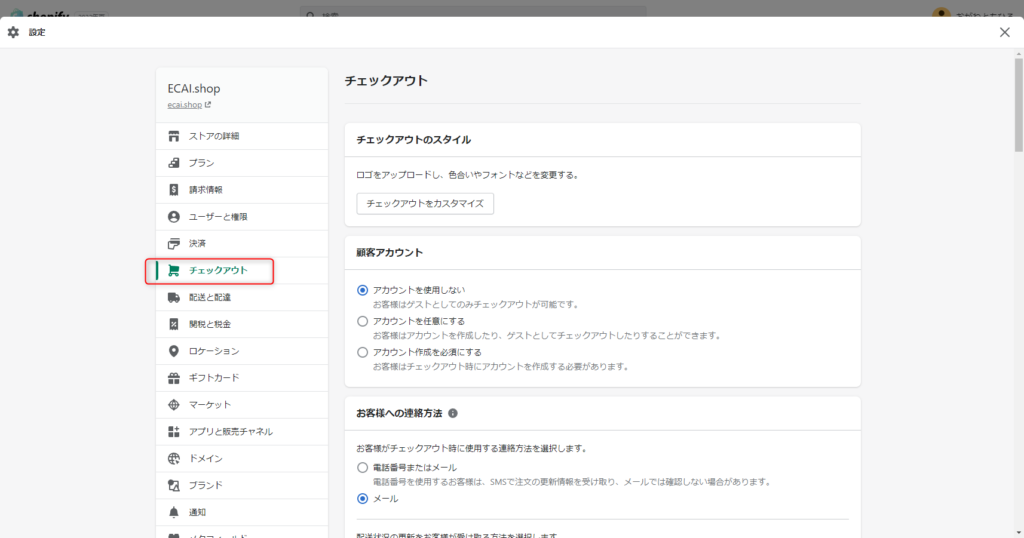
↓ (2)チェックアウト

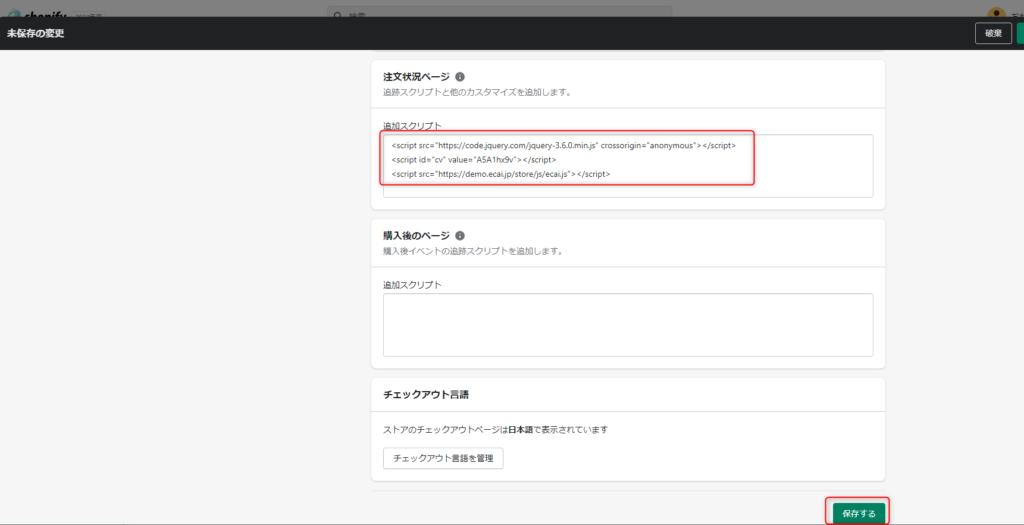
↓ (3)注文状況ページ 追加スクリプトにjquery本体、トラッキングコード、CVタグを設置し保存

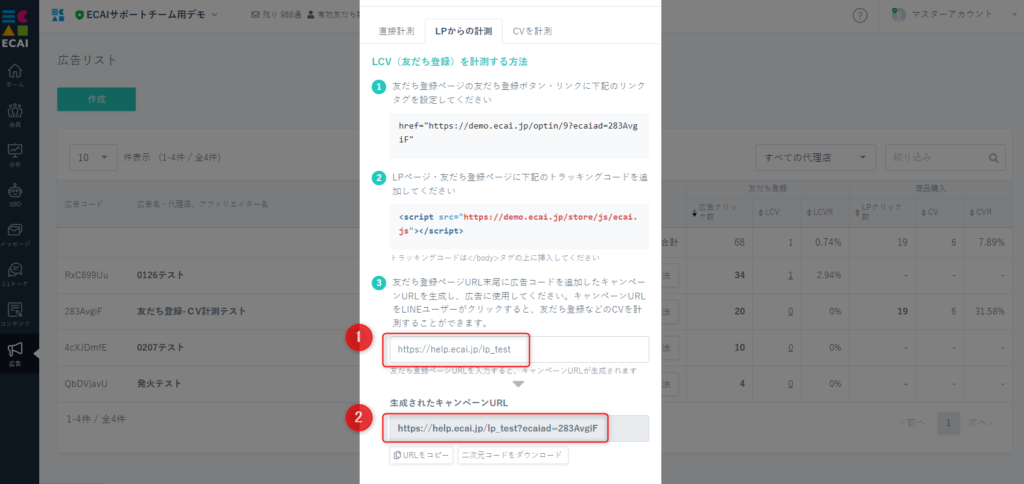
■キャンペーン用のURLを生成 LPページ計測するにはECAIの管理画面よりキャンペーン用のURLを生成して使用してください。 広告リスト > 設定方法 > LPからの計測タブ ①計測するLPのURLを入力 ②クリック、CVを計測する際はこちらで生成されたURLを使用する

可能です。
①タグの付与
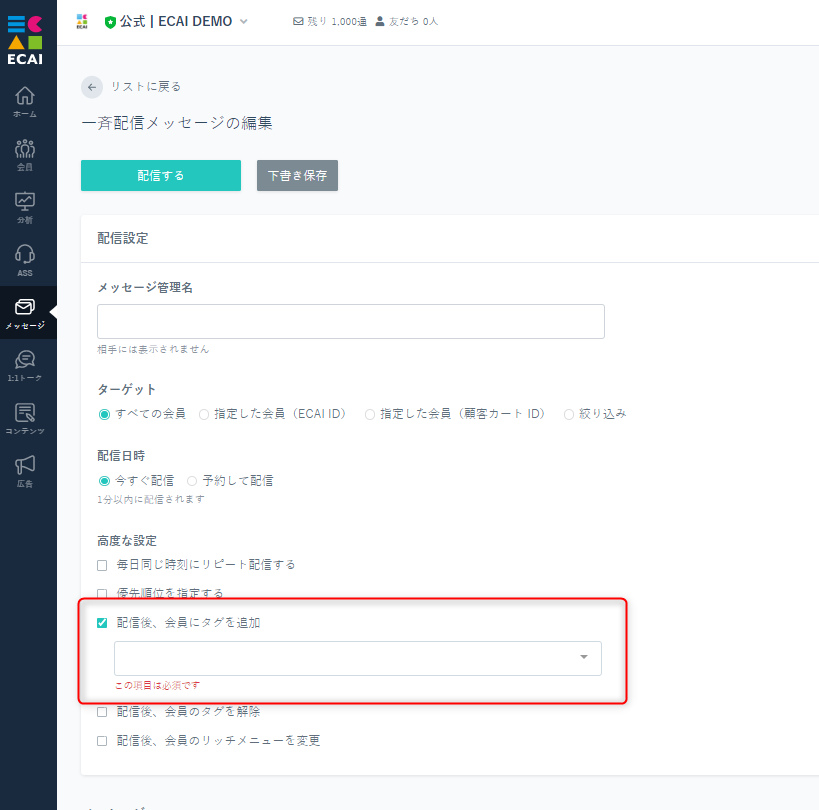
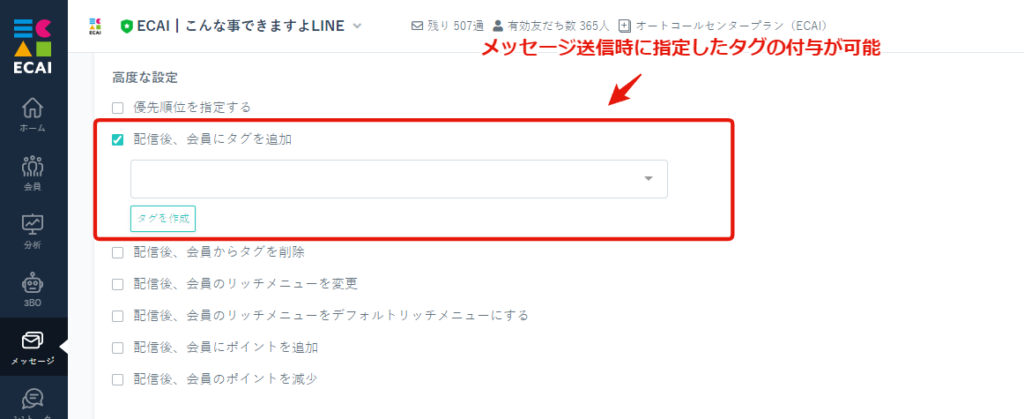
一斉配信セットの際に高度な設定にて「配信後、会員にタグを追加」にチェックを付けて指定のタグを選択してください。
同時タグ付与は5個まで可能です。

②タグの削除 またタグの削除も可能となります。 一斉配信セットの際に高度な設定にて「配信後、会員にタグを削除」にチェックを付けて指定のタグを選択してください。 同時タグ付与は5個まで可能です。


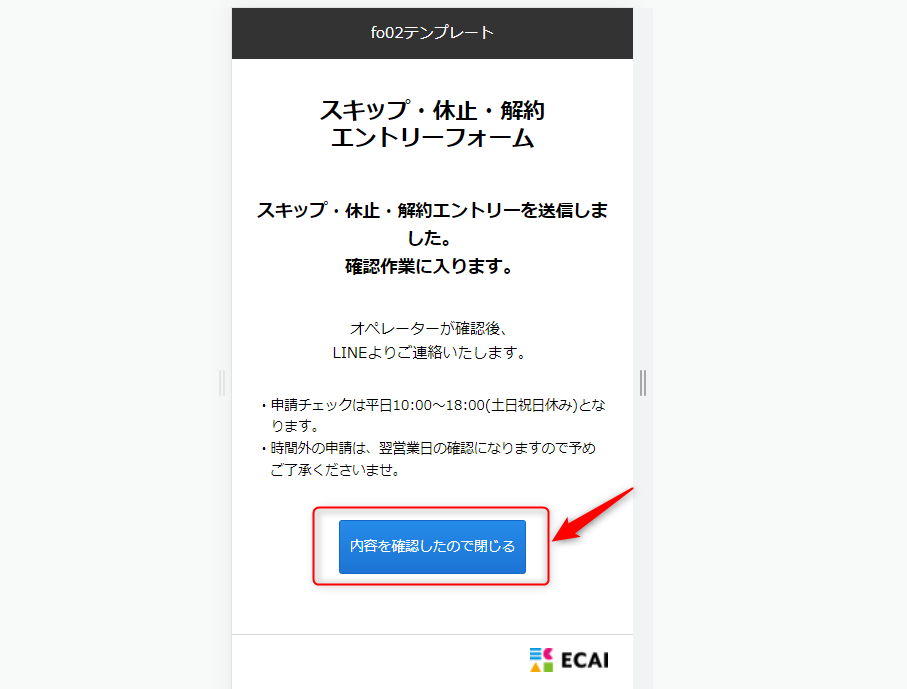
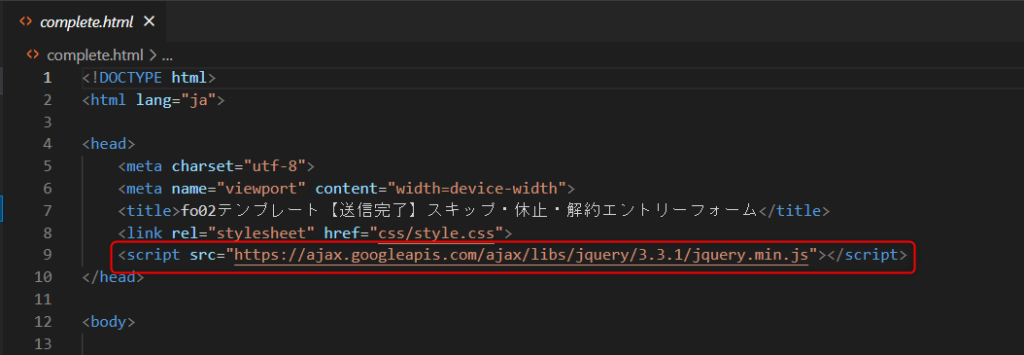
送信完了ページにてタグ付与する方法になります。 オリジナルフォームのcomplete.htmlの編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、complete.htmlをご使用のテキストエディターで開きます。 サンプルコードをもとに、必要な記述を4か所追加してください。 (1)head部分に下記を追加

サンプルコード(コピー&ペースト用)
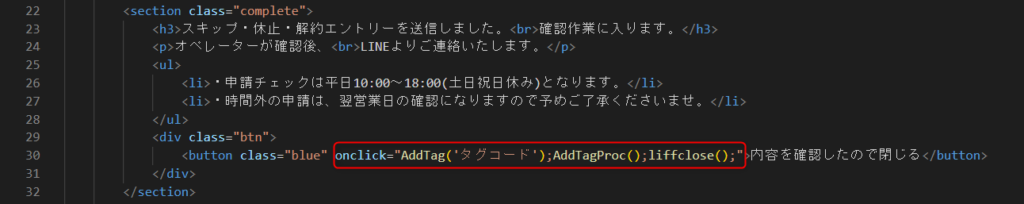
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (2)閉じるボタン部分にクリックイベント追加

サンプルコード(コピー&ペースト用)
onclick="AddTag('タグコード');AddTagProc();liffclose();"↓ (3)LIFFの情報取得のための記述をコピー&ペースト

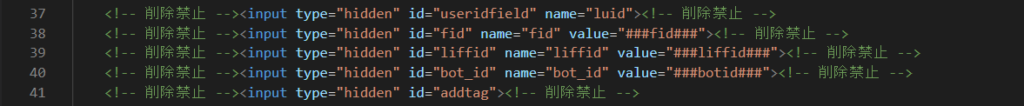
サンプルコード(コピー&ペースト用)
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (4)タグの送信用の記述をコピー&ペースト

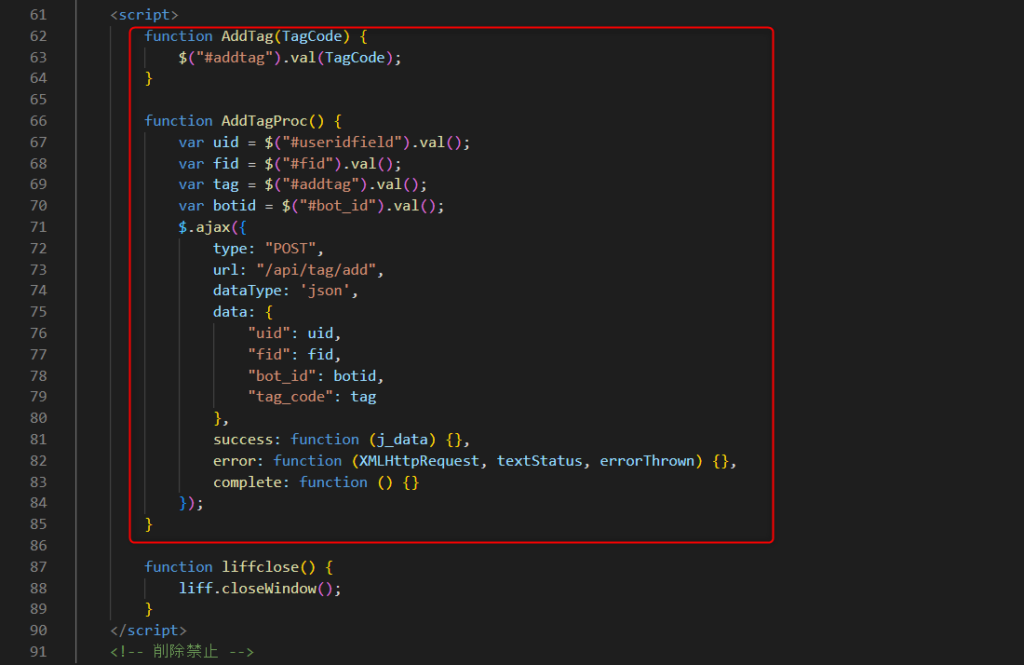
サンプルコード(コピー&ペースト用)
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法友だち登録時にタグを付与する方法
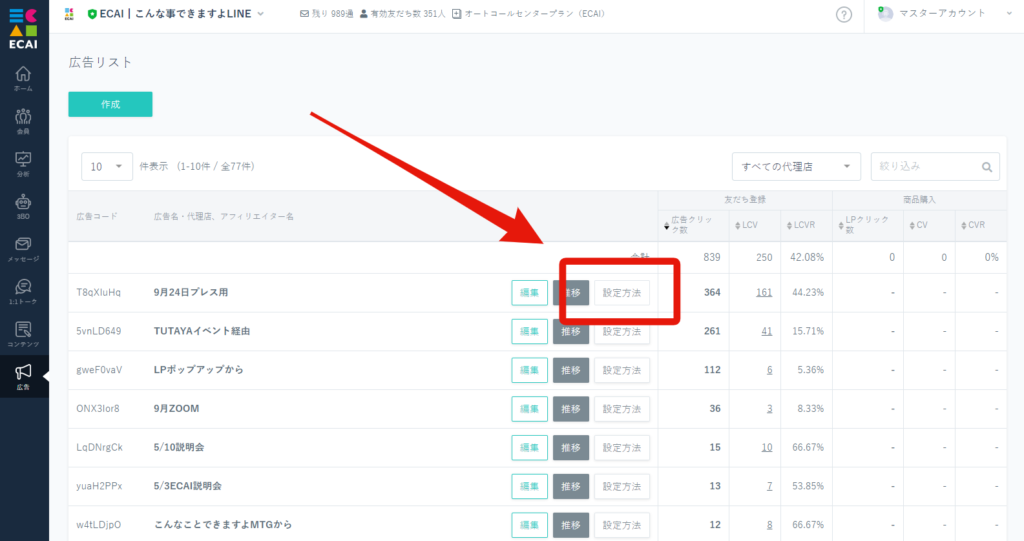
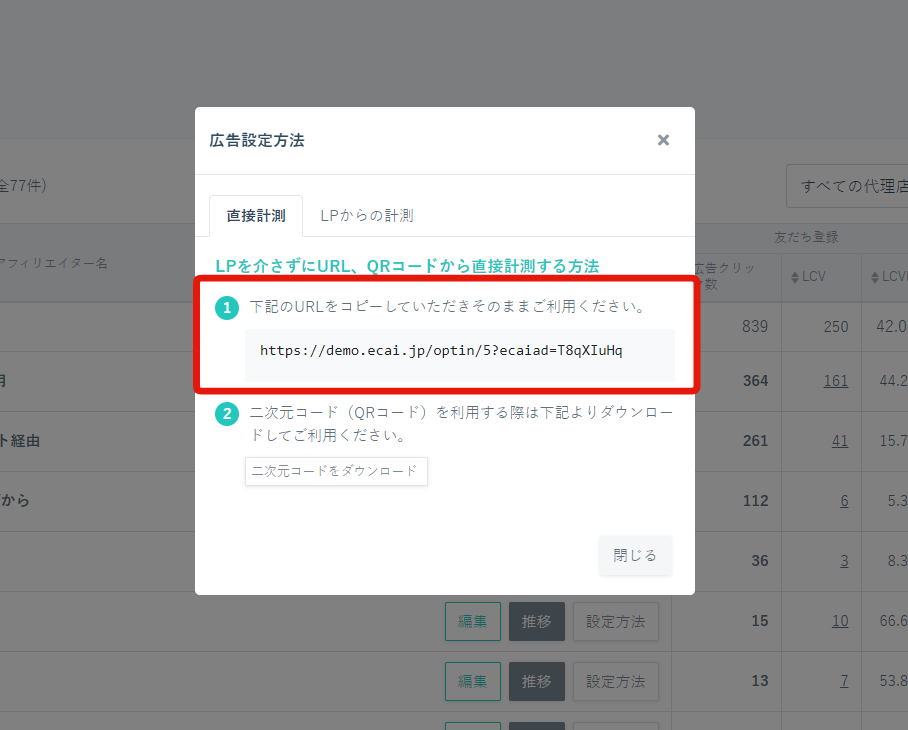
① 広告リストで流入元が計測可能な友だち登録URLを作成
広告計測・流入元計測のURL作成方法こちら>
↓
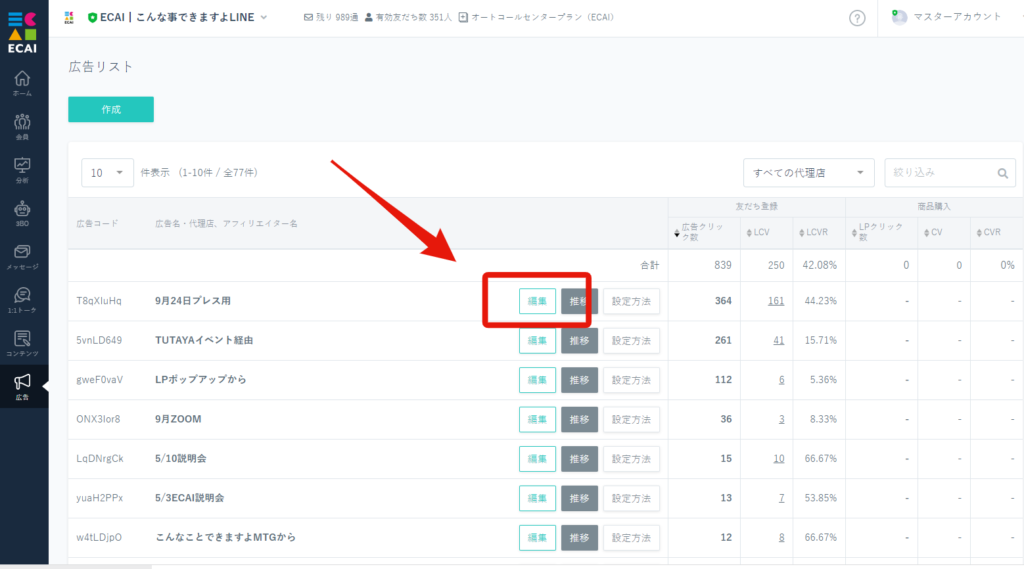
② 計測URL作成後に「編集」をクリック

↓
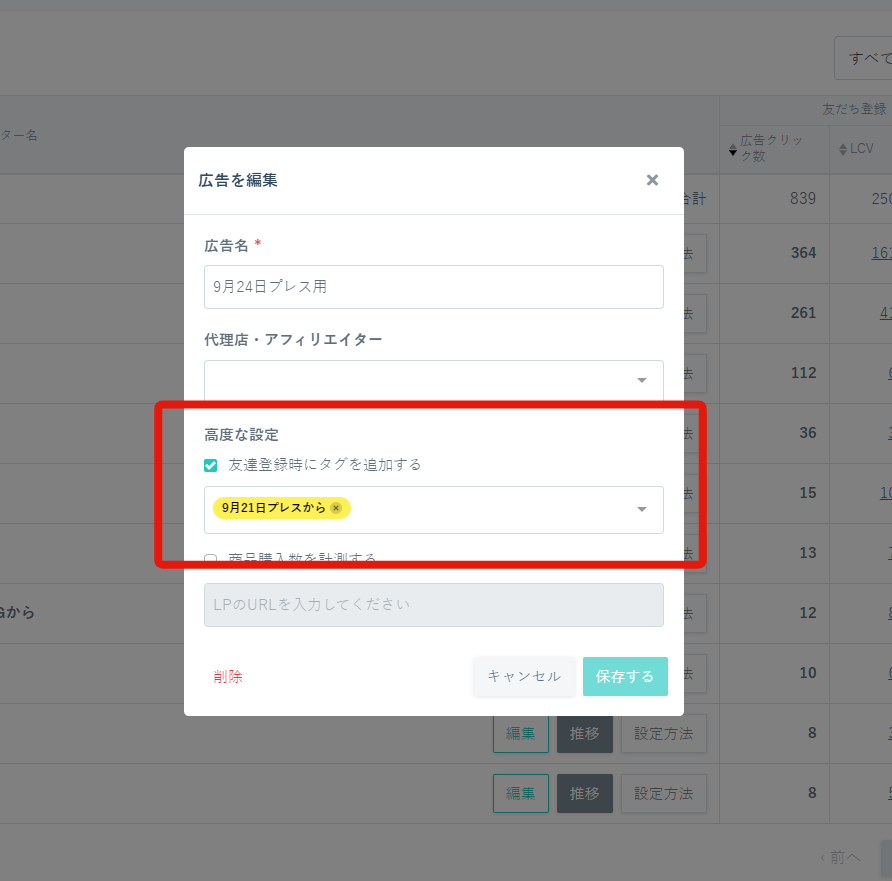
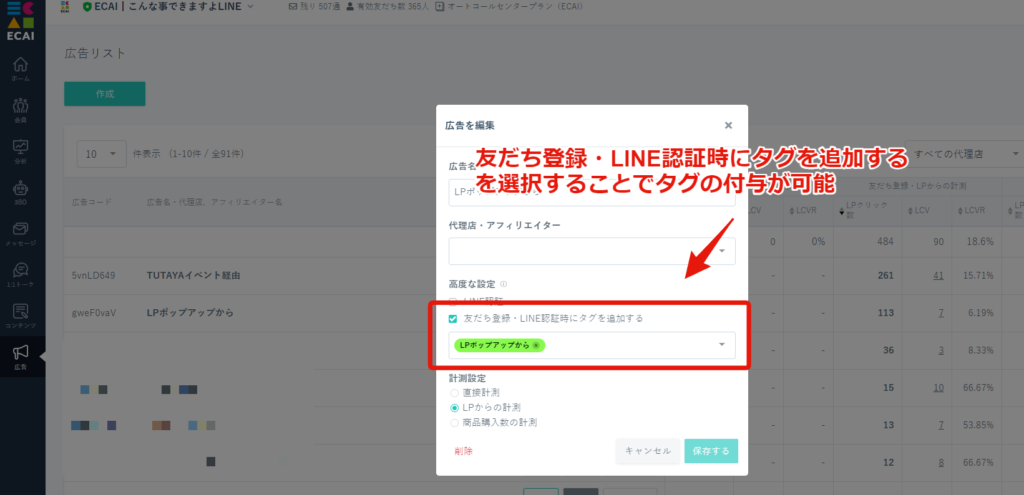
③ 高度な設定>友だち登録時にタグを付与するにチェックを入れて付与したいタグを選択し保存

↓
④ 設定をクリック

↓
⑤ ①のURLから友だちが入ってくると指定のタグが付与されます。

▼補足
・「友だち登録」タグはECAIの仕様によりデフォルトで付与されるタグになります。「友だち登録」タグはステップメッセージのトリガーには設定できません。ステップメッセージのトリガータグは新規で作成し設定してください。
オリジナルフォーム(LIFF)で回答ボタンなどのクリックを計測したいときに活用できます。 ガイドはGoogleアナリティクスのGA4バージョンでの設定方法となります。 計測設定には、Googleアカウントの取得(GA4)、トラッキングタグの設置が必要になります。 上記がまだの方は、先にお済ませください。 Googleアカウントの取得、トラッキングタグの設置について> (1)対象のオリジナルフォームをダウンロードし、index.htmlを編集します。 編集方法についてはこちら> ↓ (2)クリック計測したいinputタグに下記を記述 ①~③は質問内容に合わせて変更してください。
onclick="gtag('event', '①クリック(解約)',
{'event_category': '②質問2',
'event_label': '③解約'
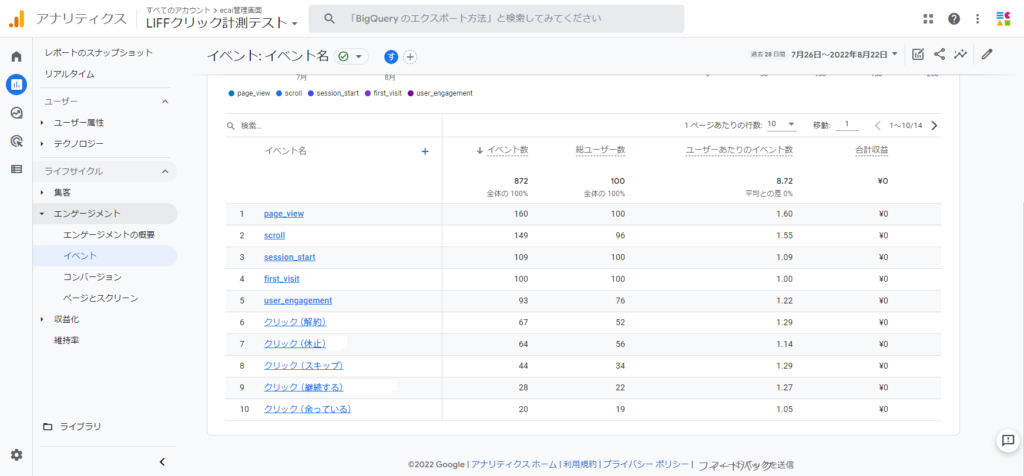
});"↓ (3)正常に計測されますと、Googleアナリティクスのレポートのイベント表示で確認ができます。

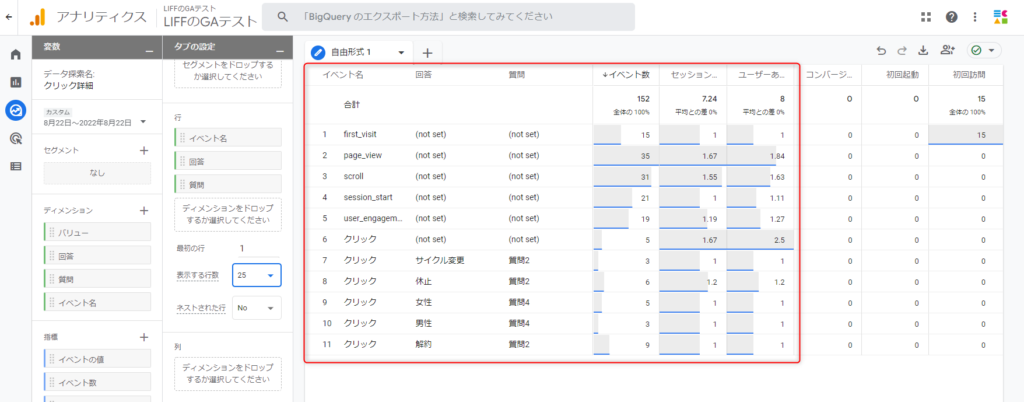
また、探索メニューでより詳しく解析することも可能です。 詳しい解析にはディメンションの設定も必要なので、詳細につきましてはグーグルのサポートページをご確認下さい。 [GA4] ディメンションと指標はこちら>

タグの自動設定の更新頻度15分に1回です。
15分におおよそ10,000件の自動タグ付与・削除が可能です。
※タグの自動設定は毎時00分と15分と30分と45分に更新されます
▼補足
・サーバーの混雑状況により自動タグ付与・削除の件数前後します。
・タグの自動設定を設定した順に自動付与・削除をします。
(さらに該当者のECAI IDの若い順に自動付与・削除します)
・タグの自動設定をしているタグの数によって自動タグ付与・削除までの時間が前後します。
・カート情報をトリガーにタグの自動設定をする場合、確認工程が遅いため15分で処理しきれずにタグ付与・削除に大幅に時間がかかる場合があります。

■目的 ポイント機能を利用した活用事例をご紹介します。
【ポイント付与から、ポイント交換までの流れ】 (1)アンケートに回答した方ユーザーにタグを付与し、ボタンタップで100ポイントを追加する ↓ (2)300ポイント貯まった時に、通知メッセージを自動で送る ↓ (3)貯まったポイントをサービスや特典と交換し、300ポイントを削除する
■セット所要時間 30分 ■セットの流れ 下記4つの設定を行います。 ・タグ設定 ・ポイント付与ボタン作成 ・アンケートの作成 ・ステップメッセージの設定
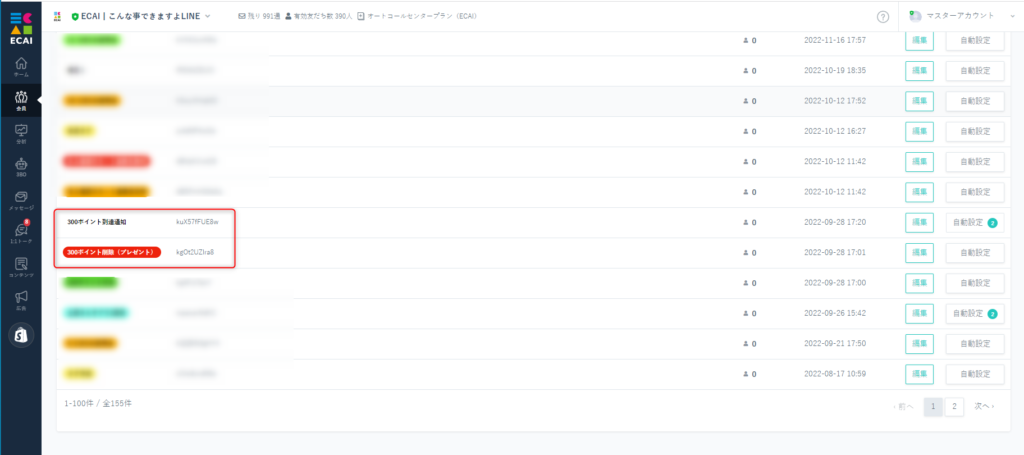
■タグ設定
(1)タグの作成 ポイント通知用タグと、ポイント削除用のタグを作成します。 タグの名称は管理しやすいように適宜ご設定ください。 タグの作成方法についてはこちら>

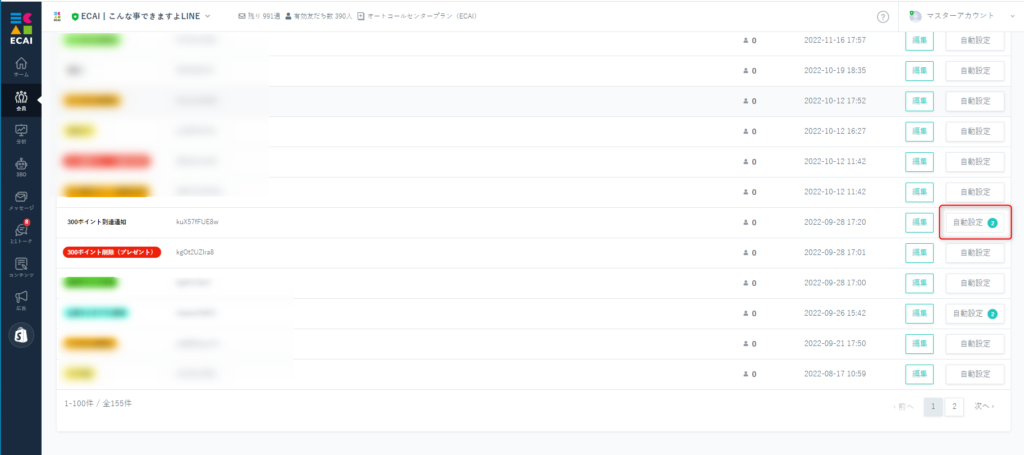
↓ (2)自動設定

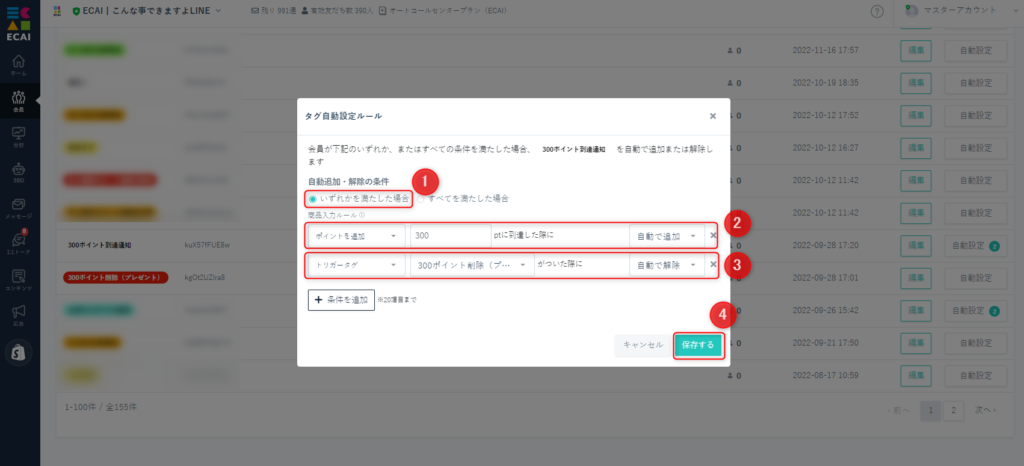
↓ (3)タグの自動設定について ①いずれかを満たした場合 ②300ポイント貯まった時に、通知メッセージを自動で送る設定 ポイント追加 > 300 > 自動で追加 ③300ポイント削除した時に、ポイント通知タグ解除 トリガータグ > 「300ポイント削除」タグが付いた際に > 自動で解除 ④保存する

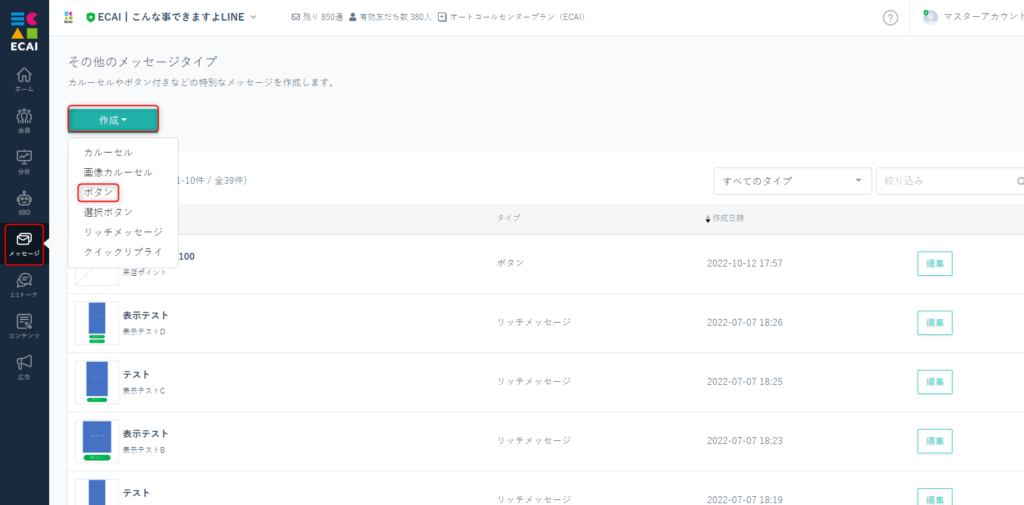
■ポイント付与ボタン作成
(1)その他のメッセージでボタンの作成 その他のメッセージ > 作成 > ボタン ※ボタン以外でのポイント付与設定はこちら>

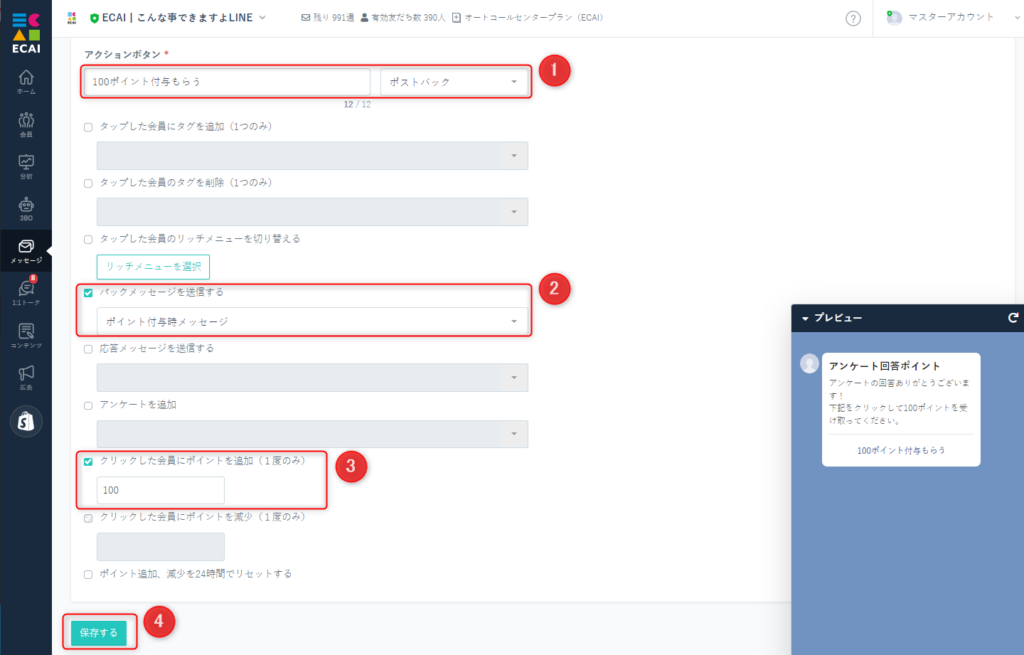
↓ (2)ボタン作成の必須事項を入力し、ポイント設定を行う ※ボタンの作成方法はこちら> ①アクションボタンはポストバックを選択 ②ボタンタップ後にメッセージを送信する場合は、パックメッセージを設定してください。 ┗例)100ポイント追加しました(ポイントは1度のみ付与されます) ③付与するポイントを入力 ④保存する

■アンケートの作成
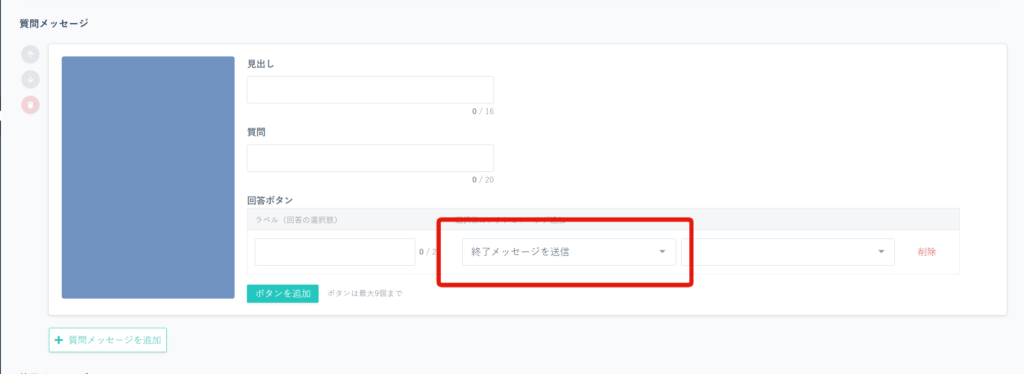
※アンケートの作成方法はこちら> アンケートの終了メッセージに、先ほど作成したポイント追加ボタンを設定

■ステップメッセージの設定
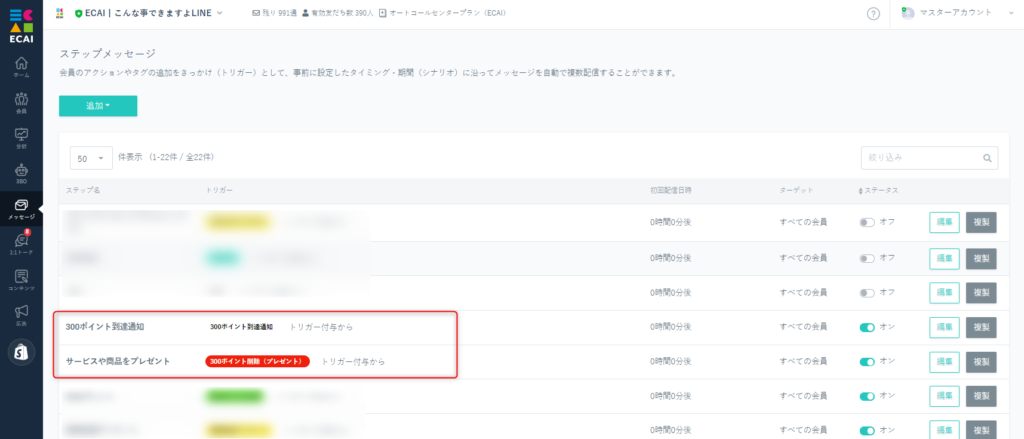
(1)タグトリガーステップメッセージを使い、2つのステップメッセージの設定を行います。

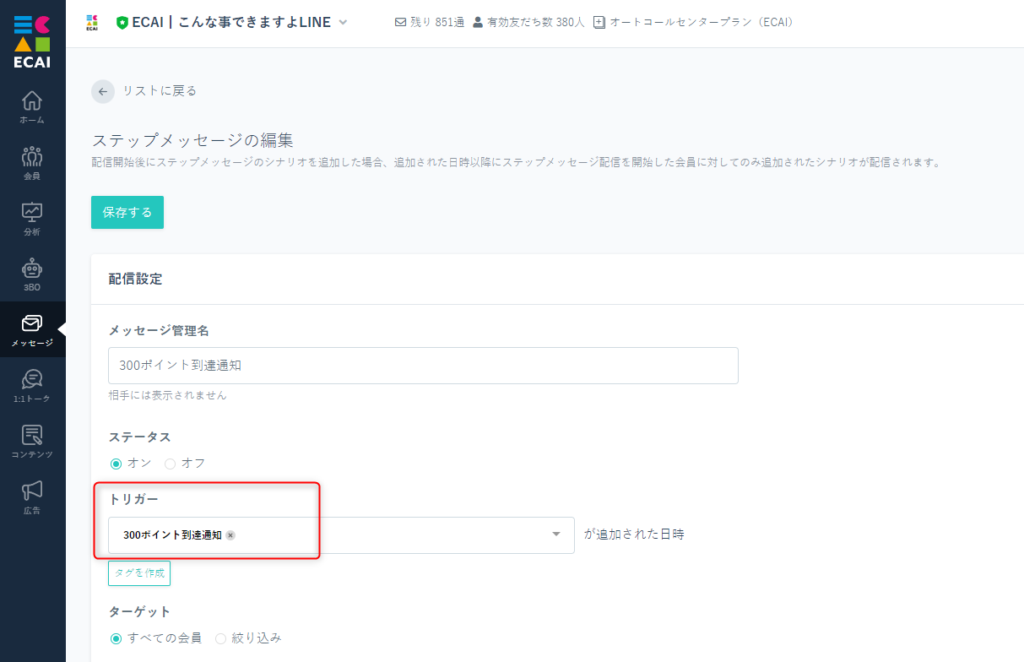
↓ (2)「300ポイント到達通知」のタグトリガーステップ設定

↓ (3)メッセージ設定

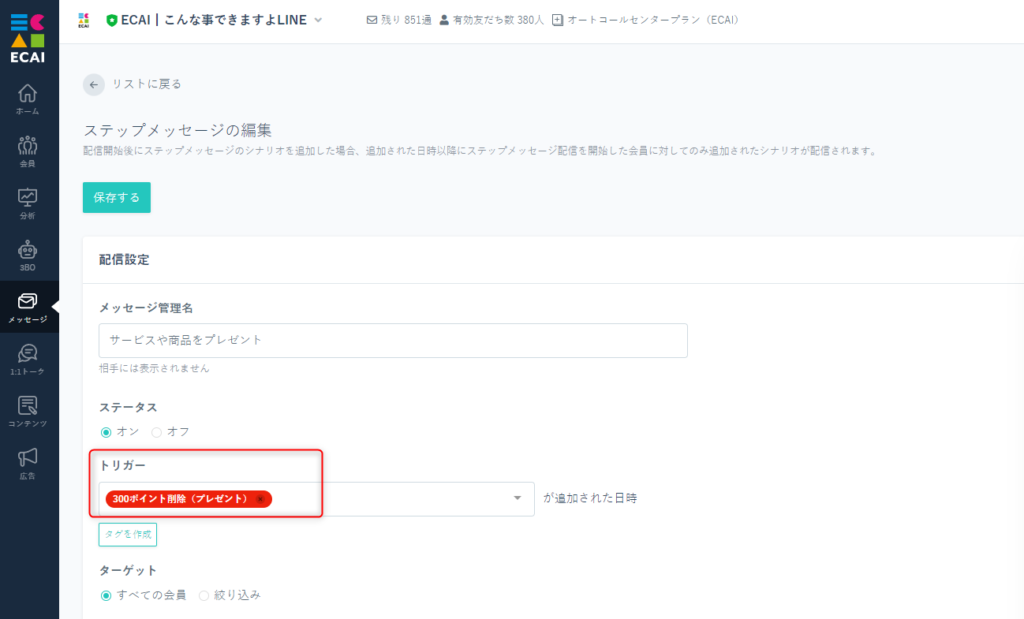
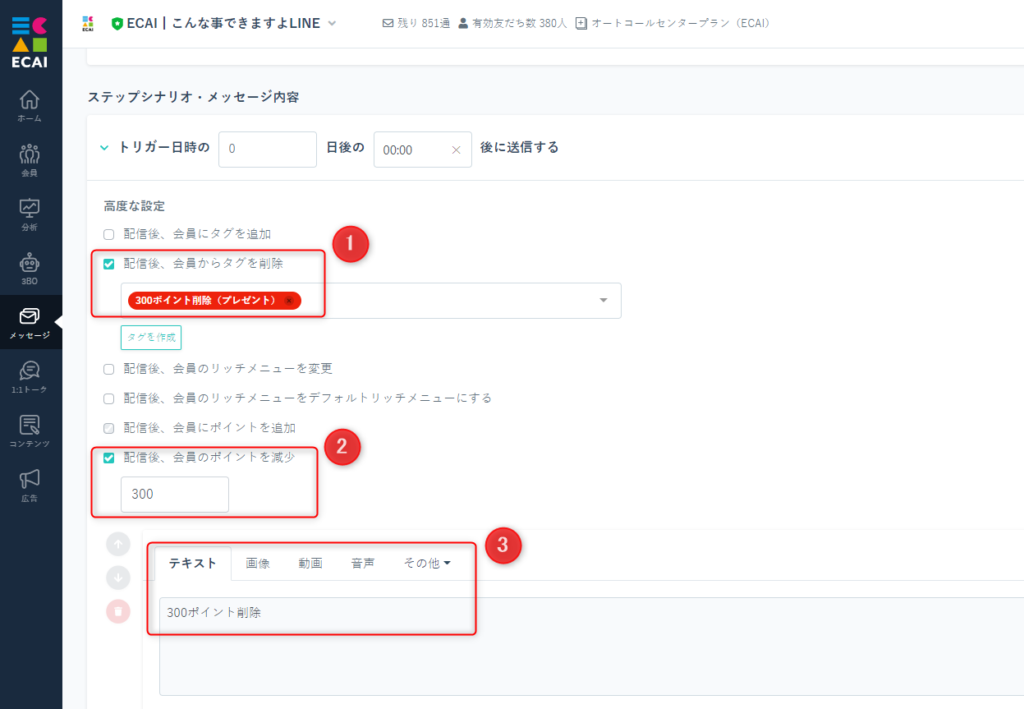
↓ (4)「300ポイント削除(プレゼント)」のタグトリガーステップ設定 サービスや商品をプレゼントしたときに300ポイント削除します

↓ (5)ポイント削除、タグ削除、メッセージ設定 ①次回のポイント削除のときにメッセージを送信するため、「300ポイント削除(プレゼント)」のタグはここで削除 ②300ポイント ③任意のメッセージを設定

↓ (6)ポイント交換 ユーザーよりポイント交換の申し出があった場合、「300ポイント削除(プレゼント)」のタグを付与してください。LPページと友だち登録画面の間に中間ページを設置する方法
参考 LPページ:https://help.ecai.jp/form/add_friend_lp2/?ecaiad=aaaaaaa 中間ページ:https://help.ecai.jp/form/add_friend_lp2/cv.html ファイルDL:https://help.ecai.jp/form/add_friend_lp2.zip 広告リストの作成、設置方法は下記ガイドを参照ください。 ⇒広告計測・流入元計測 ⇒1つのLPで複数の広告リストを計測する方法
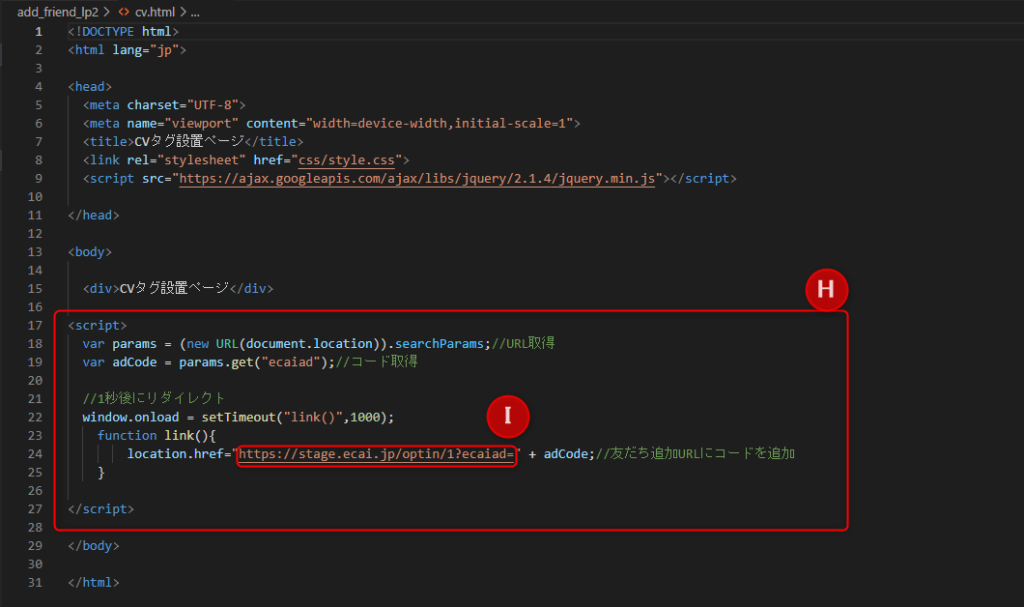
中間ページにて、ECAIのコードを渡す必要がない場合はリダイレクト設定のみ行ってください。
(1)【設定に必要な項目】 広告 > 広告リスト > 設定方法 > LPからの計測 A.中間ページに設定 ※(3)-I参照 B.LPページタグの上に挿入してください ※(2)-G参照 C.LPページのURLは生成されたキャンペーンURLを使用してください。

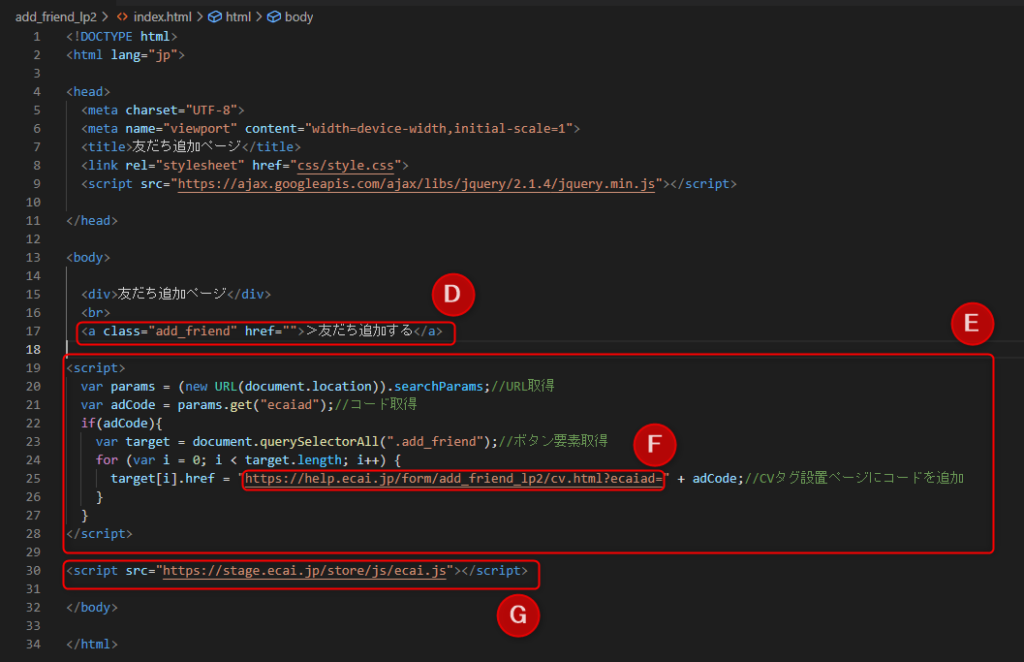
↓ (2)【LPページの設定】 D.aタグのボタン部分にはclass="add_friend"と空のhrefを設定してください。 E.(1)-Cで生成されたURLのGETパラメータを取得するコードを追加 F.中間ページのURLの末尾に「?ecaiad=」を足してセットする G.(1)-Bを</body>タグの上に挿入

(3)【中間ページの設定】 H.広告コードの引継ぎとリダイレクト設定 I.(1)-Aの広告コード部分を削除してセットする

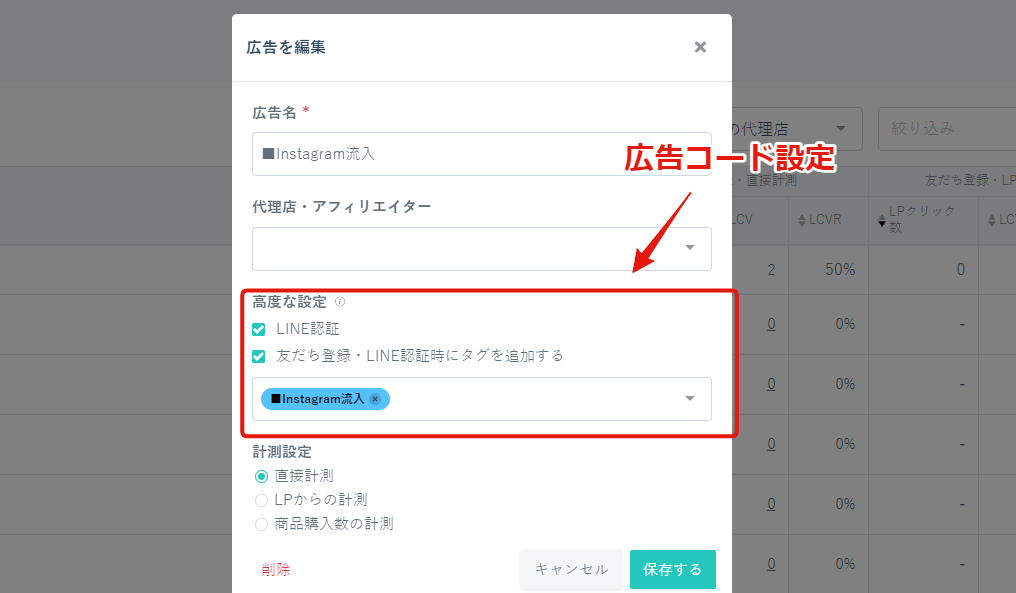
—広告コード設定画面—

■目的
広告コード設定で「LINE認証」にチェックし、LINE認証時に追加されるタグをトリガーとしてステップメッセージを設定している際に、新規ユーザーに対して「0分後」のメッセージ送信が可能になりました!
これにより新規ユーザーに対しても「0分後」にステップメッセージ送信ができるため、メッセージの既読率や反応率アップに期待できます!
※上記新規機能を使用するにはLINEログインチャネルにて追加設定が必要なため「セットの流れ」をご確認ください
—今までの仕様—
「LINE認証」にチェックを入れることで、新規ユーザー以外(既に友だち登録しているユーザー)にも友だち追加URLをタップした際にタグを付けることができましたが、新規ユーザーに対し「0分後」のステップメッセージを送ることができず最短「1分後」のステップメッセージしか送ることができませんでした(2023年4月6日まで)
■セット所要時間
5分
■セットの流れ
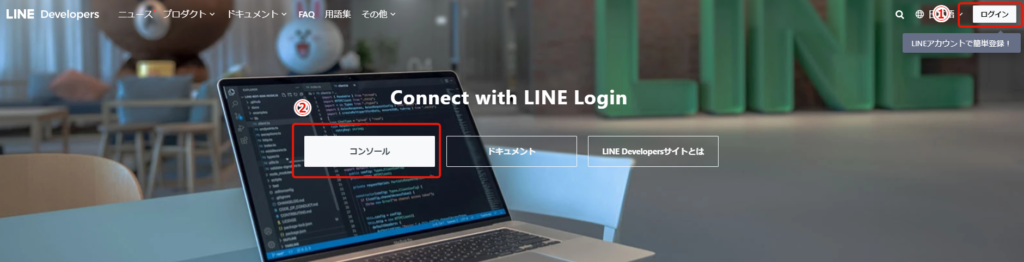
①LINE Developers>LINEログイン
┗LINE Developers:https://developers.line.biz/ja/
↓
②コンソール

↓
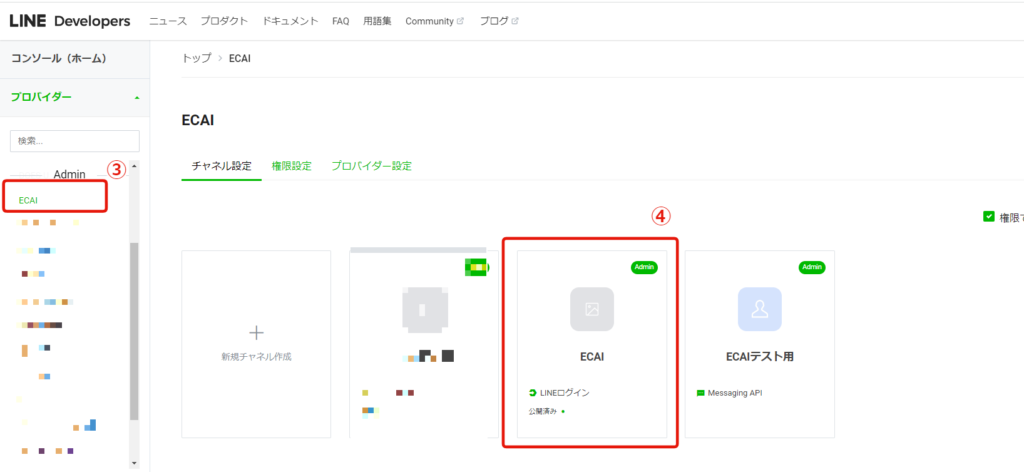
➂プロバイダー選択
↓
④対象のLINEログインチャネルを選択

↓
⑤チャネル基本設定

↓
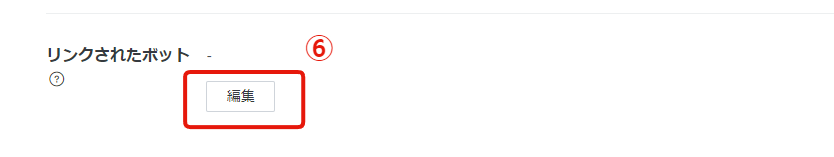
⑥リンクされたボットの「編集」をクリック

↓
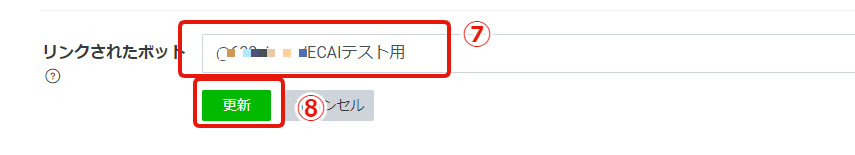
⑦プルダウンからボット(BOT)を選択。
┗BOTとはLINE公式アカウントを指します。作成したLINEログインチャネルを使用するBOTを1つ選択してください。
↓
⑧「更新」

↓
⑨ECAI側のタグトリガーステップメッセージの配信時間を「0日後の00:00後に送信する」に変更し、0分後に送信する設定が完了です。

「ECAI側で会員削除>スマホ側でLINEブロックと削除」をし、再度広告コード付き友だち追加URLがLINE登録を行い0分後に送信できているか確認してからご使用ください。
┗ECAI側で会員削除>スマホ側でLINEブロックと削除の方法はこちら>
LIFFの外部サイト機能を使って、LPをLIFFで開くようにします。 サンクスページからオリジナルフォームへリダイレクトさせてタグを付与します。
【導線例】(※LIFF内) ①【外部サイト】お客様LP ↓ ②【外部サイト】確認ページ ↓ ③【外部サイト】サンクスページ ↓ リダイレクト ↓ ④【オリジナルフォーム】タグ付与 (※必要に応じてサンクスページの表示作成)
※スマホのみの施策となります。 PCで①外部サイトURLのLPにアクセスした際は④でタグ付与はできません。 またスマホでもLIFF以外から購入した場合は同様にタグ付与できません。
(1)①LPのURLをLIFFの外部サイトに設定 LIFFの外部サイト設定方法はこちら> ↓ (2)③サンクスページにjavascriptでオリジナルフォームへリダイレクト設定 href内のLIFF呼び出しURLを変更する。
<script>
location.href="line://app/1656436409-●●●●●";
</script>↓ (3)④オリジナルフォームにタグ付与の記述をコピペで追加 アクセス時にタグ付与、送信が行われます。 タグコード部分に付与したいタグコードをセットしてください。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('タグコード');
var alertmsg = function(){
AddTagProc();
//alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->▼検証済みカート (最終検証日:2022/8/19) ・shopify ※サンクスページのリダイレクト処理はカートに依存しているため カート側の仕様変更で使えなくなることがあります。 ※サンプルフォーム(アラートは実装時に外してください。) プレビュー> ダウンロード>タグを付けることができるアクション一覧
▼タグを付けることができるアクション一覧
・会員リスト(※1) ・タグの自動設定(※2) ・一斉配信メッセージ(※3) ・応答メッセージ(※3) ・ステップメッセージ(※3) ・リマインドメッセージ(※3) ・ポストバック(※4) ┗カルーセル ┗画像カルーセル ┗ボタン ┗選択ボタン ┗クイックリプライ ┗リッチメニュー ・1:1トーク(※5) ・広告リスト(※6) ・LIFF(オリジナルフォーム)(※7)
各アクションのタグ操作箇所は下記画像をご確認ください。
▼会員リスト(※1)

▼タグの自動設定(※2)

▼一斉配信メッセージ・応答メッセージ・ステップメッセージ・リマインドメッセージ(※3)

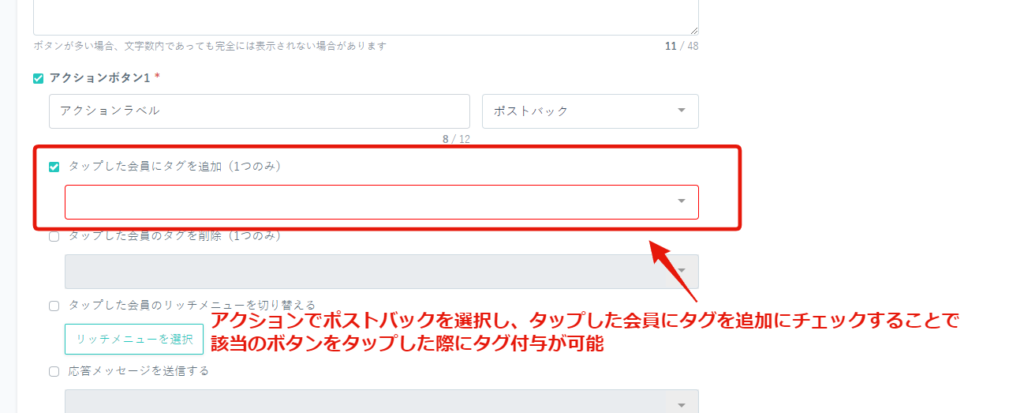
▼ポストバック(カルーセル・画像カルーセル・ボタン・選択ボタン・クイックリプライ・リッチメニュー)(※4)

▼1:1トーク(※5)

▼広告リスト(※6)

▼LIFF(オリジナルフォーム)(※7)
オリジナルフォームで、送信ボタンを押したらタグを付与する方法はこちら>
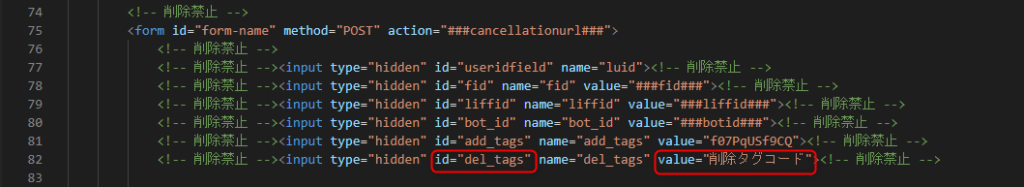
送信ボタンを押したときにタグを削除するには、対象のオリジナルフォームのHTMLファイル内に削除するタグを指定する必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="del_tags"」の「value」に削除したいタグコードを記述してください。 記述後ファイルの上書き(保存)を忘れずにしてください。
<!-- 削除禁止 --><input type="hidden" id="del_tags" name="del_tags" value="タグコード"><!-- 削除禁止 -->上記の行がない場合はformの直下に設置してください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/demo01/ DL:https://help.ecai.jp/form/demo01.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U【オリジナルフォーム】回答内容によって複数のタグを付与する方法
■目的 フォーム送信時の回答内容によって複数のタグを付与します。 複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。 ■回答内容によって複数のタグを付与するケース ※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与) ・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与) ・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間 30分 ■セットの流れ オリジナルフォームのHTML、Javascript編集が必要になります。 オリジナルフォームの編集方法> 下記サンプルフォームのソースコードをご参照ください。 サンプルフォーム> サンプルフォームダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。 付与するタグの作成方法はこちら> フォームを送信するときの処理にタグを付与する設定を行います。 下記コードを参照いただき、送信時の設定を追加してください。 すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

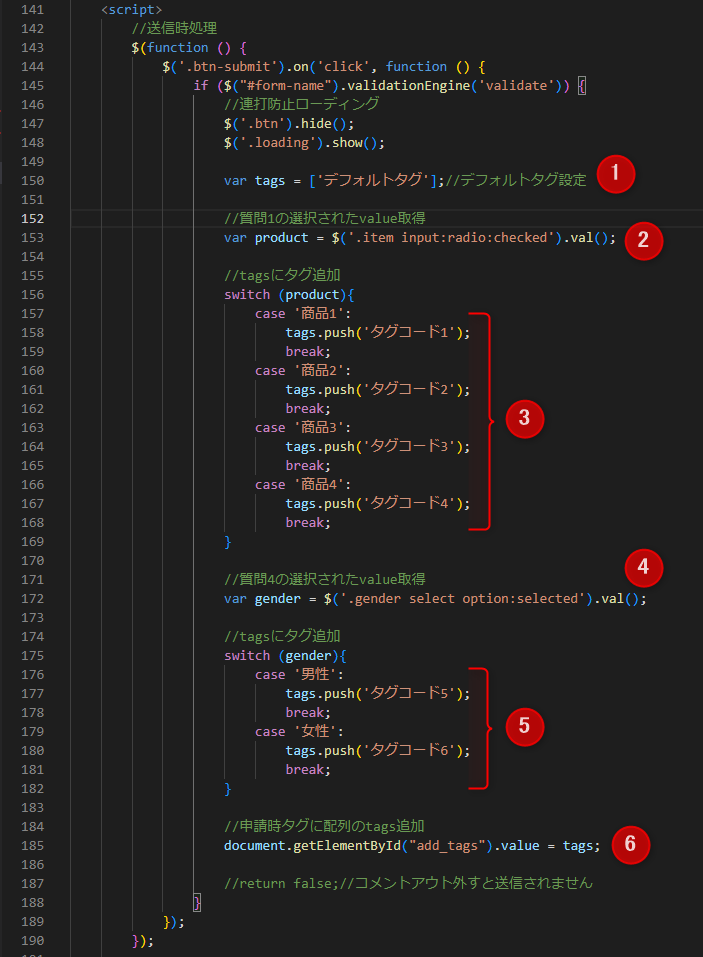
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加 ②質問1で選択されたvalue取得 ③質問1の回答に合わせて、作成したタグコードを設定します ④質問4で選択されたvalue取得 ⑤質問4の回答に合わせて、作成したタグコードを設定します ⑥すべてのタグを送信 〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】送信時タグ付与の動作確認方法
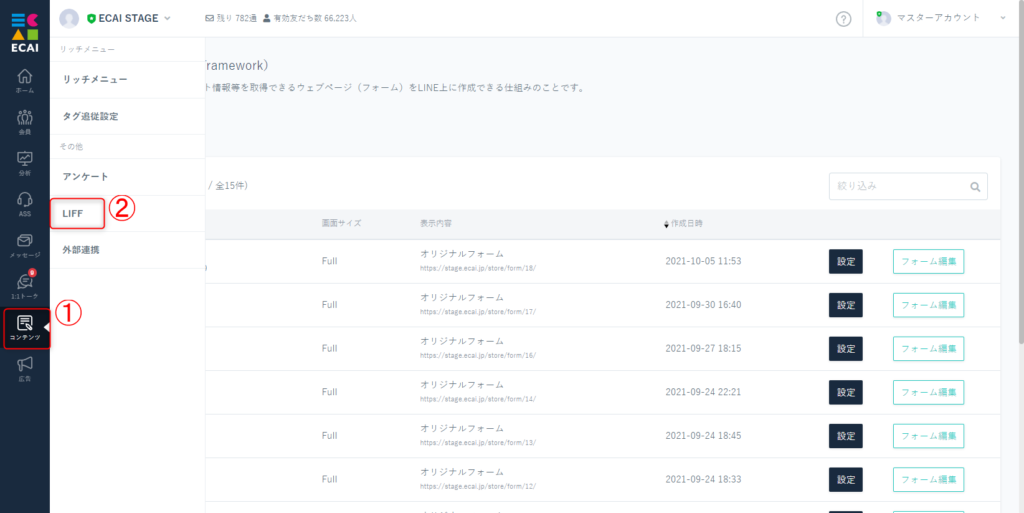
(1)コンテンツ > LIFF

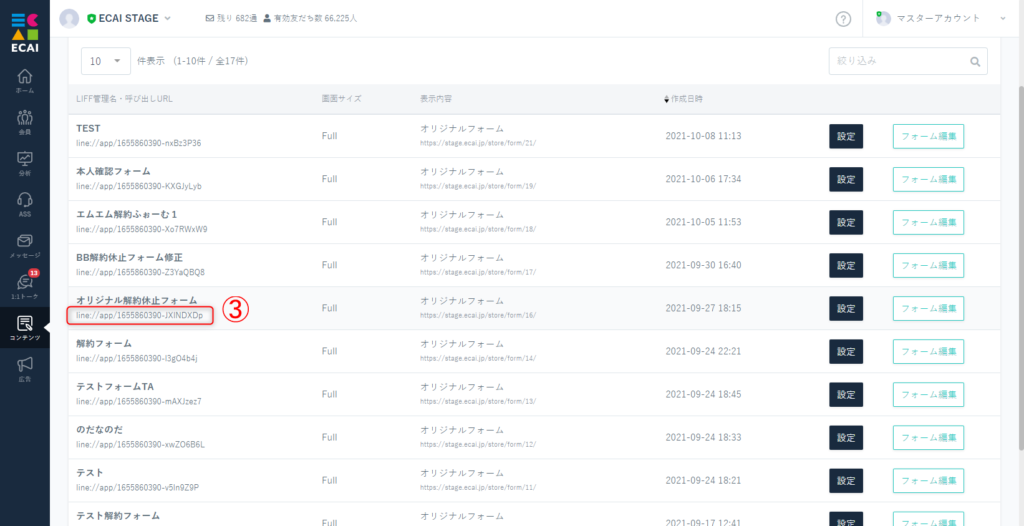
↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

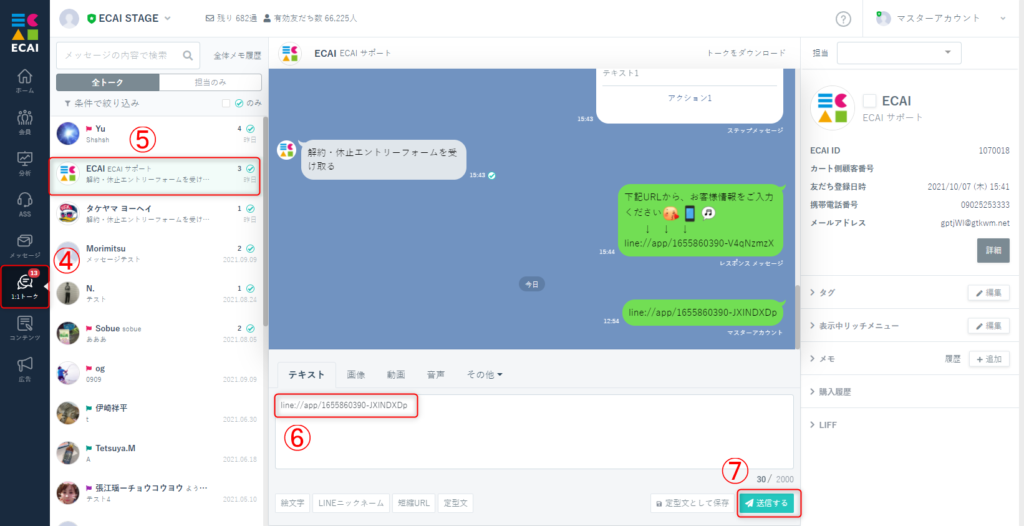
↓ (3)1:1トークより友達登録している自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

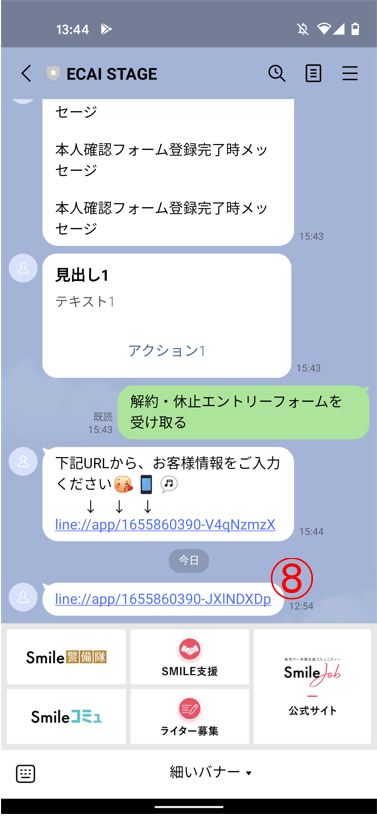
↓ (4) ここからは実機での動作確認となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

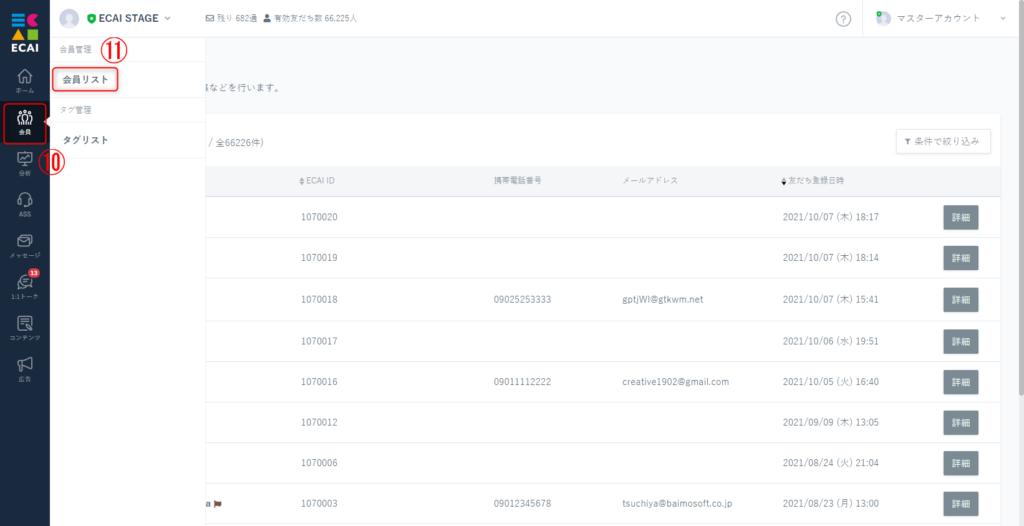
↓ (6)管理画面に戻り、会員 > 会員リスト を表示

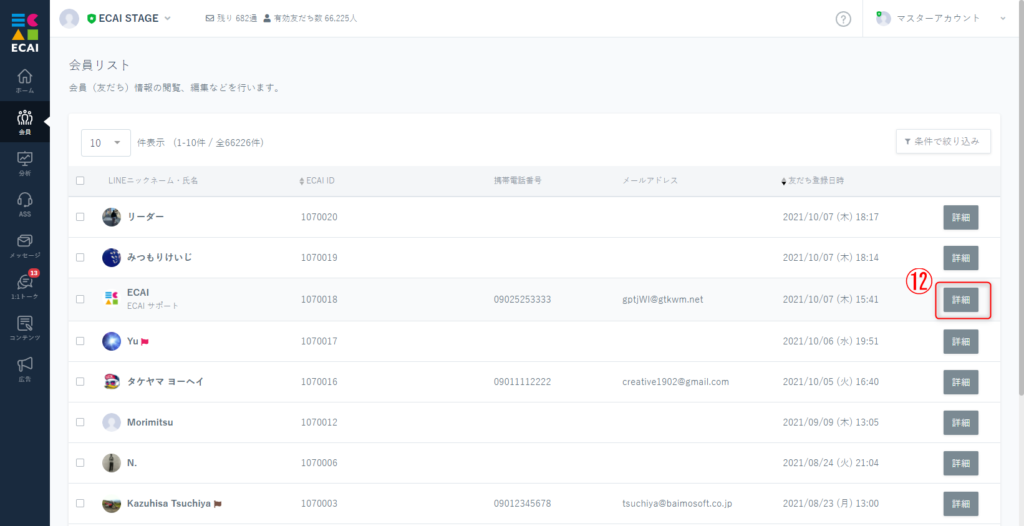
↓ (7)対象会員 > 詳細

↓ (8)想定通りのタグが付与されているか確認

タグの編集方法につきましては下記を参照ください。 タグの編集方法メッセージ配信時にリッチメニューを変更する方法
以下の設定を行うことで、応答メッセージ・一斉配信メッセージ・ステップメッセージにてリッチメニューの変更をすることが可能です。
ステップメッセージの仕様についてはこちら
「タグトリガーステップメッセージの作成方法」はこちら
「友だち登録トリガーステップメッセージ」の作成方法はこちら
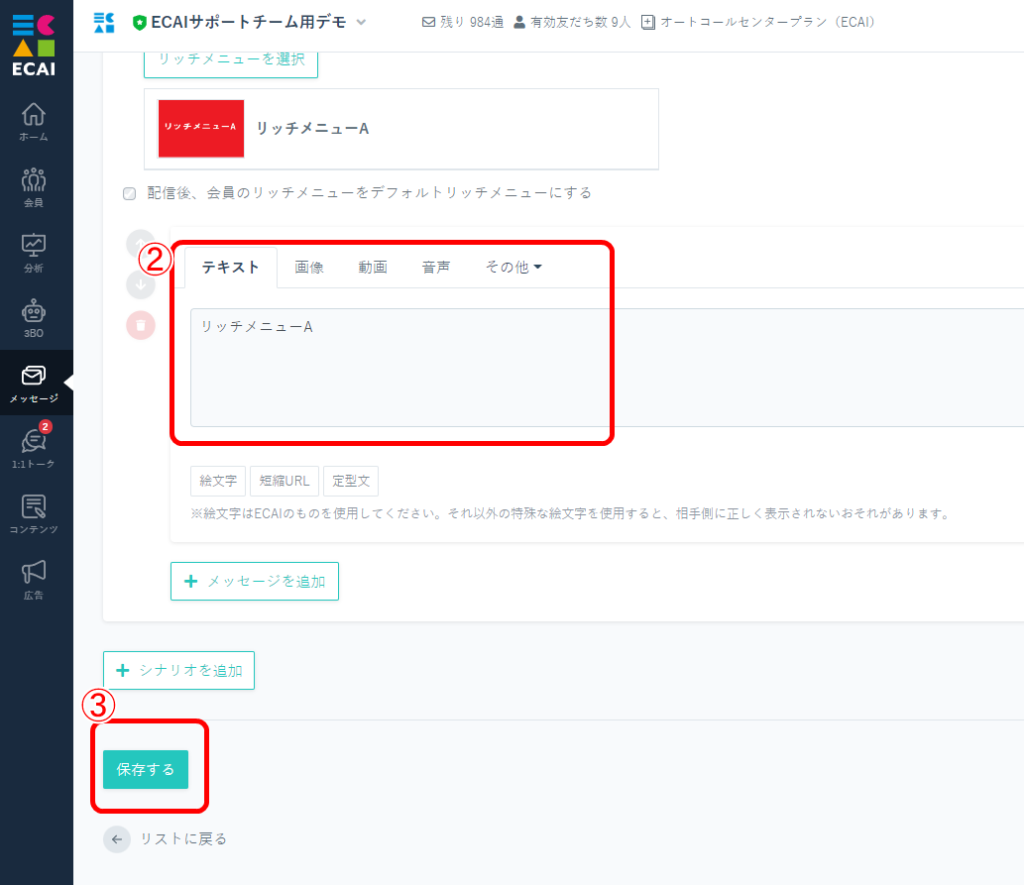
①高度な設定「配信後、会員のリッチメニューを変更」にチェックを入れ、リッチメニューを選択する
↓

②テキストや画像などを入力。
↓
③保存
↓

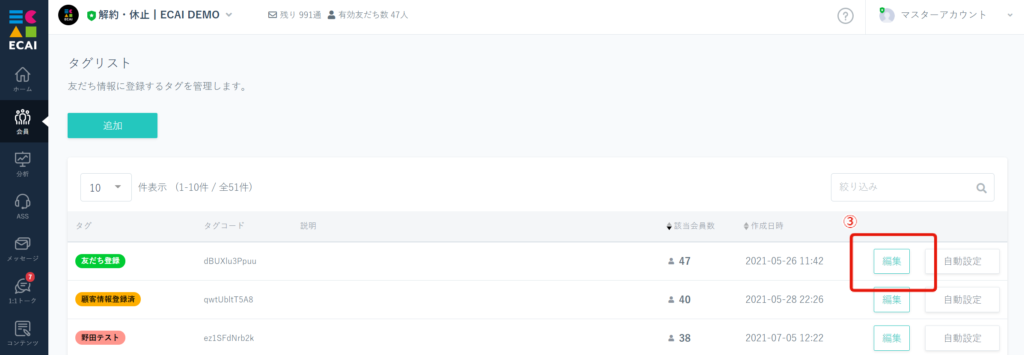
① 会員
↓
② タグリスト
↓

③ 変更したいタグの【編集】をクリック
↓

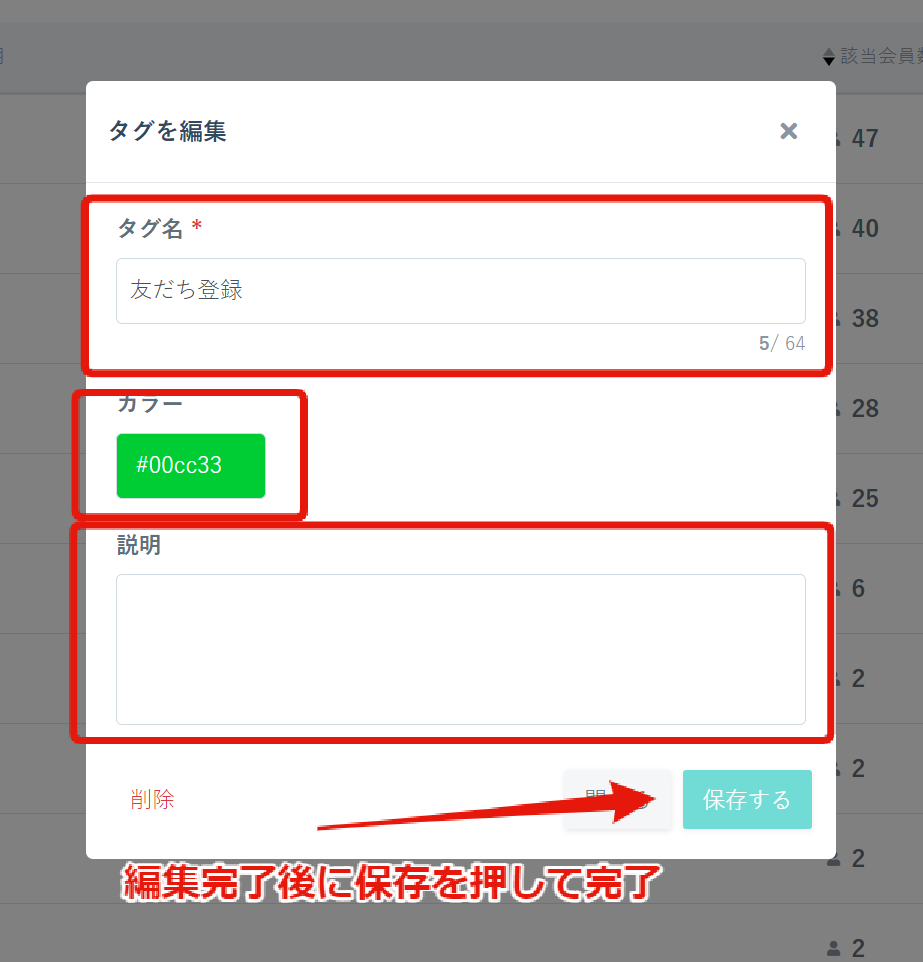
④ 編集画面が立ち上がりますので、編集したい部分を編集し、保存をボタンを押して完了です。
↓

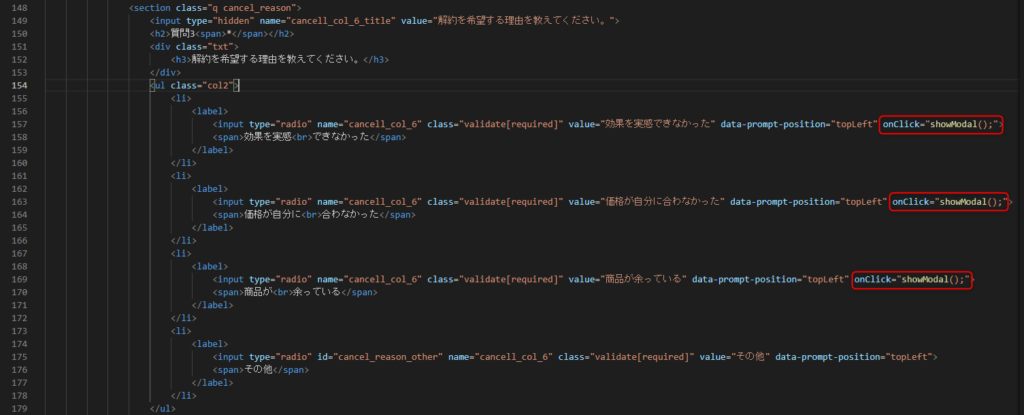
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
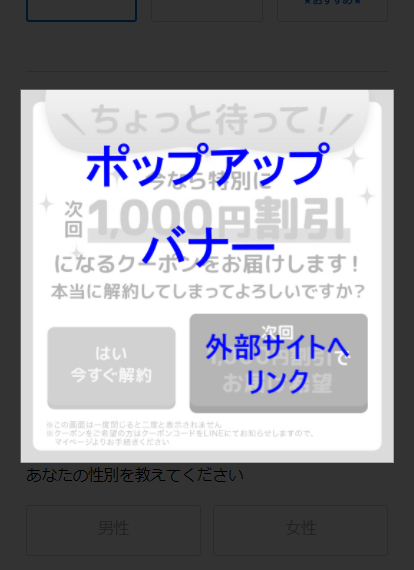
【仕様】 質問3を選択時に下記ポップアップバナーが表示されます。 「外部サイトへリンク」ボタンを押すと遷移する前に指定のタグを付与します。

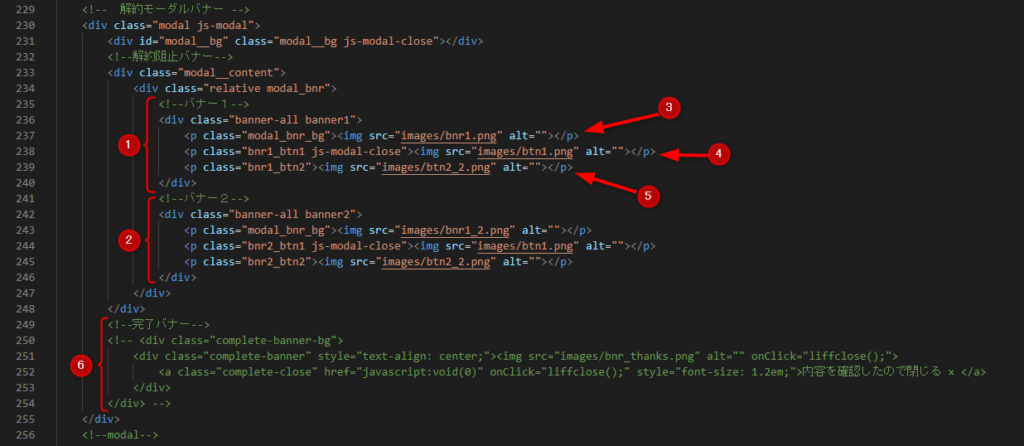
【仕様詳細】 使用ファイル:index.html (1)ポップアップバナーの設置 ①表示バナーの1つ目を設置 ②表示バナーの2つ目を設置、更に増やす場合は複製して同列に追加する。 ③バナー表示画像設定 ④閉じるボタン設定 ⑤外部サイトへリンクボタン設定 ⑥外部サイトへ離脱しない場合は変わりに完了バナーを使用する(今回は使用しない)

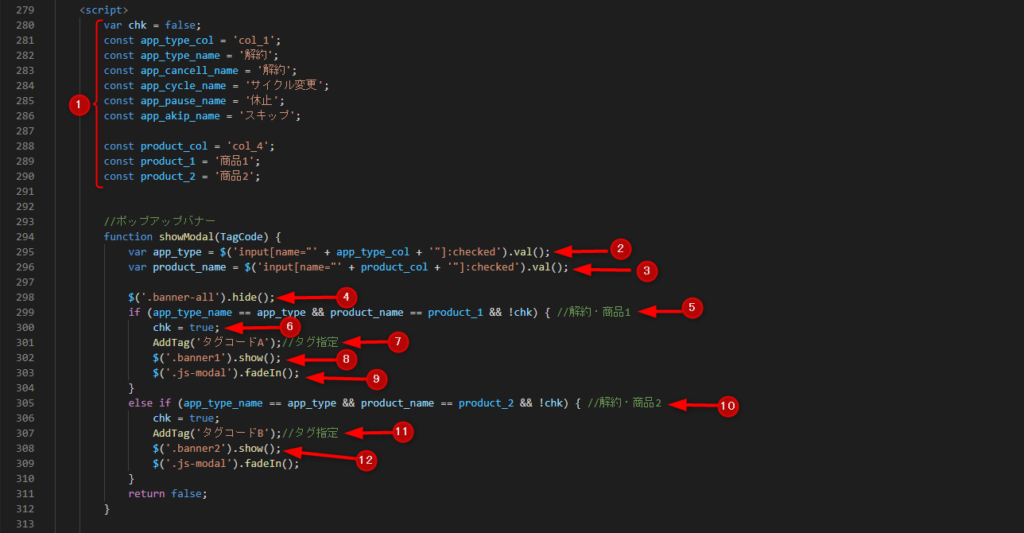
↓ (2)ポップアップバナーを表示させるイベントを設定 ①質問1と質問3の取得に必要な変数をセットする ②質問3(申請種別)の選択内容を取得 ③質問1(商品)の選択内容を取得 ④全バナーを非表示 ⑤条件分岐:解約かつ商品1を選択している ⑥2回表示できないように、初回表示にチェックを入れる ⑦指定のタグコードをセットする ⑧バナー1を表示させる ⑨モーダルウインドウを表示させる ⑩条件分岐:解約かつ商品2を選択している ⑪ ⑩の条件の場合に指定のタグコードをセットする ⑫ ⑩の条件の場合にバナー2を表示させる

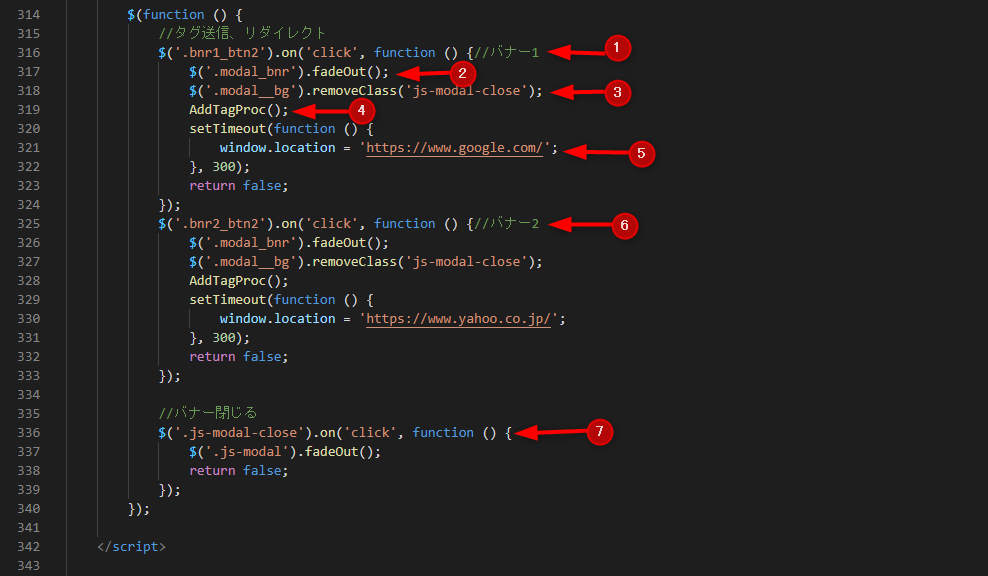
↓ (3)バナークリック時の挙動設定 ①バナー1の「外部サイトへリンク」をクリックした時 ②バナーを非表示にする ③モーダルウインドウを閉じるボタンを無効にする ④ECAIにタグを送信する ⑤タグ送信後のしダイレクト先を設定 ⑥バナー2の挙動設定 ⑦「閉じる」ボタンを押下でモーダルウインドウ(ポップアップバナー)を閉じる

↓ (4)質問3選択時にshowModal();のクリックイベントを呼び出す設定をする

応答メッセージではターゲットを絞り込むことで
タグが付与されている会員、付与されていない会員を区分してメッセージの配信を設定することが可能です。
タグについてはこちら
応答メッセージの作成方法はこちら
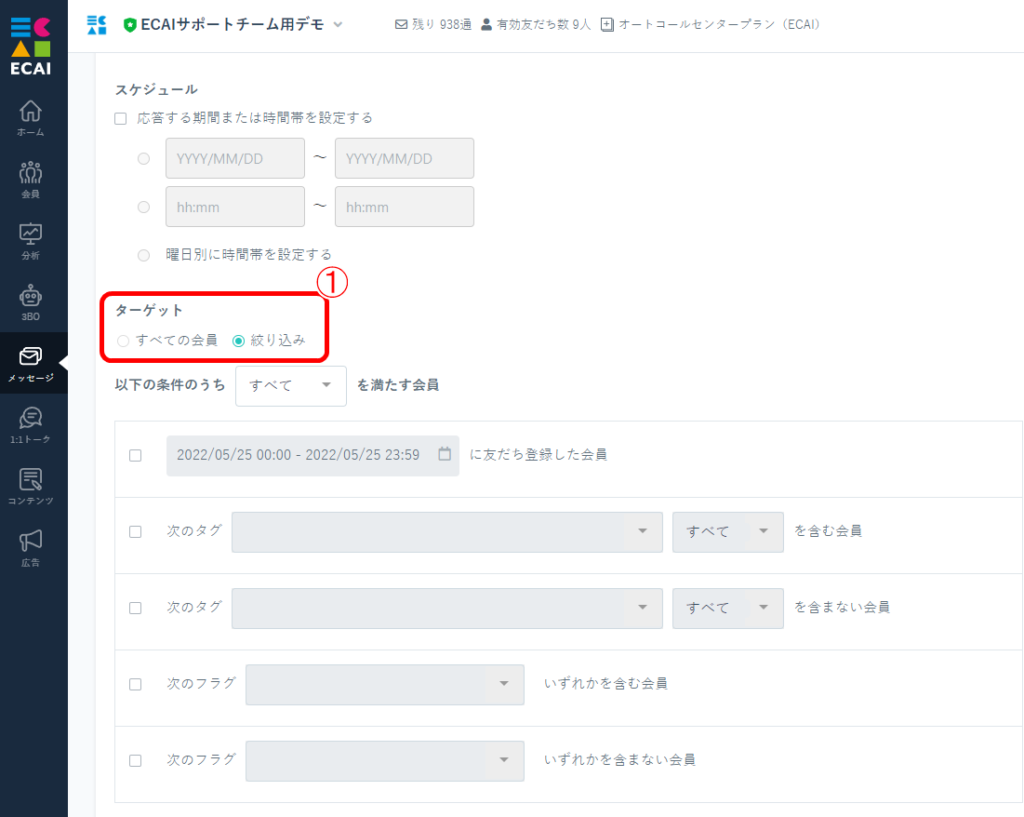
①ターゲット「絞り込み」にチェックをつける
↓

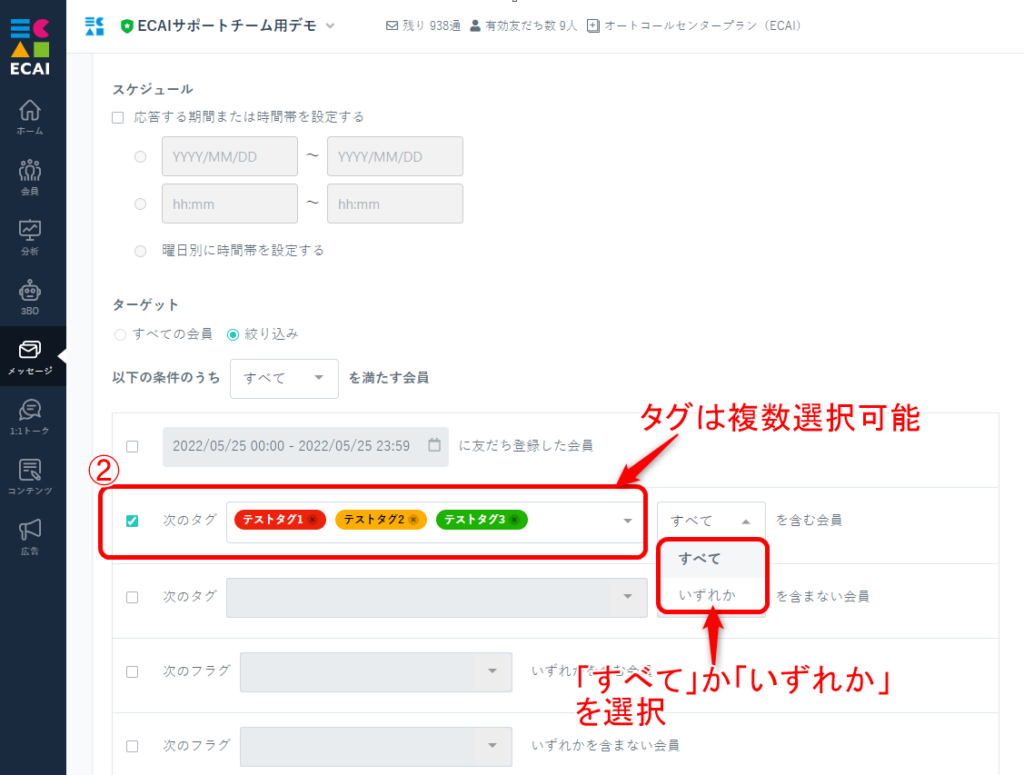
②選択したタグが付与されている会員にメッセージを送信したい場合は
「次のタグ・・・・・・・・を含む会員」にチェック
タグは複数選択できます。
「すべて」か「いずれか」を選択。
↓

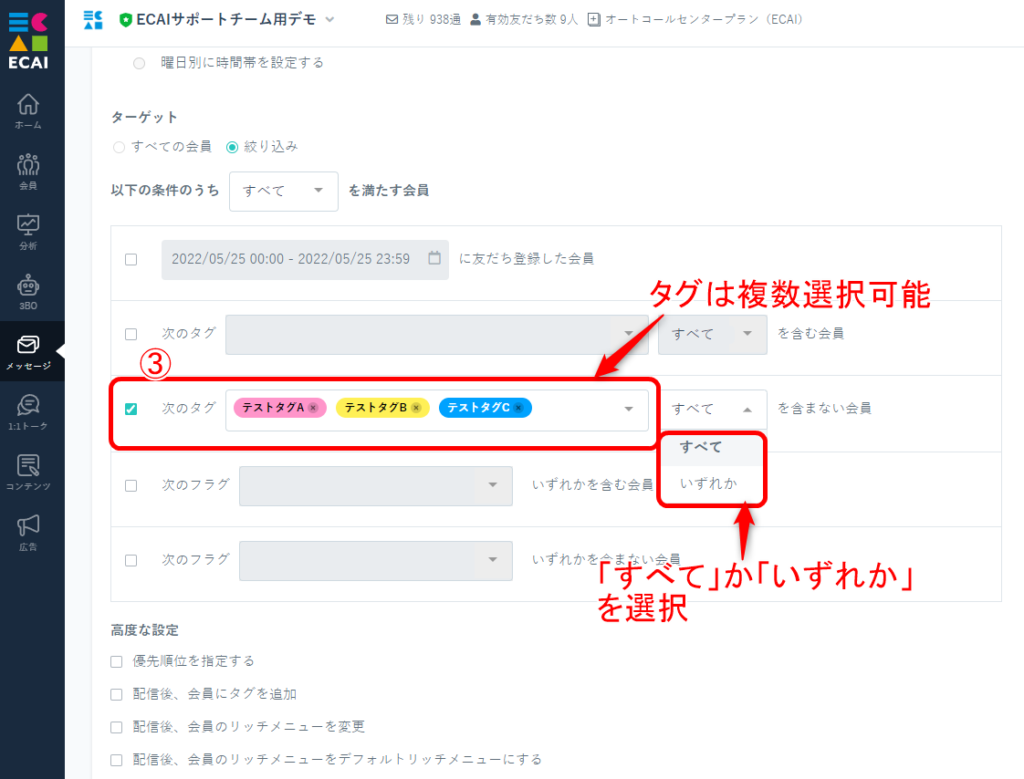
③選択したタグが付与されていない会員にメッセージを送信したい場合は
「次のタグ・・・・・・・・を含まない会員」にチェック
タグは複数選択できます。
「すべて」か「いずれか」を選択。
↓

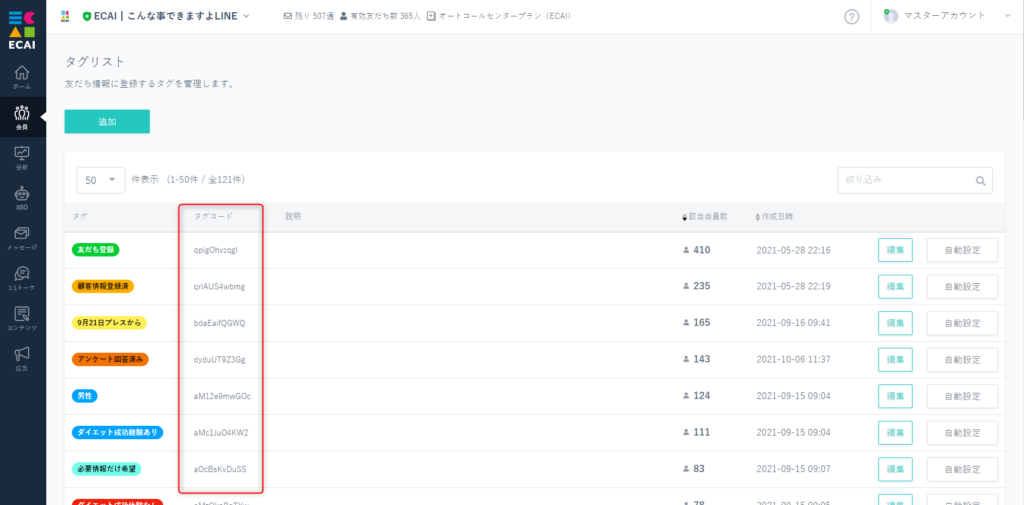
タグコードとは、作成したタグに紐づくコードになります。 オリジナルフォーム内ではこちらを指定して使用してください。 「 会員 > タグリスト 」 で確認ができます。

特定のタグが付いているユーザー複数に一斉にリマインドメッセージを設定したい場合は、下記手順にて設定することができます。
配信日時後の30分後までのユーザーが対象となります。(配信エラーを考慮して配信時間後30分間は処理を実施する為)
※経過した日数のメッセージは配信されません
▼設定手順

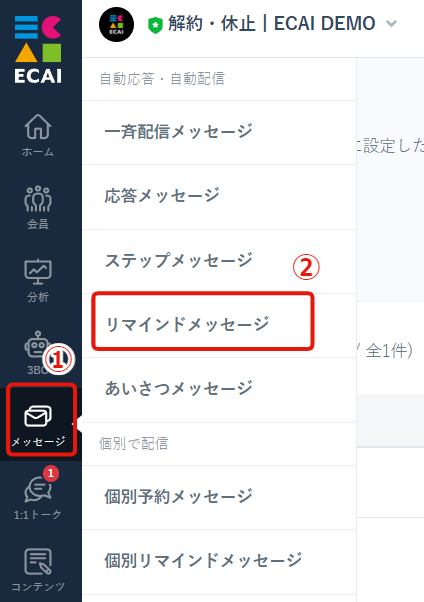
↓
②リマインドメッセージ
↓

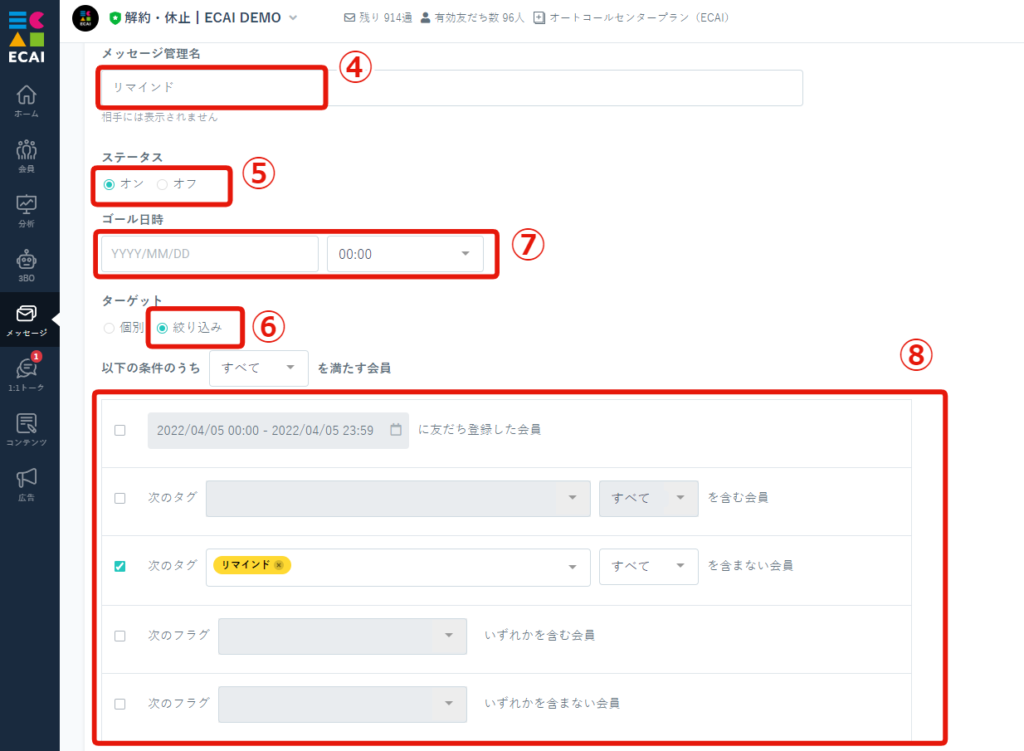
↓

↓
⑤ステータスを選択(すぐに使用する場合はオンに)
↓
⑥ターゲットで「絞り込み」を選択
↓
⑦ゴール日時を設定(15分刻みになります)
※⑥で「絞り込み」を選択すると出現します
↓
⑧絞り込み条件にて「次のタグ〇〇〇を含む会員」で条件タグを選択
↓

↓
⑩配信内容を入力
↓
⑪メッセージ(吹き出し)を追加する場合は「メッセージ追加」
↓
⑫配信タイミング(シナリオ)を追加する場合は「シナリオ追加」
↓
⑬保存する
この設定をすることで条件タグが付与されている全てのユーザーに、共通のゴール日時を起点としたリマインドメッセージが自動で配信されます。
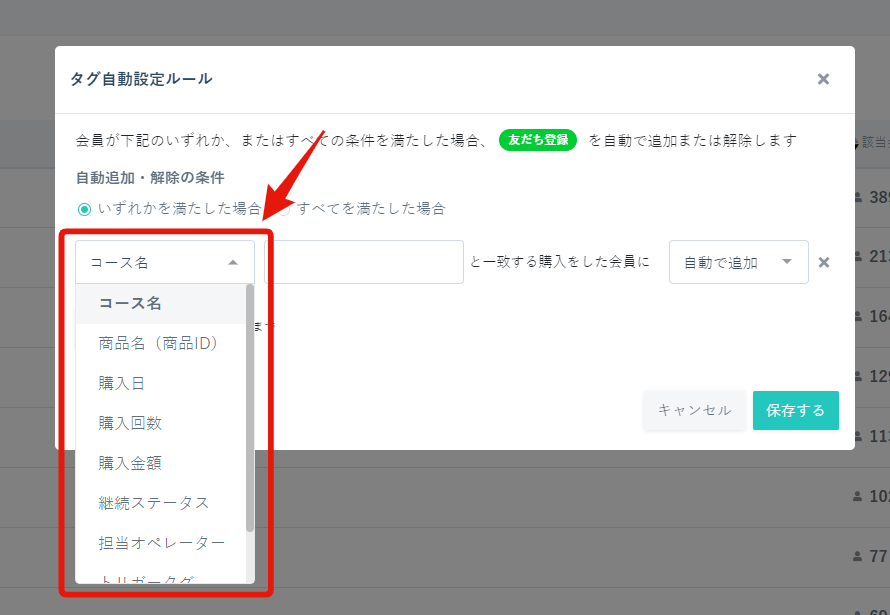
▼自動追加・解除の条件詳細

・コース名
⇒受注(子受注)情報に登録されている商品名。
・商品名(商品ID)
⇒受注(子受注)情報に登録されている商品コードもしくは商品名。
・購入日
⇒受注(子受注)の購入日時(注文日時)。
・購入回数
⇒受注に振り分けられている、定期の継続回数。
※リピストのみ継続回数が取得できないため総購入回数となる。
・購入金額
⇒総購入金額。
・継続ステータス
⇒定期の継続ステータス。
・担当オペレーター
⇒担当オペレーターが付いている会員。
・トリガータグ
⇒ステップメッセージで使用されているトリガータグが付いている会員
・カート連携時
⇒カートの受注情報・会員情報が取り込み済みで、かつ電話番号(Shopifyのみメールアドレス)が一致した会員
▼その他補足
・タグの自動設定の同時使用はできません。
┗例)商品Aの時に「Aタグが付与」、Aタグが付与されたときに「Aタグを解除」
・商品名や商品IDは受注(子受注)からのみ情報を取得しているため、定期の登録商品情報を変更しただけでは自動タグ付与や解除を行うことができません。
┗受注(子受注)の商品情報を変更した際は自動タグ付与や解除がされます
アンケート結果に一斉タグ付与はできない仕様になっております。 しかし、 ①アンケート回答毎 ②アンケート終了時 にタグ付与は可能になるため、やりたいことは実施いただけると思います。